| 「原生案例」如何在JavaScript中实现实时搜索功能 | 您所在的位置:网站首页 › 腾讯怎么搜索用户 › 「原生案例」如何在JavaScript中实现实时搜索功能 |
「原生案例」如何在JavaScript中实现实时搜索功能
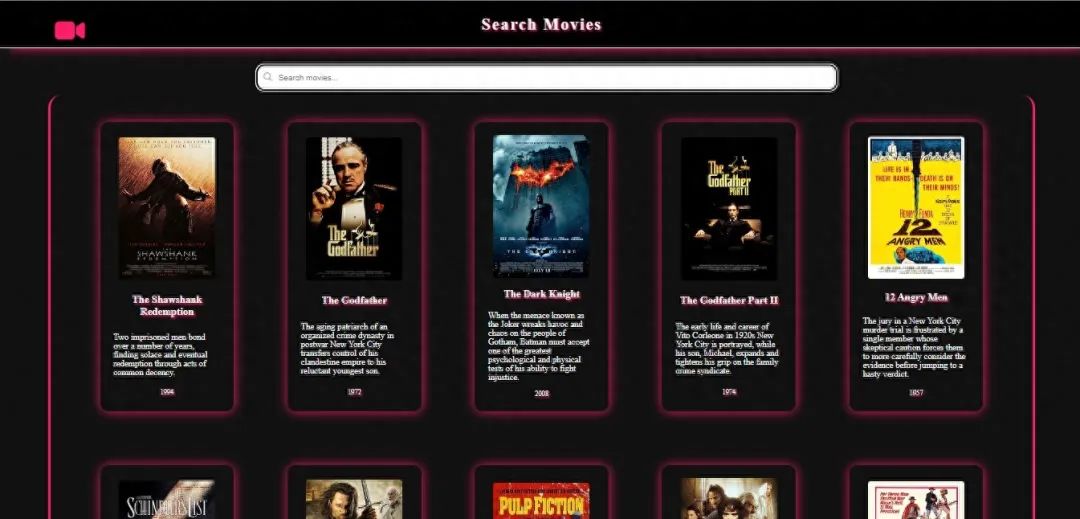
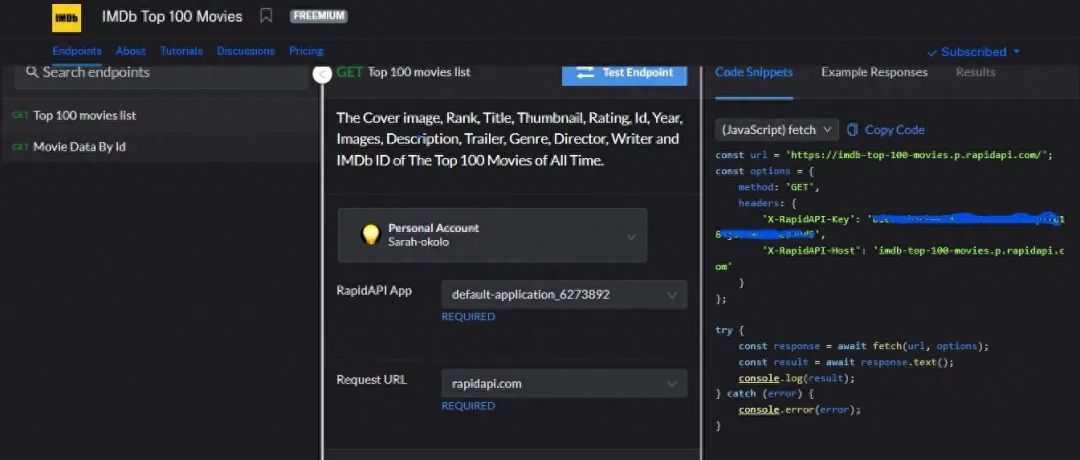
 在当今充满活力的网络开发领域中,实现强大的搜索功能是一个关键特性,可以极大地增强用户体验,并使浏览大型数据集变得轻松自如。如果您想要为您的网站或网络应用程序添加实时搜索功能,那么您来对地方了。本篇全面的文章将探讨使用JavaScript实现实时搜索功能的方方面面。 无论您是经验丰富的开发人员还是刚开始编码之旅的新手,本文旨在为您提供一般编码知识和工具,以便将实时搜索功能融入到您的项目中。通过本指南的学习,您将对相关概念和技术有扎实的理解,从而能够创建响应式和交互式的搜索功能,实现用户输入时动态更新的效果。 为了有效地跟随本指南,建议您对HTML、CSS和JavaScript的基本知识有扎实的理解。熟悉DOM操作和事件处理将有助于我们深入了解实现细节。然而,即使您对JavaScript或Web开发相对较新,本指南的结构也旨在提供清晰的解释和逐步的说明,使其适用于不同技能水平的学习者。 现在,为了更好地理解这个功能的重要性和使用方法,我们将创建一个非常基本的项目作为示例;更具体地说,一个如下所示的电影应用程序:  您可以在这里查看案例效果。 https://search-movies-live.netlify.app/ 在这个项目中,我们将利用实时搜索功能来搜索电影数据库中的电影列表。我知道你迫不及待地想要开始了,我们马上就会开始。但首先,让我们更多地了解一下实时搜索功能及其重要性。 实时搜索功能的重要性在当今数字化的环境中,实时搜索功能变得至关重要,满足了高效信息检索的需求,提升了整体用户体验。通过在用户输入时实时更新搜索结果,实时搜索提供即时反馈,便于快速获取相关信息。这种动态交互式的搜索功能带来了许多好处,使用户和网站所有者受益。 改进的用户体验:实时搜索通过提供无缝和直观的搜索过程显著提升了用户体验。当用户开始输入查询时,搜索结果会实时更新,提供即时反馈,消除了手动提交或页面刷新的需求。这种互动性节省了用户宝贵的时间和精力,从而实现了更高效和令人满意的搜索体验。更快的信息检索:通过实时搜索,用户可以快速找到所需的信息,无需浏览多个页面或等待搜索结果加载。随着用户的输入,搜索结果立即缩小范围,显示相关建议,无需输入完整的搜索查询。这种速度和响应能够使用户在传统搜索方法所需时间的一小部分内找到他们想要的内容。增加参与度和转化率:实时搜索的无缝和响应性特性鼓励用户更积极地与网站或网络应用程序互动。提供即时反馈和相关建议可以保持用户的参与度,减少跳出率和沮丧感的可能性。这种增加的参与度可以提高转化率,因为用户更有可能进一步探索网站并将他们的搜索意图转化为行动。增强的过滤和细化功能:实时搜索功能通常包括额外的功能,如过滤器、建议和自动完成选项。这些功能帮助用户细化搜索并缩小结果范围,使他们能够找到他们想要的内容。通过提供这些工具,实时搜索不仅改善了搜索体验,还帮助用户发现可能一开始没有考虑到的相关内容或产品。网站所有者的宝贵见解:实时搜索功能可以为用户行为和偏好提供宝贵的见解。通过分析搜索查询和模式,网站所有者可以更好地了解用户的需求,识别流行趋势或话题,并在内容创作、产品提供或用户界面改进方面做出明智决策。这些见解使网站所有者能够根据用户需求量身定制自己的产品,从而提高客户满意度和业务增长。设置HTML结构既然我们已经完全了解了实时搜索功能以及它的重要性,那么让我们深入探讨一下如何在您自己的项目中实现这个功能。 首先,让我们建立项目的结构。对于这个项目,我们只需要三个文件,即HTML、CSS和JavaScript文件。 现在让我们开始设置项目的HTML结构:在HTML文件中,我们首先需要包含我们的标准HTML样板,包括链接和脚本到我们的CSS和JS文件中: 现在在 body 标签中,我们包含了 header 和 main 语义标签。在 header 标签内,我们设置了项目的标题部分,这里只包括应用程序的名称和一个视频图标。 Search Movies在我们继续讲解 main 标签之前,在 body 标签的末尾,让我们包含所需的 script 标签,以便能够使用这些图标: 您可以在Ionicons网站上找到这些图标。 https://ionic.io/ionicons 现在,在 main 标签内,我们将包含我们的第一个 div 标签,这将是我们的搜索栏容器,在其中,我们放置我们的搜索输入标签和一个搜索图标: 然后,我们将在这个“div”下面创建另一个 div 标签。这将包含所有电影数据的结果: 我们暂时将其留空,因为其内容将在JavaScript部分生成。 最后,在 main 标签中,我们将包含一个 p 标签。这个标签只是为了在稍后向用户显示错误或空消息的响应。 这就是HTML文件的全部内容,整体代码应该是这样的: Live Search Functionality Search Movies既然我们已经完成了项目的HTML结构的实现,那么让我们给页面添加一些样式。 为页面添加样式在这个部分,我们将为页面的各个部分添加基本的样式。所以让我们开始吧。首先,让我们为页面的整体部分添加一些常规样式: html{ scroll-behavior: smooth; background-color: #111; color: whitesmoke; } *{ margin: 0; padding: 0; box-sizing: border-box; }现在让我们为头部部分及其内容添加一些样式: header{ display: flex; justify-content: center; padding: 25px; letter-spacing: 2px; position: sticky; top: 0%; z-index: 2; border-bottom: 2px solid ; background-color: black; text-shadow: 3px 3px 5px #fd1d6b; box-shadow: 10px 10px 20px -10px #fd1d6b; } header > ion-icon{ color:#fd1d6b; font-size: 60px; position: absolute; left: 5%; }接下来,我们开始对搜索容器及其内容进行样式设置: #search-container{ display: flex; justify-content: center; padding: 20px; margin-bottom: 20px; position: sticky; top: 100px; } #search-bar{ border: none; width: 60%; padding: 15px; padding-left: 40px; border-radius: 15px; font-size: 15px; } #search-container>ion-icon{ color: gray; position: relative; left: 30px; top: 13px; z-index: 3; font-size: 19px; }之后,我们继续设计将来从电影数据库中获取的所有电影的 results-container 的样式 #results-container{ border-right: 5px solid #fd1d6b; border-left: 5px solid #fd1d6b; border-radius: 25px; display: flex; justify-content: center; flex-wrap: wrap; width: 90vw; }接下来,我们在 movie-unavailable-txt 中添加样式,同时将 display 设置为 none ,因为我们暂时不希望它可见 #movie-unavailable-txt{ text-align: center; letter-spacing: 2px; display: none; margin-top: 15%; text-shadow: 3px 3px 5px #fd1d6b; }接下来,我们将为一些尚未声明但将通过JavaScript创建的元素添加一些样式。这是电影卡片,将显示电影的详细信息,包括电影图片和标题: .movie-cards{ padding: 25px; max-width: 250px; border-radius: 15px; display: grid; place-items: center; box-shadow: 1px 1px 20px -1px #fd1d6b ; margin: 50px; } .title{ margin: 20px auto; text-align: center; font-size: 1.2rem; text-shadow: 3px 3px 5px #fd1d6b; } .date{ margin-top: 15px; font-size: 0.8rem; text-shadow: 3px 3px 5px #fd1d6b; } .movie-image{ width: 90%; max-width: 400px; object-fit: contain; border-radius: 5px; }既然我们已经完成了页面的样式,那么让我们继续进行最有趣和最重要的部分,即Javascript的实现。 向电影数据库API发送异步搜索请求在本节中,我们将调用我们选择的电影数据库API来填充我们的页面,展示各种电影。在这种情况下,我将使用RapidAPI Hub中的IMDb Top 100 Movies免费电影API。在API页面中,我们选择要使用的特定数据,然后复制页面右侧提供的javascript(fetch)代码,如下所示: https://rapidapi.com/rapihub-rapihub-default/api/imdb-top-100-movies  首先,在您使用API之前,请先订阅它(无需信用卡),以便为您生成一个API密钥。您可以在API的定价页面上进行订阅。 继续,我们进入我们的空的JavaScript文件,并将我们复制的代码粘贴进去: const url = "https://imdb-top-100-movies.p.rapidapi.com/"; const options = { method: "GET", headers: { "X-RapidAPI-Key": "YOUR GENERATED API KEY", "X-RapidAPI-Host": "imdb-top-100-movies.p.rapidapi.com", }, }; try { const response = await fetch(url, options); const result = await response.text(); console.log(result); } catch (error) { console.error(error); }既然我们已经将电影数据库的API引入到我们的项目中,我们可以使用它的数据了。接下来,我们将声明一些我们需要的变量,并将它们放在我们复制的代码中 try 块的上方。 const searchBar = document.getElementById("search-bar"); const resultsContainer = document.getElementById("results-container"); const movieUnavailableTxt = document.getElementById("movie-unavailable-txt"); let movieList; let searchValue; let searchedMovies;我们正在接近刚刚创建的这些变量的目的,坚持住。 接下来,我们对复制的代码中的 try 块进行一些更改,因为我们希望将其与我们的项目完全集成。所以首先,我们需要创建一个异步函数: const fetchMovies = async () => { // try catch block goes in here. };在这个函数内部,我们将放置从我们复制的代码中的整个 try catch 块,以便我们可以进行异步API调用。 在 try 块内,我们将删除 console.log(result) 行,并将 result 变量更改为先前声明的 movieList 变量,并将同一行中的 response.text() 更改为 response.json() 。这样,我们从API调用中接收到的数据将以 JSON 格式呈现,这是我们所需的。因此,该行现在应该是这样的 movieList = await response.json();现在我们已经成功从API中获取了电影并返回了我们的数据集,我们需要将这些数据填充到我们的页面中。为此,我们将调用 renderMovies() 函数,并将参数设置为从API调用中获取的数据。不用担心,我们很快就会创建这个函数: renderMovies(movieList);现在让我们创建 renderMovies 函数,这个函数刚刚在 fetchMovies() 函数中调用过,这个函数将用于创建动态电影卡片模板,我们之前在CSS文件中设置了样式,模板中的每个元素的内容都将设置为从API获取的数据,这样我们就可以使用相同的模板渲染不同的电影。然后,我们将把电影卡片放在 resultsContainer 元素中。每次调用函数时,我们需要清除 resultsContainer ,并将 moviesUnavailableTxt 设置为 display="none" ,因为我们希望在渲染电影到页面时文本不可见,同时清除 moviesReturnedOnSearch 数组,然后将从搜索输入字段返回的新数据设置到其中。 const renderMovies = (movies) => { resultsContainer.innerHTML = ""; // Clear the existing movies movieUnavailableTxt.style.display = "none"; // Hide the "No movies found" message moviesReturnedOnSearch = []; // Clear the movies returned on search array movies.forEach((movie) => { resultsContainer.innerHTML += `${movie.description} ${movie.year} `; moviesReturnedOnSearch.push(movie); // Add the movies that are a result to the search input value }); };捕捉用户输入并实时显示电影搜索结果现在我们已经将所有电影数据加载到我们的页面上,接下来是真正有趣的部分,我们要实现实时搜索功能,所以,不浪费时间,让我们开始吧。 为了捕获用户输入,我们将使用 input 事件监听器,并将其链接到 searchBar 元素。我们使用这个特定的事件监听器,因为它可以捕获搜索框内的每一个活动,包括输入、清除和粘贴,这正是我们想要的。所以让我们继续创建它: searchBar.addEventListener("input", (event) => { // live functionality code });好的,现在我们已经将事件监听器链接到搜索栏,以便监听用户的任何输入。在第二个参数中,我们添加了事件处理程序,这是每当搜索栏有输入时将被调用的函数。现在,在该函数内部,我们将编写处理实时搜索的代码。 在搜索功能中,我们需要做的第一件事是编辑从用户那里获取到的输入值,并将其转换为全小写,同时去除任何不必要的空格: searchValue = event.target.value.trim().toLowerCase();在那之后,我们继续根据用户的搜索输入,通过检查用户输入的电影标题是否包含在 movieList 数据中的任何电影标题中,并将电影标题设置为小写以与用户输入匹配,来在页面上按标题筛选电影 const filteredMovies = movieList.filter( (movie) => movie.title.toLowerCase().includes(searchValue) );接下来,我们将通过再次调用 renderMovies() 函数,并将参数设置为 filtered Movies 变量的值,来显示与用户在搜索栏中输入的字符匹配的电影标题的实时搜索结果。 renderMovies(filteredMovies);通过调用此函数,它仅将与搜索栏中键入的字符匹配的电影渲染到页面上,使用函数中提供的电影卡片模板,同时将每个匹配的电影添加到 moviesReturnedOnSearch 数组中,以便我们可以跟踪每个字符输入的匹配搜索值的电影数量。在处理空响应错误时,这将非常有用,现在我们将进入这个部分。 处理空或错误响应在任何应用程序中,有效处理空或错误的响应至关重要。在这种情况下,这些情景可能发生在搜索查询没有结果或API请求存在问题时。 处理错误或空响应时,向用户提供清晰的反馈是至关重要的。话虽如此,由于这是一个相对简单的应用程序,我们不必过多担心错误,因为我们只需要处理由API引起的错误。例如,API服务可能暂时不可用,或者应用程序可能刚刚超过了请求限制。为了处理这个错误,我们只需要将 movieUnavailableTxt 元素的 display 设置为 block ,并将 innerHTML 设置为向用户显示错误消息,并将其放置在 fetchMovies() 函数的 catch 块中。因此,现在 catch 块的代码如下所示: catch (error) { movieUnavailableTxt.innerHTML = 'An error occurred while fetching movies. Please try again later.'; movieUnavailableTxt.style.display = "block"; console.error(error); }现在我们已经处理完错误响应,接下来我们要处理空响应。如果用户搜索的电影与页面上的任何电影都不匹配,我们需要向用户提示所搜索的电影不可用。为了做到这一点,首先我们需要检查之前声明的 moviesReturnedOnSearch 数组的内容,如果数组的长度小于或等于0,我们将设置 movieUnavailableTxt 元素的 display 为 block ,并将 innerHTML 设置为空响应消息,如下所示: if (moviesReturnedOnSearch.length expirationDuration ) { // Cache expired or data not available, fetch movies again fetchMovies(); } else { // Use cached movie data movieList = JSON.parse(localStorage.getItem("moviedata")); renderMovies(movieList); }在 if 语句中, !cacheTimestamp 检查 cacheTimestamp 变量是否为假值,意味着它可以是 null 、 undefined 、0、 false 或空字符串。如果 cacheTimestamp 为假,表示没有存储现有缓存时间戳。Date.now() - parseInt(cacheTimestamp) 计算当前时间戳与解析的 cacheTimestamp 的整数值之间的时间差。简单来说,这就是说:“当前时间的值减去我们之前存储在缓存中的时间的值,是否大于我们设置的过期时间?如果是,就从API中重新获取电影数据;如果不是,就使用缓存的数据。” 就是这样,这就是我们如何将数据缓存起来以便重复使用,而不是在每次用户输入或每次页面重新加载时发起请求。正如你所看到的,这将极大地优化应用程序的性能,因为它可以防止由于网络慢而导致的电影渲染缓慢。 我们已经完成了我们的小电影应用程序中展示实时搜索功能的所有特性的实现。以下是该应用程序的整体JavaScript代码: const url = "https://imdb-top-100-movies.p.rapidapi.com/"; const options = { method: "GET", headers: { "X-RapidAPI-Key": "Your Generated API Key", "X-RapidAPI-Host": "imdb-top-100-movies.p.rapidapi.com", }, }; const searchBar = document.getElementById("search-bar"); const resultsContainer = document.getElementById("results-container"); const movieUnavailableTxt = document.getElementById("movie-unavailable-txt"); let movieList; let searchValue; let moviesReturnedOnSearch; // Function to fetch movies from the API const fetchMovies = async () => { try { const response = await fetch(url, options); movieList = await response.json(); // Storing the Movie Data in browser storage localStorage.setItem("moviedata", JSON.stringify(movieList)); localStorage.setItem("cacheTimestamp", Date.now()); // Update cache timestamp // Render the movies on the page renderMovies(movieList); } catch (error) { movieUnavailableTxt.innerHTML = "An error occurred while fetching movies. Please try again later."; movieUnavailableTxt.style.display = "block"; console.error(error); } }; // Function to render movies on the page const renderMovies = (movies) => { resultsContainer.innerHTML = ""; // Clear the existing movies movieUnavailableTxt.style.display = "none"; // Hide the "No movies found" message moviesReturnedOnSearch = []; // Clear the movies returned on search array movies.forEach((movie) => { resultsContainer.innerHTML += `${movie.description} ${movie.year} `; moviesReturnedOnSearch.push(movie); // Add the movies that are a result to the search input value }); }; const cacheTimestamp = localStorage.getItem("cacheTimestamp"); const expirationDuration = 21600000; // 6 hours in milliseconds // Check if cache has expired or data is not available if ( !cacheTimestamp || Date.now() - parseInt(cacheTimestamp) > expirationDuration ) { // Cache expired or data not available, fetch movies again fetchMovies(); } else { // Use cached movie data movieList = JSON.parse(localStorage.getItem("moviedata")); renderMovies(movieList); } // Event listener and handler for search bar input searchBar.addEventListener("input", (event) => { searchValue = event.target.value.trim().toLowerCase(); // Filter movies based on search input const filteredMovies = movieList.filter((movie) => movie.title.toLowerCase().includes(searchValue), ); // Render the filtered movies on the page renderMovies(filteredMovies); if (moviesReturnedOnSearch.length |
【本文地址】