| 必看!VSCode字体美化教程 | 您所在的位置:网站首页 › 英文怎么写最好看的字体图片 › 必看!VSCode字体美化教程 |
必看!VSCode字体美化教程
|
必看!VSCode美化教程😍
🆙2024更新
fix: 修复右键菜单字体没有生效的问题
VSCode是一款轻量级开源编辑器,在Windows版本中默认的UI其显示效果肯定是没有在Mac中好的,其中一个重要的原因就是Mac所使用的中文字体 苹方 和英文字体 SF Pro 以及Mac独特的渲染机制,使得界面看起来更加舒适美观,所以本期教程教授大家如何更换VSCode的界面字体,以达到在Win平台下所能达到最佳的视觉体验。 觉得教程对小伙伴有帮助的记得动动小手点个赞或者收藏哦! 效果图首先先直接上效果图。 默认界面在windows下默认界面的中文字体为Microsoft Yahei,即微软雅黑,英文字体为Segoe UI,代码字体为Consolas
美化后的界面,中文字体为鸿蒙字体,英文为Inter,代码字体为Jetbrains Mono
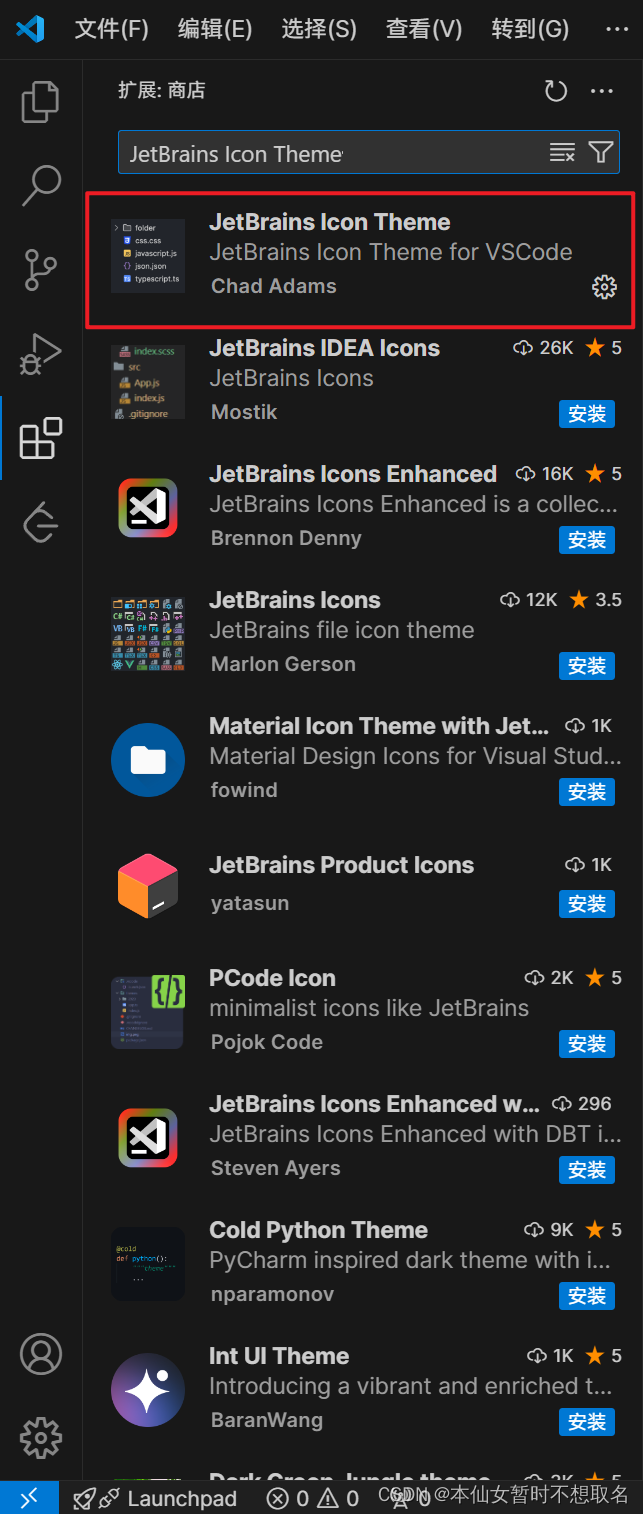
好了,接下来赶紧进入教程吧~ 步骤〇 更换文件图标主题该风格为JetBrains全家桶系列软件新的产品图标,在VSCode插件仓库搜索JetBrains Icon Theme即可
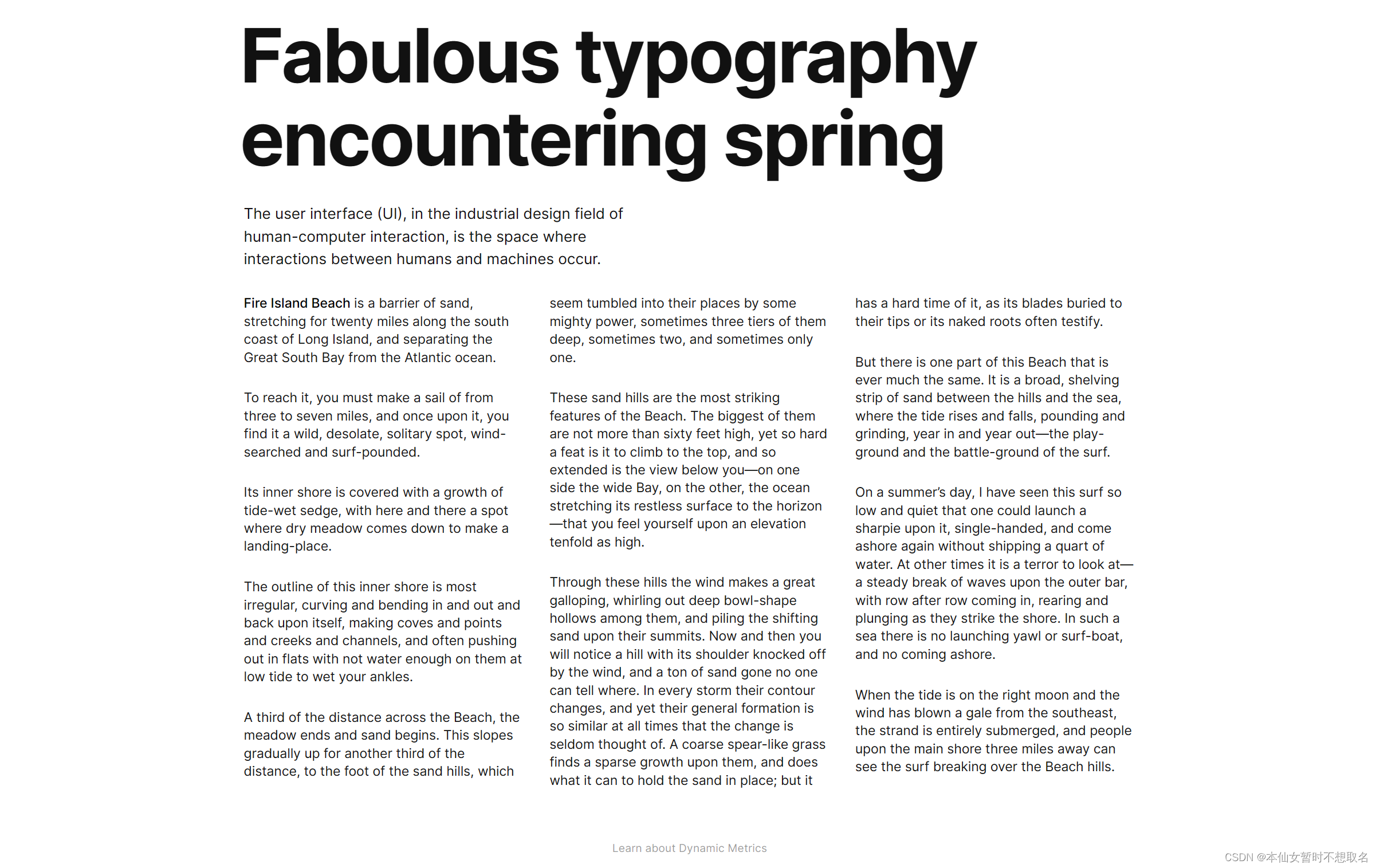
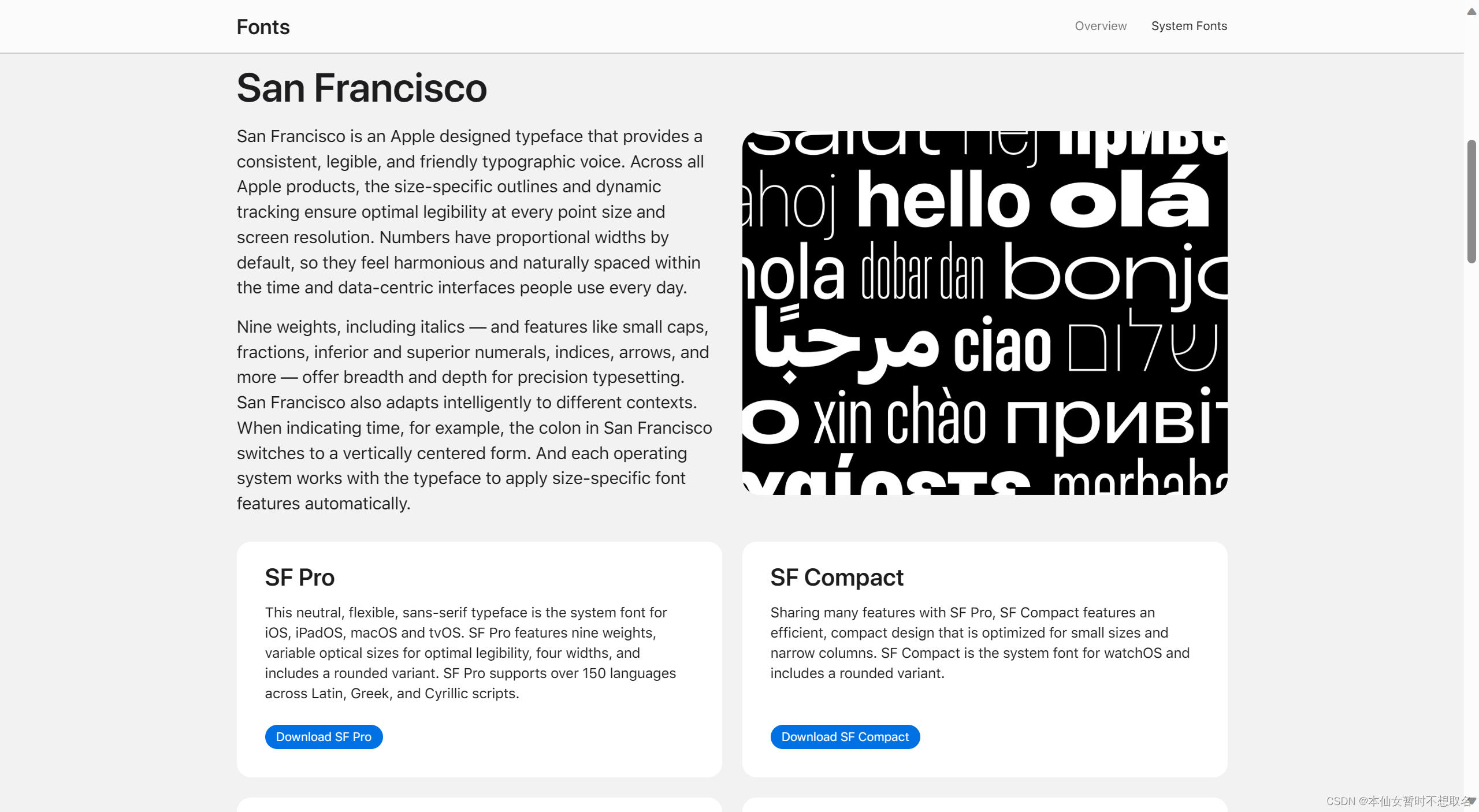
默认界面的中文字体是微软雅黑,英文是Segoe UI,所以我们对应的也要寻找美观大方的黑体字,这里我推荐英文字体使用Inter字体,中文字体使用鸿蒙字体 Inter字体官网链接:https://rsms.me/inter 之所以选择Inter字体是因为其视觉效果与Mac的SF Pro字体有着相似的字形,在多重分辨率下仍具辨识度,更有利于保证内容在屏幕上的显示效果,因此许多知名软件也使用了这款字体。 例如Postman,著名的原型设计软件Figma,还有JetBrains最新全家桶,例如IDEA、Webstorm等也是用Inter作为默认的UI字体,等等…
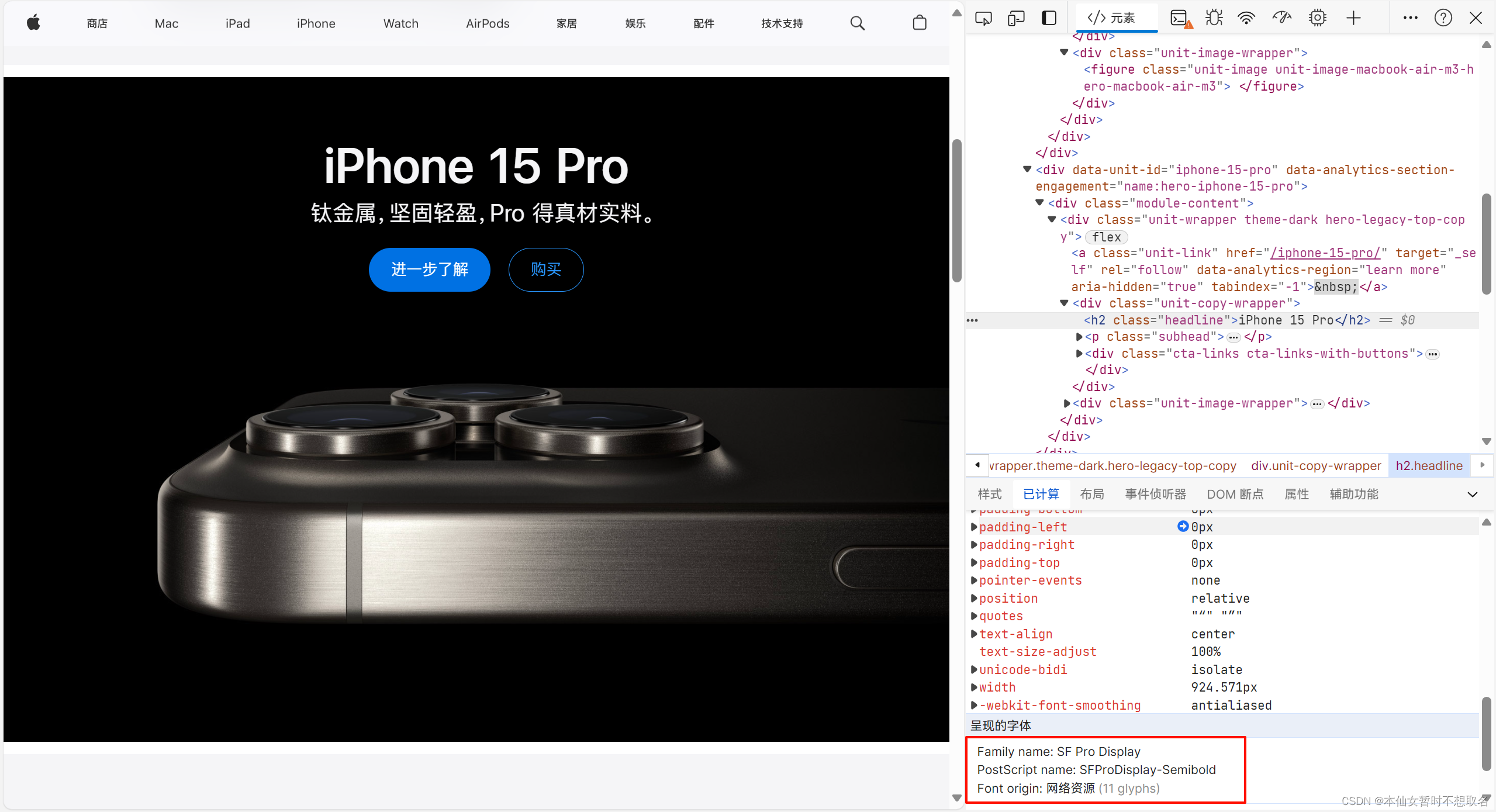
Apple官网现在用的就是这款英文字体
由华为开源的一款不错的中文字体,其他厂商开源的(例如小米的MiSans、OPPO的OPPO Sans、阿里巴巴的普惠体)也可以自行选择
Q: 鸿蒙也自带英文字体,为什么不直接用鸿蒙的? A: 因为鸿蒙的英文字体作为用于UI界面的字体而言还是没有Inter的宽度和字形舒服,博主还是更加推荐Inter字体 JetBrains Mono比起默认的Consolas代码字体,我更推荐使用JetBrains Mono字体,由IDEA的开发公司JetBrains所设计和开源
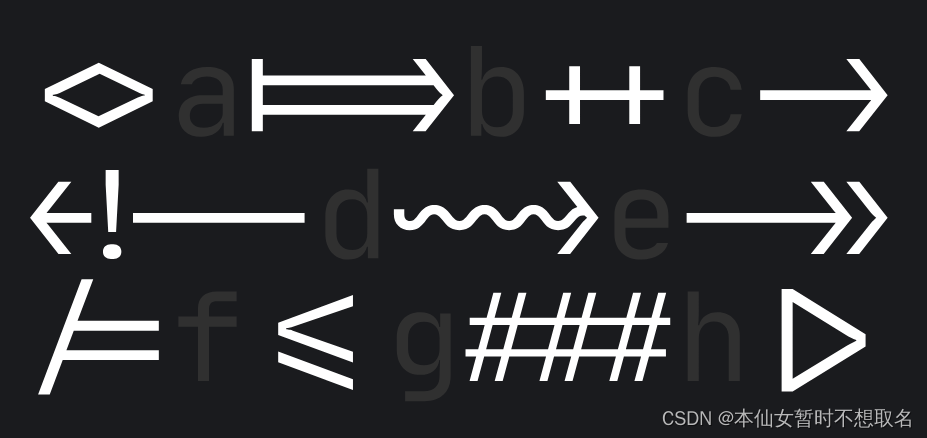
支持连字特性,更加利于阅读
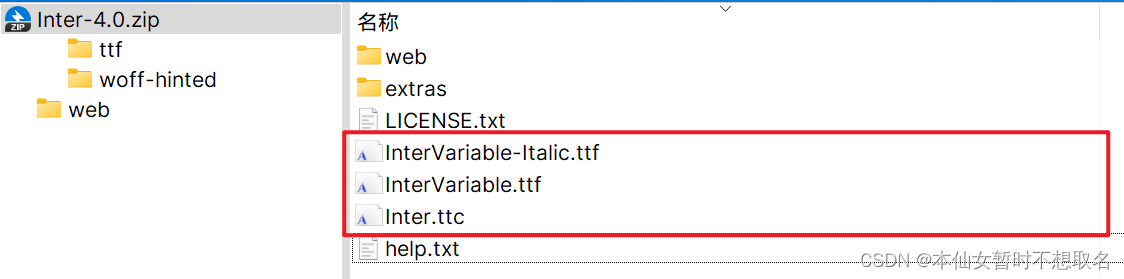
Inter下载: 由于Inter是开源字体,所以可以到GitHub下载,或者从网上搜索下载 下载地址: https://github.com/rsms/inter/releases/ 下载完成后解压,选中以下三个字体 → 右键“为所有用户安装” 即可
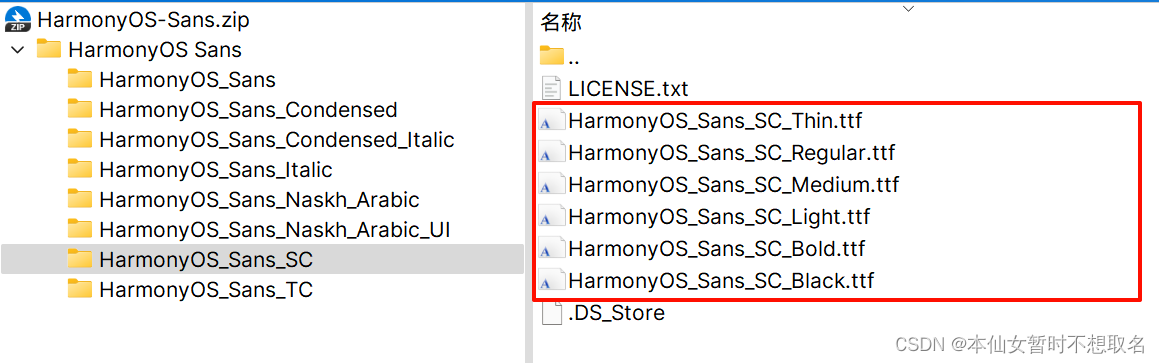
HarmonyOS Sans 由于鸿蒙字体是开源字体,所以可以到官网直接下载、从网上搜索下载 下载地址: https://developer.harmonyos.com/cn/design/resource/ 下载完成后解压,选中以下字体 → 右键“为所有用户安装” 即可
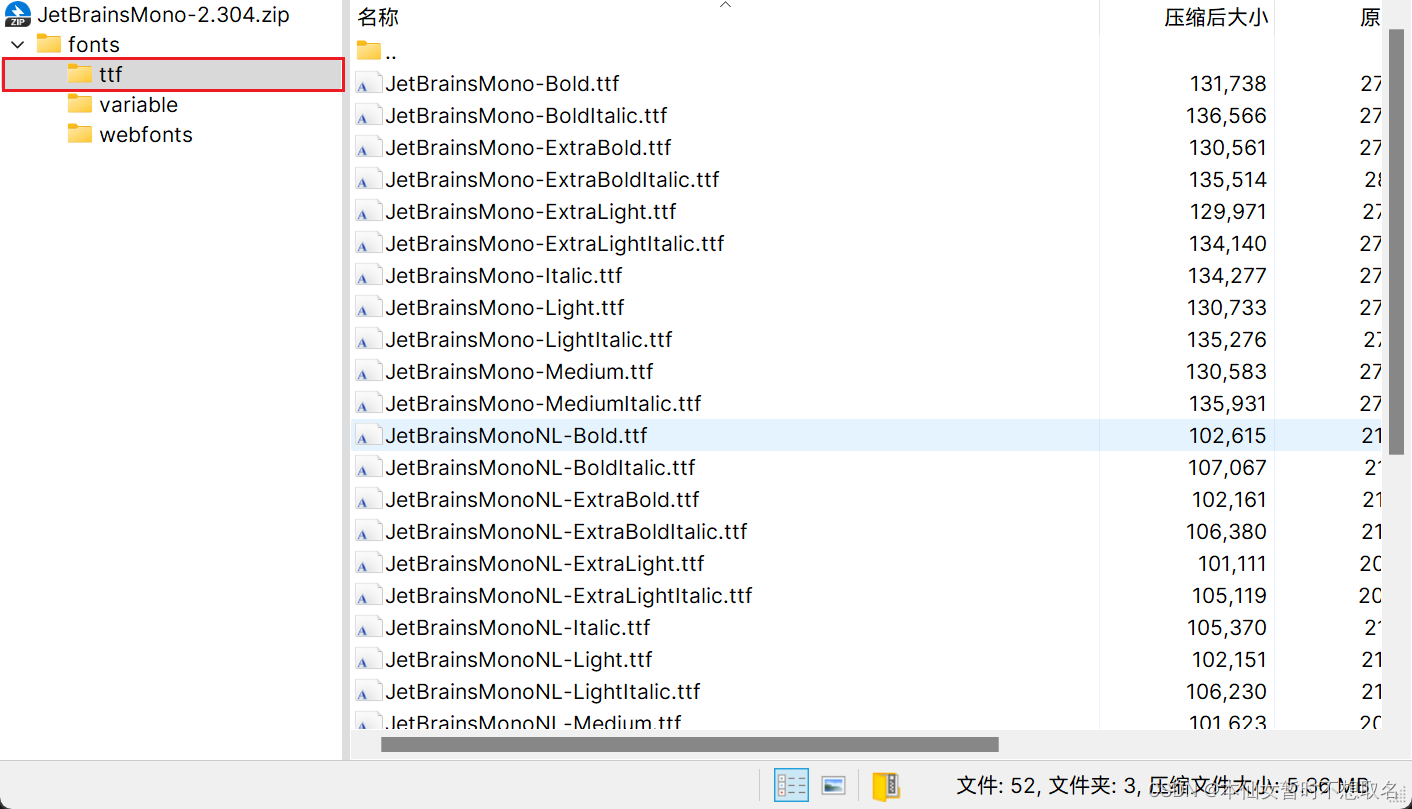
JetBrains Mono 由于JetBrains Mono是开源字体,所以可以到官网直接下载或者到github下载,也可以在网上搜索下载 下载地址: https://www.jetbrains.com/zh-cn/lp/mono/ 下载完成后解压到任意位置 打开ttf文件夹 → Ctrl+A 全选然后右键 → 为所有用户安装 即可
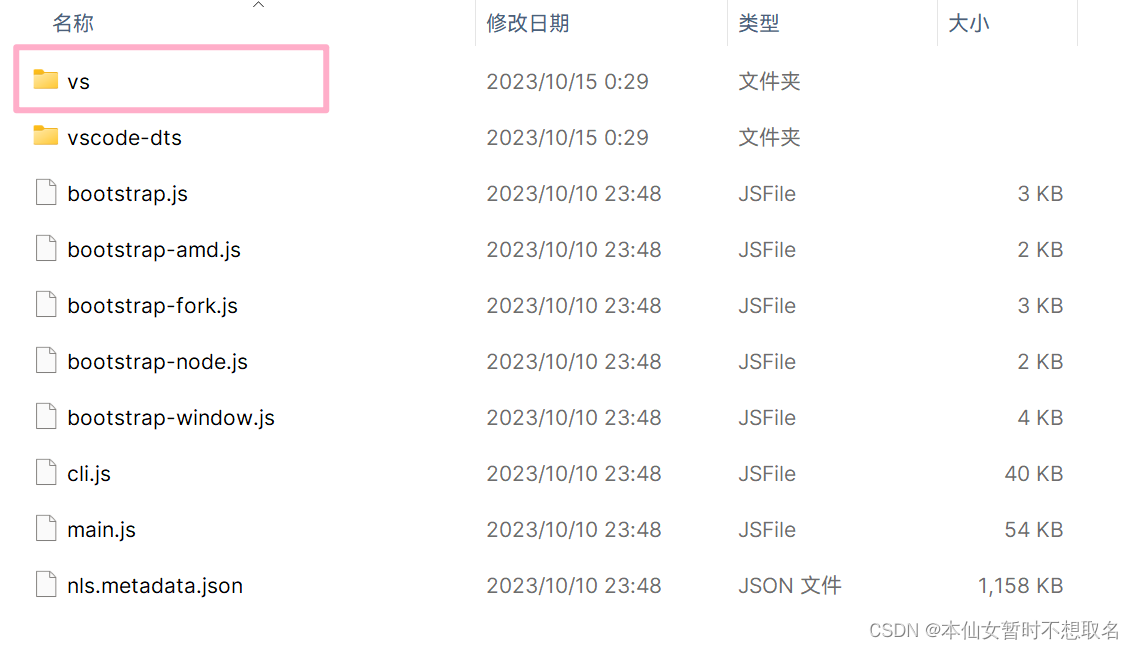
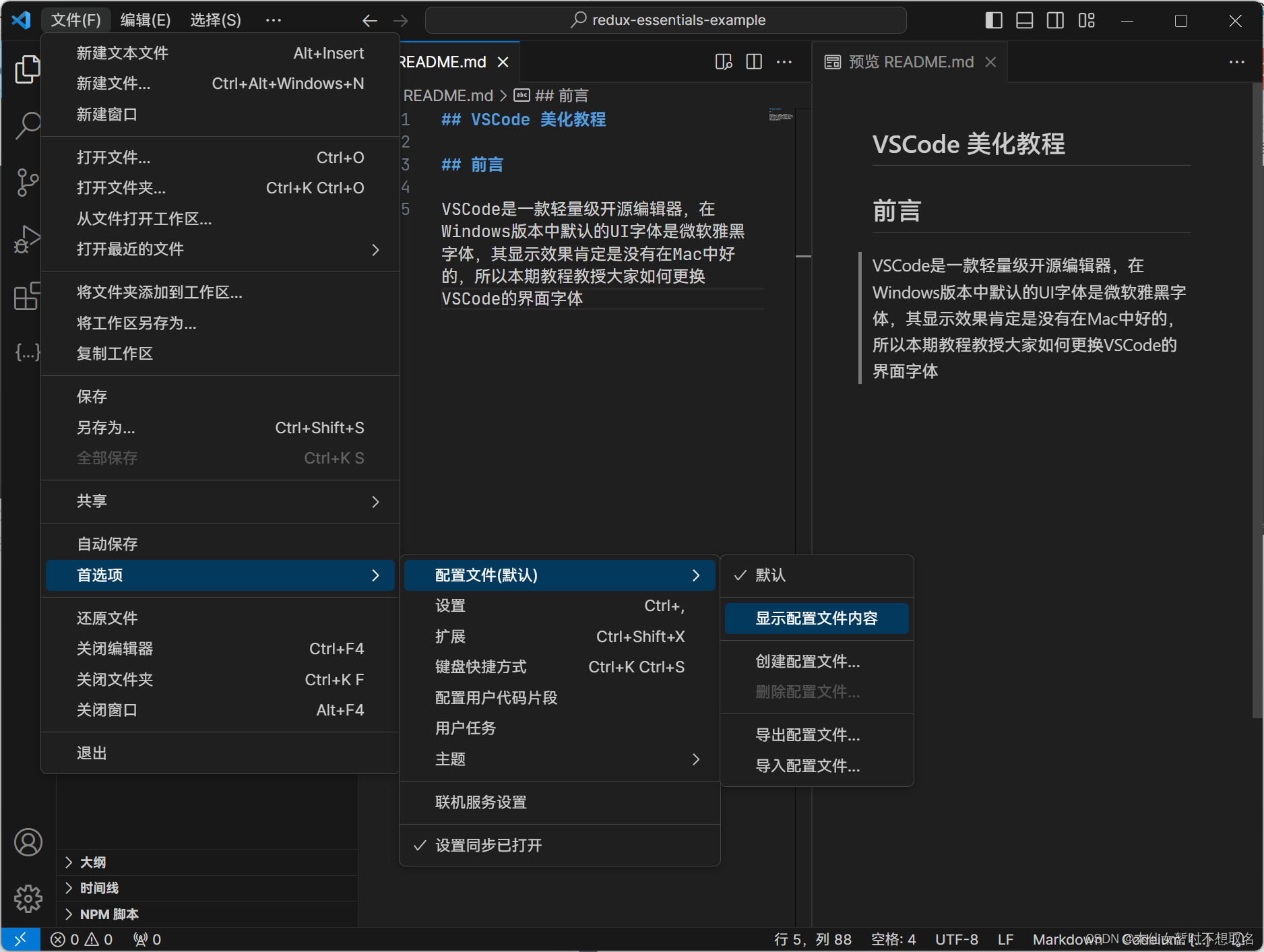
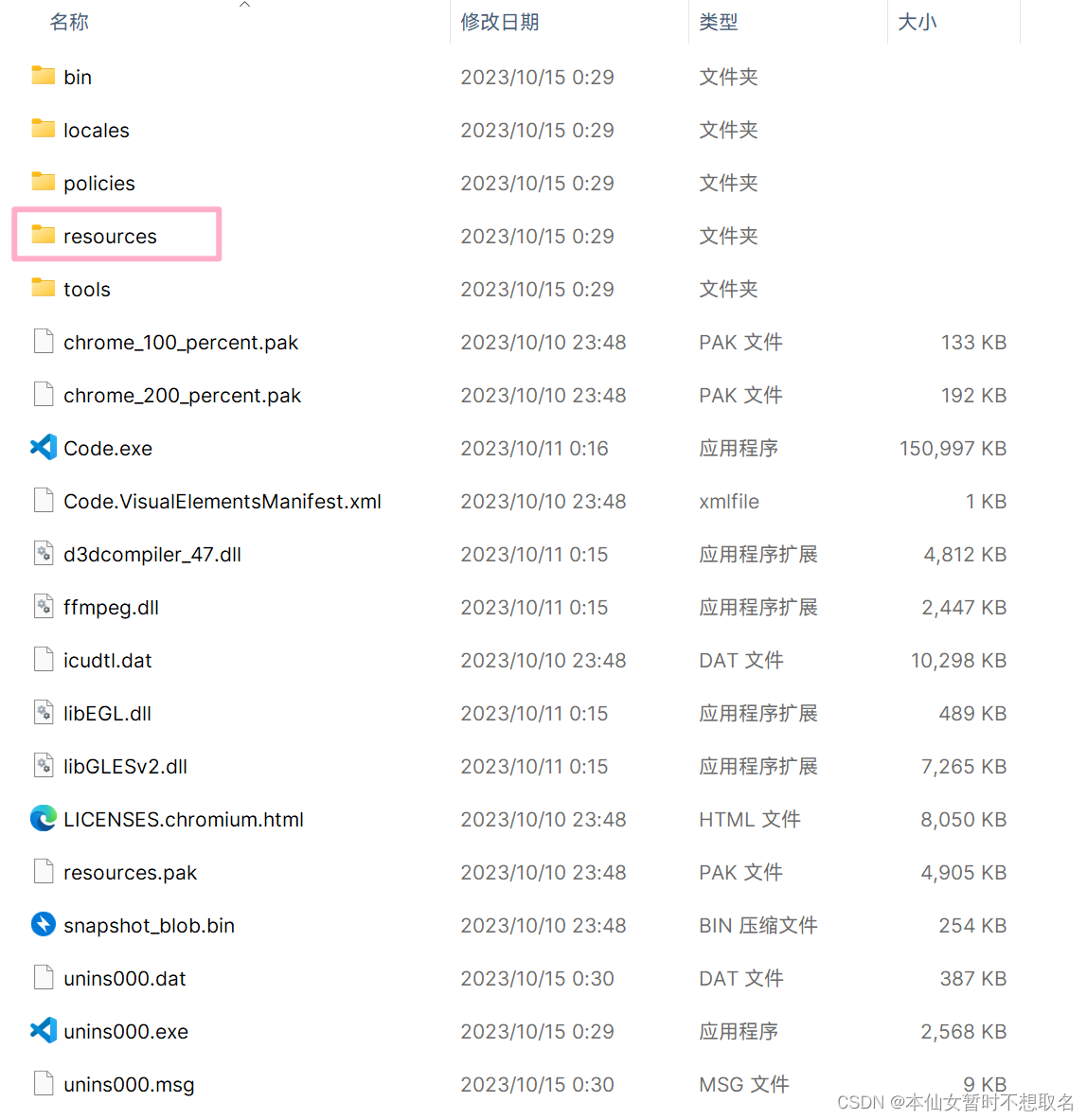
打开VsCode安装目录,按照下图或者类似路径定位到 workbench.desktop.main.css,如果你是默认安装的话则路径为以下路径 C:\Program Files\Microsoft VS Code\resources\app\out\vs\workbench\workbench.desktop.main.css以下为每层目录的点击过程 进入resources文件夹 进入app文件夹
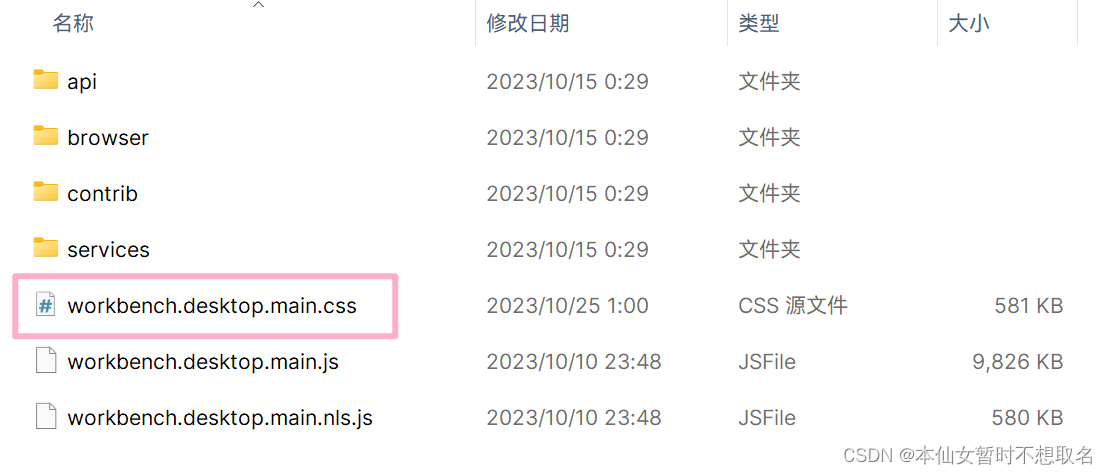
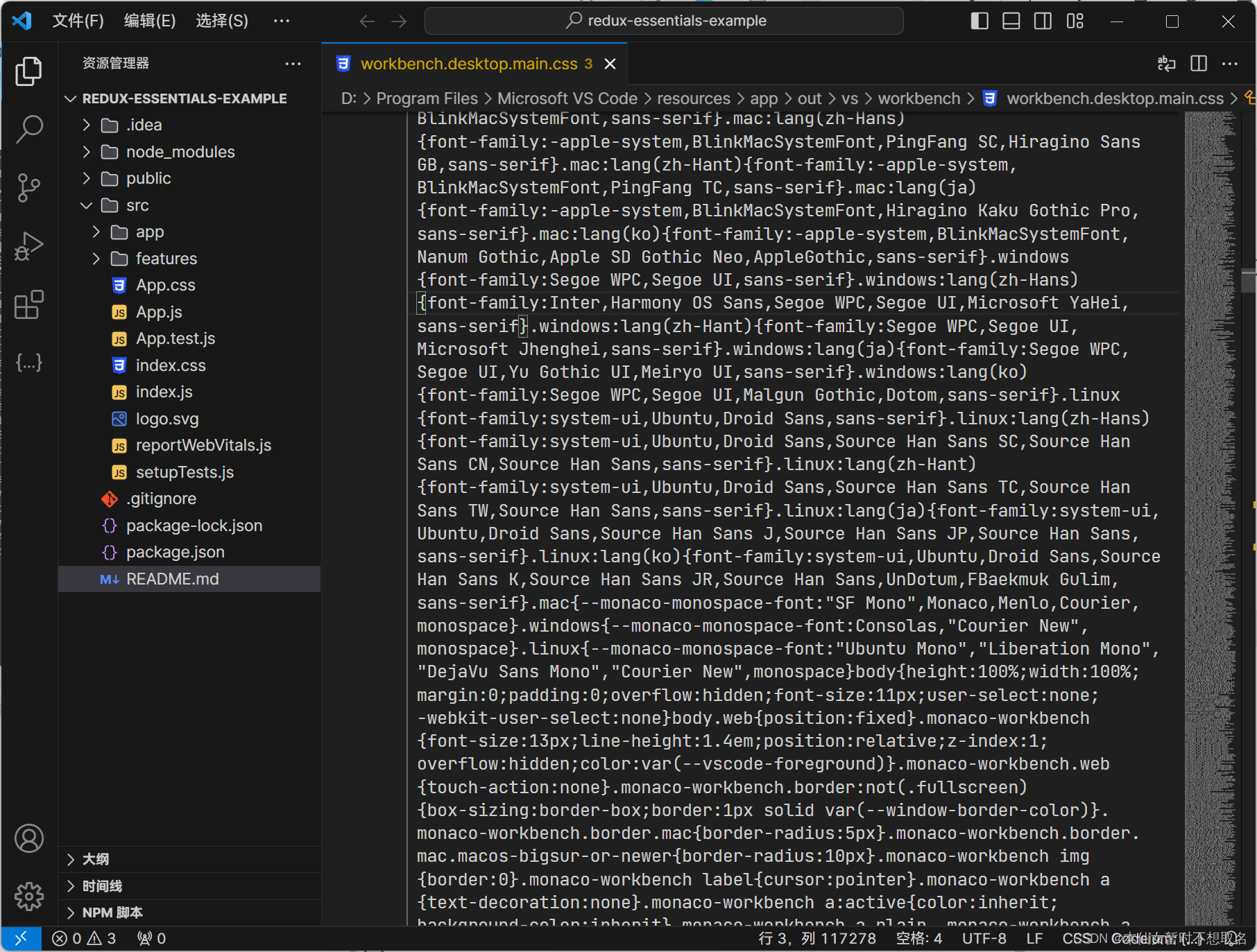
 进入workbench文件夹 进入workbench文件夹  进入api文件夹,找到workbench.desktop.main.css 进入api文件夹,找到workbench.desktop.main.css  然后右键用VSCode打开
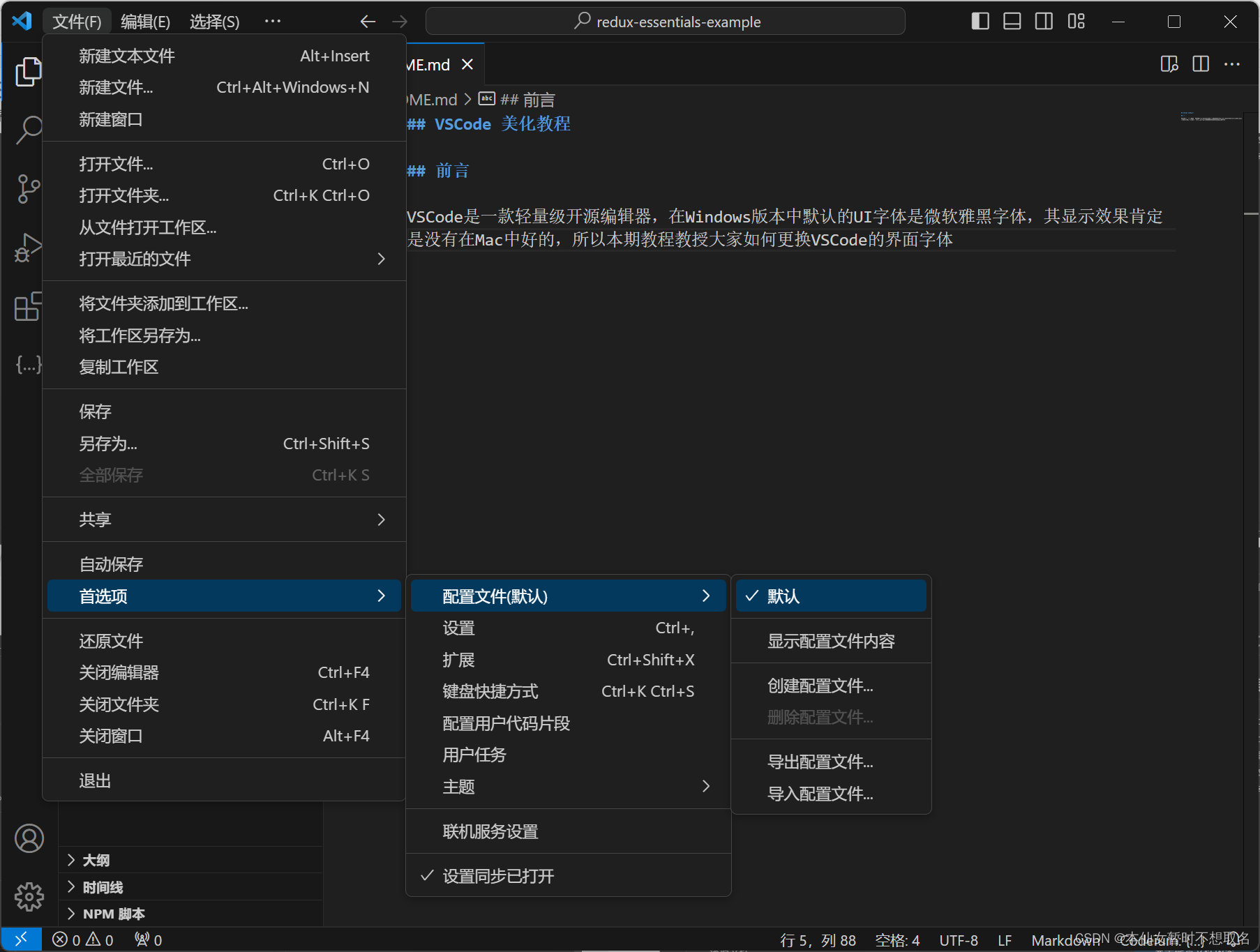
修改css代码 然后右键用VSCode打开
修改css代码
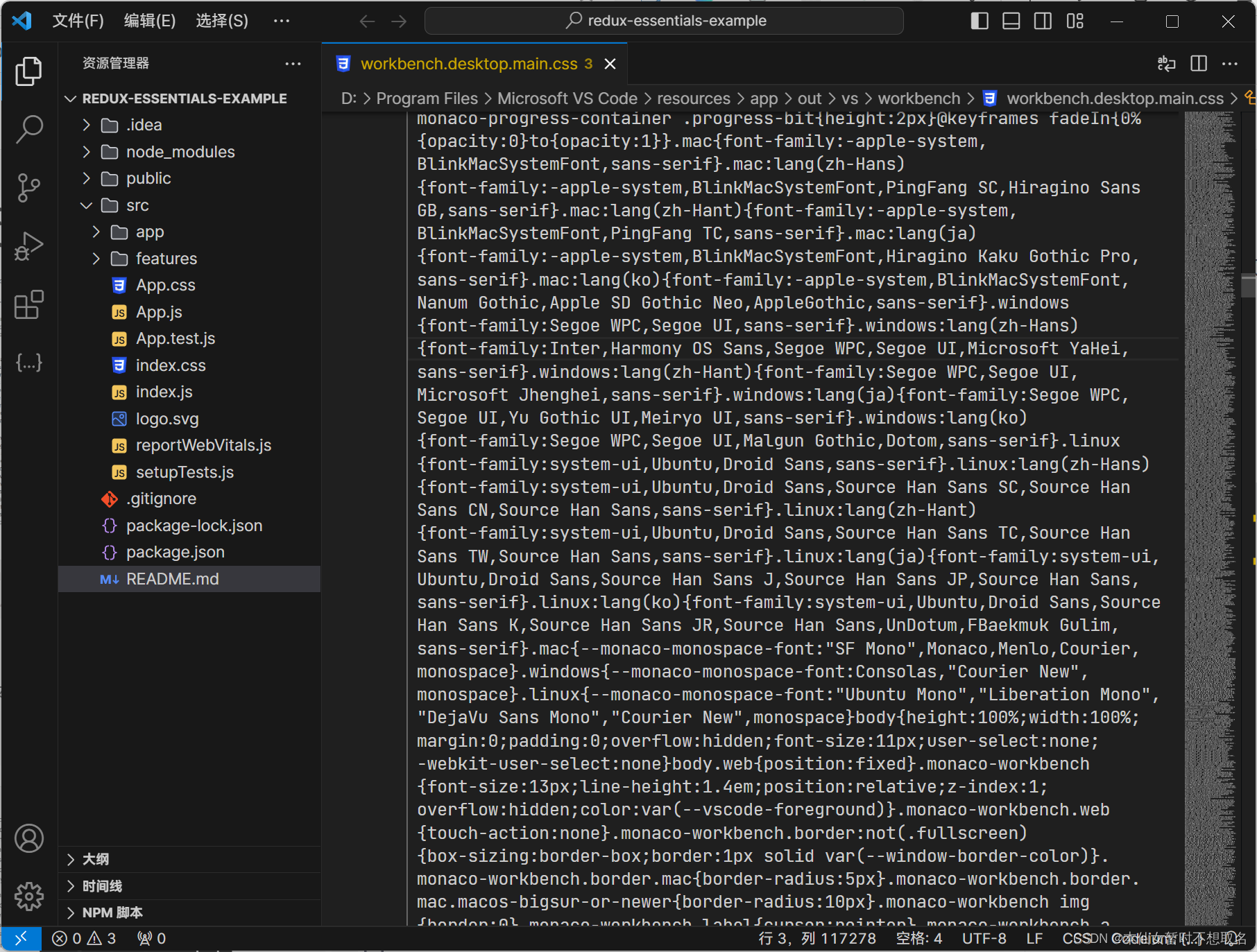
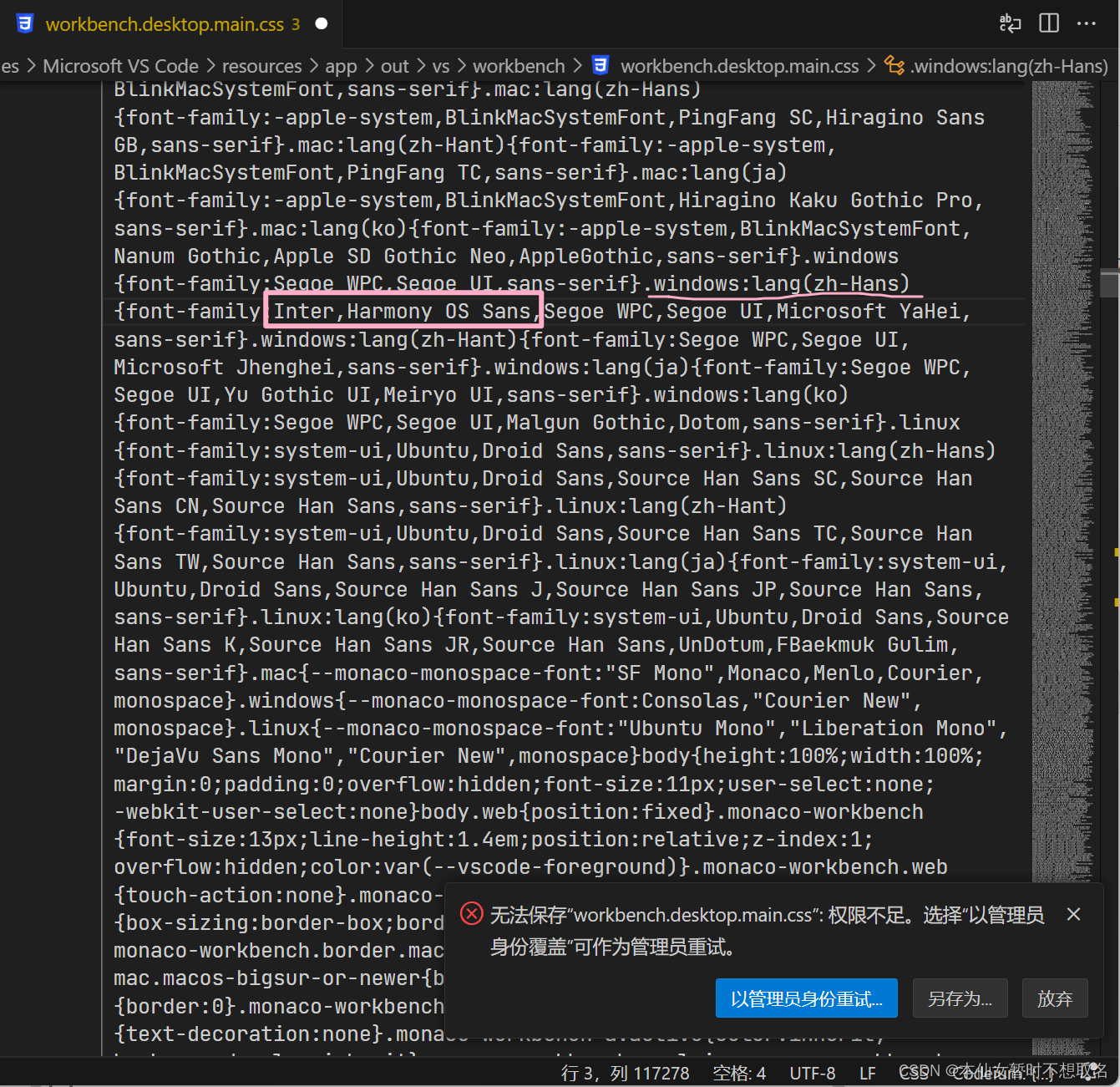
Ctrl + F定位到这段代码 .windows:lang(zh-Hans){font-family:Segoe WPC,Segoe UI,Microsoft YaHei,sans-serif}然后修改为 .windows:lang(zh-Hans){font-family:Inter,HarmonyOS Sans SC,Segoe WPC,Segoe UI,Microsoft YaHei,sans-serif}注意:英文字体的名称在前,中文字体的名称在后,上述为Inter, HarmonyOS Sans SC,即使用Inter的英文字体和HarmonyOS Sans SC的中文字体(即Inter没有的字符则使用HarmonyOS Sans SC的字符候补) 然后,由于此时编辑器的右键菜单样式不会受到上述css影响,因此还要单独修改,直接在当前css(workbench.desktop.main.css)最后一行加上这段css即可 .shadow-root-host { font-family: Inter, HarmonyOS Sans SC; }❗❗❗注意以下所有配置不要写HarmonyOS Sans,要写HarmonyOS Sans SC(图片上没有SC,博主此处声明更正) Ctrl + S 保存,提示权限不足,点击“以管理员身份重试”
然后关闭VSCode重新打开,右下角会显示vs code似乎已损坏,可以点击设置按钮然后点击“不再提醒”
接下来设置一下代码字体,代码的字体一般会显示在编辑器和VSCode的终端中,由于VSCode编辑器区域默认没有设置中文字体,所以默认中文字体显示宋体,英文字体默认设置为Consolas
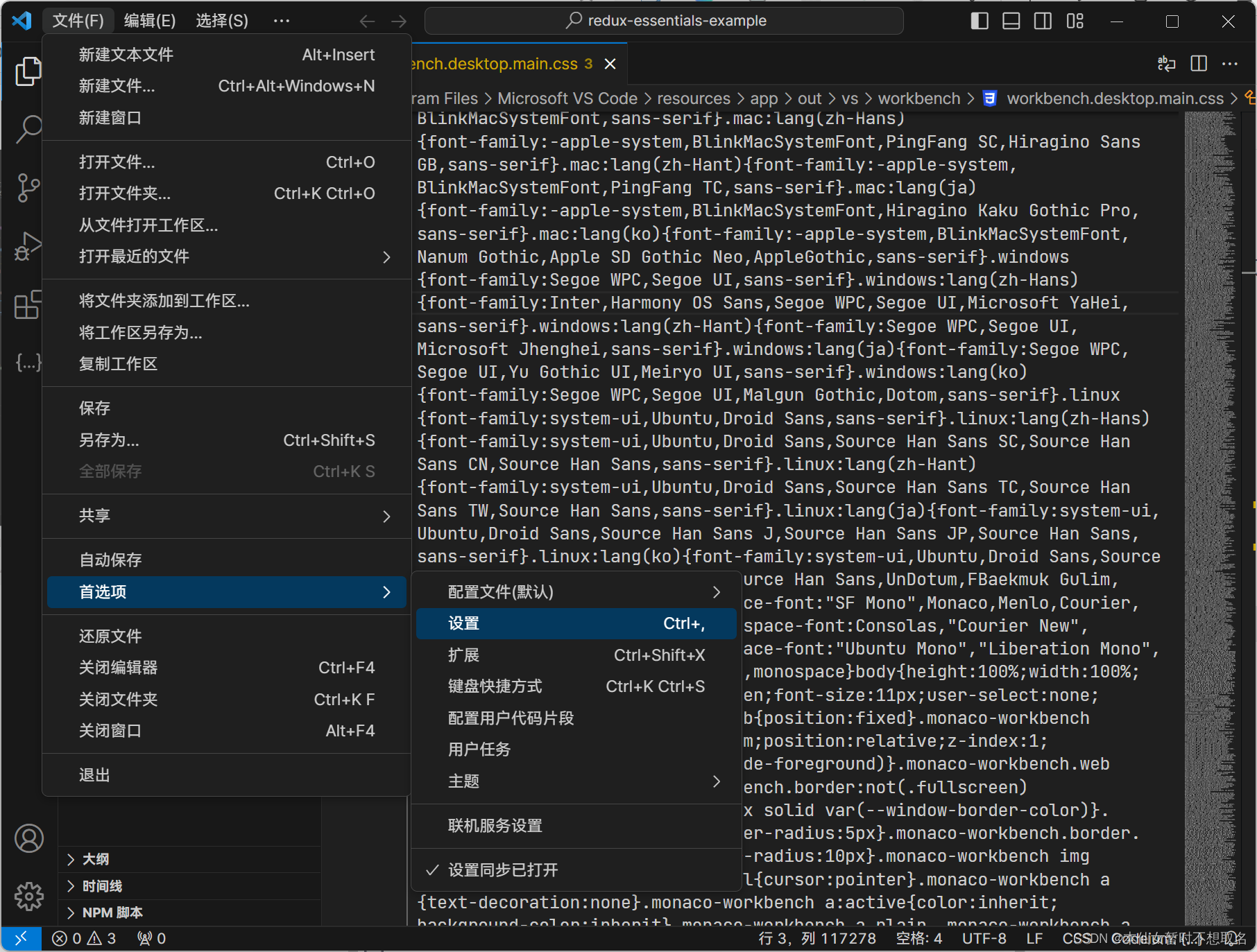
接下来我们打开设置
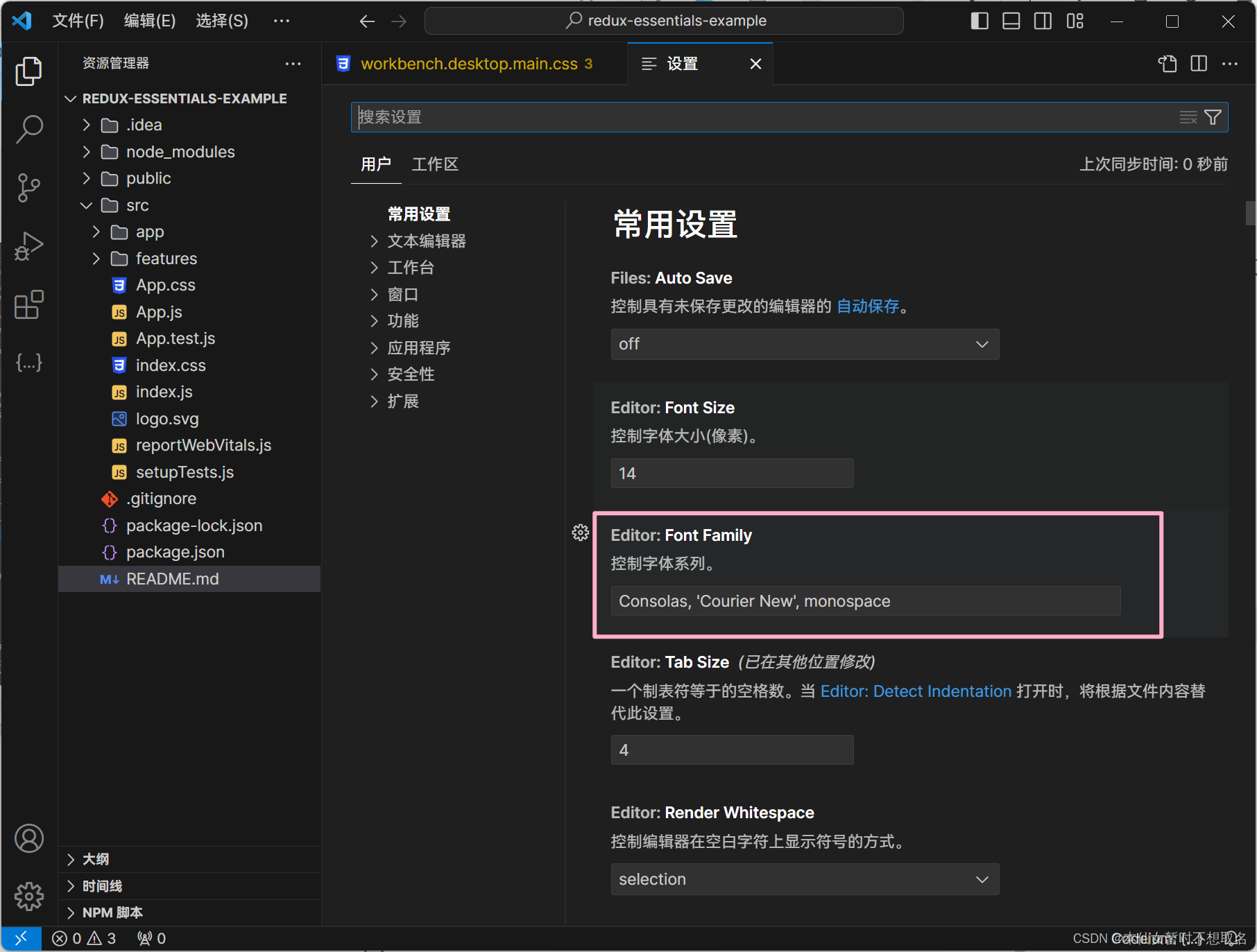
可以看到默认的字体设置是 Consolas, 'Courier New', monospace
以上就是VSCode的字体美化教程 结语文章到这里就结束了,不知道各位小伙伴学会了吗,有任何疑问请到评论区留言,觉得文章写的还不错的小伙伴记得动动小手点个赞和收藏哟~赶紧把你们的学费交一下! |
【本文地址】







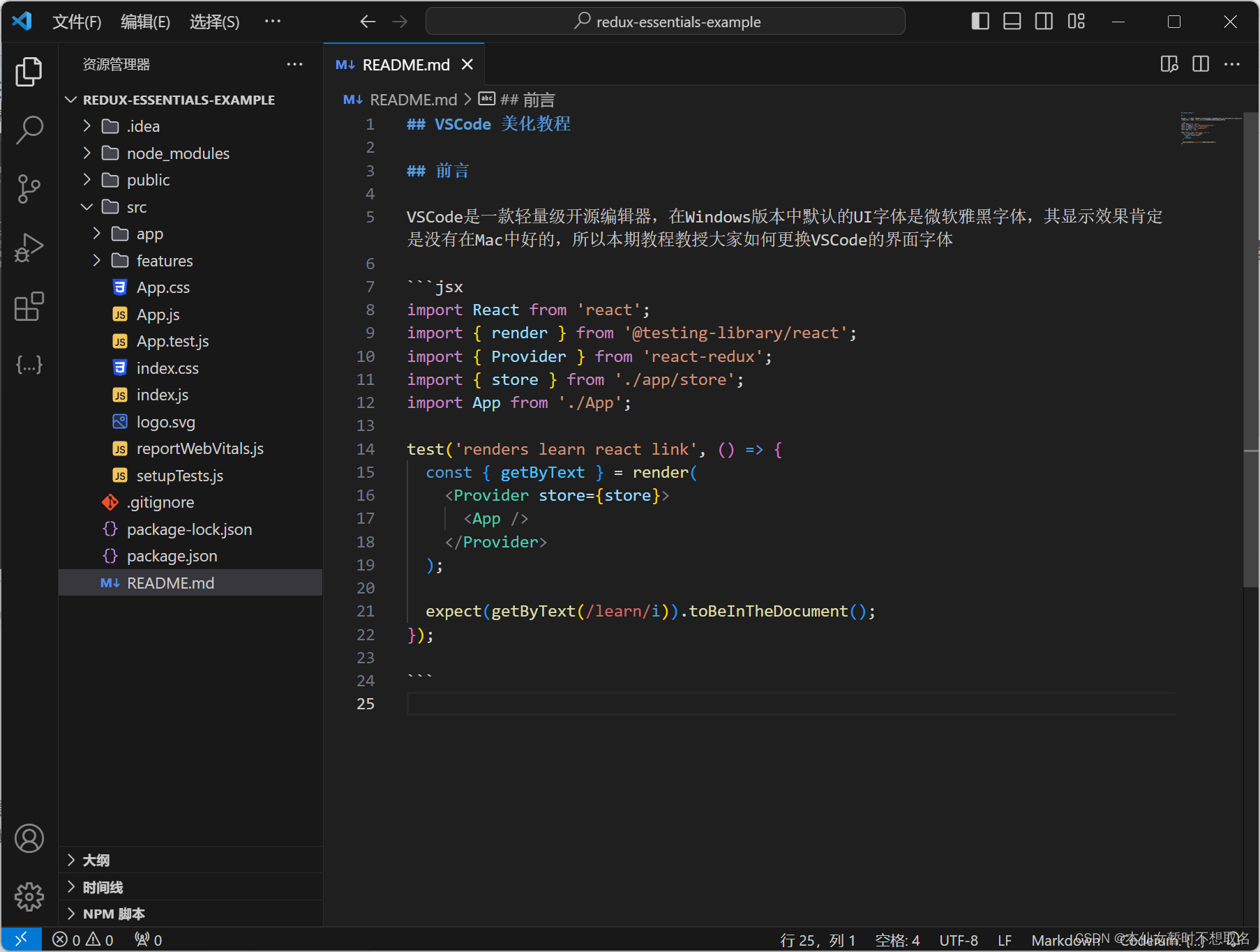
 排版效果
排版效果 












 到此处VSCode的UI界面字体就配置完成了,接下来配置代码的字体,即
到此处VSCode的UI界面字体就配置完成了,接下来配置代码的字体,即
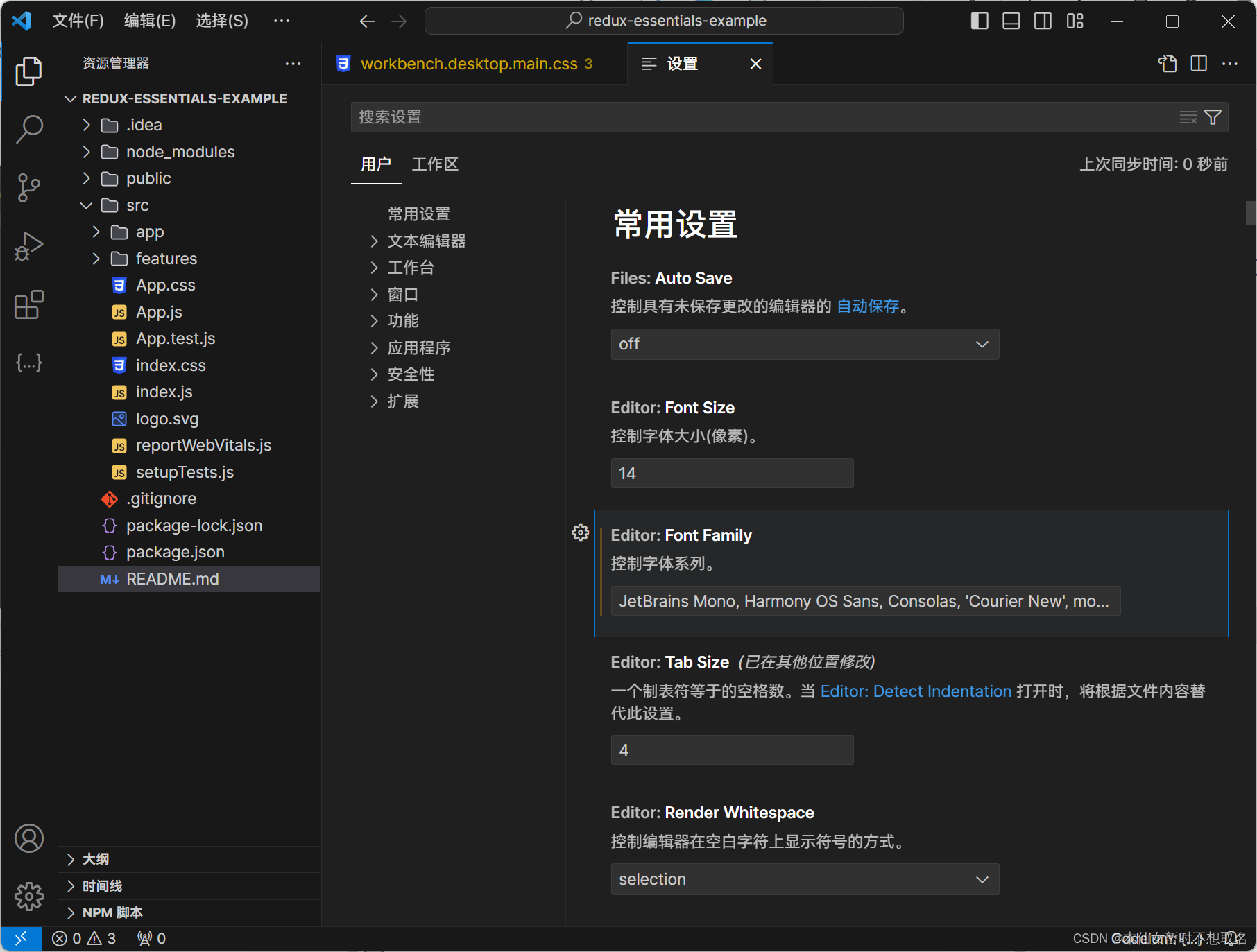
 我们将其改为:
我们将其改为: ctrl+ s保存,这样就可以了,效果会实时显示
ctrl+ s保存,这样就可以了,效果会实时显示