|
1. nginx 多二级域名 nginx.conf 配置文件下载 (点击下载)
一、需求说明
现有域名www.test.com,采用前后端分离方式,将前端VUE项目放在 Nginx 中,后端的项目放在 Tomcat 中。如果是一个前端项目,可将 Nginx 自带的文件夹 $[NginxHome]/html内的项目文件,替换为先项目文件即可,但涉及到多二级目录该如何配置呢?
域名访问项目www.test.com登录页面www.test.com/login_web登录页面www.test.com/apps_web应用管理页面www.test.com/auth_web授权管理页面
二、安装说明
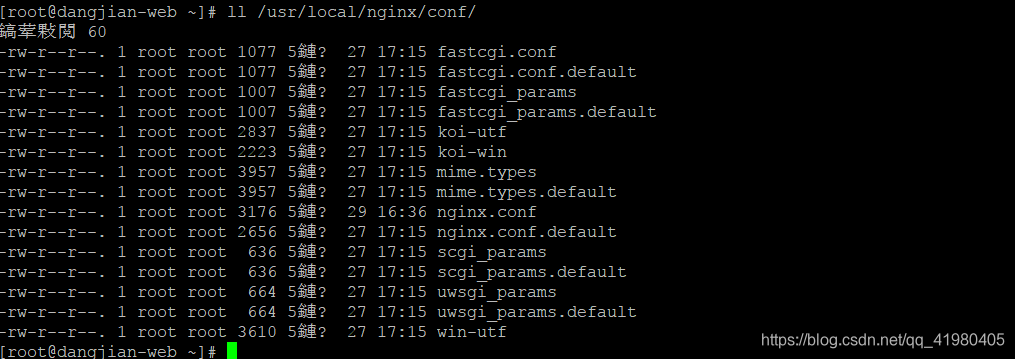
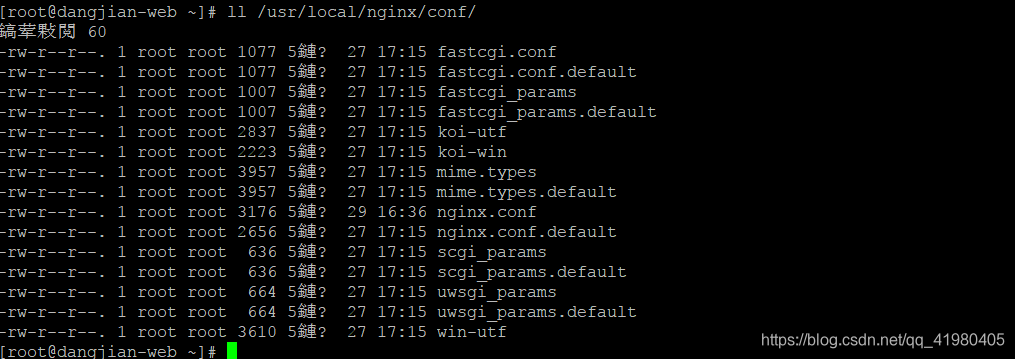
说明项说明安装方式源码安装安装目录/usr/local/nginx配置文件/usr/local/nginx/conf/nginx.conf

三、文件说明
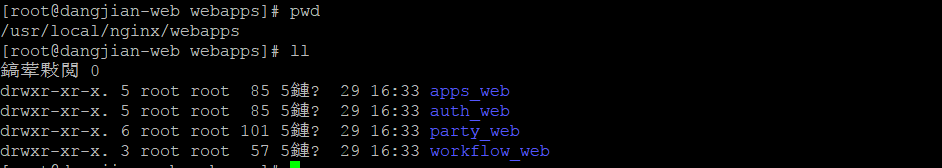
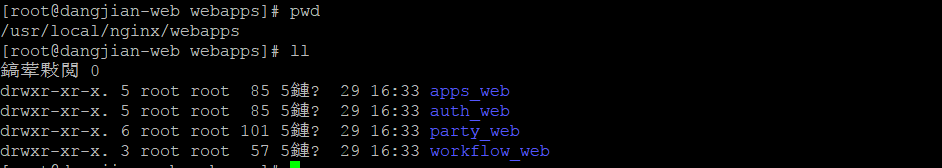
前端文件路径login_web/usr/local/nginx/webapps/apps_web/usr/local/nginx/webapps/auth_web/usr/local/nginx/webapps/

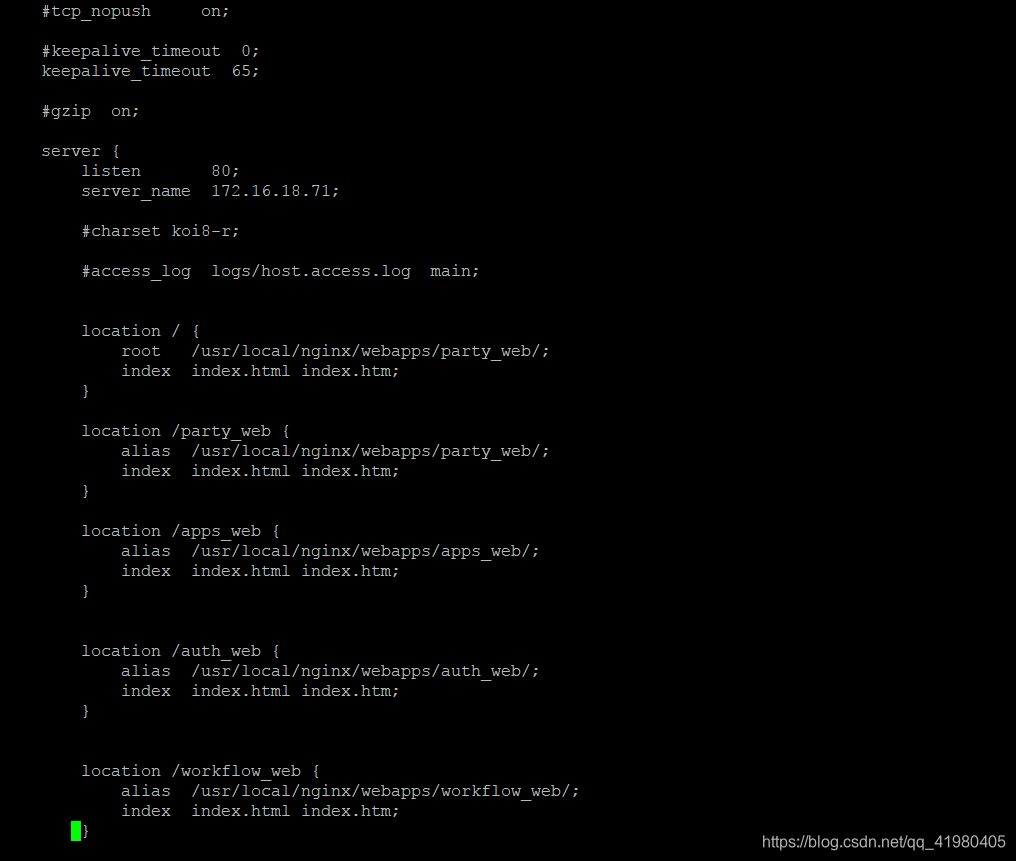
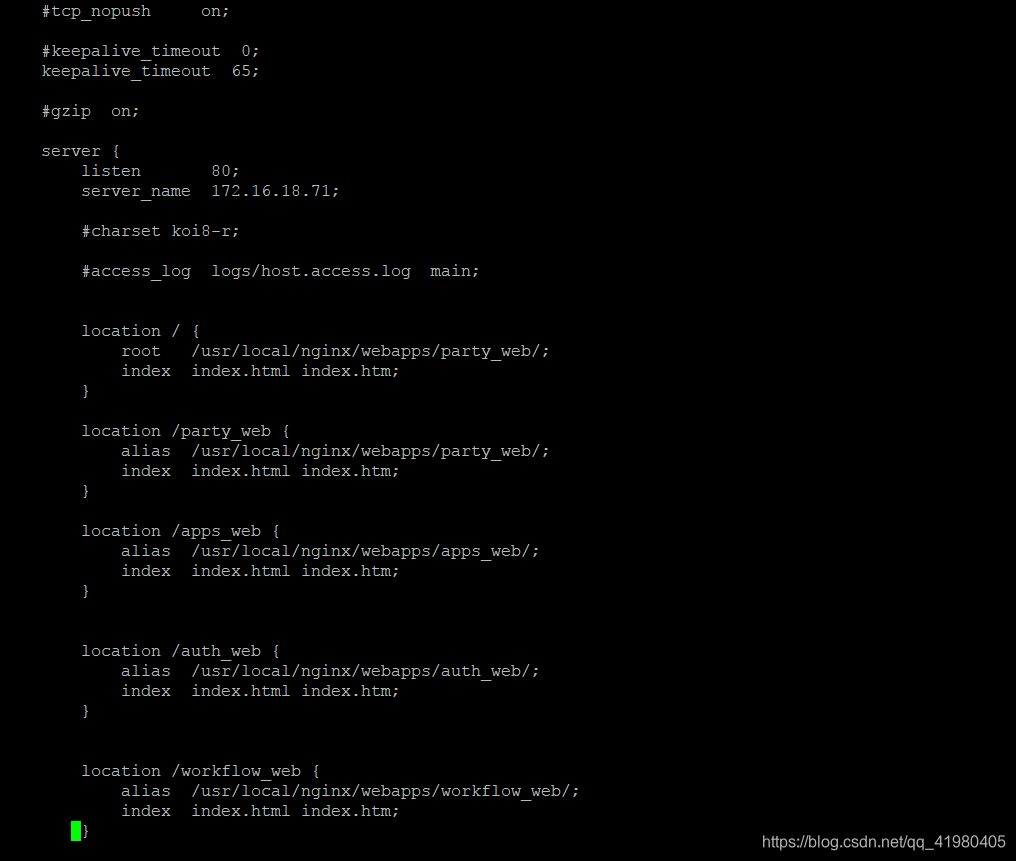
四、配置文件
server {
listen 80;
server_name 172.16.18.71;
#server_name 域名 或 IP地址;
#charset koi8-r;
#access_log logs/host.access.log main;
#默认主页
location / {
root /usr/local/nginx/webapps/party_web/;
index index.html index.htm;
}
#location /party_web 中的 party_web 为网站访问路径
location /party_web {
alias /usr/local/nginx/webapps/party_web/;
#使用alias方式,party_web 后面必须跟 “/”
#/usr/local/nginx/webapps/party_web/ 为前端项目包的实际存放路径
index index.html index.htm;
}
location /apps_web {
alias /usr/local/nginx/webapps/apps_web/;
index index.html index.htm;
}
location /auth_web {
alias /usr/local/nginx/webapps/auth_web/;
index index.html index.htm;
}
location /workflow_web {
alias /usr/local/nginx/webapps/workflow_web/;
index index.html index.htm;
}

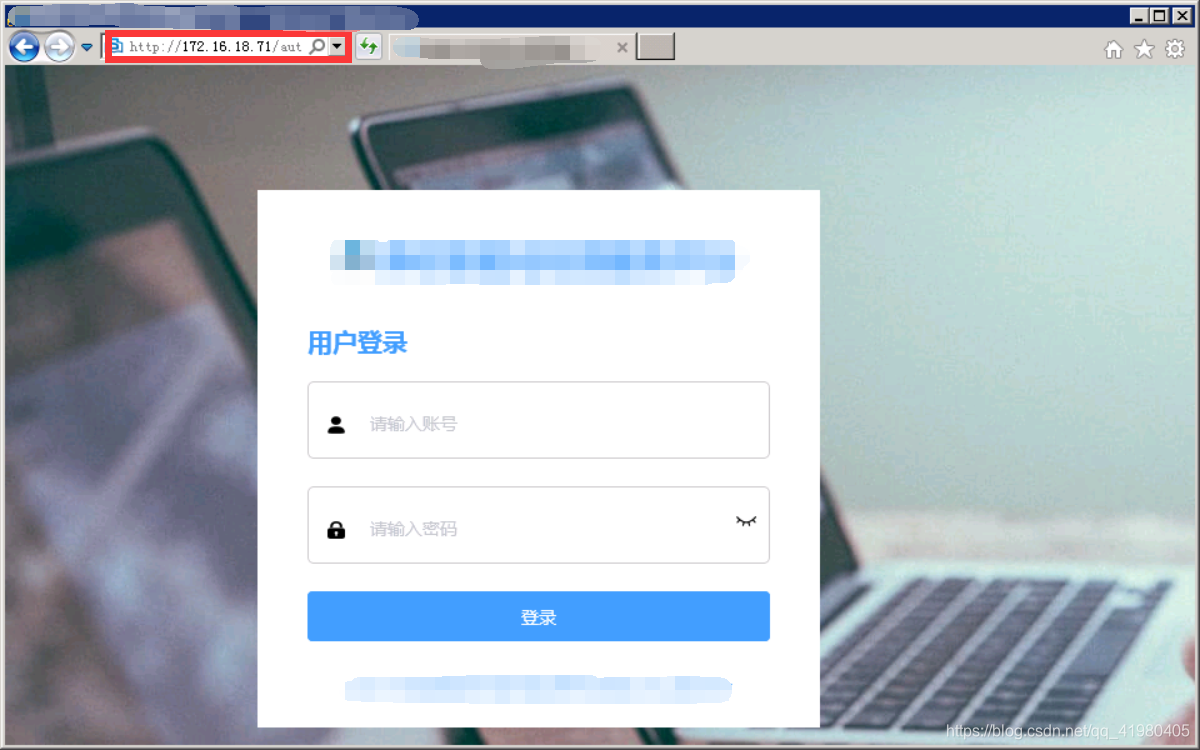
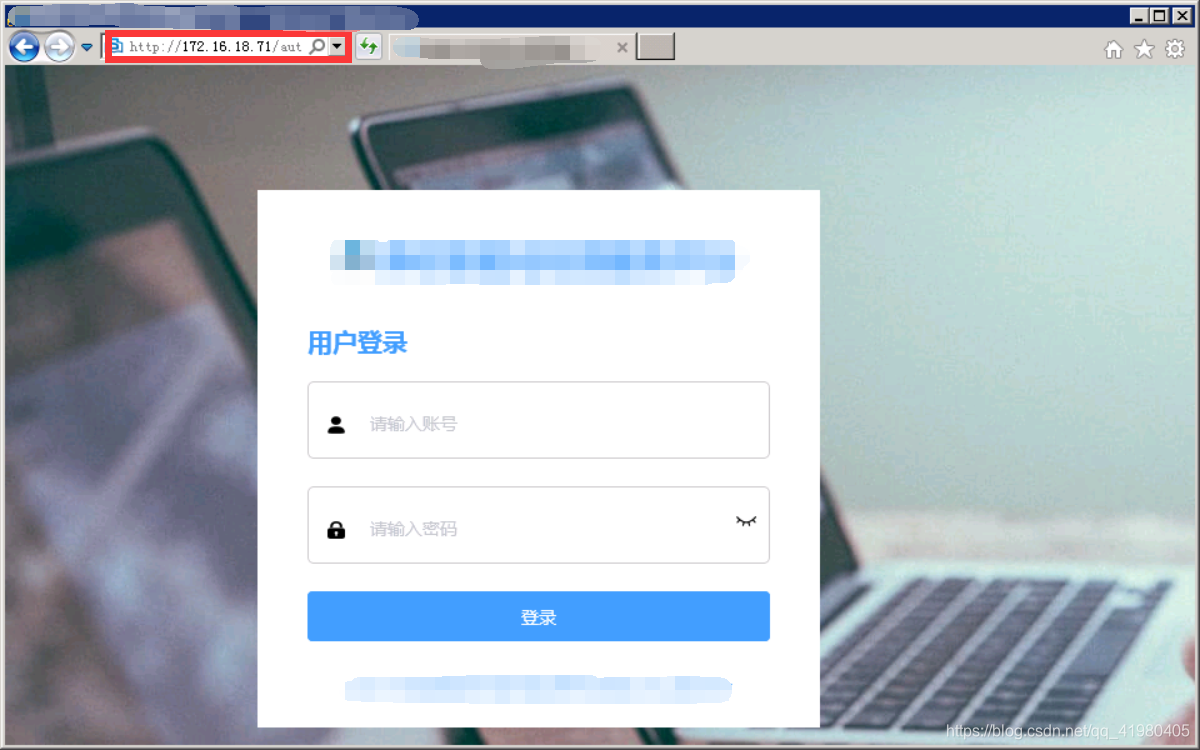
五、访问验证
域名访问项目www.test.com登录页面www.test.com/login_web登录页面www.test.com/apps_web应用管理页面www.test.com/auth_web授权管理页面
  
|