| HTML实现加减乘除的计算器+JavaScrip小知识点 | 您所在的位置:网站首页 › 计算器名称的知识 › HTML实现加减乘除的计算器+JavaScrip小知识点 |
HTML实现加减乘除的计算器+JavaScrip小知识点
|
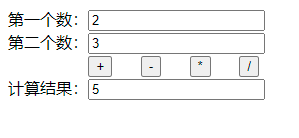
目录 下面是一些小的知识点,可以看看,网页的计算机代码在下面,小伙伴们花点耐心, 1、form表单 2、弹框 confirm确认框:例如:你登录一个网站,会有广告弹框,你点击确认他就会给你跳转另外一个页面 alert信息弹框:就例如我们微信、QQ收到消息,手机会有弹框提示 prompt输入框:登陆一个界面,会从上面弹出一个文本框,让你填信息 下面是一些小的知识点,可以看看,网页的计算机代码在下面,小伙伴们花点耐心, 1、form表单form提交数据 提交方式有两种:action提交路径, mothod提交方式 提交方式有两种:get显示数据, post隐藏数据, input:属性name起名字, id唯一, checked单选框选中, selected下拉框选中, select下拉框, option列表选项, textarea文本域, text文本框, password密码框, radio单选按钮, CheckBox多选框, submit提交按钮, image图片提交按钮,file文件提交 2、弹框 confirm确认框:例如:你登录一个网站,会有广告弹框,你点击确认他就会给你跳转另外一个页面 alert信息弹框:就例如我们微信、QQ收到消息,手机会有弹框提示 prompt输入框:登陆一个界面,会从上面弹出一个文本框,让你填信息 3、打印语句 页面打印:document.write 控制台打印:console.info(); (document.getElementByID('对对对').value) 4、单击事件、函数格式 + function js(){} 5、根据标签id获取标签对象的语法 decument.getElemenByID("ggg").value=值; 6、判断对象的数据类型 alert(typeof(值)) 7、数据类型转换 parseFloat(),parseInt(); 下面界面图,没有设样式之类的,可以直接用,里面有代码注释,职场小白也看得懂
|
【本文地址】
公司简介
联系我们