| HTML 表单 | 您所在的位置:网站首页 › 表单控件元素样式的css属性有哪些 › HTML 表单 |
HTML 表单
|
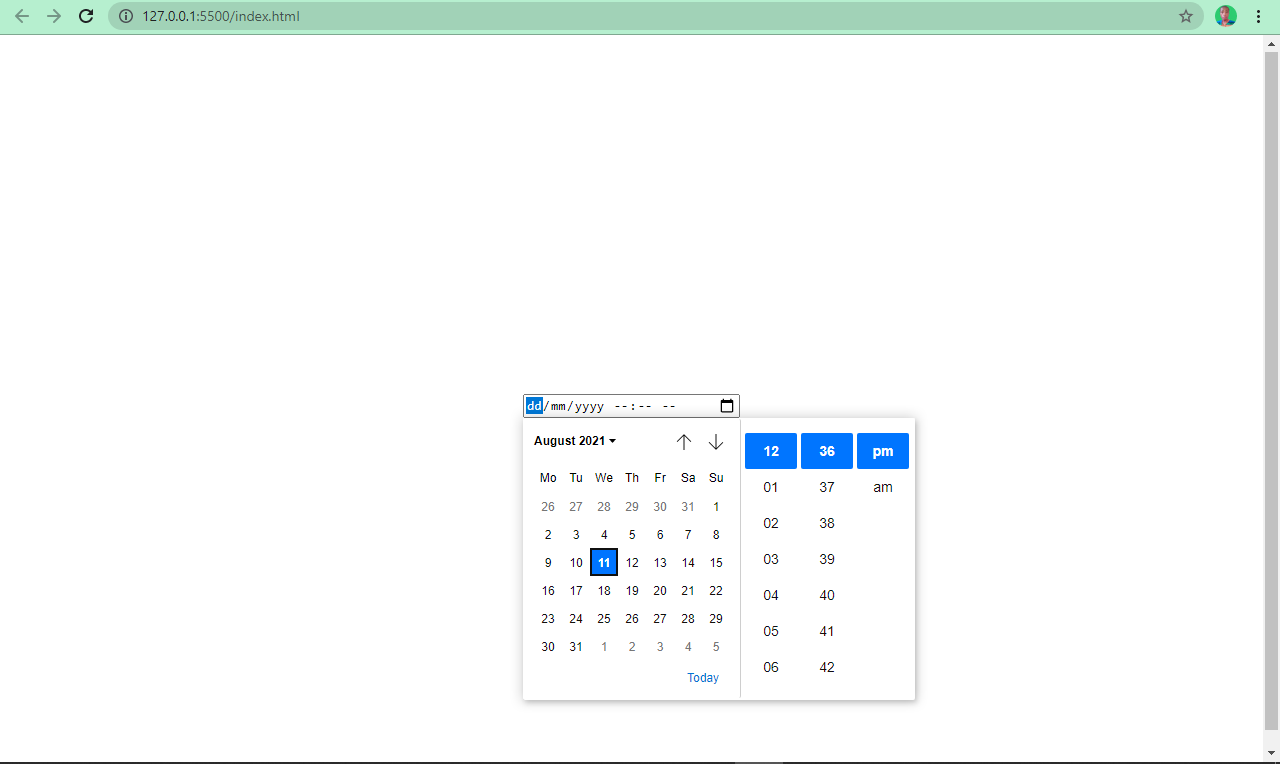
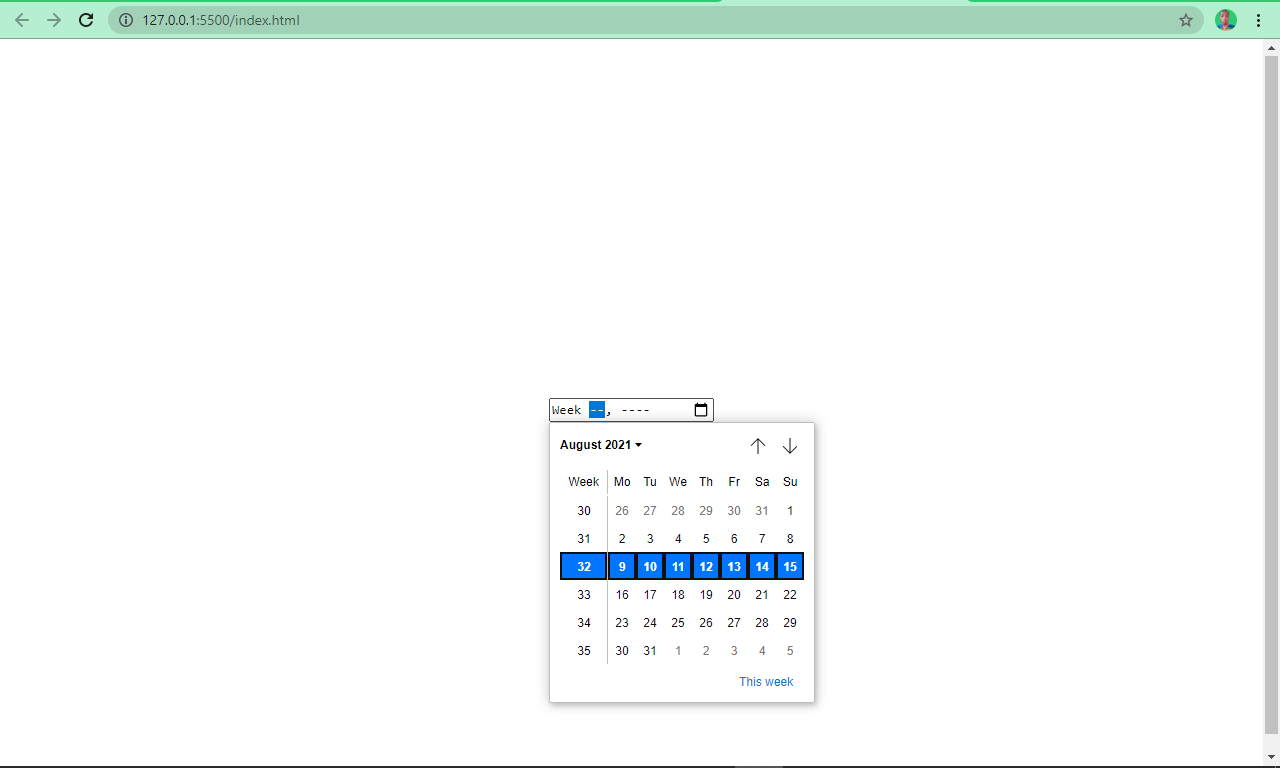
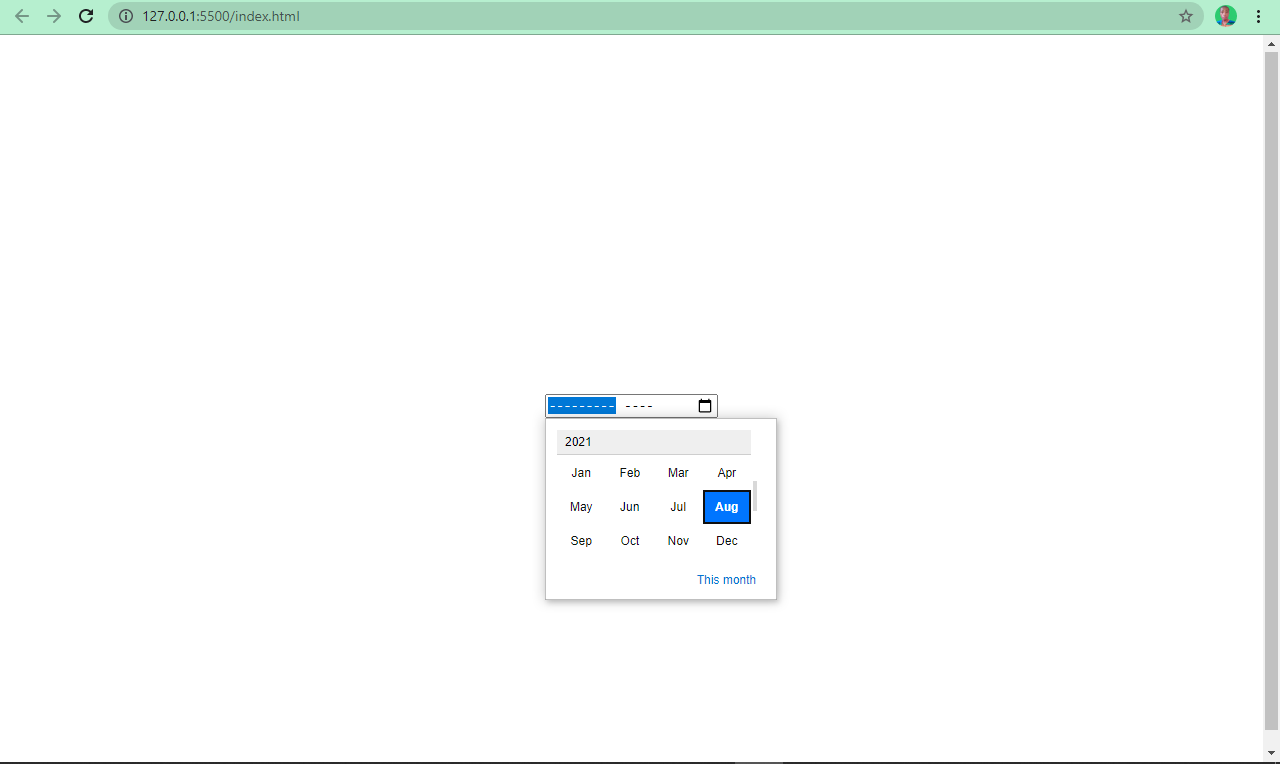
原文: HTML Form – Input Type and Submit Button Example 表单是网络中最重要的部分之一。没有它们,就不会有收集数据、搜索资源或注册接收有价值信息的简便方法。 你可以用 HTML form 元素在网站上嵌入表单。在 form 元素内部,有几个嵌套输入。这些输入也被称为表单控件。 在本教程中,我们将探讨 HTML form 元素,它所接受的各种输入类型,以及如何创建一个提交数据的按钮。 最后,你将知道表单是如何工作的,并且你将能够自信地制作它们。 基本的 HTML 表单语法 HTML 表单输入类型你使用 标签来创建 HTML 中的各种表单控件。它是一个内联元素,具有 type、name、minlength、maxlength、placeholder 等等属性。每个属性都有特定的取值。 placeholder 属性很重要,因为它可以帮助用户在输入任何东西之前了解输入字段的目的。 有 20 种不同的输入类型,我们将逐一看一下它们。 文本类型这种类型的输入取值为“文本”,所以它创建了一个单行的文本输入。 文本类型的输入看起来像下面的屏幕截图:  密码类型 密码类型顾名思义,一个密码类型的输入会创建一个密码。它对用户来说是自动不可见的,除非它被 JavaScript 所操纵。  电子邮件类型 电子邮件类型电子邮件类型的输入定义了一个用于输入电子邮件地址的字段。  数字类型 数字类型这种类型的输入只允许用户插入数字。  单选类型 单选类型有时,用户需要从众多选项中挑选一个。一个类型属性设置为“单选”的输入字段让你做到这一点。  复选框类型 复选框类型所以,对于输入类型的单选,用户可以从众多的选项中挑选一个。如果你想让他们尽可能多地挑选选项呢?这就是类型属性设置为 checkbox 的输入的作用。  提交类型 提交类型你用这个类型来给表单添加一个提交按钮。当用户点击它时,它会自动提交表单。它需要一个 value 属性,定义出现在按钮内的文本。  按钮类型 按钮类型类型设置为 button 的输入会创建一个按钮,可以通过 JavaScript 的 onClick 事件监听器类型进行操作。它创建的按钮就像提交类型的输入一样,但例外的是,其值默认是空的,所以必须指定。  文件类型 文件类型这定义了一个用于提交文件的字段。当用户点击它时,他们会被提示插入所需的文件类型,可能是图像、PDF、文档文件等。 一个输入文件类型的结果看起来是这样的:  颜色类型 颜色类型这是一个由 HTML5 引入的花式输入类型。通过它,用户可以提交他们最喜欢的颜色,黑色(#000000)是默认值,但可以通过将该值设置为所需的颜色来覆盖。 许多开发者将其作为一种技巧,以选择 RGB、HSL 和字母数字格式中可用的不同颜色色调。 一个输入颜色类型的结果看起来是这样的:  搜索类型 搜索类型搜索类型的输入定义了一个文本字段,就像文本的输入类型一样。但这一次它的唯一目的是搜索信息。它与文本类型的不同之处在于,一旦用户开始输入,就会出现一个取消按钮。  URL 类型 URL 类型当输入标签的类型属性被设置为 URL 时,它会显示一个用户可以输入 URL 的区域。  Tel 类型 Tel 类型输入类型为 tel,让你可以从用户那里收集电话号码。  日期类型 日期类型你可能已经在一个网站上注册了,在那里你被要求提供某个事件的日期。该网站可能使用了一个类型值设置为日期的输入来实现这一目的。 一个日期类型的输入是这样的:  日期-本地类型 日期-本地类型这与日期类型输入的工作原理相同,但它也可以让用户选择一个具有特定时间的日期。  周类型 周类型输入类型为周,可以让用户选择一个特定的星期。  月类型 月类型当用户点击它时,带有月份类型的输入会弹出月份供用户选择。  Textarea Textarea有的时候,用户需要填写多行文本,这在文本输入类型中是不合适的(因为它指定的是单行文本字段)。 textarea 可以让用户这样做,因为它定义了多行的文本输入。它有自己的属性,如 cols 表示列的数量,rows 表示行的数量。  多选 多选这就像一个单选按钮和复选框的组合。它在页面中嵌入了两个元素——一个 select 元素和一个 option,后者总是嵌套在 select 元素中。 默认情况下,用户只能选择其中一个选项。但通过多重属性,你可以让用户选择一个以上的选项。 Select a Language HTML CSS JavaScript React 如何给 HTML 输入加标签 如何给 HTML 输入加标签为表单控件指定标签是很重要的。当它们通过 for 属性和输入的 id 属性与输入字段正确连接时,用户就会更容易使用,因为他们可以直接点击标签本身来访问输入。 Name Agree with terms HTML 表单是如何工作的 HTML 表单是如何工作的当用户填写表单并用提交按钮提交时,表单控件中的数据会通过 GET 或 POST HTTP 请求方法发送到服务器。 那么,服务器是如何指示的呢?表单元素需要一个 action 属性,它的值必须指定为服务器的 URL。它还需要一个 method 属性,在这里指定它用来向服务器传达数值的 HTTP 方法。 这个方法可以是 GET 或 POST。使用 GET 方法,当数据被提交时,用户输入的值在 URL 中是可见的。但是用 POST 方法,值是在 HTTP 头中发送的,所以这些值在 URL 中是不可见的。 如果表单中没有使用 method 属性,就会自动假定用户想使用 GET 方法,因为这是默认的。 那么,你应该在什么时候使用 GET 或 POST 方法?在提交非敏感数据或从服务器检索数据时使用 GET 方法(例如,在搜索期间),在提交文件或敏感数据时使用 POST 请求。 小项目:创建一个基本的联系表单让我们把我们所学到的关于表单的知识,用来制作一个简单的联系表单。我还会在这个过程中引入一些新的概念来完善这一切。 这是 HTML: |
【本文地址】