| VUE3 + Elementui | 您所在的位置:网站首页 › 自动展开结构 › VUE3 + Elementui |
VUE3 + Elementui
|
需求: 产品要求权限树形结构添加外部复选框进行全部展开或收起;全选或不全选。
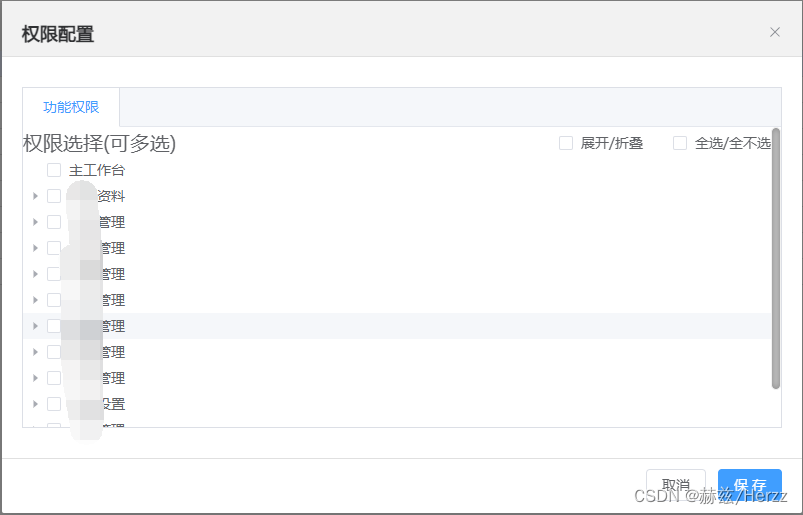
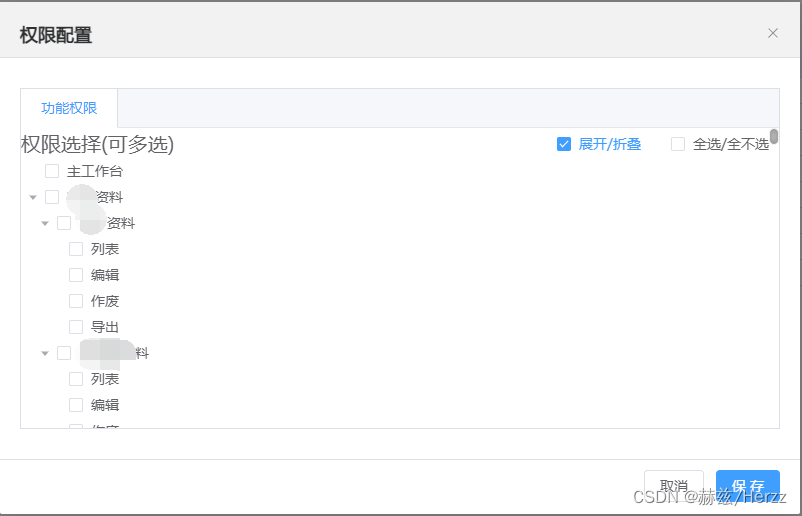
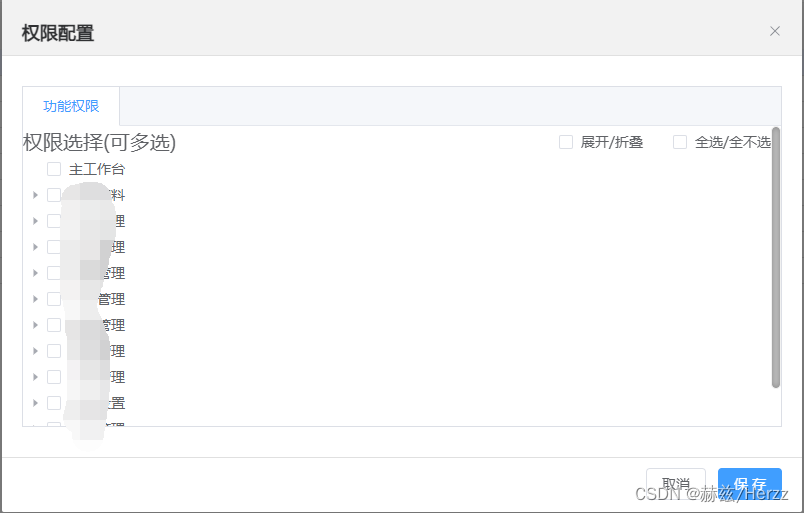
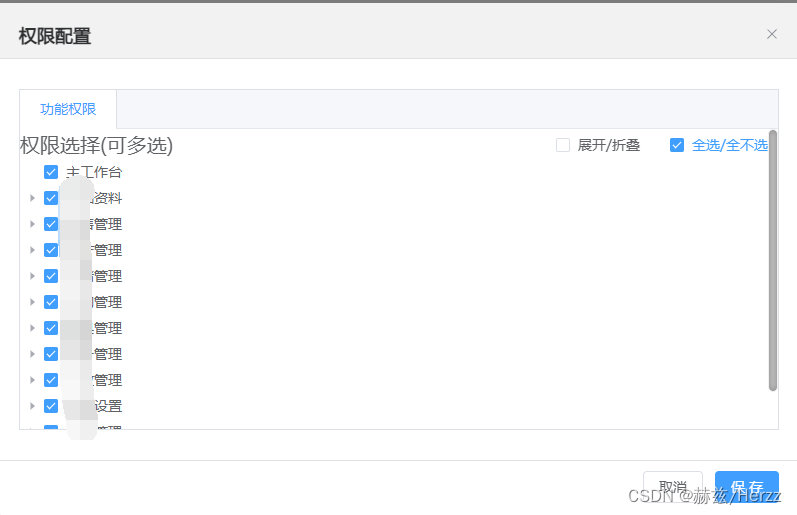
实现步骤: tree组件部分: 权限选择(可多选) 展开/折叠 全选/全不选ts部分: const checkAll: any = ref(false); const expandAll: any = ref(false); //略去其他变量;可查看文档自行配置 // 展开 const toggleExpandAll = (type: any) => { //expandAll.value = type; 调整赋值位置checkbox卡顿明细减轻 if (type) { expandAll.value = true; Object.values(treeRef.value.store.nodesMap).forEach((v: any) => v.expand()); return; } expandAll.value = false; Object.values(treeRef.value.store.nodesMap).forEach((v: any) => v.collapse()); }; // 全选 const handleCheckAllChange = (val: any) => { setCheckedRecursive(treeData.value, val); }; const setCheckedRecursive = (nodes: any, checked: any) => { for (const node of nodes) { treeRef.value.setChecked(node.code, checked); if (node.child && node.child.length > 0) { setCheckedRecursive(node.child, checked); } } };页面效果: 默认状态 展开状态 折叠状态 全选状态 |
【本文地址】
公司简介
联系我们



 全不选状态
全不选状态  注意:以上方法会展开或折叠所有节点;全选或全不选节点。 问题:数据量过大以上操作会有明显卡顿;有高效解决方法的朋友可以交流。 修改TODO:调整checkbox赋值世纪后,checkbox卡顿明细减轻。
注意:以上方法会展开或折叠所有节点;全选或全不选节点。 问题:数据量过大以上操作会有明显卡顿;有高效解决方法的朋友可以交流。 修改TODO:调整checkbox赋值世纪后,checkbox卡顿明细减轻。