| 【3】VSCode 主题设置推荐,自定义配色方案,修改注释高亮颜色 | 您所在的位置:网站首页 › 色彩配置方案 › 【3】VSCode 主题设置推荐,自定义配色方案,修改注释高亮颜色 |
【3】VSCode 主题设置推荐,自定义配色方案,修改注释高亮颜色
|
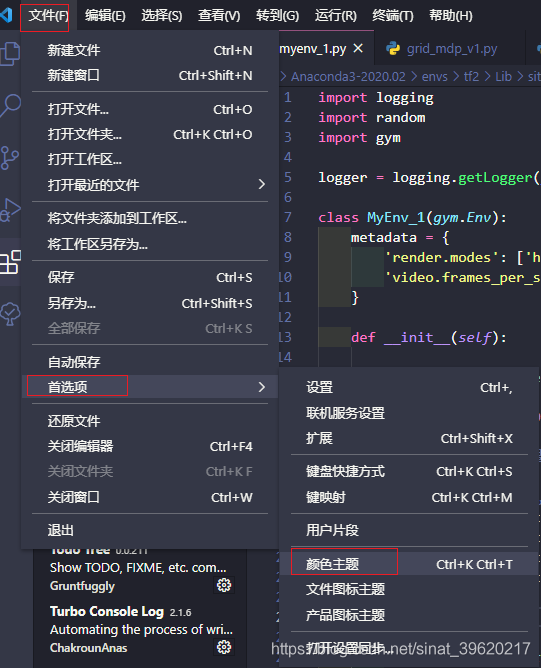
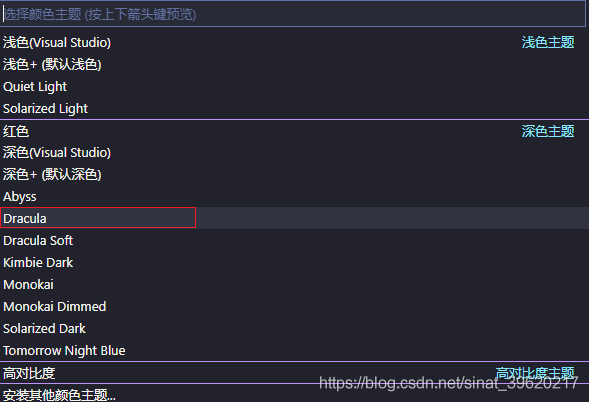
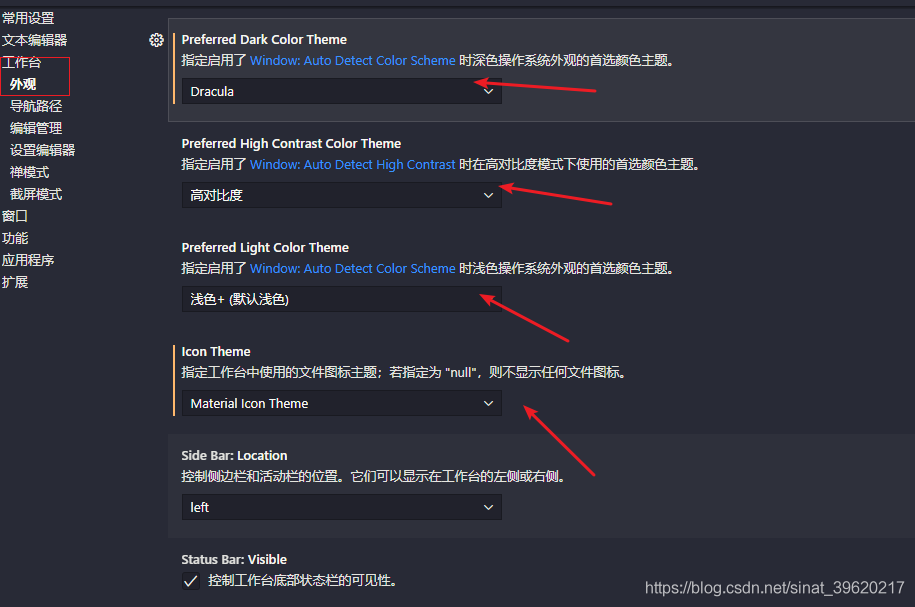
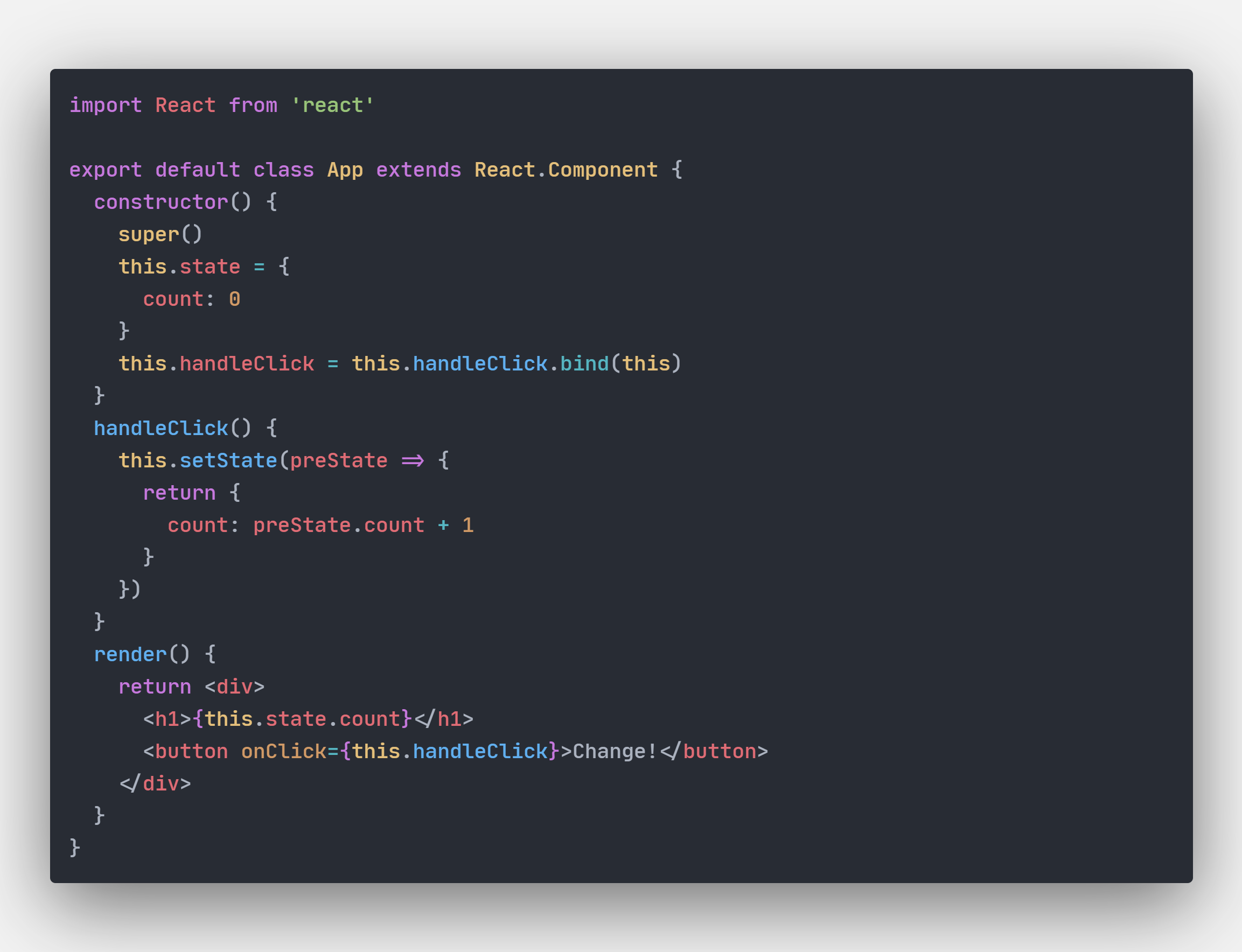
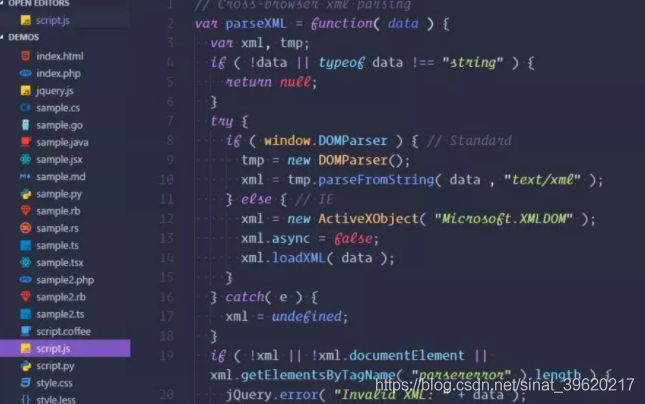
VSCode 主题设置推荐,自定义配色方案,修改注释高亮颜色设置主题: 个人比较忠爱vscode的界面,感觉比pycharm要更美观点,虽然两个都装了,但还是会习惯性打开vscode进行调试。下面是我使用的主题。   或者在设置--外观里面进行细致设置  vscode官网:Themes Extensions - Visual Studio Marketplace,大家可以选择自己喜欢的主题 主题推荐 One Dark Pro:One Dark Pro - Visual Studio Marketplace  最新版本3.10.12 2021.4.10更新,下载量还是很多的,也很不错几面清新舒适  ScreenShot Palenight Theme ScreenShot Palenight Theme
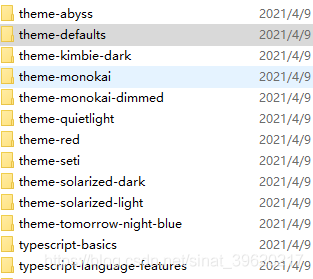
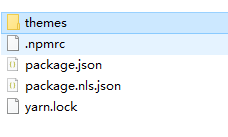
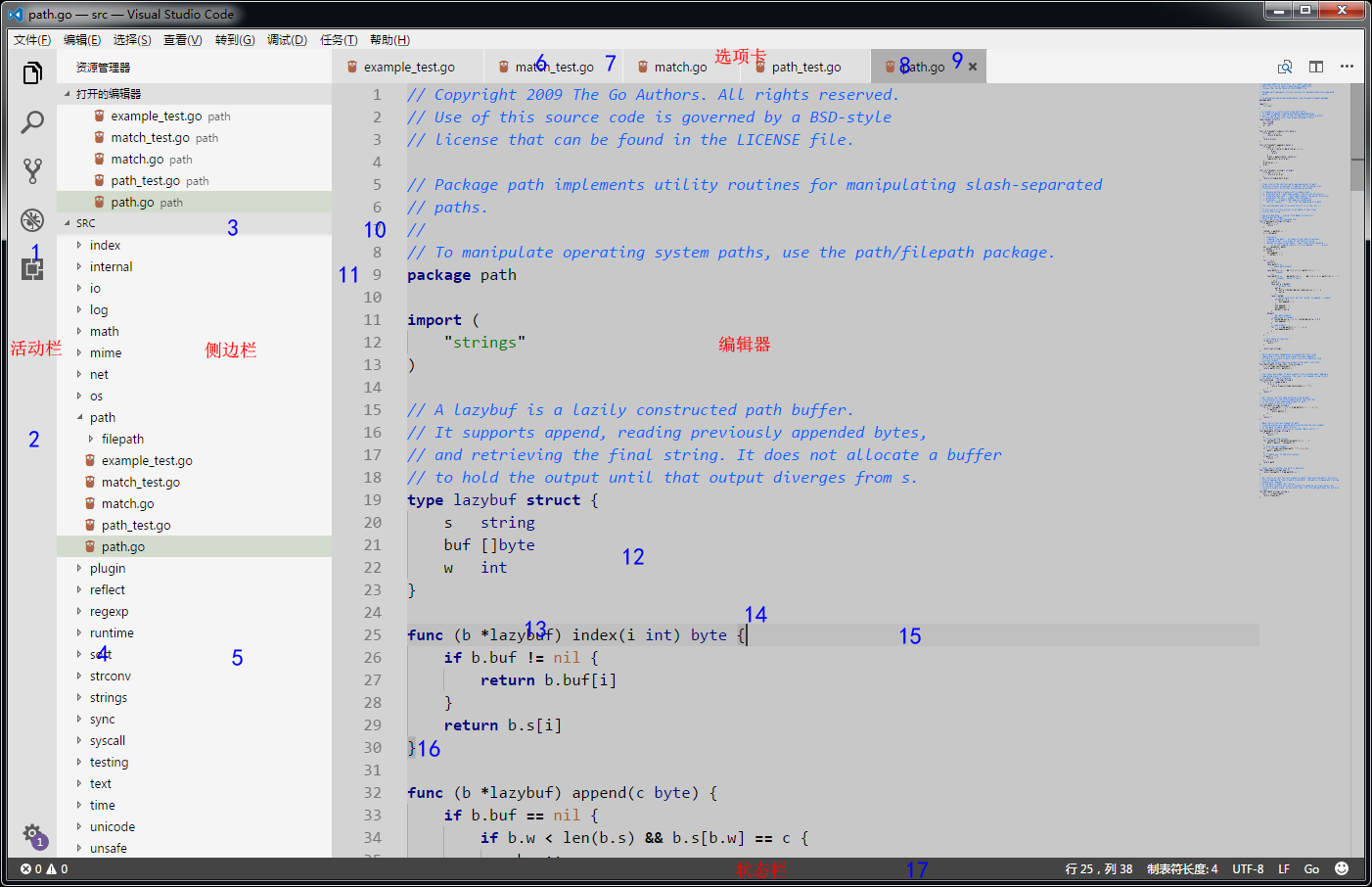
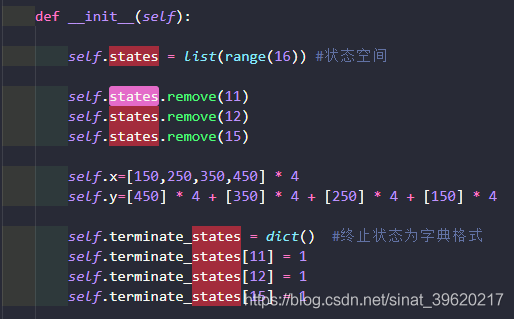
Palenight Theme - Visual Studio Marketplace  2.0.1最新更新版本2020.9.21,界面比较有个性。  Monokai Pro Monokai ProMonokai Pro - Visual Studio Marketplace  Version Last Updated 1.1.19 2021/4/6 Dracula OfficialDracula Official - Visual Studio Marketplace  Version Last Updated 2.22.3 2020/11/24 暗紫色的色调是这个主题与其他主题与众不同的地方。我很喜欢!! One Monokai ThemeOne Monokai Theme - Visual Studio Marketplace  多彩的主题! 很多颜色,无处不在 Version Last Updated 0.5.0 2020/10/16 Material ThemeMaterial Theme - Visual Studio Marketplace  Version Last Updated 33.2.2 2021/3/15 干净简约。 Panda ThemePanda Theme - Visual Studio Marketplace  Version Last Updated 1.3.0 2018/6/30 自定义配色方案首先进入安装vscode目录找到想要修改调整的主题,以我的文件路径为例:H:\VScode\Microsoft VS Code\resources\app\extensions,主题配置文件都位于resources/app/extensions目录中,以theme-开头的目录即为颜色主题配置:  每个颜色主题配置目录包含以下文件:其中package.json我们可以用来配色方案。  打开 代码语言:javascript复制{"name":"theme-monokai","displayName":"%displayName%", "description":"%description%","version":"1.0.0", "publisher":"vscode", "license":"MIT","engines":{"vscode":"*"}, "contributes":{"themes":[{"id":"Monokai","label":"%themeLabel%", "uiTheme":"vs-dark","path":"./themes/monokai-color-theme.json"}]}, "repository":{"type":"git","url":"https://github.com/microsoft/vscode.git"}}参数名 作用 name 主题ID,必需在VSCode中全局唯一,即所有主题的package.json中该值均不能重复 contributes -> themes -> label 主题名,“文件-首选项-颜色主题”的列表中显示该值 contributes -> themes -> uiTheme VSCode整体的UI主题,vs为浅色主题 contributes -> themes -> path 定义配色方案的文件名,如为相对路径则相对于此文件 再打开themes文件夹下monokai-color-theme.json进行配置。 参数名 作用 colors VSCode各个UI组件的颜色 tokenColors 语法高亮颜色 colors节点的内容直接通过键值对参数描述,以下列举几个参数的作用: 图示 参数名 作用 2 activityBar.background 活动栏背景色 1 activityBar.foreground 活动栏前景色(例如用于图标) 12 editor.background 编辑器背景颜色 13 editor.foreground 编辑器默认前景色 editor.findMatchBackground 当前搜索匹配项的颜色 editor.findMatchHighlightBackground 其他搜索匹配项的颜色 15 editor.lineHighlightBackground 光标所在行高亮文本的背景颜色 editor.selectionBackground 编辑器所选内容的颜色 editor.selectionHighlightBackground 与所选内容具有相同内容的区域颜色 editor.rangeHighlightBackground 突出显示范围的背景颜色,例如 "Quick Open" 和“查找”功能 16 editorBracketMatch.background 匹配括号的背景色 14 editorCursor.foreground 编辑器光标颜色 11 editorGutter.background 编辑器导航线的背景色,导航线包括边缘符号和行号 10 editorLineNumber.foreground 编辑器行号颜色 5 sideBar.background 侧边栏背景色 4 sideBar.foreground 侧边栏前景色 3 sideBarSectionHeader.background 侧边栏节标题的背景颜色 17 statusBar.background 标准状态栏背景色 17 statusBar.noFolderBackground 没有打开文件夹时状态栏的背景色 17 statusBar.debuggingBackground 调试程序时状态栏的背景色 9 tab.activeBackground 活动选项卡的背景色 8 tab.activeForeground 活动组中活动选项卡的前景色 7 tab.inactiveBackground 非活动选项卡的背景色 6 tab.inactiveForeground 活动组中非活动选项卡的前景色  tokenColors tokenColorstokenColors使用一个对象数组描述各语法高亮颜色。每个对象有如下结构: 代码语言:javascript复制{ "name": "Comment", "scope": [ "comment", "punctuation.definition.comment" ], "settings": { "background": "#ffffff", "fontStyle": "italic", "foreground": "#000000" } }参数名 作用 name 规则描述,一段容易理解的描述性文字 scope 作用域,指定使用那些VSCode内部对象,其含义参看Scope Naming setting -> background 背景色,可选 setting -> fontStyle 字体,可选,为bold、italic、underline setting -> foreground 前景色,可选 以下列举文末的配置文件中几个name所指定的参数的作用: 参数名 作用 Character 字符 Class 类名 Comment 注释 Function 函数名 Keyword 关键字 Number 数值 Operator 运算符 Parameter 函数参数 Punctuation 标点符号 String 字符串 Type 内置类型 Variable 变量名 参考链接:VSCode自定义配色方案_weixin_30755393的博客-CSDN博客 具体文件内容我就不贴了,改改颜色和高亮很简单的。 颜色:网址提供: 颜色中英文对照表 颜色名字 色彩名称-www.5tu.cn 可以根据自己的喜好进行调整 修改注释高亮颜色下面我们将进行选择时显示高亮和注释颜色修改,首先打开settings.json文件 选择高亮:在setting.json中添加如下字段即可,颜色可以自定义修改【参考上面我提供的颜色网址】 代码语言:javascript复制 "workbench.colorCustomizations": { "editor.selectionBackground": "#e46bc9", "editor.selectionHighlightBackground": "#a32c3c" },修改注释修改注释颜色,同样在setting.json中添加: 代码语言:javascript复制 "editor.tokenColorCustomizations": { "comments": "#3CB371" //春天绿 },效果图如下:选择时会高亮,注释我更喜欢淡紫色 
|
【本文地址】