| WordPress用户资料添加自定义用户头像功能 – WordPress大学 | 您所在的位置:网站首页 › 英雄联盟头像自定义怎么设置的 › WordPress用户资料添加自定义用户头像功能 – WordPress大学 |
WordPress用户资料添加自定义用户头像功能 – WordPress大学

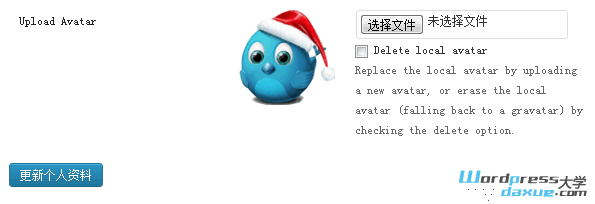
一般情况下,WordPress默认都是使用Gravatar头像,如果用户没有注册过Gravatar头像,那就使用网站设置的默认头像,这样用户体验不是很好;再则,如果直接调用远程Gravatar头像,还会影响网站的加载速度(WordPress缓存Gravatar头像到本地,提高加载速度)。所以,作为一个开放注册的WordPress网站而言,在用户资料页面添加自定义用户头像功能是极为重要的。 自定义用户头像,只需要安装 Simple Local Avatars 插件即可,建议在后台插件安装页面搜索 Simple Local Avatars 在线安装,或者在此下载 Simple Local Avatars 。启用该插件后,你就可以在后台 >用户>我的个人资料 下看到自定义头像上传功能了,如下图所示
Simple Local Avatars 是英文的,只有一个主文件 simple-local-avatars.php,你也可以将这个功能直接集成到你的主题中,只需将该插件的 simple-local-avatars.php 放到正在使用的主题的根目录,然后在 functions.php文件中使用下面的代码引入该文件即可: require_once(TEMPLATEPATH . '/simple-local-avatars.php');通过以上的两种方式,你的网站已经具备了自定义用户头像功能。那么,如何调用自定义头像?很简单,可以调用get_simple_local_avatar 或 get_avatar 函数即可,例如: 注:如果你已设置了Gravatar头像,也上传了自定义头像,优先显示自定义头像 附:simple-local-avatars.php 完整代码 |
【本文地址】
公司简介
联系我们