| video 播放 全屏 更多控件显示隐藏&自定义视频控件&Shadow DOM | 您所在的位置:网站首页 › 视频如何隐藏 › video 播放 全屏 更多控件显示隐藏&自定义视频控件&Shadow DOM |
video 播放 全屏 更多控件显示隐藏&自定义视频控件&Shadow DOM
|
video 显示隐藏播放全屏更多控件&Shadow DOM
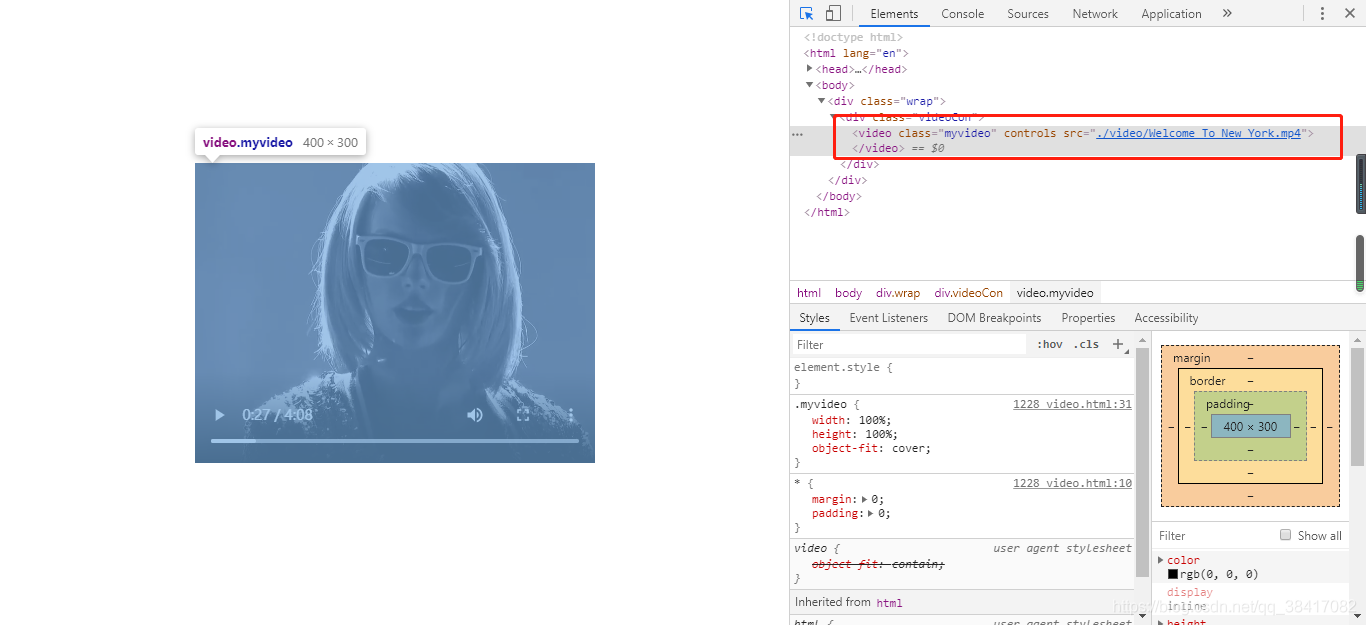
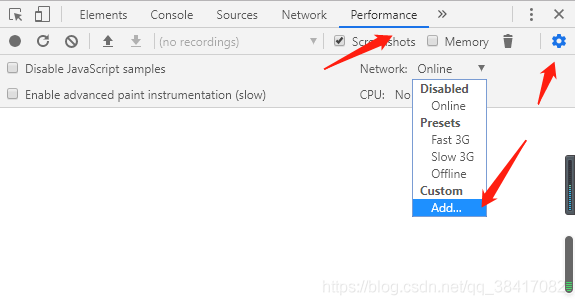
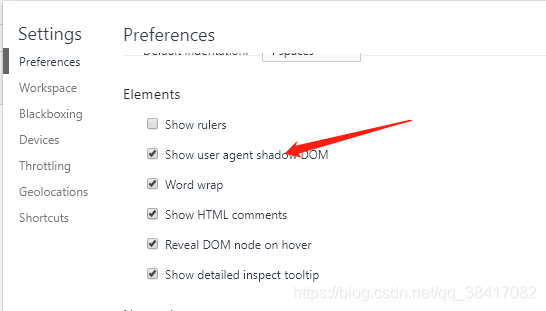
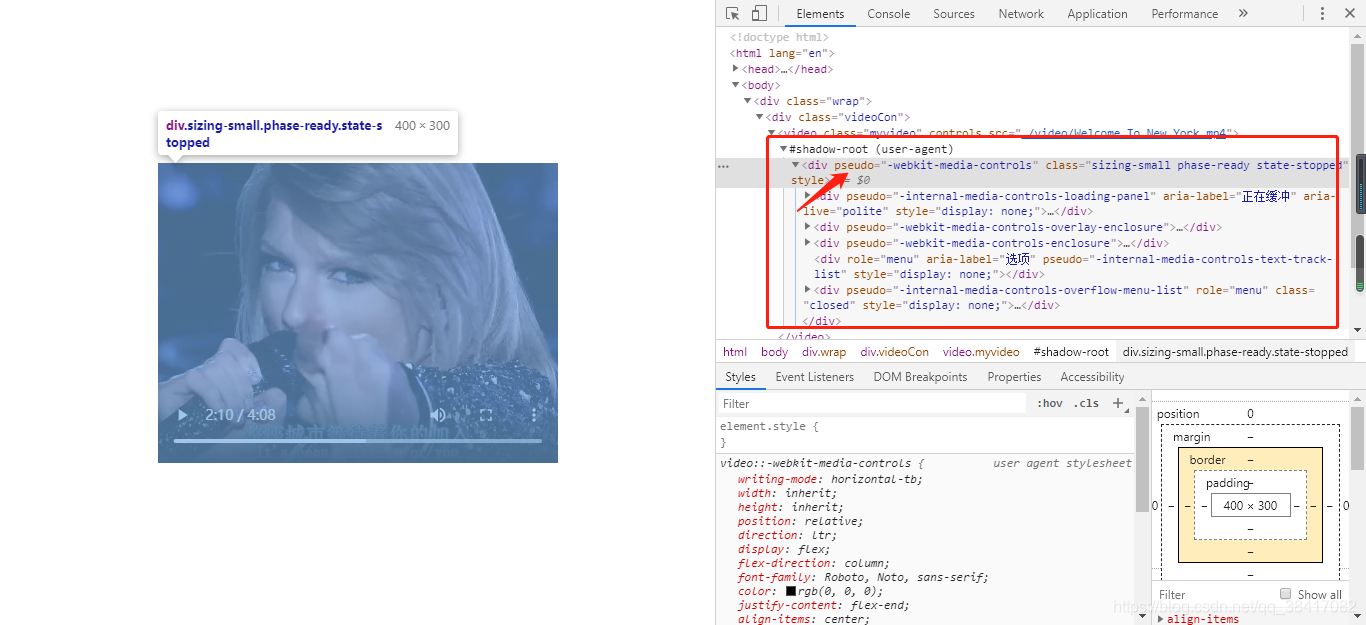
最近做项目中用到了 H5 video标签播放视频,需求删除自带的更多控制按钮;自以为很简单设定标签的属性,查看文档只有一个可怜的controls布尔值属性与这方面相关;查了半天video相关文档,也学到了很多相关的知识.废话不多说上代码: 第一种:controlslist属性(只有3个配置项)controlslist=“nodownload nofullscreen noremoteplayback”; controlslist:取值如下,设定多个空格间隔 nodownload:取消更多控件弹窗的下载功能; nofullscreen:取消全屏功能; noremoteplayback:取消远程播放视频 controlslist=“nodownload” + disablePictureInPicture,弹窗中两个选项全部取消后,更多按钮自动消失了 第二种 shadow DOM我也是第一次听说: shadow DOM就是浏览器创建的在DOM子树。简单来说,它是一系列的DOM元素,跟熟悉的div span一样,只不过shadow DOM是浏览器添加的文档片段(document fragment)并且能够像DOM树一样在页面中得到渲染。下面引用James Edwards的话简要概括一下影子DOM的作用: 影子DOM通过创建文档片段的形式高效地封装内容,影子DOM的内容是特殊的文档,会通过合并到主文档的方式来创建所有被渲染的内容。 实际上一些浏览器已经通过影子DOM的方式来渲染浏览器的插件 1.查看shadow DOM打开控制台只有video DOM,没有播放 暂停等元素的信息,其实video标签的控制栏就是浏览器创建的shadow DOM
**然而覆盖隐藏更多按钮样式并不生效;**可以设定disablePictureInPicture属性,隐藏画中画 总结个人理解就是以上两点,需要隐藏取消的按钮要根据实际情况选用以上两种方法;定制化比较高的话,隐藏controls = false隐藏视频控制栏,调用API play() pause()也可以实现播放等功能,根据实际需求开发;写的比较直白,有错误或者不足的地方,多谢指出; 个人shadow DOM博客,写的不错,大家也可以看看 |
【本文地址】



 伪元素为::-webkit-media-controls,通过名字我们就已经知道这是和视频控制栏相关联的标签。然后我们可以通过设置display:none !important覆盖样式来将它隐藏就是这么简单;
伪元素为::-webkit-media-controls,通过名字我们就已经知道这是和视频控制栏相关联的标签。然后我们可以通过设置display:none !important覆盖样式来将它隐藏就是这么简单;