| 不遮挡人物弹幕是怎么实现的 | 您所在的位置:网站首页 › 视频遮盖怎么做 › 不遮挡人物弹幕是怎么实现的 |
不遮挡人物弹幕是怎么实现的
|
这是一个实验中的功能,用于设置元素上遮罩层的图像。
一、Values
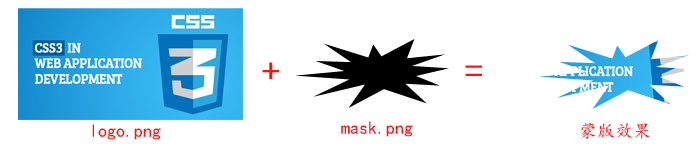
none:默认值,透明的黑色图像层,也就是没有遮罩层。 :或CSS图像的url图片作为遮罩层 二、语法: .demo1 { background : url("images/logo.png") no-repeat; -webkit-mask : url("images/mask.png"); } 三、效果图:
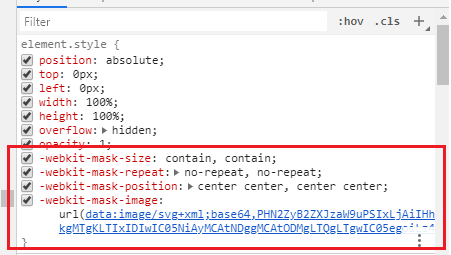
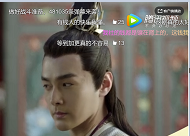
mask.png中黑色部分的透明度(alpha)值为1,将完全显示其下方的图片区域,而其余部分的透明度为0(alpha值),将完全覆盖其下方的图片区域。 四、腾讯视频不遮挡人物弹幕是怎么实现的: 大家都看过弹幕,既能看剧又能看好玩的弹幕,就得用这种不遮挡人物的弹幕,如下图(Chrome浏览器效果),腾讯视频用的就是-webkit-mask属性来实现的。
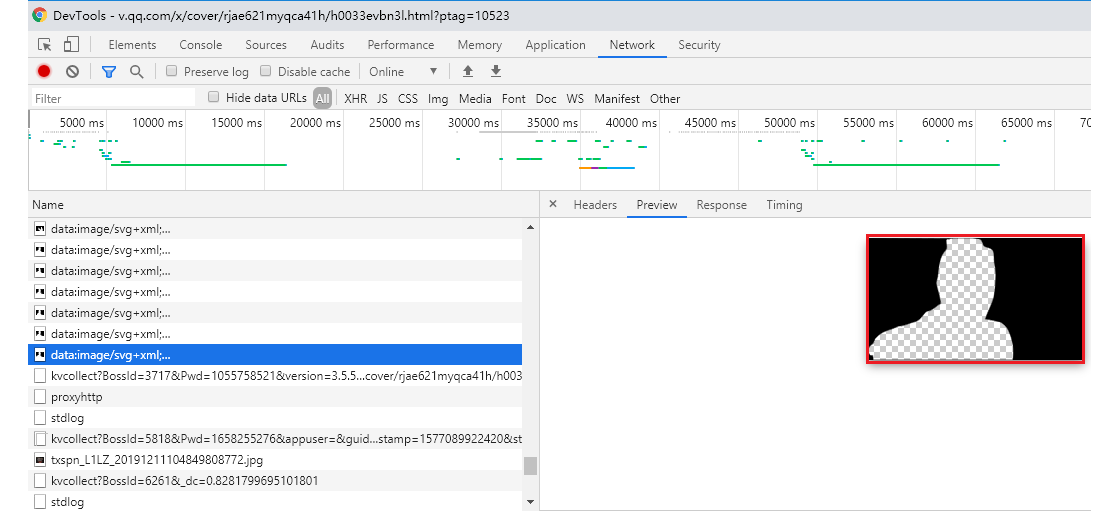
Network面板里可以看到在不停加载遮罩图像,说明是后端通过一定算法识别得到svg遮罩,返回的svg预览图像如下(前端怎么得到的图片的base64码就不知道了,可能是Semantic Segmentation(语义分割)):
所以弹幕在经过白色部分时不能被显示出来,黑色部分可以。 但是现在还有很多浏览器不支持mask,比如同样的视频内容在edge浏览器上的效果如下图:
官网:https://developer.mozilla.org/zh-CN/docs/Web/CSS/mask-image 参考:https://www.zhangxinxu.com/wordpress/2017/11/css-css3-mask-masks/ |
【本文地址】
公司简介
联系我们