| 【精选】HTML5 Input 日期选择器 | 您所在的位置:网站首页 › 表格内选择日期 › 【精选】HTML5 Input 日期选择器 |
【精选】HTML5 Input 日期选择器
|
文章目录
HTML5 Input DatePicker 对象访问 Input Date 对象日期(``)周(``)月份(``)时间(``)日期+时间(``)本地日期时间(``)使用"datetime-local"编写日期选择器
HTML5 Input DatePicker 对象
Input Date 对象表示 HTML `` 元素。
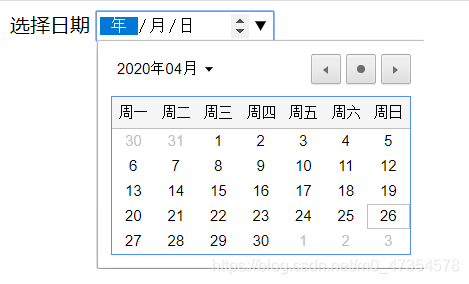
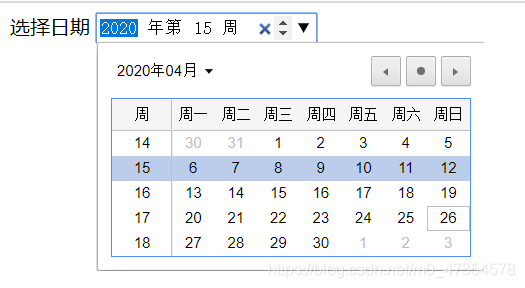
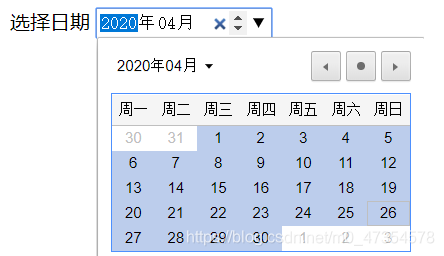
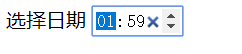
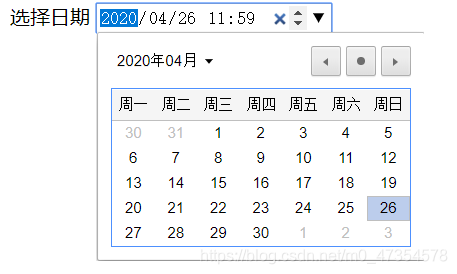
是 HTML5 中的新对象。 访问 Input Date 对象 var x = document.getElementById("myDate"); 日期()最基本的日期选择器,只能从日历中选择某个日期。 选择的不是一个日期了,而是周,请注意周数显示的方式。 选择的是月份,跟“date”类型比起来少了后面的日期数。 最简单的一种显示,没有日历,只能选择时间。 既显示日期组件,又显示时间,其实就是“date”类型和“time”类型的组合(已废弃,chrome已无效,使用“datetime-local”代替) 本地日期时间()代替"datetime"的存在 |
【本文地址】
公司简介
联系我们