| HTML+CSS+JavaScript制作浪漫烟花告白(程序员撩妹手到擒来~) | 您所在的位置:网站首页 › 表白代码怎么制作 › HTML+CSS+JavaScript制作浪漫烟花告白(程序员撩妹手到擒来~) |
HTML+CSS+JavaScript制作浪漫烟花告白(程序员撩妹手到擒来~)
|
❉
助力程序员撩妹手到擒来 html+css+js烟花表白(含音乐)可自定义编辑文字
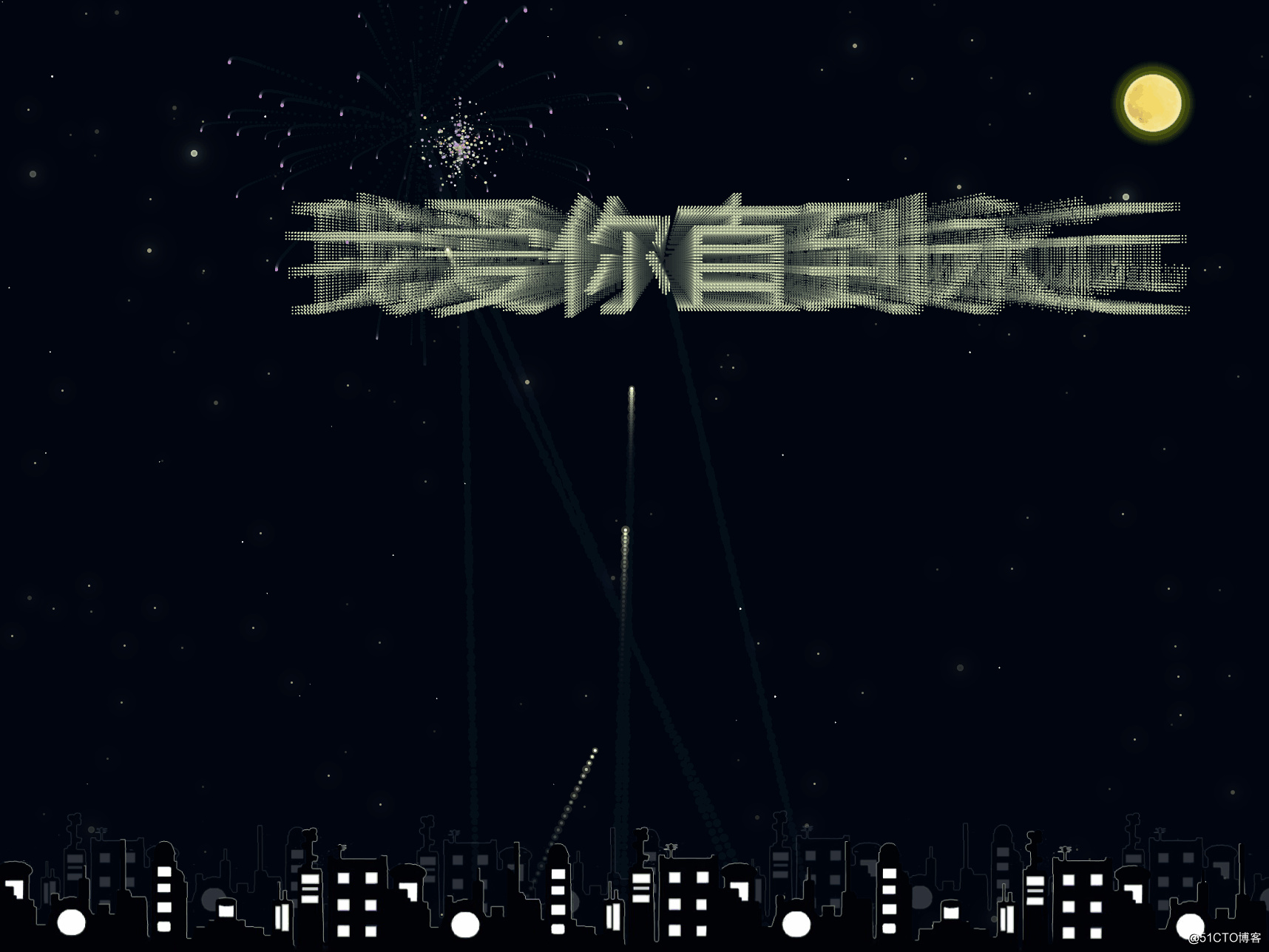
一年一度的/520情人节/七夕情人节/生日礼物/告白师妹/圣诞节/元旦节跨年/程序员表白,是不是要给女朋友或者正在追求的妹子一点小惊喜呢,html+css+js 编写的抖音烟花表白效果,酷炫迷人,助力程序员撩妹手到擒来,一帆风顺,祝愿大家有情人终成眷属,天长地久。。赶紧学会了,来制作属于我们程序员的浪漫吧! Web前端基于Canvas实现的烟花表白特效,基于对Canvas的理解实现,总会有那么一段小惊喜,可以惊艳到彼此短暂的时光。 ❉ 文章目录 ❉ 助力程序员撩妹手到擒来 html+css+js烟花表白(含音乐)可自定义编辑文字❉ 前言 1. (PC端烟花)效果演示1. (H5手机端烟花)效果演示❉ 代码文件目录一、代码实现 html (部分)js (部分)css (部分)二、3D相册裁剪(教程) 1.相片裁剪(教程)2.美图秀秀(电脑版)裁剪图片三、歌曲mp3更换教程(教程)四、做好的网页效果,如何通过发链接给别人看? 1.1 解决部署上线~> 部署上线工具(可永久免费使用) 1.1部署流程1.2 哇~ 部署成功五、前端 零基础 入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程) 六、❉ 源码获取 七、❉更多表白源码 ❉ 前言对于程序员来说,“单身”依然是人生最大的 bug,关键是还无法调试。虽然俗话说“自古英雄多寂寞”,但是缺少另一半的人生总是不完整的。况且,距离一年一度的情(虐)人(狗)节不远了。 1. (PC端烟花)效果演示1.烟花演示地址: 2.含开场白+表白烟花演示地址

 小姐姐,我好喜欢你,你愿意做我女朋友吗?
愿意
不愿意
小姐姐,我好喜欢你,你愿意做我女朋友吗?
愿意
不愿意

 520❤
这里自定义文字
茫茫人海
相遇是缘
我爱你直到永远
js (部分)
var canvas = document.getElementById("cas");
var ocas = document.createElement("canvas");
var octx = ocas.getContext("2d");
var ctx = canvas.getContext("2d");
ocas.width = canvas.width = window.innerWidth;
ocas.height = canvas.height = window.innerHeight;
var bigbooms = [];
// window.onload = function() {
// initAnimate();
// };
document.getElementById("iframMusic").onload = function(){
var music = document.getElementById("music");
music.src = 'music.mp3';
music.oncanplay = function(){
music.play();
};
};
function initAnimate() {
drawBg();
lastTime = new Date();
animate()
}
var lastTime;
function drawMoon() {
var moon = document.getElementById("moon");
var centerX = canvas.width - 200,
centerY = 100,
width = 80;
if (moon.complete) {
ctx.drawImage(moon, centerX, centerY, width, width)
} else {
moon.onload = function() {
ctx.drawImage(moon, centerX, centerY, width, width)
}
}
var index = 0;
for (var i = 0; i < 10; i++) {
ctx.save();
ctx.beginPath();
ctx.arc(centerX + width / 2, centerY + width / 2, width / 2 + index, 0, 2 * Math.PI);
ctx.fillStyle = "rgba(240,219,120,0.005)";
index += 2;
ctx.fill();
ctx.restore()
}
}
Array.prototype.foreach = function(callback) {
for (var i = 0; i < this.length; i++) {
if (this[i] !== null) {
callback.apply(this[i], [i])
}
}
};
var raf = window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || window.oRequestAnimationFrame || window.msRequestAnimationFrame ||
function(callback) {
window.setTimeout(callback, 1000 / 60)
};
};
css (部分)
/* 愿意 */
.btn-a {
background: pink;
}
.btn-b {
background: #c9c9c9;
}
.btn-b:after {
content: "";
position: absolute;
display: block;
width: 60px;
height: 30px;
background: #c9c9c9;
left: 0;
top: -29px;
border-top-left-radius: 60px;
border-top-right-radius: 60px;
}
.container {
}
.container .mask {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: rgba(0, 0, 0, 0.3);
}
.container .modal {
width: 50%;
height: 160px;
position: absolute;
top: 55%;
left: 50%;
padding: 20px 15px;
border-radius: 5px;
/* transform: translate(-50%, -70%); */
-webkit-transform: translate(-50%, -0%);
-webkit-transform: translate(-50%, -0%);
background: #f3f3f3;
}
.container .modal p {
margin-top: 20px;
margin-bottom: 20px;
font-size: 16px;
color: #353535;
text-align: center;
}
.type_words {
padding: 12px 20px;
}
.page_one {
position: absolute;
z-index: 10;
top: 50%;
left: 50%;
transform: translate(-50%, -90%);
}
.text {
color: pink;
font-size: 16px;
}
.xin {
width: 20%;
}
二、3D相册裁剪(教程)
520❤
这里自定义文字
茫茫人海
相遇是缘
我爱你直到永远
js (部分)
var canvas = document.getElementById("cas");
var ocas = document.createElement("canvas");
var octx = ocas.getContext("2d");
var ctx = canvas.getContext("2d");
ocas.width = canvas.width = window.innerWidth;
ocas.height = canvas.height = window.innerHeight;
var bigbooms = [];
// window.onload = function() {
// initAnimate();
// };
document.getElementById("iframMusic").onload = function(){
var music = document.getElementById("music");
music.src = 'music.mp3';
music.oncanplay = function(){
music.play();
};
};
function initAnimate() {
drawBg();
lastTime = new Date();
animate()
}
var lastTime;
function drawMoon() {
var moon = document.getElementById("moon");
var centerX = canvas.width - 200,
centerY = 100,
width = 80;
if (moon.complete) {
ctx.drawImage(moon, centerX, centerY, width, width)
} else {
moon.onload = function() {
ctx.drawImage(moon, centerX, centerY, width, width)
}
}
var index = 0;
for (var i = 0; i < 10; i++) {
ctx.save();
ctx.beginPath();
ctx.arc(centerX + width / 2, centerY + width / 2, width / 2 + index, 0, 2 * Math.PI);
ctx.fillStyle = "rgba(240,219,120,0.005)";
index += 2;
ctx.fill();
ctx.restore()
}
}
Array.prototype.foreach = function(callback) {
for (var i = 0; i < this.length; i++) {
if (this[i] !== null) {
callback.apply(this[i], [i])
}
}
};
var raf = window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || window.oRequestAnimationFrame || window.msRequestAnimationFrame ||
function(callback) {
window.setTimeout(callback, 1000 / 60)
};
};
css (部分)
/* 愿意 */
.btn-a {
background: pink;
}
.btn-b {
background: #c9c9c9;
}
.btn-b:after {
content: "";
position: absolute;
display: block;
width: 60px;
height: 30px;
background: #c9c9c9;
left: 0;
top: -29px;
border-top-left-radius: 60px;
border-top-right-radius: 60px;
}
.container {
}
.container .mask {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: rgba(0, 0, 0, 0.3);
}
.container .modal {
width: 50%;
height: 160px;
position: absolute;
top: 55%;
left: 50%;
padding: 20px 15px;
border-radius: 5px;
/* transform: translate(-50%, -70%); */
-webkit-transform: translate(-50%, -0%);
-webkit-transform: translate(-50%, -0%);
background: #f3f3f3;
}
.container .modal p {
margin-top: 20px;
margin-bottom: 20px;
font-size: 16px;
color: #353535;
text-align: center;
}
.type_words {
padding: 12px 20px;
}
.page_one {
position: absolute;
z-index: 10;
top: 50%;
left: 50%;
transform: translate(-50%, -90%);
}
.text {
color: pink;
font-size: 16px;
}
.xin {
width: 20%;
}
二、3D相册裁剪(教程)
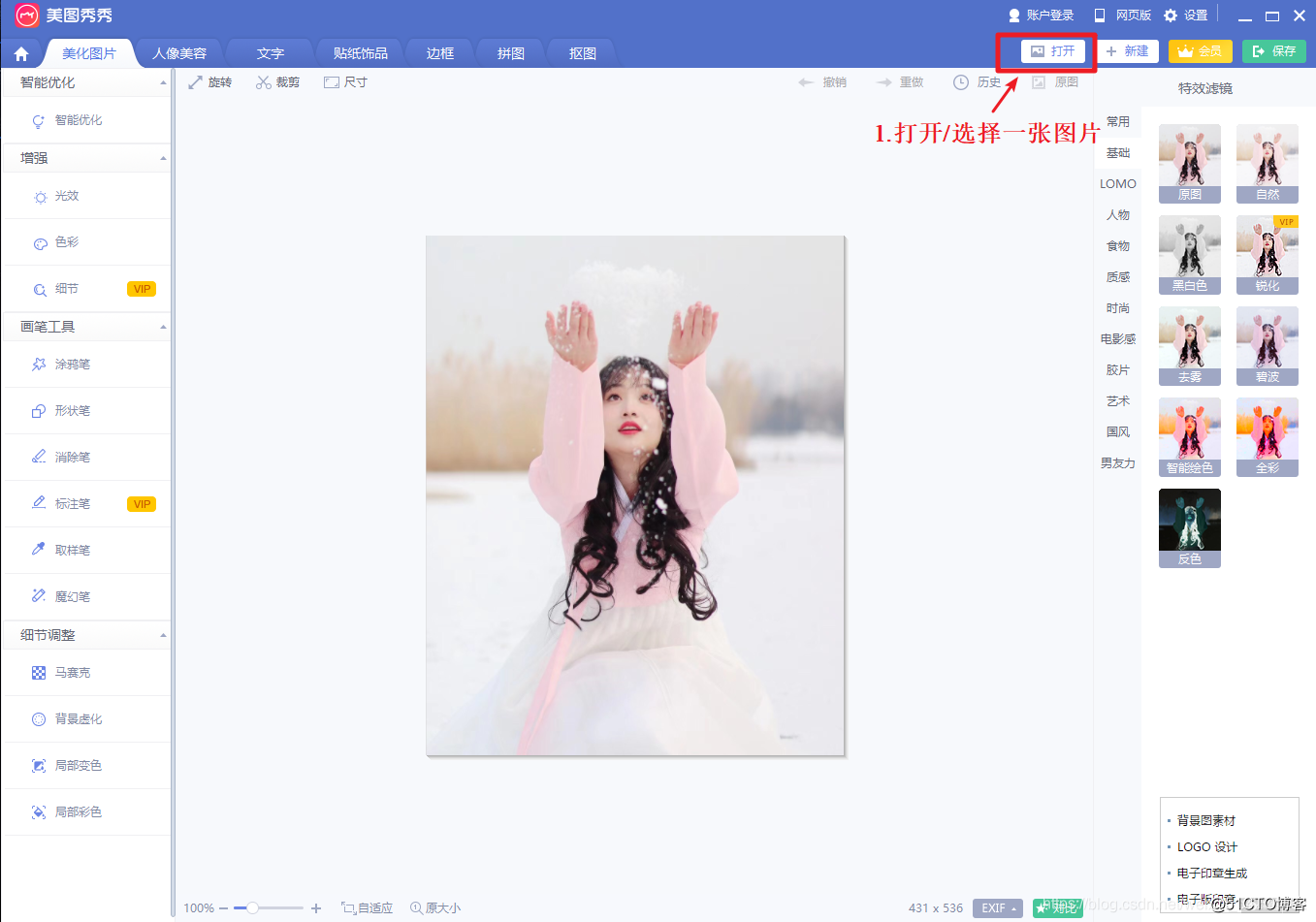
教程如下:需要1张图片(可自定义) 1.相片裁剪(教程)首先:下载美图秀秀/百度下载/或者软件安装或者使用在线链接裁剪—> 在线裁剪图片链接  2.美图秀秀(电脑版)裁剪图片
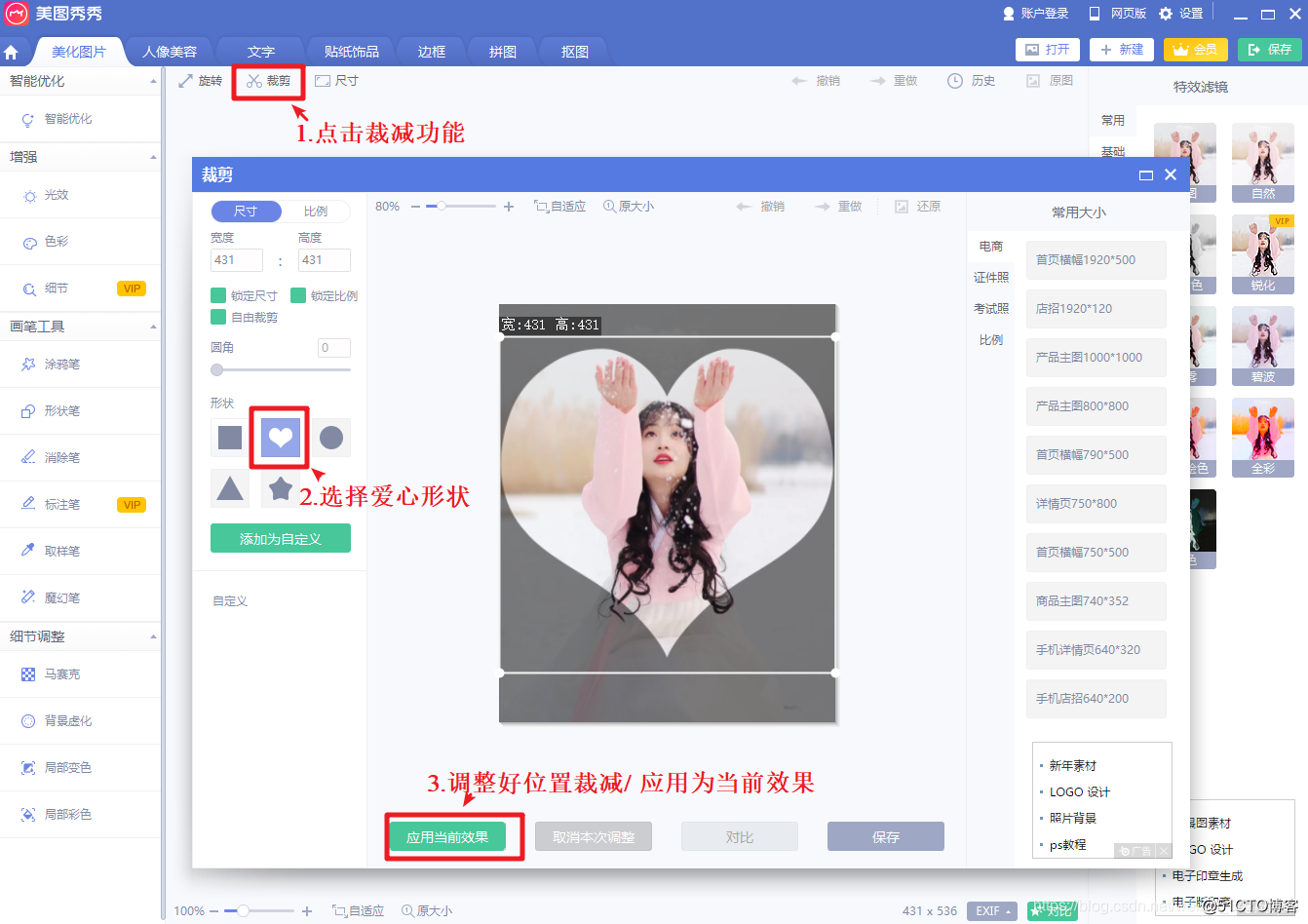
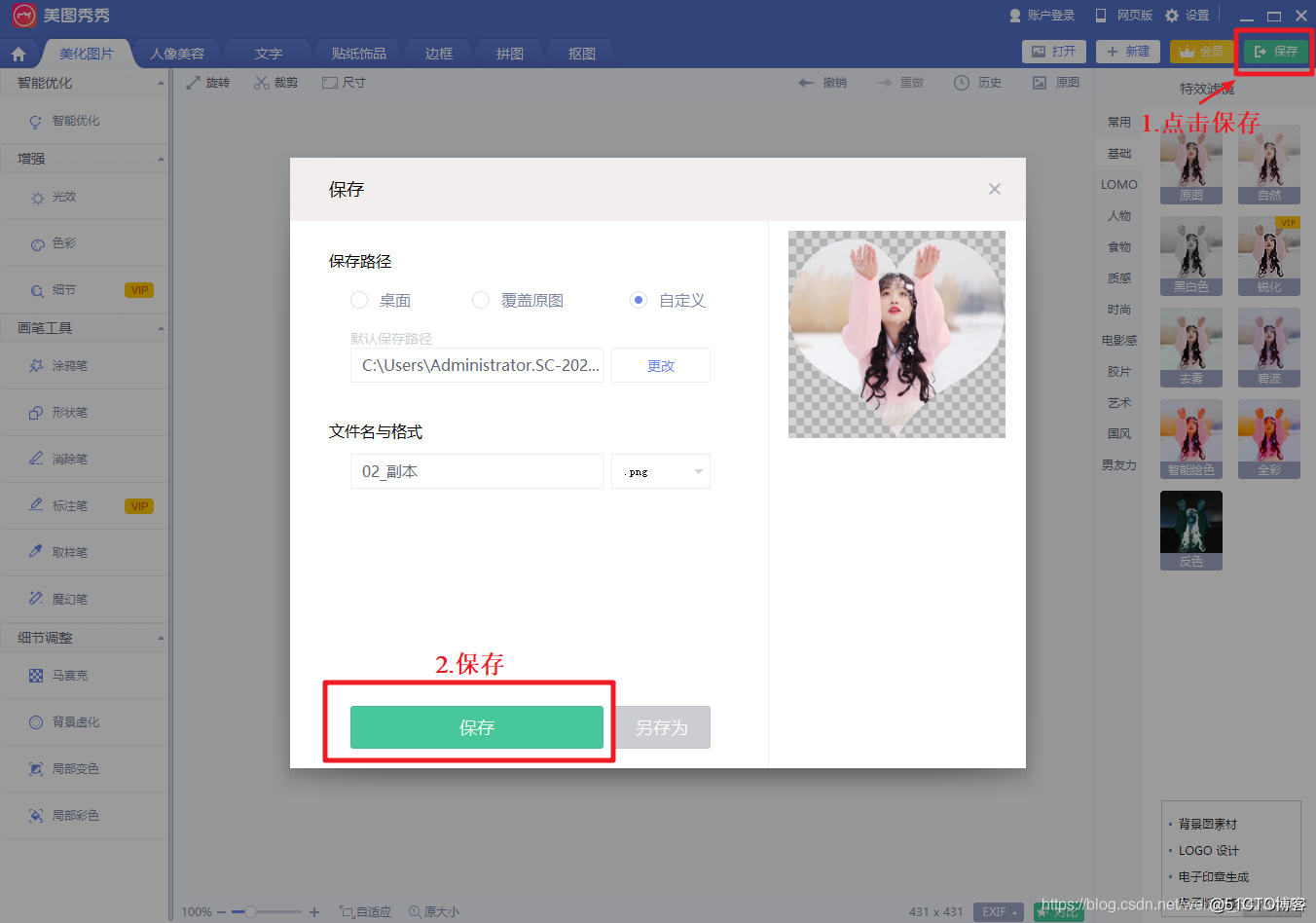
2.美图秀秀(电脑版)裁剪图片
1选择需要裁减的图片
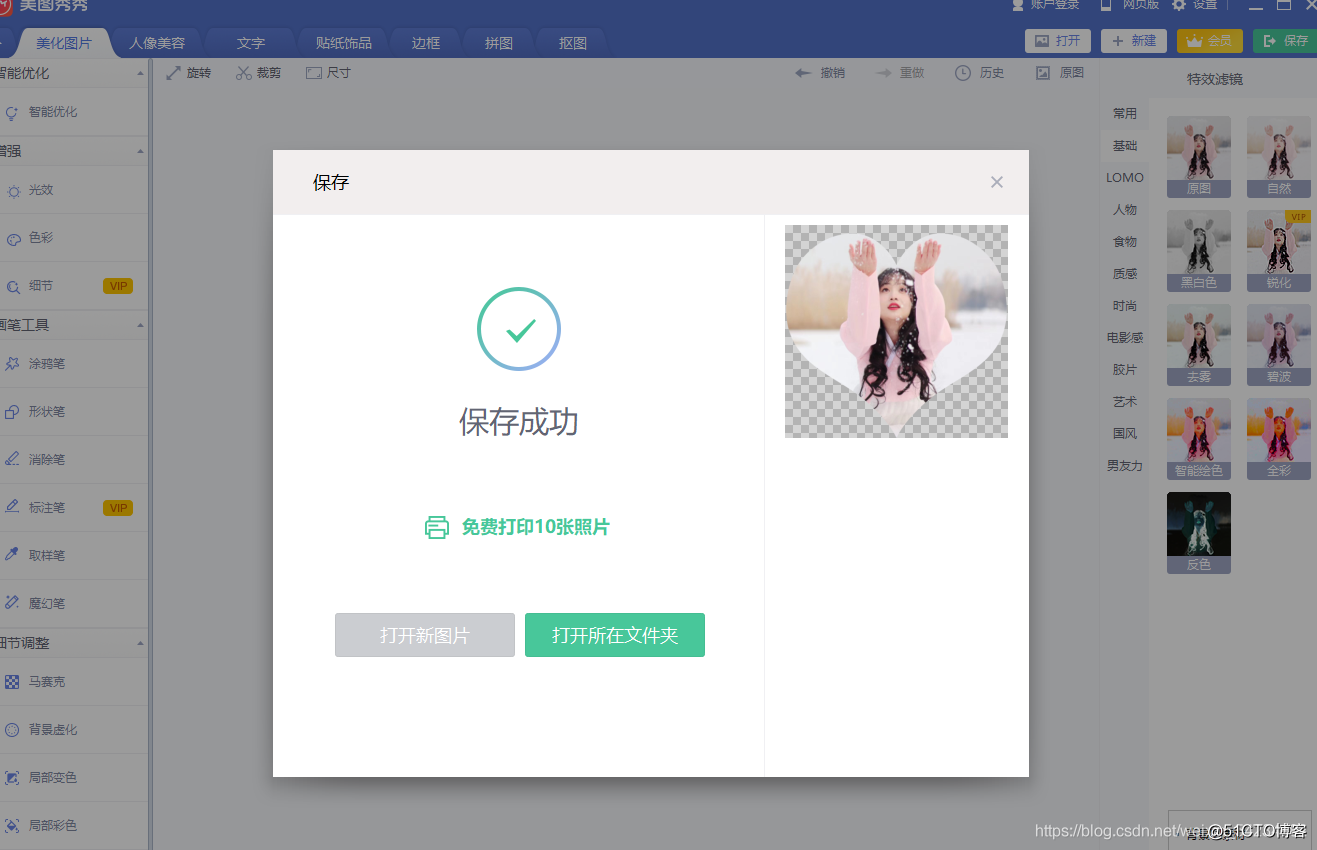
2.图片裁减大小建议在 600px *600px 左右 否则图片太大,页面会出现卡顿现象哦  3…保存相片
3…保存相片

 三、歌曲mp3更换教程(教程)
三、歌曲mp3更换教程(教程)
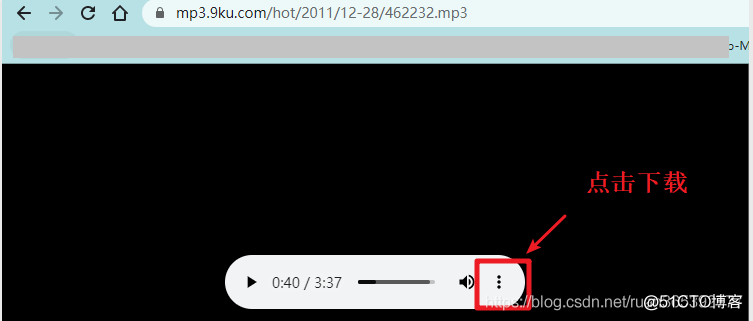
如需更换mp3背景音乐,可自行下载更换即可~ mp3免费下载地址 1.搜索需要的歌曲
2.下载 
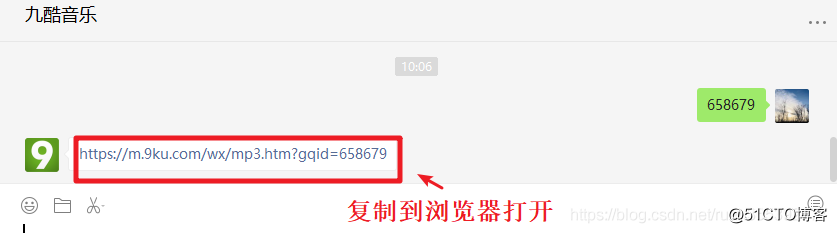
3获取歌曲id 
4关注公众号以后/复制链接到浏览器打开
5下载mp3 ~下载完毕以后自行替换mp3文件即可(如不想修改代码,必须保持名称一致)  四、做好的网页效果,如何通过发链接给别人看?
1.1 解决部署上线~> 部署上线工具(可永久免费使用)
四、做好的网页效果,如何通过发链接给别人看?
1.1 解决部署上线~> 部署上线工具(可永久免费使用)
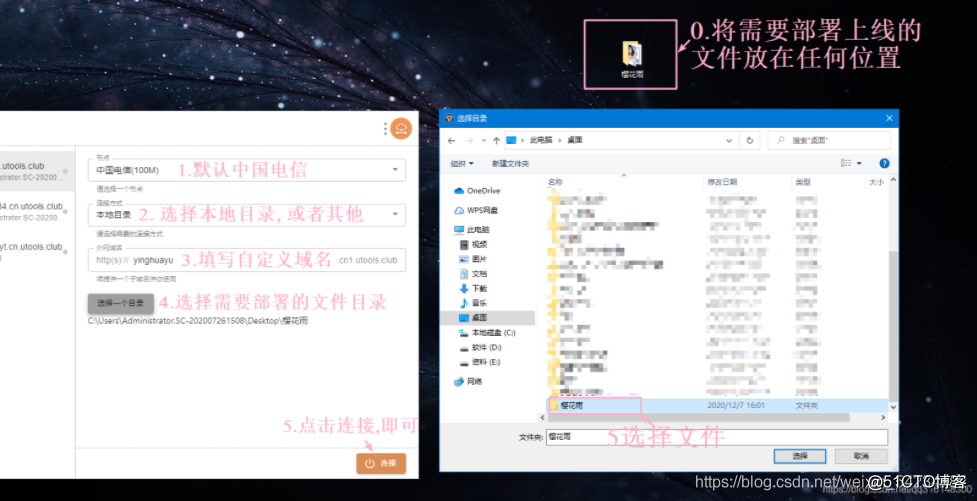
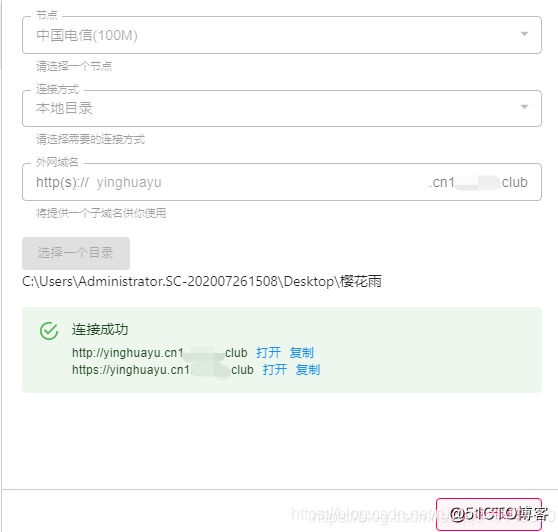
1.不需要买服务器就能部署线上,全世界都能访问你的连接啦, 这里给大家推荐一个程序员必备神器~ 插件集成了超级多好用的插件,免费下载安装,简单易懂, 简直神器 ~ 需要可在文章 ↓ 下方公Z号获取 2.就是把你的代码效果做好了以后, 部署到线上, 把链接发给别人, 就可以让对方通过你的连接点击进去, 就能看到你的网页效果啦, 电脑端和手机端都可以噢! (不然别人看你的网页都要发文件过去,体验感不太好哦~) 1.1部署流程
哇~ 部署成功! 将你写好的页面部署上线后, 全世界的人都可以通过链接访问到你的网页了(永久免费使用哦)~  五、前端 零基础 入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
五、前端 零基础 入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~  六、❉ 源码获取
六、❉ 源码获取
❉ ~ 关注我,点赞博文~ 每天带你涨知识! ❉ 1.看到这里了就 [点赞+好评+收藏] 三连~ 支持下吧,你的「点赞,好评,收藏」是我创作的动力。 ❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」! ❉ 3.以上内容技术相关问题可以相互学习,可关注↓公Z号 获取更多源码 !
❤100款表白源码演示地址 |
【本文地址】