| 利用 JS 脚本实现网页全自动秒杀抢购 | 您所在的位置:网站首页 › 自动刷新代码软件 › 利用 JS 脚本实现网页全自动秒杀抢购 |
利用 JS 脚本实现网页全自动秒杀抢购
|
利用 JS 脚本实现网页全自动秒杀抢购
倒计时页面: 倒计时未结束时,购买按钮还不能点击。 结束时,可以点击购买,点击后出现提示“付款成功”
展示效果
首先我们来做一个简易的抢购页面 Apple body { background-color: black; } #hOne{ color: white; font-size: 50px; font-family: PingFangSC-Regular, sans-serif; line-height: 1px; width: 100%; text-align: center; } #hTwo{ color: #d01f2a; font-size: 20px; text-align: center; } #hThree{ color: white; font-size: 30px; line-height: 30px; font-family: PingFangSC-Regular, sans-serif; text-align: center; } #div1 { color: white; margin: auto; } #endTime { color: #2997ff; } img { width: 228px; height: 366px; border: 0px; } WATCH S E R I E S 6 ;;;;;健康的未来,现在戴上。 预售倒计时 秒!展示一下:
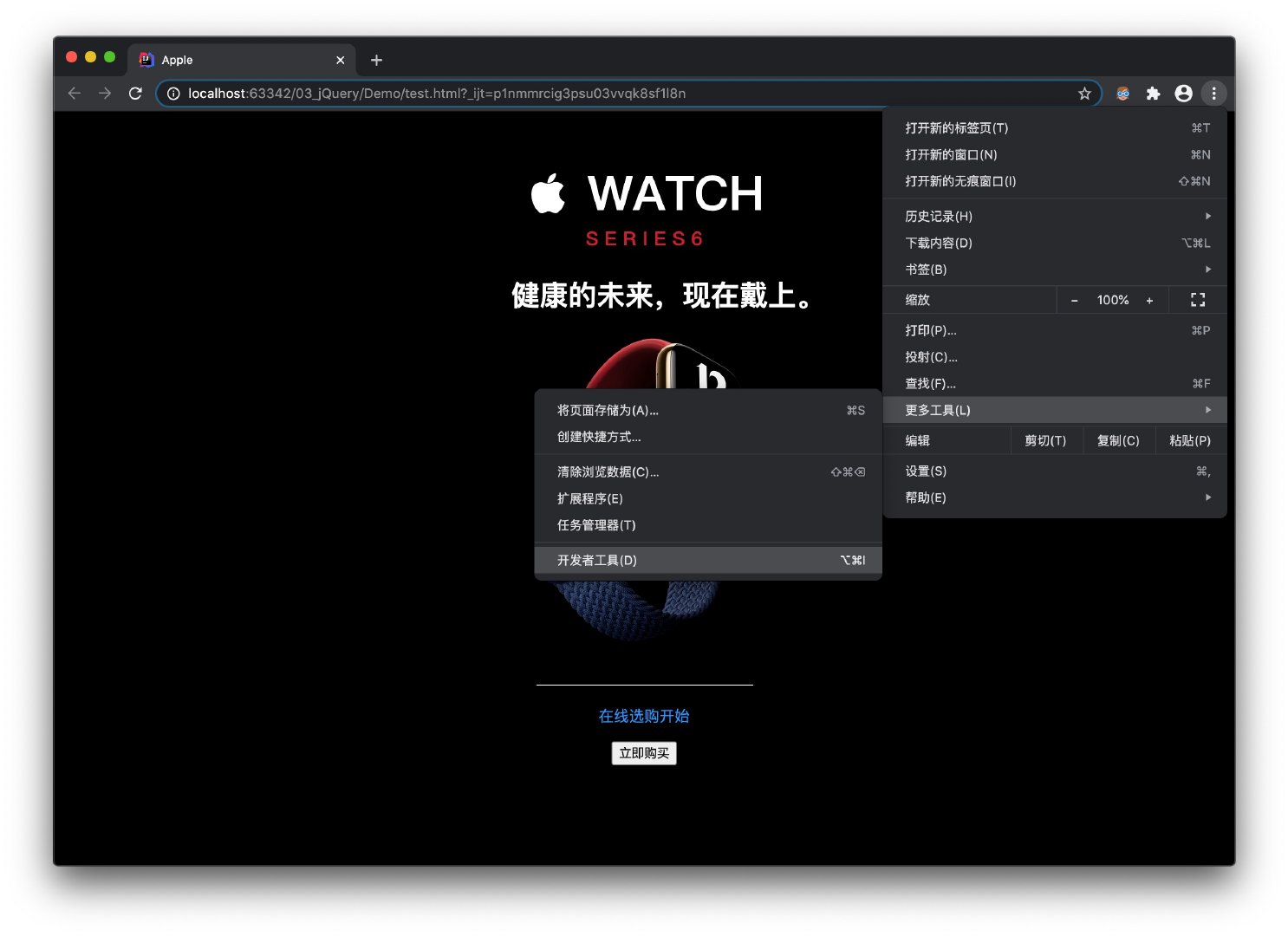
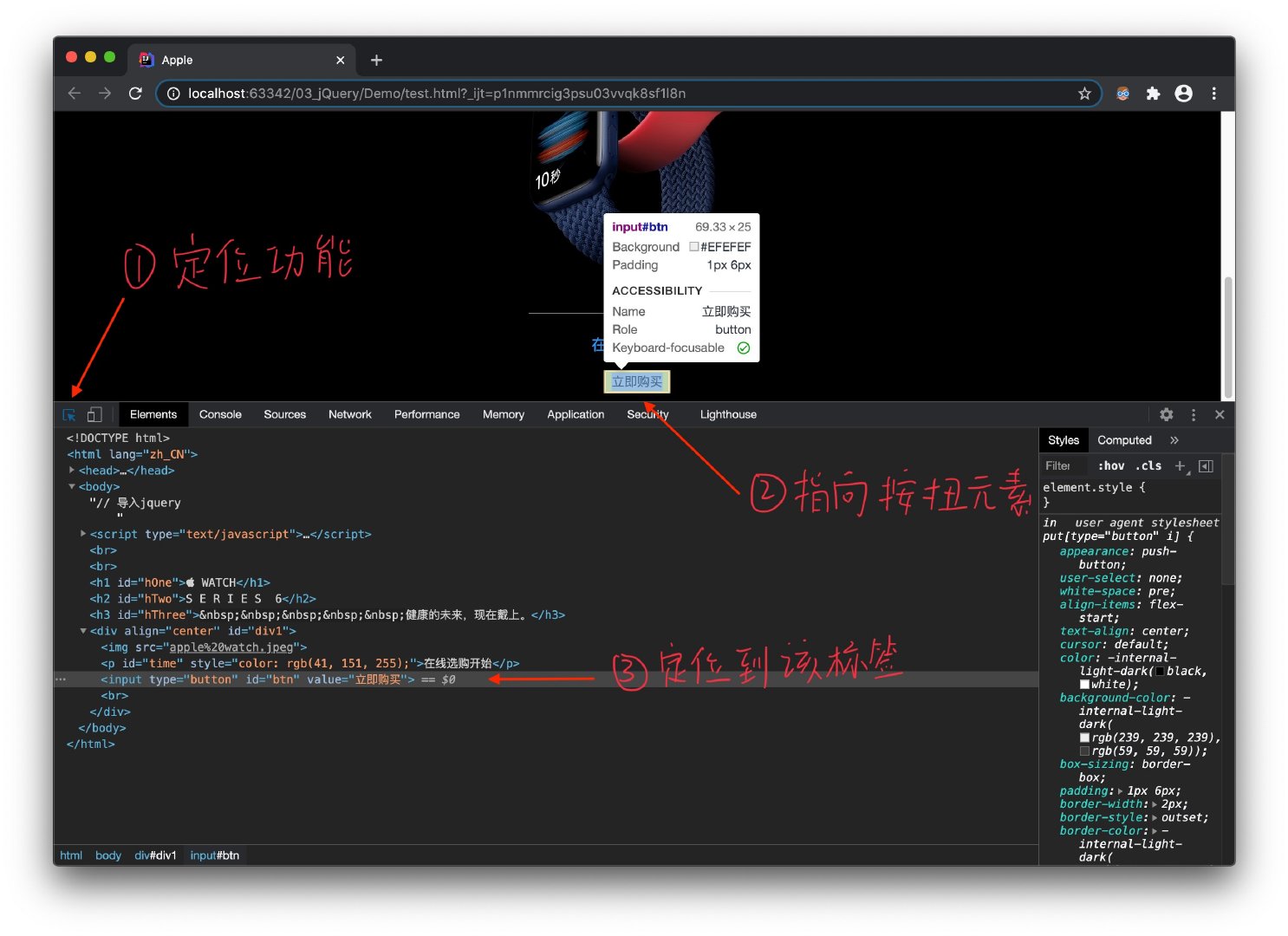
我们使用的是jQuery框架,jQuery 极大地简化了 JavaScript 编程。 // 导入jquery $(function () { var timeElement = $("#endTime")[0]; // 获得倒计时dom对象 var i = 10; function remainTime() { if (i > 0) { timeElement.innerHTML = i--; setTimeout(function () { remainTime(); }, 1000); } if (i == 0) { $("#time")[0].innerHTML = "在线选购开始"; $("#time").css({color: "#2997ff"}); $("#btn")[0].disabled = false; // 倒计时结束,按钮可以点击 } } remainTime(); $("#btn").click(function () { // 点击事件 alert("我们已收到您的付款,正在处理您的订单"); }); }); 3.使用 JS 脚本实现自动抢购功能 (1)在浏览器中打开开发者工具
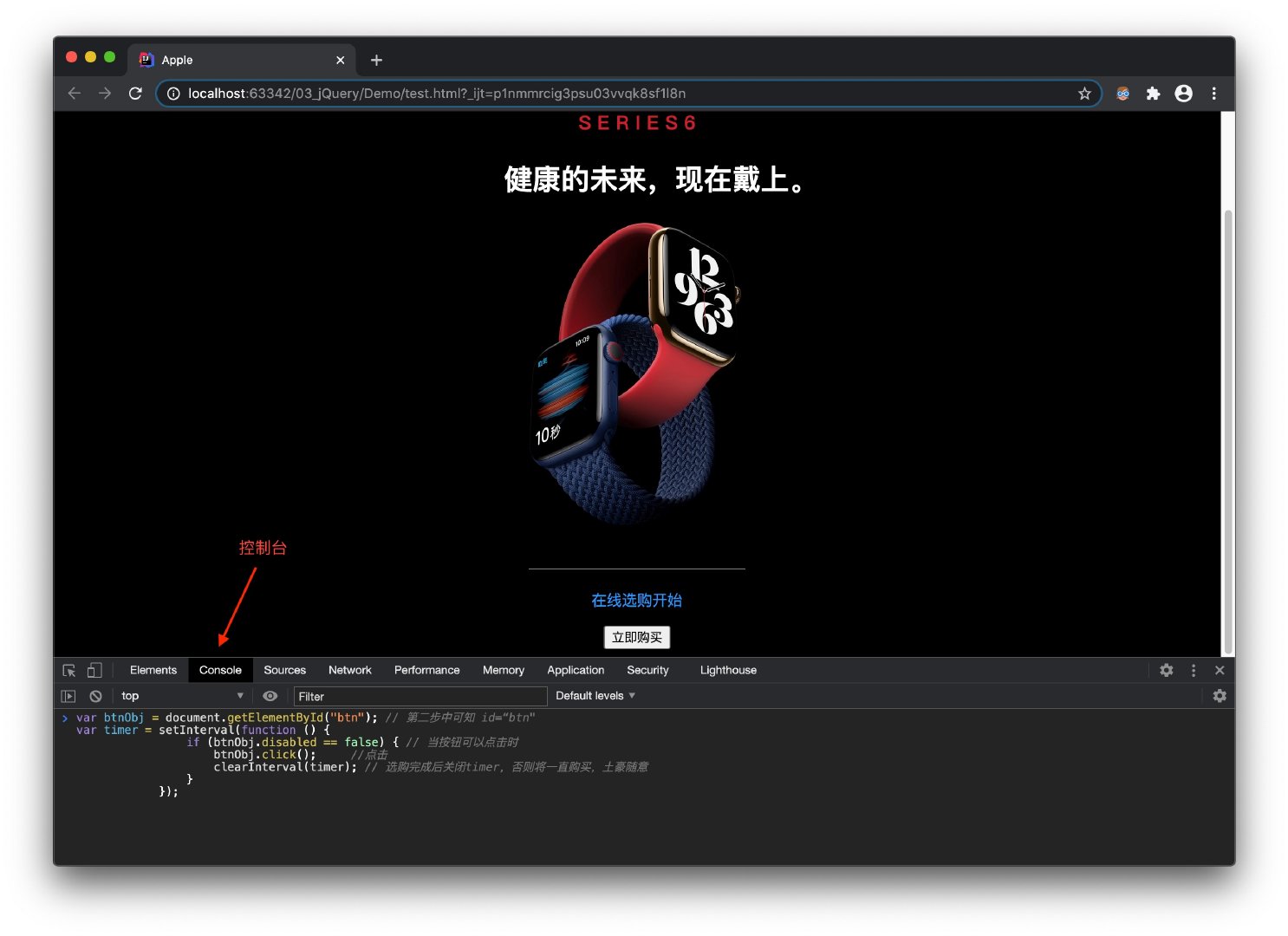
看懂第三步的代码后,就可以在控制台中运行了 将第三步的代码复制粘贴到控制台中
注意:控制台中Enter为运行, Enter + Shift为换行, 脚本应在倒计时结束前注入 最终结果
可以参考学习,切勿拿来做有违道德,谋取利益的事。 |
【本文地址】
公司简介
联系我们