| vue | 您所在的位置:网站首页 › 良缘谷歌安装教程 › vue |
vue
|
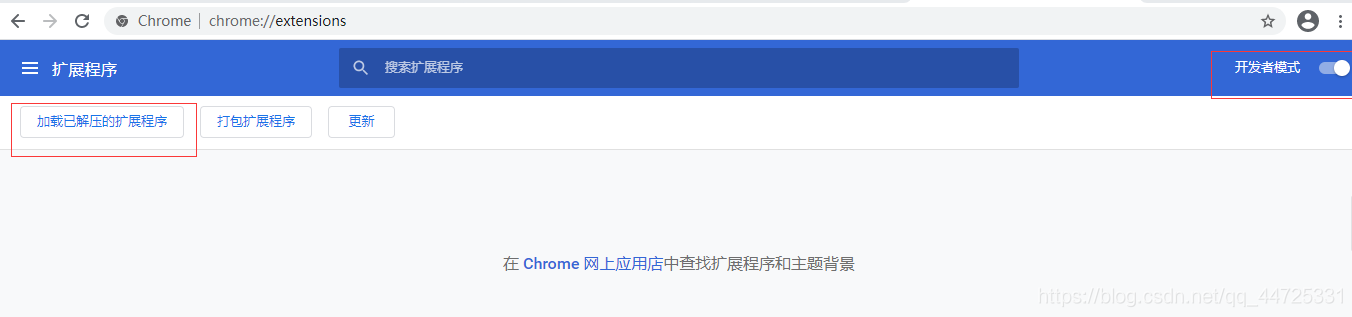
备注:在安装配置Vue-devtools过程中,很多博客上基本上都要求去github官网下载vue-devtools-dev压缩包。下载并解压该压缩文件后,便以管理员的方式打开命令行窗口,然后利用npm进行intsall(命令行:npm install),接下来输入npm install bulid。当然,利用这种方法有一个前提,便是要在此之前先安装好npm,要想安装npm,最便捷的方法是下载一个集成的node.js,而前提是要有一定的node基础。在通过上述办法来安装vue-devtools时,会出现许多错误,比如会缺少某些必要的文件或者依赖包,而为了处理这些问题,还费时费力,还会打击心态,最后还不一定能够配置成功(本人亲测有效)。对此,查询了大量的安装教程,终于成功安装了vue-devtools,特此,将本人的总结经验分享给大家,若有什么不足之处,可随时与博主进行交流讨论。 vue-devtools文件已上传博主主页文件,想要安装vue-devtools工具的朋友可点击博主主页文件进行下载。 vue-devtools解压 点击下载vue-devtools安装工具包,下载vue-devtools文件之后,根据自己需要解压到指定盘符下,请记住你所解压的位置,我解压在D盘下。具体操作如下图所示:  工具安装步骤 打开谷歌浏览器,输入网址:chrome://extensions/ ,会进入到扩展程序页面,点击开发者模式,之后点击加载已解压的扩展程序。具体操作如下图所示: 工具安装步骤 打开谷歌浏览器,输入网址:chrome://extensions/ ,会进入到扩展程序页面,点击开发者模式,之后点击加载已解压的扩展程序。具体操作如下图所示:  点击加载之后,找到之间解压的vue-devtools文件夹,选择chrome文件夹,点击选择之后,扩展程序便引入成功。具体的操作流程如下图所示: 点击加载之后,找到之间解压的vue-devtools文件夹,选择chrome文件夹,点击选择之后,扩展程序便引入成功。具体的操作流程如下图所示:  点击右上角的扩展程序,点击固定,便可看到vue-devtools工具标志,则证明vue-devtools工具安装成功。具体操作如下图所示: 点击右上角的扩展程序,点击固定,便可看到vue-devtools工具标志,则证明vue-devtools工具安装成功。具体操作如下图所示:  若当前页面的V标志为灰色,可重新换一个网页进行尝试,可以哔哩哔哩登录网页或者其他网页为例,若亮则vue-devtools工具安装成功。具体操作如下图所示: 若当前页面的V标志为灰色,可重新换一个网页进行尝试,可以哔哩哔哩登录网页或者其他网页为例,若亮则vue-devtools工具安装成功。具体操作如下图所示:  或者在利用Win+R快捷键,输入cmd,打开命令行之后,输入命令:vue ui,便会跳转到vue项目管理器,点击f12便可看到vue-devtools工具是否安装成功。具体操作如下图所示: 或者在利用Win+R快捷键,输入cmd,打开命令行之后,输入命令:vue ui,便会跳转到vue项目管理器,点击f12便可看到vue-devtools工具是否安装成功。具体操作如下图所示:   遇到问题及解决办法 若遇到Vue.js not detected这种情况,点击扩展程序中的管理扩展程序,点击扩展程序的详细信息,会进入到下一个页面,将允许访问文件网址打开即可,然后切换至另一个页面便可看到V标志变亮。表示vue-devtools工具成功安装。具体操作如下图片所示: 遇到问题及解决办法 若遇到Vue.js not detected这种情况,点击扩展程序中的管理扩展程序,点击扩展程序的详细信息,会进入到下一个页面,将允许访问文件网址打开即可,然后切换至另一个页面便可看到V标志变亮。表示vue-devtools工具成功安装。具体操作如下图片所示: 
|
【本文地址】
公司简介
联系我们