| 一篇简单、详细、易懂的有关论坛发帖的文章(详细全代码) | 您所在的位置:网站首页 › 论坛的程序 › 一篇简单、详细、易懂的有关论坛发帖的文章(详细全代码) |
一篇简单、详细、易懂的有关论坛发帖的文章(详细全代码)
|
目录 HTML部分代码 css部分代码 JavaScript代码 1.第一张为初始图 点击我要发帖被隐藏的form框会弹出效果在下一张图可以看到 2.第二图为第一张图 点击按钮我要发帖展示如下图: 3.第三张图 当点击图二中的发布时 会隐藏form框并且把从form框中获取的信息加载到论坛的最新一条 总结: HTML部分代码 我要发帖 所属板块: 请选择板块 电子书籍 新客来了 新手报到 职业规划 发布按钮 发布发不发
发布发不发
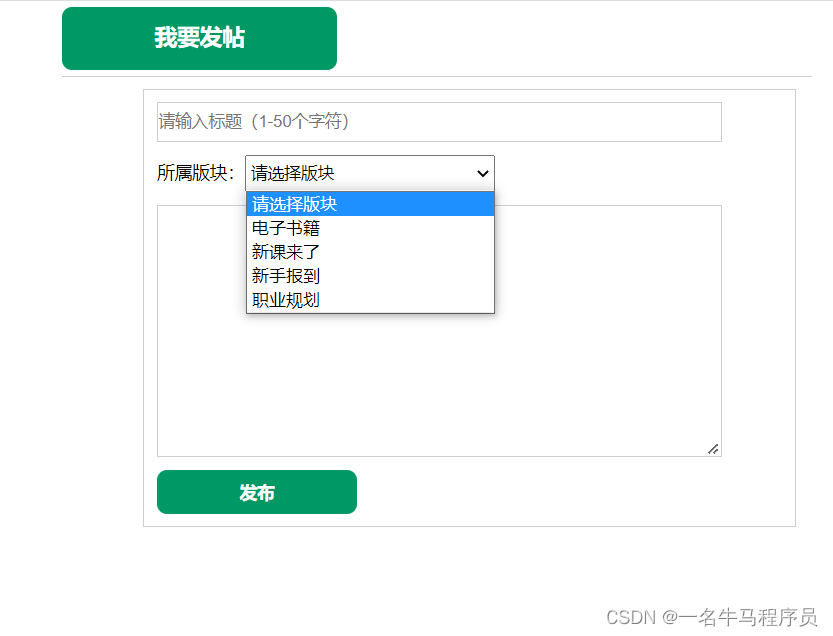
板块:新课来了 发表时间:2022-8-11 11:4 css部分代码 ul{ list-style: none; } .wrapper{ width: 700px; height: 500px; /* border: 1px solid black; */ margin: 0 auto; position: relative; } .post,.send{ text-align: center; background-color:lightgreen; border-radius: 10px; border: none; color: white; font-weight: 800; } .post{ width: 200px; line-height: 50px; font-size: 20px; } .line{ width: 100%; height: 0; border-bottom: 1px solid lightgray; margin: 10px 0; } .form{ width:560px; padding: 15px; box-sizing: border-box; border: 1px solid lightgray; display: none; position: absolute; left:140px; background-color: #fff; } .form input{ width: 85%; height: 30px; font-size: 18px; } .form select{ width: 200px; height: 35px; margin: 20px 0; } .form textarea{ width: 85%; height: 200px; } .send{ width:150px; line-height: 35px; font-size: 18px; } ul li{ display: flex; } ul li img{ margin-right: 20px; border-radius: 50%; } JavaScript代码 //我要发帖 var _post=document.querySelector(".post") //发布 var _send=document.querySelector(".send") //输入框 var _form=document.querySelector(".form") //标题 var _input=document.querySelector(".form input") //板块 var _select=document.querySelector(".form select") //评论列表 var _ul=document.querySelector("ul") _post.onclick=function(){ _form.style.display="block"; } _send.onclick=function(){ //1、获取标题 var title=_input.value; //2、选中的板块 var index=_select.selectedIndex; var option=_select.options[index]; var category=option.innerText; //图片处理 var imgs=["./images/tou01.jpg", "./images/tou02.jpg", "./images/tou03.jpg", "./images/tou04.jpg"] var randomIndex=Math.floor(Math.random()*4); //3、创建li var _li=document.createElement("li"); _li.innerHTML=`板块:${category} 发表时间:${getTimes()} ` //4、插入li _ul.insertBefore(_li,_ul.firstElementChild); //5、发布之后隐藏form _form.style.display="none"; } //时间函数 function getTimes(){ var date=new Date(); var year=date.getFullYear(); var month=date.getMonth()+1; var day=date.getDate(); var hour=date.getHours(); var minute=date.getMinutes(); return `${year}-${month}-${day} ${hour}:${minute}` } 1.第一张为初始图 点击我要发帖被隐藏的form框会弹出效果在下一张图可以看到
 总结:
总结:
非常好用,详细请看代码。有什么疑惑打在评论区!! |
【本文地址】
公司简介
联系我们