| css | 您所在的位置:网站首页 › 设置div边框样式 › css |
css
|
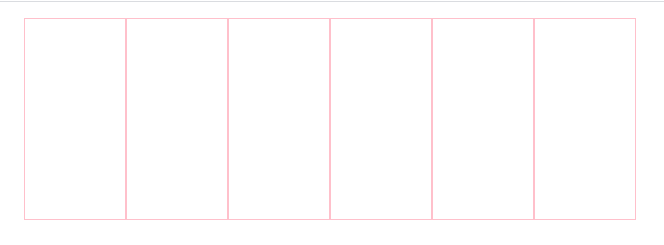
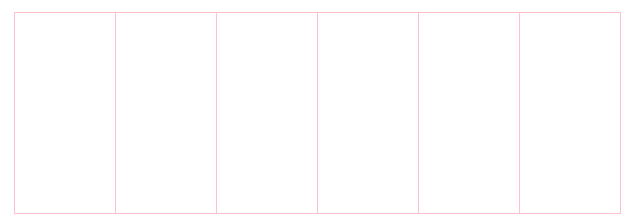
相邻元素都加上边框后,会出现边框加粗的效果,但实际中我们需要边框不加粗的效果, 代码示例1: DOCTYPE html> Document li { float: left; width: 100px; height: 200px; list-style: none; border: 1px solid pink; }页面效果: 边框值设置的是1px,margin-left: -1,向左移动1px就可以了: 代码示例2: DOCTYPE html> Document li { float: left; width: 100px; height: 200px; margin-left: -1px; list-style: none; border: 1px solid pink; }页面效果:
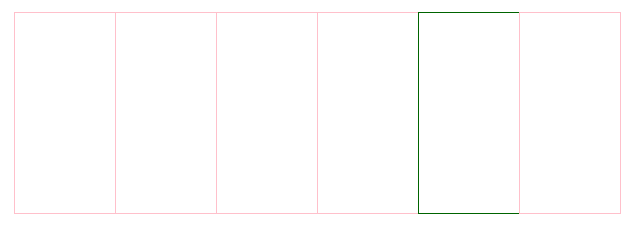
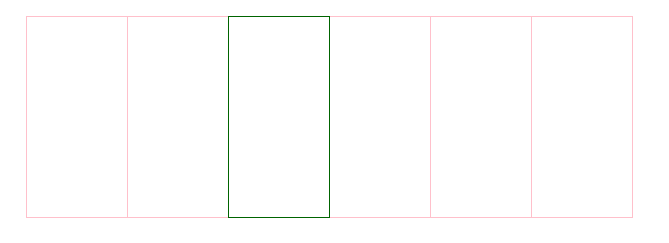
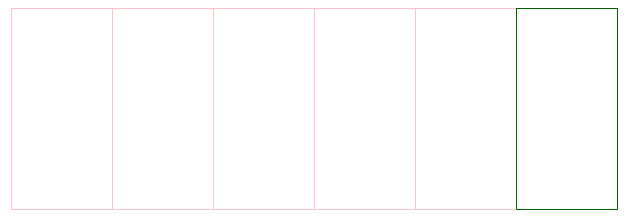
最后一个盒子显示正常,边框都变色了: 如果盒子都没有加定位,可以鼠标悬浮时,给盒子加上相对定位relative属性,因为相对定位的盒子会压住普通盒子,位置没有设置偏移量的话就不会动 代码示例3: DOCTYPE html> Document li { float: left; width: 100px; height: 200px; margin-left: -1px; list-style: none; border: 1px solid pink; } li:hover { position: relative; border-color: darkgreen; } 解决方法二:添加z-index: 1;如果盒子都加上了相对定位,可以设置鼠标悬浮时的盒子层叠性更高,没有设置z-index时,默认是z-index:0 代码示例4: DOCTYPE html> Document li { position: relative; float: left; width: 100px; height: 200px; margin-left: -1px; list-style: none; border: 1px solid pink; } li:hover { z-index: 1; border-color: darkgreen; }页面效果:
|
【本文地址】
公司简介
联系我们


 但是其他盒子右边框颜色没看到变化:
但是其他盒子右边框颜色没看到变化: