| Css解决表格超出部分用省略号显示 | 您所在的位置:网站首页 › 表格字超出表格怎么隐藏 › Css解决表格超出部分用省略号显示 |
Css解决表格超出部分用省略号显示
|
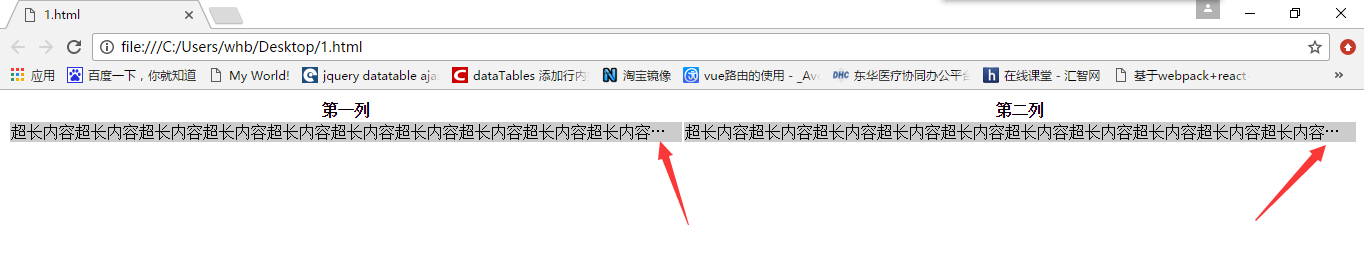
小伙伴们有没有的遇到页面显示时,因为数据太长导致显示的表格某一列过长,从而导致页面的不美观,下面我们来看一看如何用Css样式解决表格超出部分用省略号显示的问题。 主要设置两个样式: 1 table{ 2 table-layout: fixed; ==>固定布局的算法。在这种算法中,表格和列的宽度取决于col对象的宽度总和,假如没有指定,则会取决于第一行每个单元格的宽度。 假如表格没有指定宽度( width )属性,则表格被呈递的默认宽度为 100% (注意:此样式是关键) 3 td{ 4 white-space: nowrap; ==>设置内容抵达容器边界会不会转到下一行 5 overflow: hidden; ==>不显示超过对象尺寸的内容(这个绝对不能少),也就是说设置td里面的数据无论有多少,都不会换行 6 text-overflow: ellipsis; ==>将被隐藏的那部分用省略号代替。 7 }源代码如下: 1 2 3 4 5 table 6 { 7 table-layout: fixed; 8 width: 100%; 9 } 10 td 11 { 12 white-space: nowrap; 13 overflow: hidden; 14 text-overflow: ellipsis; 15 background-color: #ccc; 16 } 17 18 19 20 21 22 23 第一列 24 25 26 第二列 27 28 29 30 31 32 超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容 超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容 超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容 33 34 35 超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容超长内容 36 37 38 39 40 41效果图:
这样就解决了带表格的页面不美观的问题,希望可以帮助到大家! |
【本文地址】
公司简介
联系我们