| Vue | 您所在的位置:网站首页 › 脚手架搭建方法 › Vue |
Vue
|
文章目录
什么是Vue CliVue CLI,全称为 Vue Command Line Interface,是一个基于 Vue.js 进行快速开发的完整系统。它通过提供可选插件来增加项目的规模,同时还提供了创建向导式的用户界面,帮助我们快速生成一个 Vue.js 项目。Vue CLI 的主要特点如下:
安装VUE Cli软件搭建开发环境1.1.*安装Node.js1.2.配置npm源
2.安装 VUE Cli3.创建工程3.1通常使用Vue的命令来创建VUE CLI工程,并且,会将工程创建在执行命令时的位置,所以,先在命令3.2.启动服务3.3.停止服务
Idea中启动项目终止启动
补充:
什么是Vue Cli
Vue CLI,全称为 Vue Command Line Interface,是一个基于 Vue.js 进行快速开发的完整系统。它通过提供可选插件来增加项目的规模,同时还提供了创建向导式的用户界面,帮助我们快速生成一个 Vue.js 项目。
Vue CLI 的主要特点如下:
快速创建 Vue.js 项目的向导式用户界面:我们只需要按照界面上的步骤一步步操作,就可以快速创建一个 Vue.js 项目。支持自定义配置:Vue CLI 提供了多种配置选项,开发者可以根据自己的需求进行选择和配置。支持插件扩展:Vue CLI 支持插件化扩展,开发者可以根据需要安装插件,例如路由、状态管理等。支持开箱即用的工具集成:Vue CLI 集成了很多实用的工具,例如 Babel、Webpack、ESLint 等。总之,Vue CLI 是一个非常强大的工具,能够极大地提升 Vue.js 开发效率和开发体验,尤其适用于中大型项目的开发。
安装VUE Cli软件
搭建开发环境
1.1.*安装Node.js
首先需要下载Node.js安装包,下载地址可参考: https://nodejs.org/dist/v16.14.2/node-v16.14.2-x64.msihttps://mirrors.nju.edu.cn/nodejs/latest-v16.x/node-v16.14.2-x64.msihttps://mirrors.tuna.tsinghua.edu.cn/nodejs-release/v16.14.2/node-v16.14.2-x64.msiNode.js的安装过程没有特别的注意事项,整个安装过程中都可以不必修改任何内容,直至其自动安装完成。
此安装包会自动配置环境变量,安装完成后,可检查npm命令是否可用,在操作系统的命令提示符下执 行以下命令即可: npm -v
**注意:**你必须在新的命令提示符窗口(安装完Node.js后再打开的窗口)中运行此命令。 1.2.配置npm源nmp源(即npm仓库,称之为:registry)默认是境外服务器,在国内使用时,访问速度较慢,通常,在初次使用时,应该将npm源更换为国内的服务器地址,例如使用 https://registry.npmmirror.com作为npm源。 配置npm源的命令如下: npm config set registry https://registry.npmmirror.com当配置成功后,可通过 get 命令可查看npm源: npm config get registry**注意:**以上命令将显示当前生效的npm源,但并不检查npm源的URL是否有效,所以,即使配置了错误的npm源,也不会提示错误,请认真检查是否配置了正确的URL。 **注意:**无论你使用哪种操作系统,必须保证当前登录的用户具有最高访问权限,例如,在Windows操作系统中,请使用管理员模式的命令提示符,并且,不要使用Power Shell,在Mac OS中,请使用 sudo来执行以上命令。 2.安装 VUE Cli安装VUE Cli的命令如下: npm install -g @vue/cli此过程将从仓库服务器中下载VUE Cli,通常耗时30秒至5分钟左右。 **提示:**如果安装过程中的日志提示更新npm版本,或提示某些软件版本偏旧等,只要没有出现 ERROR字样,均可无视。 **注意:**以上操作仍需要管理权限才可以成功执行。安装完成后,可通过以下命令检验VUE Cli是否安装成功: vue -V
当进入Vue Workspace后,就可以创建工程了。 使用 vue create 命令即可创建VUE CLI工程,命令格式是: vue create 工程名称输入以上指令后,按下 Enter 键将准备创建工程,创建过程可能耗时较长,注意:不可反复按 Enter键,否则会自动选择后续各设置选项的默认项。 创建过程中会有一些选项,最先提示的选项是 Please pick a preset ,表示“请选择一个预设项”,推荐选择 Manually select features ,表示“手动选择”,通过键盘的上下箭头进行选择,选择到目标项后按下键盘的 Enter 键到下一步: [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-j0jGhObs-1686279616902) 接下来的选项是 Check the features needed for your project ,表示“选择你的工程中需要使用的功能”,推荐在列表中选择 Babel 、 Router 、 Vuex 这3项,使用键盘的上下箭头移动,使用空格选中或取消选中,选择完成后按下键盘的 Enter 键到下一步:
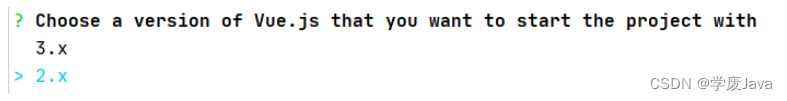
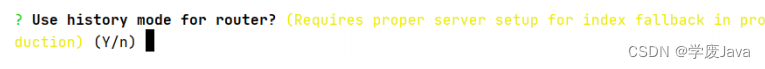
接下来的选项是 Choose a version of Vue.js that you want to start the project with ,表示“选择你的工程中希望使用的Vue.js的版本”,推荐选择 2.x 这项,选择到目标项后按下键盘的 Enter键到下一步: 接下来的选项是 Use history mode for router ,表示“是否在路由中选择历史模式”,推荐选择“是”,输入 Y 后按下键盘的 Enter 键到下一步(提示信息中, Y 是大写的,表示它是默认选项,不输入Y 而直接按下 Enter 键是等效的):
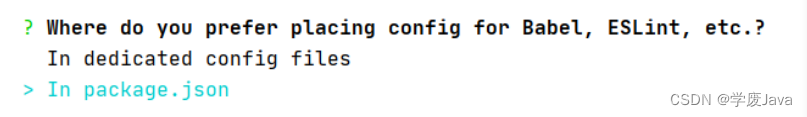
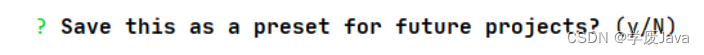
接下来的选项是 Where do you prefer placing config for Babel, ESLint, etc.? ,表示“你习惯把一些配置信息存放在哪里?”,推荐选择In package.json,即存放在 package.json 文件中,选择到目标项后按下键盘的 Enter 键到下一步: 最后的选项是 Save this as a preset for future projects? ,表示“是否保存以上配置信息,作为后续将创建的新工程的预设?”,推荐选择“否”,输入 N 后按下键盘的 Enter 键(提示信息中, N 是大写的,表示它是默认选项,不输入N而直接按下 Enter 键是等效的):
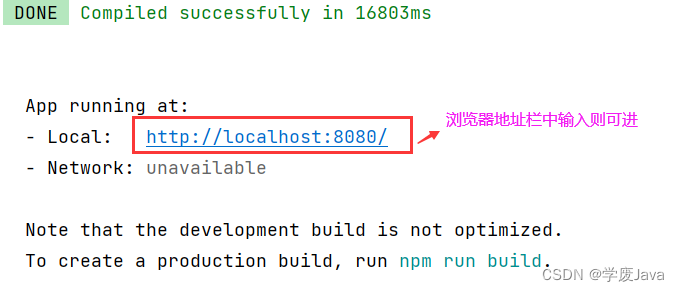
当提示以下信息时,表示工程已成功启动:
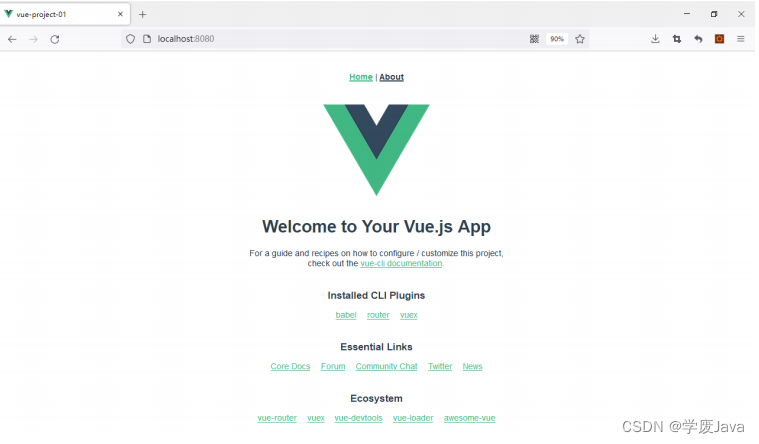
当工程成功启动后,即可根据提示的URL在浏览器中进行访问:
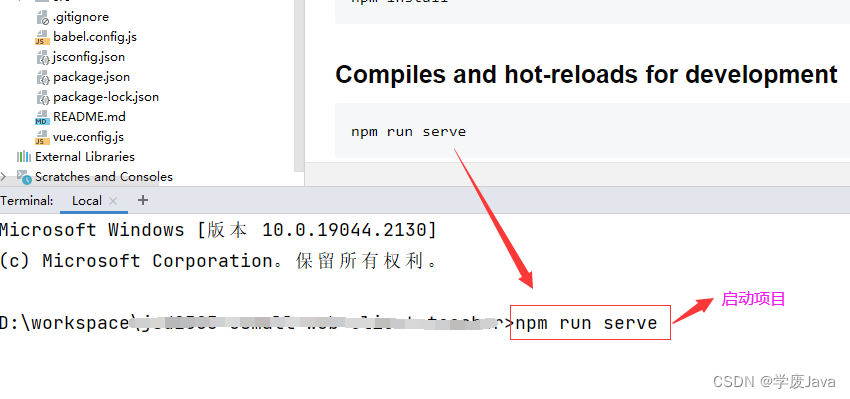
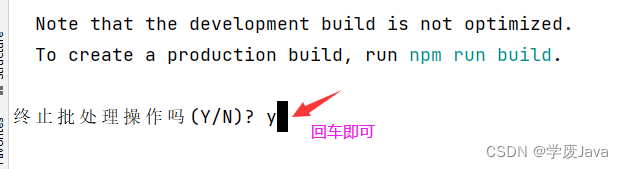
如果需要停止服务,在控制台使用Ctrl + C即可。 **提示:**当按下Ctrl + C后,会提示 "终止批处理操作吗(Y/N)?" ,其实,当按下Ctrl + C后,服务已经被停止,在此提示中无论选择 Y 或 N 结果都已经不重要了。 Idea中启动项目
输入: Ctrl+c
|
【本文地址】
![(C:\Users\Administrator\Desktop\总结\VuE-Cli\安装1.png)]](https://img-blog.csdnimg.cn/91203462fe734a8fad29c5f27070d97f.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-rn9bWPmN-1686279616882)(C:\Users\Administrator\Desktop\总结\VuE-Cli\安装2.png)]](https://img-blog.csdnimg.cn/7abeda7fea814cc6b6daf0c5b2bf3a65.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-2TFWUSGc-1686279616883)(C:\Users\Administrator\Desktop\总结\VuE-Cli\安装3.png)]](https://img-blog.csdnimg.cn/902540def29c4a15be109f82988b8827.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-uaYsZBcu-1686279616884)(C:\Users\Administrator\Desktop\总结\VuE-Cli\安装4.png)]](https://img-blog.csdnimg.cn/99a3308ce5874709925eeb0e2981e93b.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-N73NrXIV-1686279616885)(C:\Users\Administrator\Desktop\总结\VuE-Cli\安装5.png)]](https://img-blog.csdnimg.cn/57fa49bc3ae24fef805c4c1d2e8d97fb.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-f4rvteVF-1686279616885)(C:\Users\Administrator\Desktop\总结\VuE-Cli\安装6.png)]](https://img-blog.csdnimg.cn/20f91e436e15488fbc43e7a270bfb054.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-9sj4pXim-1686279616886)(C:\Users\Administrator\Desktop\总结\VuE-Cli\安装7.png)]](https://img-blog.csdnimg.cn/6e3278e83ba84d52a3e154fa57ff2238.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-rBpv7C8S-1686279616888)(C:\Users\Administrator\Desktop\总结\VuE-Cli\安装8.png)]](https://img-blog.csdnimg.cn/c5582d3ff02f41ea91261625cdcb9e2a.png)
![外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-epLP4UCp-1686279616889)![(C:\Users\Administrator\Desktop\总结\VuE-Cli\npm版本.png)]](https://img-blog.csdnimg.cn/440ddfa678ca422080e1032283c17c84.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-YKvjZisF-1686279616901)(C:\Users\Administrator\Desktop\总结\VuE-Cli\vue -V版本.png)]](https://img-blog.csdnimg.cn/9704797526af44769e490ba4a7ca1f90.png)
![(C:\Users\Administrator\Desktop\总结\VuE-Cli\创建项目1.png)]](https://img-blog.csdnimg.cn/f76c796865684ad79b59b9071f8dbf21.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ya2ioAAa-1686279616903)(C:\Users\Administrator\Desktop\总结\VuE-Cli\创建项目2.png)]](https://img-blog.csdnimg.cn/e725597b417c422a809141b5f29943c0.png)



 至此,配置过程已经结束,接下来会自动创建工程,耗时取决于网络速度,通常需要30秒至5分钟左右。 如果未出现 Error 字样,通常是创建成功了
至此,配置过程已经结束,接下来会自动创建工程,耗时取决于网络速度,通常需要30秒至5分钟左右。 如果未出现 Error 字样,通常是创建成功了