| 解决VScode输入 英文感叹号+tab键 无法自动生成HTML模板 | 您所在的位置:网站首页 › 英文有感叹号 › 解决VScode输入 英文感叹号+tab键 无法自动生成HTML模板 |
解决VScode输入 英文感叹号+tab键 无法自动生成HTML模板
|
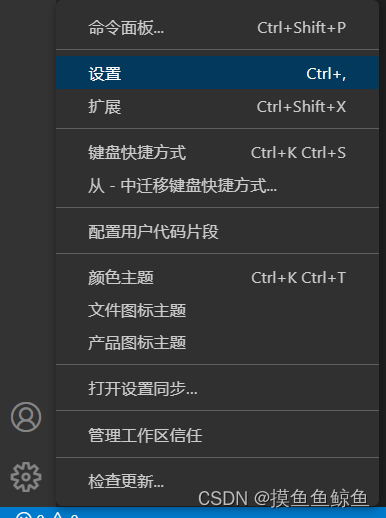
vscode新版本关闭了按tab键展开快捷键的配置, 启用方法为,左下角打开设置》点击设置(ctrl+,)》搜索Trigger Expansion On Tab,将其启用. 注:启用后输入 ! 无提示,按tab可正常使用代码段, 第一步,找到右下角设置(或者直接Ctrl+,)
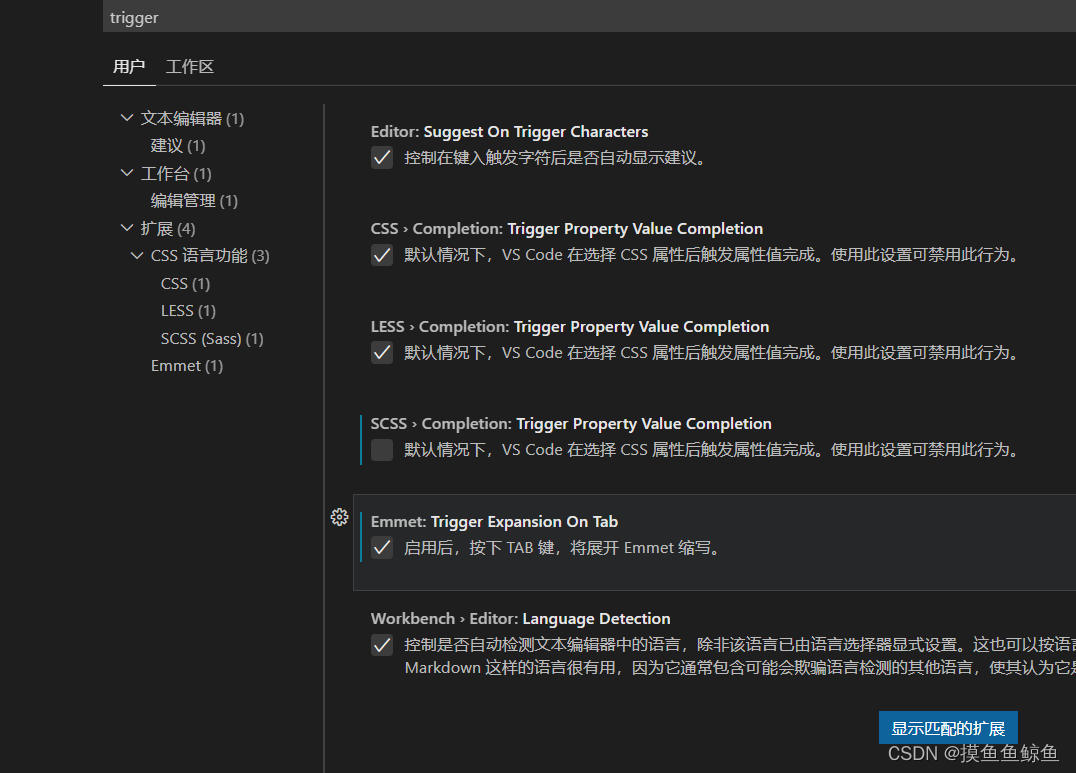
第二步,在搜索中输入Trigger Expansion On Tab,将其启用,即可使用!+tab键生成代码段
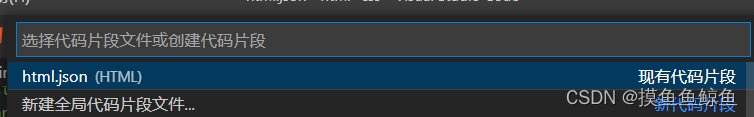
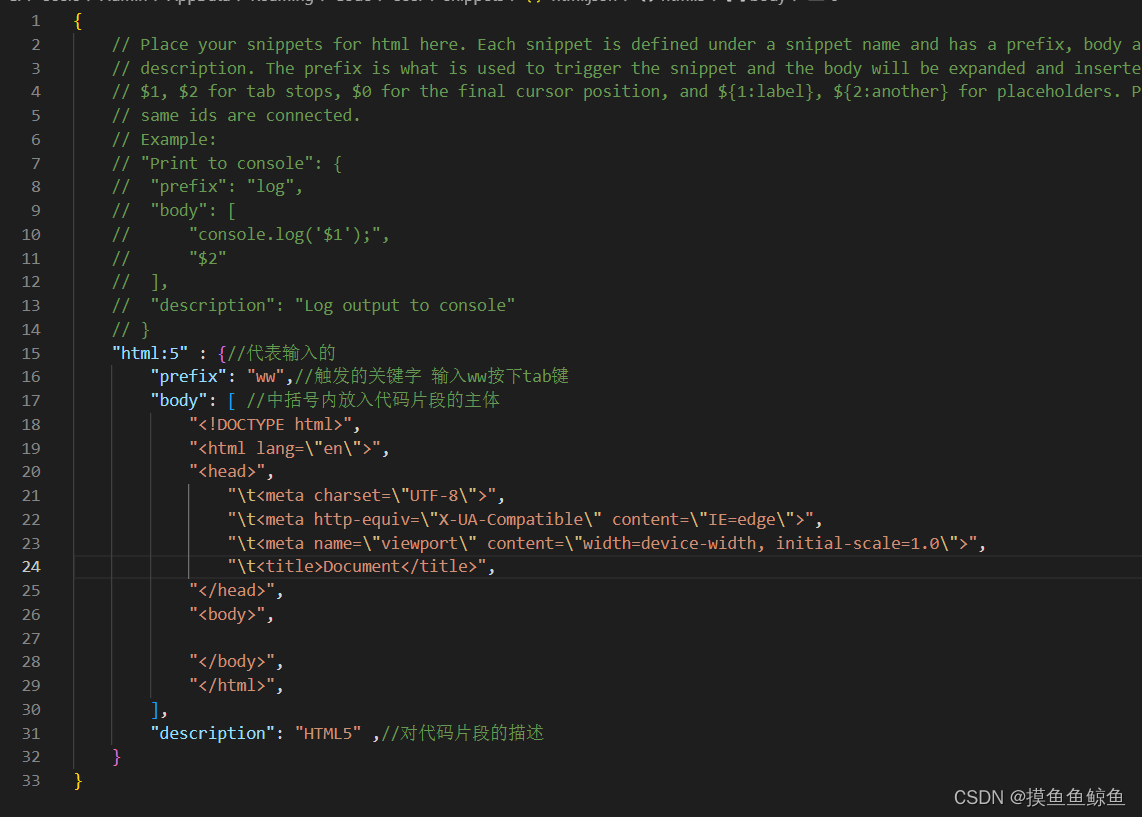
文件 >首选项>配置用户片段>选择html.json 输入以下内容 "html:5" : {//代表输入的 "prefix": "ww",//触发的关键字 输入ww按下tab键 "body": [ //中括号内放入代码片段的主体 "", "", "", "\t", "\t", "\t", "\tDocument", "", "", "", "", ], "description": "HTML5" ,//对代码片段的描述 }1,选择文件-->首选项-->配置用户片段
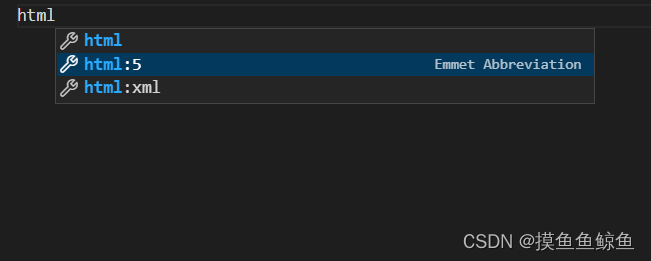
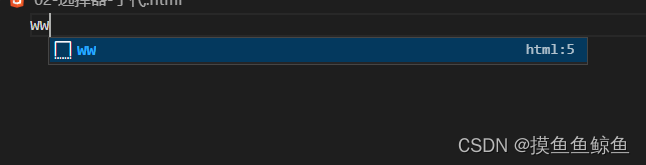
2,选择html.json 3,输入以下内容 效果,(我使用过英文!作为关键字但是不能触发)
|
【本文地址】
公司简介
联系我们