| el | 您所在的位置:网站首页 › 表格里弄颜色怎么去掉 › el |
el
|
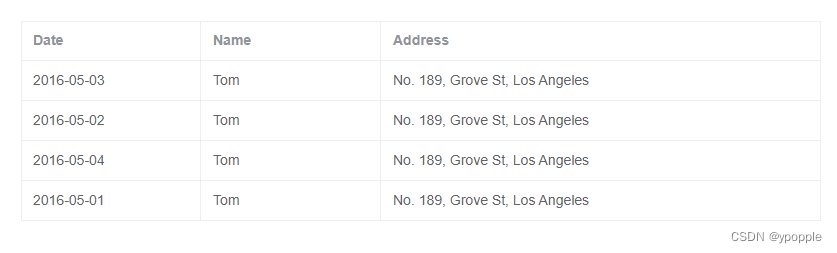
原始:
去掉表格的border属性,每一行下面还会有一条线,并且不能再拖拽表头
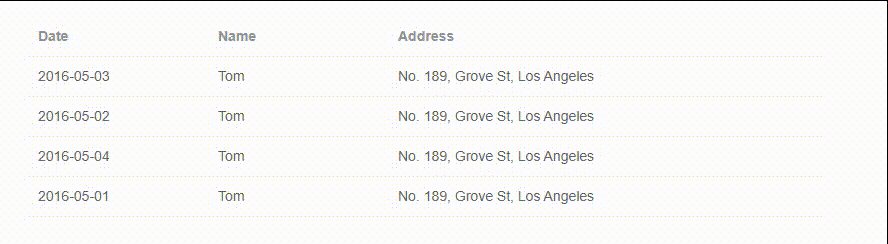
为了满足在隐藏表格边框的情况下还能拖动表头,修改相关css即可,如下代码 .table { //避免单元格之间出现白色边框 .el-table__row > td { border: none; } //修改表格边框颜色 .el-table { --el-table-border-color: #ffffff; } }最终效果: 其它代码 const tableData = [ { date: '2016-05-03', name: 'Tom', address: 'No. 189, Grove St, Los Angeles', }, { date: '2016-05-02', name: 'Tom', address: 'No. 189, Grove St, Los Angeles', }, { date: '2016-05-04', name: 'Tom', address: 'No. 189, Grove St, Los Angeles', }, { date: '2016-05-01', name: 'Tom', address: 'No. 189, Grove St, Los Angeles', }, ] |
【本文地址】
公司简介
联系我们