| 在html网页中如何设置背景图片?网页背景怎么设置? | 您所在的位置:网站首页 › 自己怎么做H5 › 在html网页中如何设置背景图片?网页背景怎么设置? |
在html网页中如何设置背景图片?网页背景怎么设置?
|
不知道大家有没有发现,当我们在浏览部分网页的时候网页的背景都是很漂亮的。那么今天小编来教大家怎么在 html 网页中设置背景图片吧! 1.首先还是老样子,我们在开发工具中新建一个 .html 文件,然后再文件中自己定义自己喜欢的内容,代码如下: 网页背景设置 网页背景怎么设置 网页背景怎么设置 网页背景怎么设置 网页背景怎么设置 网页背景怎么设置
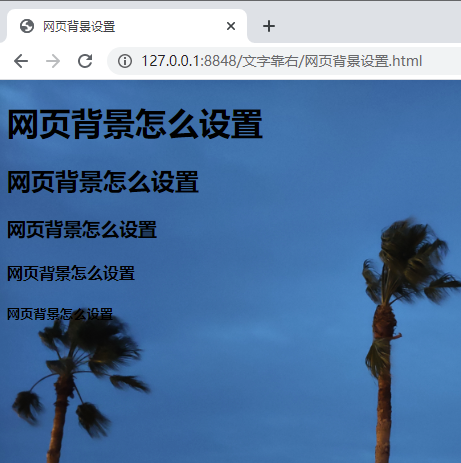
2.当我们完成第一之后,我们可以在内容中添加一下样式,首先我们在body标签后面加上background="图片名字"即可插入图片,我们在头部下面在添加一个background-size 来设置背景大小,在我们平常中我们还可以通过 repeat 来设置图片的放置效果,代码和结果截图如下: 网页背景设置 body{ background-size: 100% ; } 网页背景怎么设置 网页背景怎么设置 网页背景怎么设置 网页背景怎么设置 网页背景怎么设置
这样我们就完成了一个网页的背景设置,当然我们还可以通过其他的方式来设置网页的背景,今天有关于怎么在html网页中如何设置背景图片的问题就到这边了咯!有更多的有关于前端设置的知识我们都可以在w3cschool中进行一个全面的学习。 |
【本文地址】
公司简介
联系我们