| 程序员主流代码编辑器,你用过多少款? | 您所在的位置:网站首页 › 自制代码编辑器软件 › 程序员主流代码编辑器,你用过多少款? |
程序员主流代码编辑器,你用过多少款?
|
目录 1. Atom 2. Visual Studio Code 3. WebStorm 4. Sublime Text 5. HBuilder 6. Notepad++ 7. Vim 8. Coda 9. Komodo Edit 10. Brackets 💧 写在最后 💧
这些年来,编写代码本身已经成为一种艺术。现在,有大量的编程语言可供开发者选择使用,从汇编语言到 Ruby 和 Python。尽管对于给定的项目有许多编程语言可供选择,但有一件事是亘古不变的,每个开发者都需要一个代码编辑器来写代码。 一个好的代码编辑器不仅仅是一个简单的文本编辑工具,这是发生奇迹的地方,开发者编写的代码会转化为更大的项目的可用组件。鉴于这一重要性,难怪开发者会对与他们日夜共处的代码编辑器如此挑剔。每个开发者都希望拥有一个快速、易于使用且功能均衡的代码编辑器。 每个代码编辑器都会声称自己是最好的,然而你需要的可能只是唯一一款代码编辑器。下面是一些主流的、好评度高的代码编辑器,各位开发者不妨看看是否有适合自己的。 1. AtomAtom是一款免费的最流行的开源跨平台代码编辑器。已于2022 年 12 月 15 日寿终正寝,享年11岁。 在Visual Studio Code推出之前,它就获得了很大的吸引力。它得到了GitHub的支持,这是它变得非常流行的另一个原因。Atom是一个Electron应用程序。 Atom由Git Hub开发,基本功能和VS Code差不多,Atom具有简洁和直观的图形用户界面,软件稳定有效,支持编程语言众多,包括常见的Java,Python,C++等,插件扩展也非常丰富,常见的代码高亮、自动补全、语法提示检查等功能都能很好支持。支持CSS,HTML,JavaScript等网页编程语言。它支持宏,自动完成分屏功能,集成了文件管理器。而且,ATOM 还配备了标签式界面、多窗格布局、简单的文件浏览器、易于学习的曲线图表。 在Atom中,开发者不仅能下载到世界各地编程爱好者提供的好用插件和其他开源工具,也能很方便得与他人协作编写代码,随时查看进程。 另外, Atom也是一个非常适合跨平台的编辑器,在Windows,Linux和OS X上都能使用。值得一提的是,Atom的代码自动补全功能也是一大亮点,对刚学习代码的新人十分友好。 Atom的一个缺点是它比VS Code慢。这是因为Atom通过扩展提供了大部分功能,而不是VS Code的内置功能。 Atom 代码编辑器支持 Windows、Mac、Linux 三大桌面平台,完全免费,并且已经在 GitHub 上开放了全部的源代码。 开发团队将 Atom 称为一个“为 21 世纪创造的可配置的编辑器”,它拥有非常精致细腻的图形用户界面,并且可配置项丰富,加上它整合了 Git 并提供了与 SublimeText 上类似的 Package Control (包管理)功能,人们可以非常方便地安装和管理各种插件,可配置性非常高,并将 Atom 打造成真正适合自己的开发工具。不过也有不少用户吐槽它的臃肿和卡顿,软件启动速度有些慢,打开大文件时会出现CPU占用率过高的问题。Atom的正式落幕 2022年6月9号,微软旗下的Github官网发布公告,陪伴开发者走过11年的文本编辑器 Atom 即将正式谢幕。6个月后,Github在 2022 年 12 月 15 日,正式把 atom/atom 仓库,以及 Atom 组织下的所有仓库归档,正式宣布 Atom 的落幕。诞生11年的Atom,终究还是没顶过VS Code一家独大,在金主爸爸微软压力下,能挺这么久才正式「退休」,已经实属不易。 相关资讯 Atom 正式落幕GitHub 宣布将停用 Atom,6 个月后完成归档Github最炫酷编辑器Atom挺了11年,终究败给VSCode▶下载地址: https://atom.io/
Visual Studio Code是一个主要用于源代码的免费编辑器。它能够一次性打开整个文件夹的所有代码文档,同时它也包含调试器,方便开发者随时调试代码。 在设置后,Visual Studio Code还能自动存储代码,可避免一些代码丢失的情况。 但是对于编程初学者来说,Visual Studio Code的操作和设置可能相对复杂一点。 微软推出的免费、开源、跨平台、功能强大的一款IDE编辑器。vscode是一个运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代 Web 和云应用的跨平台源代码编辑器。 该编辑器也集成了所有一款现代编辑器所应该具备的特性,包括语法高亮(syntax high lighting),可定制的热键绑定(customizable keyboard bindings),括号匹配(bracket matching)以及代码片段收集(snippets)。而且vscode也拥有对 Git 的开箱即用的支持。 ▶下载地址:Visual Studio Code - Code Editing. Redefined
如果您已经在软件行业工作了一段时间,那么毫无疑问您听说过IDE开发公司JetBrains。WebStorm也是专注于JavaScript开发的JetBrains的一个产品。 它支持多种技术和语言,如JavaScript、HTML、CSS、Angular JS、TypeScript、Node.js、Meteor、ECMAScript、React、Vue.js、Cordova等。WebStorm兼容Windows、Mac和Linux操作系统。 WebStorm的一些主要功能如下 智能代码补全多行待办事项自动重构代码Debugger语法错误检测单元测试使用箭头函数转换为变量与VCS集成(Veritas Cluster Server)参数提示Git集成与VS Code相比,WebStorm也有很多快捷键,这让编码变得更加方便快捷。 然而,这个IDE的一个主要缺点是它是专有软件,你必须购买一个许可证才能在你的日常编码中使用WebStorm。不过,JetBrains允许你在学生包和开源项目等少数场景下免费获得WebStorm。
▶下载地址: WebStorm:JetBrains 出品的最智能 JavaScript IDE 4. Sublime Text想必Sublime是许多程序员的最爱吧,这也是一个非常不错的跨平台代码编辑器。虽然这是个收费的软件,但它也提供一个免费的测试版本供开发者使用。而且网上有注册码,所以影响也不大。 Sublime体量超轻,仅占用很小的一部分资源。它支持多种强大且酷炫的插件使用,比如Sublime Terminal就是开发者必备的插件之一,可直接终端打开项目文件夹,并可用快捷键操作。 Sublime Text是一款流行的代码编辑器。Sublime Text 具有漂亮的用户界面和强大的功能,例如代码缩略图,Python的插件,代码段等。还可自定义键绑定,菜单和工具栏。基本功能和VS Code、Atom差不多,小巧灵活,运行速度快,文本编辑功能强大,插件扩展也不错,常见的自动补全、语法提示等功能也都不错,在前端开发中也经常会使用到这个软件,就是插件配置不方便,版本兼容上也有一些问题。 Sublime Text 的主要功能包括:拼写检查,书签,完整的 Python API , Goto 功能,即时项目切换,多选择,多窗口等等。Sublime Text 是一个跨平台的编辑器,同时支持Windows、Linux、Mac OS X等操作系统。另外,值得一说的是Sublime Text的中文版,非常好用。 ▶下载地址:Sublime Text - Text Editing, Done Right
HBuilderX,HTML5 的 Web 开发 IDE,H 是 HTML 的首字母,Builder 是构造者,X 是 HBuilder 的下一代版本。我们也简称 HX。HX 是轻如编辑器、强如 IDE 的合体版本。 👇 轻巧、极速 10M的绿色发行包。C++架构,启动速度、大文档打开速度、编码提示,都极速响应。 👇 强大的语法提示 一流的ast语法分析能力,语法提示精准、全面、细致,转到定义、重构完善 👇 专为vue打造 提供比其他工具更优秀的vue支持,大幅提升你的vue开发效率 👇 清爽护眼 界面清爽简洁,绿柔主题经过科学的脑疲劳测试,最适合人眼长期观看的主题界面。保护手腕,减缓鼠标手。 👇 高效极客操作 HBuilderX对字处理提供了更崇高的支持。更强大的多光标、智能双击、选区管理...让文字处理的效率大幅提升。比如你可以简单的选中想要处理的多端文字区块,方便的同时注释掉不同行的一对tag或if块首尾行。 👇 markdown优先 HX是唯一一个新建文件默认类型是markdown的编辑器,也是对md支持最强的编辑器,你甚至可以直接粘贴表格、图片进来。对于技术人员,我们强烈建议你以后不要使用记事本了,用markdown来替代txt。 HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE。HBuilder的编写用到了Java、C、Web和Ruby。HBuilder本身主体是由Java编写。 它基于Eclipse,所以顺其自然地兼容了Eclipse的插件。 特点:快,是HBuilder的最大优势,通过完整的语法提示和代码输入法、代码块等,大幅提升HTML、js、css的开发效率。 HBuilder通过完整的语法提示和代码输入法、代码块等,大幅提升HTML、js、css的开发效率。同时,它还包括最全面的语法库和浏览器兼容性数据。 目前主流前端开发工具有Sublime为代表的文本编辑器,以及Webstorm、Brackets、Dreamweaver、VSCode等IDE。但说道为HTML5设计或做了特殊优化的,只有HBuilder、Webstorm和Brackets。
▶下载地址:https://notepad-plus-plus.org/
作为目前市场上最受欢迎的高级代码编辑器,Notepad++适合Windows用户。 其语法高亮及语法折叠等功能也深受欢迎,曾两度获得SourceForge社群选择奖——最佳开发工具。 它致力于比普通的代码编辑器消耗更少的计算机资源,因此,所有的开发者都能够快速下载并使用。另外,Notepad++之所以在全球都很受追捧,还因为它已经被翻译成了八十多种语言,非常多元化。 好用且免费的代码编辑器,Notepad++是在微软视窗环境之下的一个免费的代码编辑器。它使用较少的CPU功率,降低电脑系统能源消耗,但轻巧且执行效率高,使得Notepad++可完美地取代微软视窗的记事本。 Notepad++主要功能 内置支持多达27种语法高亮度显示(包括各种常见的源代码、脚本,能够很好地支持.nfo文件查看),还支持自定义语言;可自动检测文件类型,根据关键字显示节点,节点可自由折叠/打开,还可显示缩进引导线,代码显示得很有层次感;可打开双窗口,在分窗口中又可打开多个子窗口,允许快捷切换全屏显示模式(F11),支持鼠标滚轮改变文档显示比例;提供了一些有用工具,如邻行互换位置、宏功能等;可显示选中文本的字节数 (而不是一般编辑器所显示的字数,这在某些情况下,比如,软件本地化很方便)。▶下载地址:https://notepad-plus-plus.org/
Vim诞生于1991年,被认为是最古老的代码编辑器之一。不同于大多数代码编辑器,Vim既能作为命令行使用,也能作为拥有GUI的独立应用使用。 当下, 不少高级程序员都在使用Vim,但对于新手而言,Vim的安装和使用都在实力劝退。 不过,Vim虽然看着落后,实则非常先进。支持上百种语言,和各种受欢迎脚本。Vim的线上社区也是一个能让开发者学到很多实用小tips,拓展方法以及脚本知识的好地方。 Vim 是最流行的代码编辑器之一。它是免费开源且跨平台的,称它为代码编辑器中最为优秀经典的上古神器也不为过。尤其是在 Linux 开发者中,它享有相当高的声誉。Vim 高度可定制,还可在 Dos 中运行。 在刚入门开发的群体中 Vim 可能不会十分流行,因为它的入门学习曲线陡峭。Vim 附带的一些功能:集成的 UI、它能够编辑文本并保存简单的文本文件,但它的主要功能是还是编辑代码、支持超过 200 种语言的语法高亮显示和行编号,用户还能改变界面颜色以便增加代码的可视性。 不得不说,VIM 是一个免费的、可高度自由配置的文本编辑器,是程序员和开发人员应对各种文本编辑的最佳选择。 ▶下载地址:welcome home : vim online
Coda是Mac用户的聚集地。价格略贵,如果一次性购买多份,可以获得折扣。 不过,在昂贵的价格下,Coda也是不少人公认的最美代码编辑器,在一定程度上,符合许多Mac用户的审美需求。 Coda具备一个代码编辑器的所有基础功能,如语法高亮,代码折叠,自动补全等。Coda也提供一些独特的编辑选项。 Code 是 Mac 平台上的一款代码编辑器,追求速度和稳定性的开发者应该会喜欢它。Coda 主打是面向 Web 开发者、网页设计师的编辑器。Coda 不但轻巧,而且功能强大。它整合了终端、文字编辑器、CSS 编辑器、内容发布(结合了 Transmit 的 FTP Client 功能)等整个 Web 开发流程所需的工具。Code 是收费软件,提供 7 天免费使用的试用版。 Coda 提供了一系列强大的功能,包括:内置调试器、本地终端、Leopard GUI、支持大体积文件 ▶下载地址:Coda is now Nova
Mac和Windows都支持这款编辑器。Komodo颇具特色的一点在于有两个版本可以选择,且都是免费的,轻度用户和重度用户可选择不同版本,因此,即便是新手,也能轻松掌握。 Komodo的IDE版本适合多人合作编写代码,方便团队使用。 Komodo Edit 是一个快速和免费的多语言代码编辑器。用 JS、Python、C++ 编写,基于 Mozilla 平台。 ▶下载地址:Komodo Edit - ActiveState
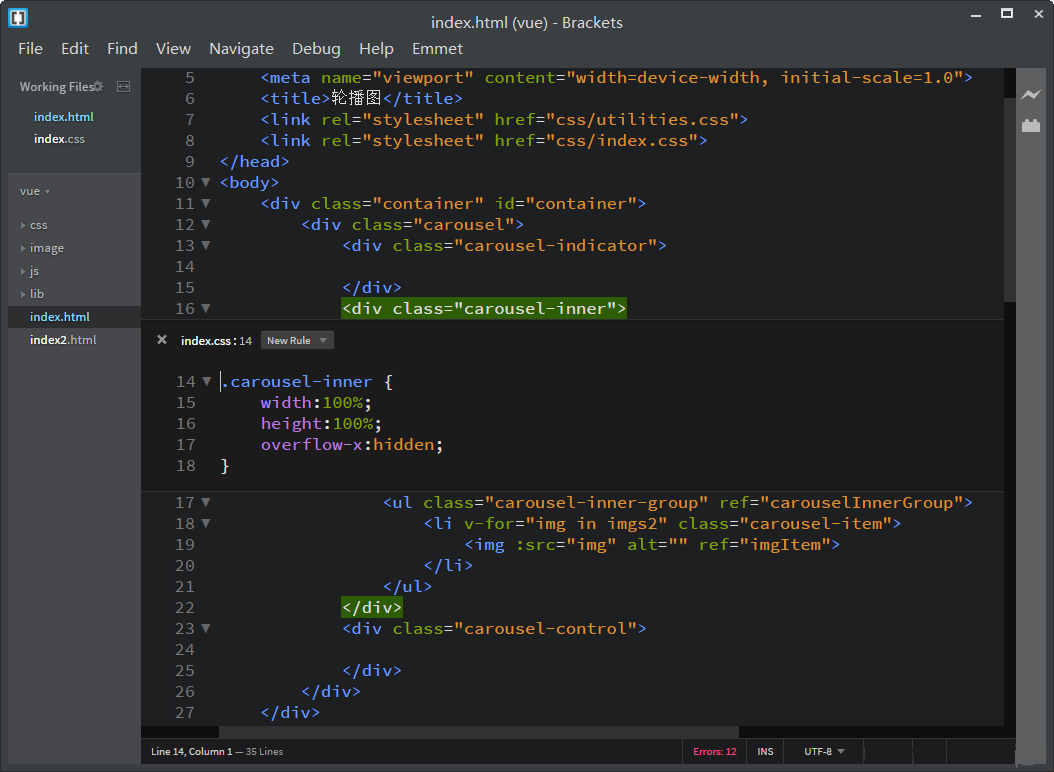
不少人觉得Brackets是最适合网页开发者的编辑器,但作为广大程序员的代码编辑器,它也是个不错的选择。 与VS Code和Atom相似,Brackets也可免费使用。不言而喻,这是最能支持Web设计和开发的IDE之一。 Brackets界面干净整洁,是强迫症同学的福音。同时,它也支持各种快捷键,以及语法高亮,快速切换文件等功能。 Brackets自带黑白两个主题,但使用者安装拓展管理器后也能选择各式各样的主题,让界面更加美观。 Brackets最大的特点是自带强大的插件系统,目前有近百个插件,对nodejs, python, ruby, PHP, Rust等前后端语言都有非常棒的支持,感兴趣的小伙伴可以去试用一下。 Brackets 是 Adobe 的开源 HTML/CSS/JavaScript 集成开发环境。Brackets是开源的,并且非常专注于前端,是一款轻巧但功能强大的现代文本编辑器。在 2021 年 9 月1 日,官网发出公告,Adobe 停止对Brackets的官方支持,并鼓励用户迁移到微软 Visual Studio Code 编辑器。 ▶下载地址:Brackets - A modern, open source code editor that understands web design.
在你的项目中使用哪种IDE取决于你的需求和你喜欢什么样的GUI。无论哪种编辑器,适合自己项目的就是最好的编辑器。 说到个人的倾向性,鄙人更喜欢使用微软开发的宇宙最强IDE VSCode作为主编辑器,至于原因嘛,首先,毕竟VSCode 背后站着微软,免费、开源、跨平台而且VSCode 的生态很好,这是业界共识,基本上主流语言/框架都有支持,而且官方也有一些非常优秀的插件。 再者,VSCode以界面简洁,轻量著称。作为一款现代化轻量级的代码编辑器,不仅安装包小,且启动速度更快,可定制化程度更高,也更灵活,灵活指可以直接修改 settings.json 修改设置。 另外,一开始就选了VS Code,已经习惯了,对它的快捷方式以及功能非常熟悉。还有值得一提的是VS Code的高颜值主题比较多,我想这大概也是很多Coder选择VSCode作为主力IDE的一个因素 🔥 你可能想了解: 程序员最爱用的在线代码编辑器合集,哪款是你的最爱?
|
【本文地址】