| vue基础知识 | 您所在的位置:网站首页 › 脚手架和webpack区别 › vue基础知识 |
vue基础知识
|
安装
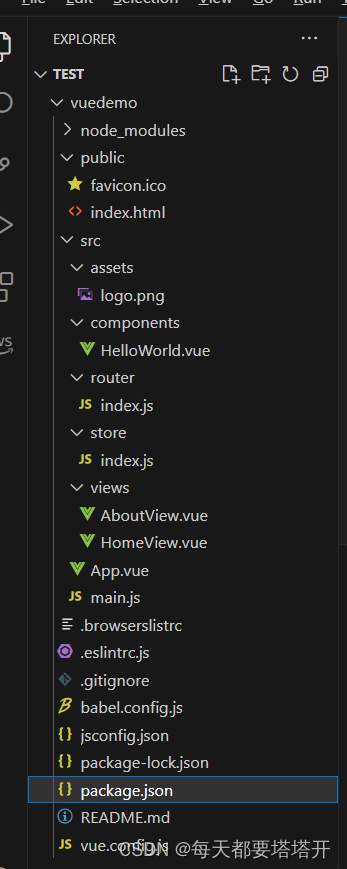
安装node node自带npm 如果已经全局安装过旧版本的vue-cli npm uninstall vue-cli -g //yarn global remove vue-cli 安装vue-cli3(需要安装3.x以上版本) npm install -g @vue/cli 安装vue3以下版本的脚手架,命令 npm install -g vue-cli@版本号 安装3以上版本的脚手架 npm install -g @vue/cli@版本号 全局安装3以上版本的脚手架 npm install -g @vue/cli-init 全局安装webpack npm install webpack -g babel是转码器,将es6,es7转成浏览器能识别的es5 @vue/cli3与vue-cli2的区别@vue/cli3和vue-cli2的区别在于: 创建项目 vue create (vue/cli3) vue init webpack appname(vue-cli2) 启动项目 由npm run dev 改成 npm run serve 移除了配置文件目录 config 和 build 文件夹,如果需要自定义配置,需要自己新建vue.config.js文件 移除了 static 静态资源文件夹,新增 public 文件夹,静态资源转移到public目录中,通过/xx.xx可以直接访问,并且 index.html 移动到 public 中 在 src 文件夹中新增了 views 文件夹,用于分类 视图组件 和 公共组件 安装项目时会自动下载node-model文件夹 vue/cli3 结构
生成的目录结构如下: node_modules:这个文件夹里面是我们项目需要的一些依赖; public:静态文件夹,这个文件夹中的资源不会被webpack编译,构建生产包的时候,会被直接拷贝一份; assets: 是页面和组件中用到的静态资源,比如公共样式文件,字体文件,图片等,该文件夹与public的区别是:该文件夹中的资源会被webpack编译; components: 文件夹中存放我们的组件; views: 文件夹中存放我们的页面; App.vue: 这个文件是我们所有vue页面的顶层文件; main.js: 是我们整个项目的入口文件; router.js: 是路由的配置文件; store.js: 是vuex的配置文件; .browserslistrc:文件用于给开发者设置浏览器版本的范围; .eslintrc.js:eslint配置文件; .gitignore:需要git忽略的文件; babel.config.js:babel的配置工具; package-lock.json:记录项目依赖中各个依赖之间的关系和版本,防止npm包中有不遵守“相同大版本号的同一个库包,其接口符合兼容要求” 这一规范,导致项目运行报错; package.json:项目的描述文件,包括项目名、依赖的版本、作者、命令、入口文件等信息。 README.md:项目的说明文档,项目介绍、License、一些命令(例如:启动命令、打包命令、单元测试命令等) vue-cli2结构
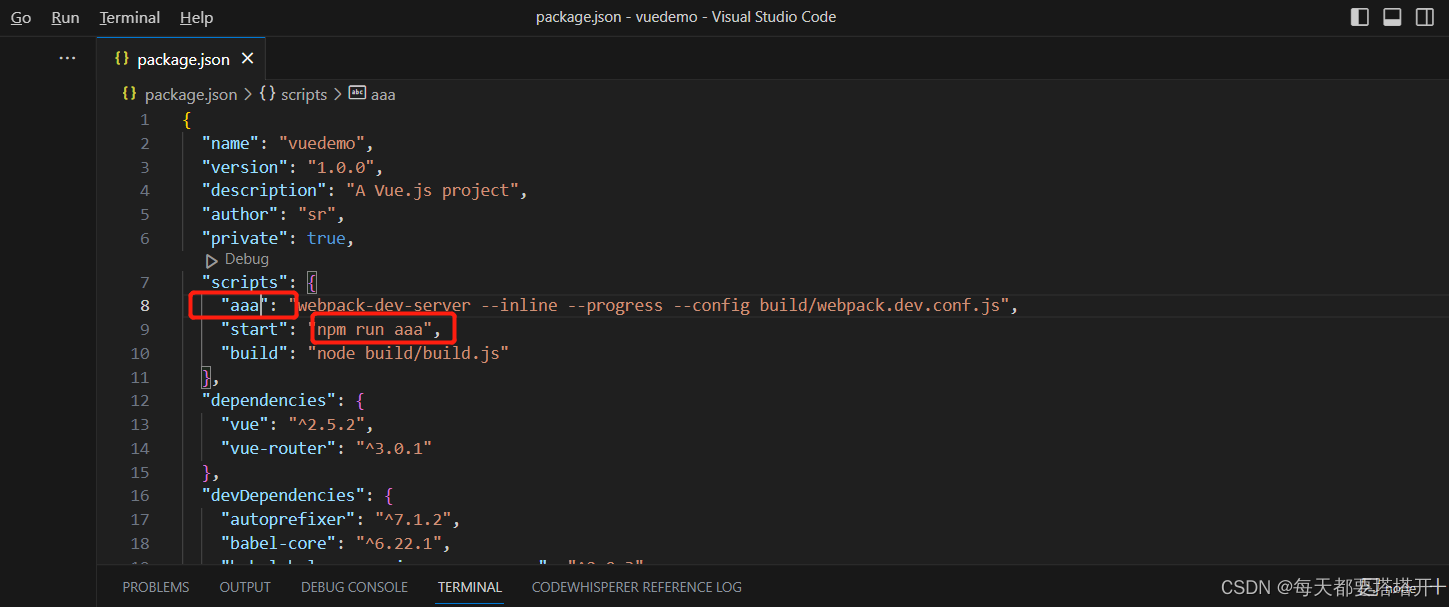
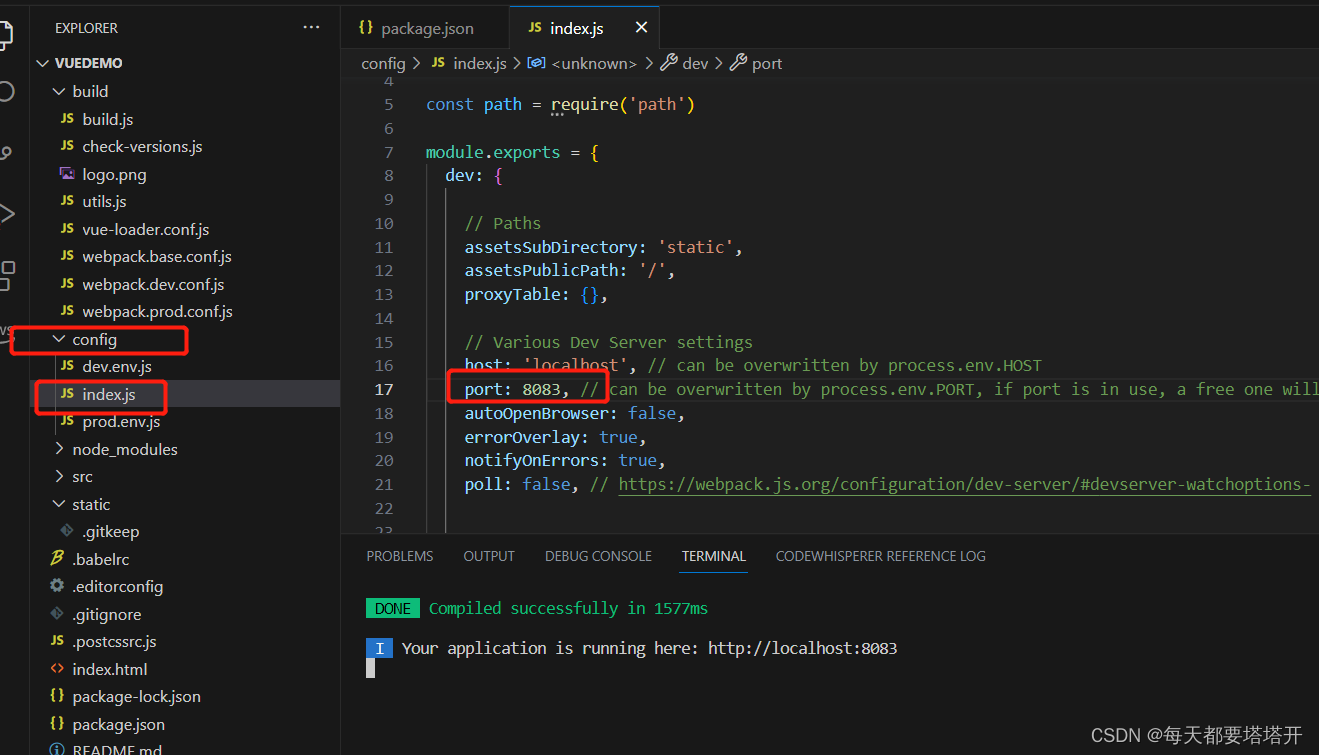
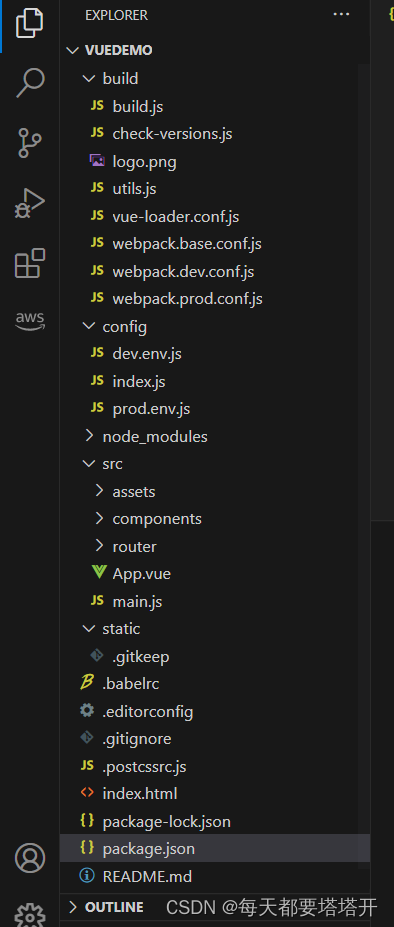
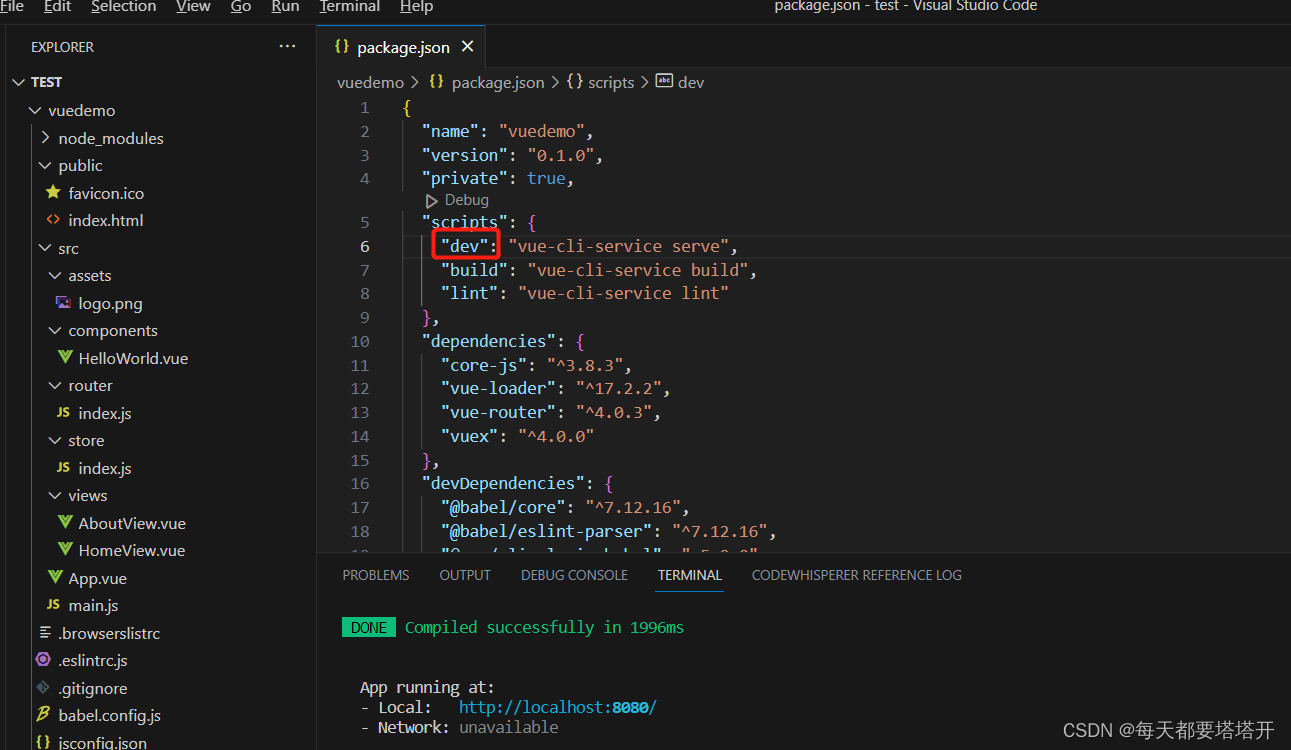
1、build:构建脚本目录 1)build.js ==> 生产环境构建脚本; 2)check-versions.js ==> 检查npm,node.js版本; 3)utils.js ==> 构建相关工具方法; 4)vue-loader.conf.js ==> 配置了css加载器以及编译css之后自动添加前缀; 5)webpack.base.conf.js ==> webpack基本配置; 6)webpack.dev.conf.js ==> webpack开发环境配置; 7)webpack.prod.conf.js ==> webpack生产环境配置; 2、config:项目配置 1)dev.env.js ==> 开发环境变量; 2)index.js ==> 项目配置文件; 3)prod.env.js ==> 生产环境变量; 3、node_modules:npm 加载的项目依赖模块 4、src:这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件: 1)assets:资源目录,放置一些图片或者公共js、公共css。这里的资源会被webpack构建; 2)components:组件目录,我们写的组件就放在这个目录里面; 3)router:前端路由,我们需要配置的路由路径写在index.js里面; 4)App.vue:根组件; 5)main.js:入口js文件; 5、static:静态资源目录,如图片、字体等。不会被webpack构建 6、babelrc:babel编译参数 7、editorconfig:代码格式 8、gitignore:git上传需要忽略的文件配置 9、postcssrc.js:转换css的工具 10、index.html:首页入口文件,可以添加一些 meta 信息等、 11、package.json:npm包配置文件,定义了项目的npm脚本,依赖包等信息 12、README.md:项目的说明文档,markdown 格式 使用区别vue-cli2与vue/cli3vue/cli3修改启动命令为npm run dev 默认启动命令为 npm run serve vue-cli2修改启动命令 vue-cli2修改默认端口号
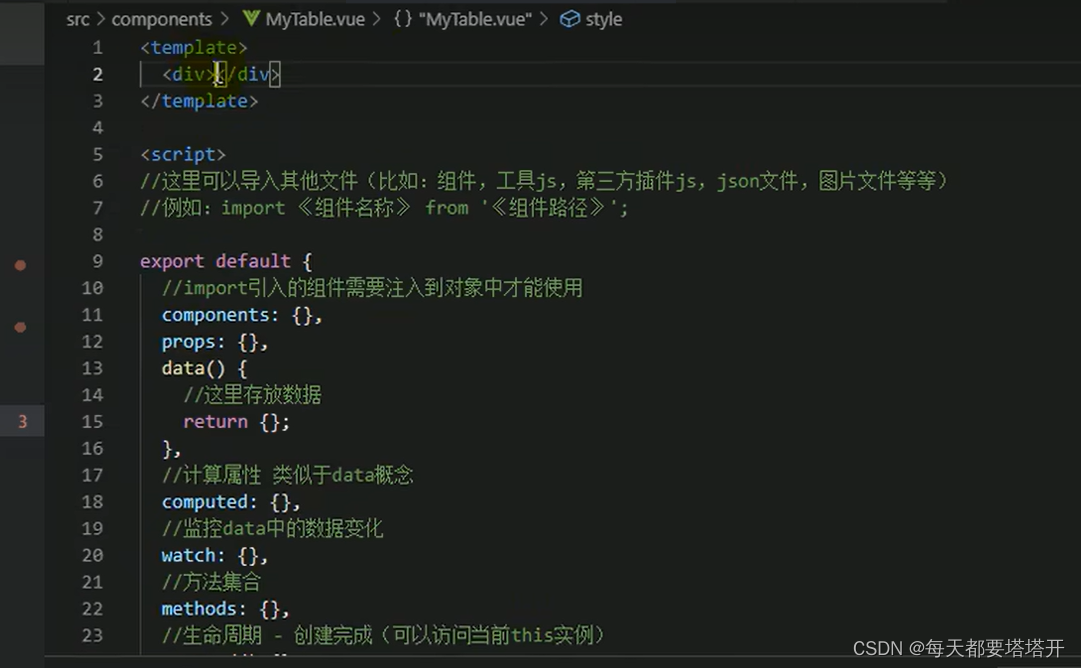
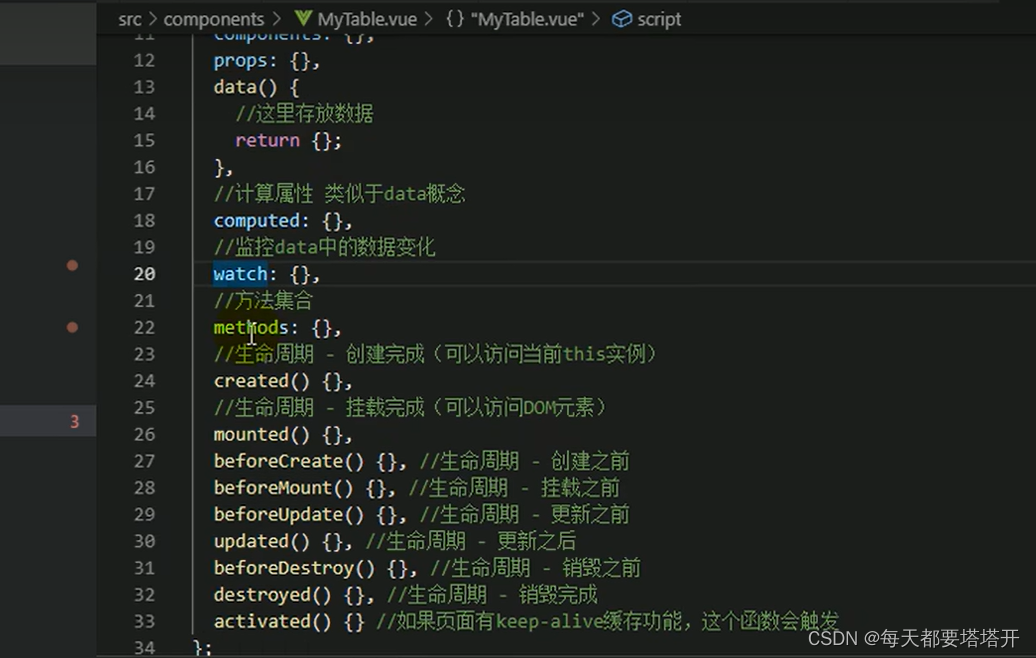
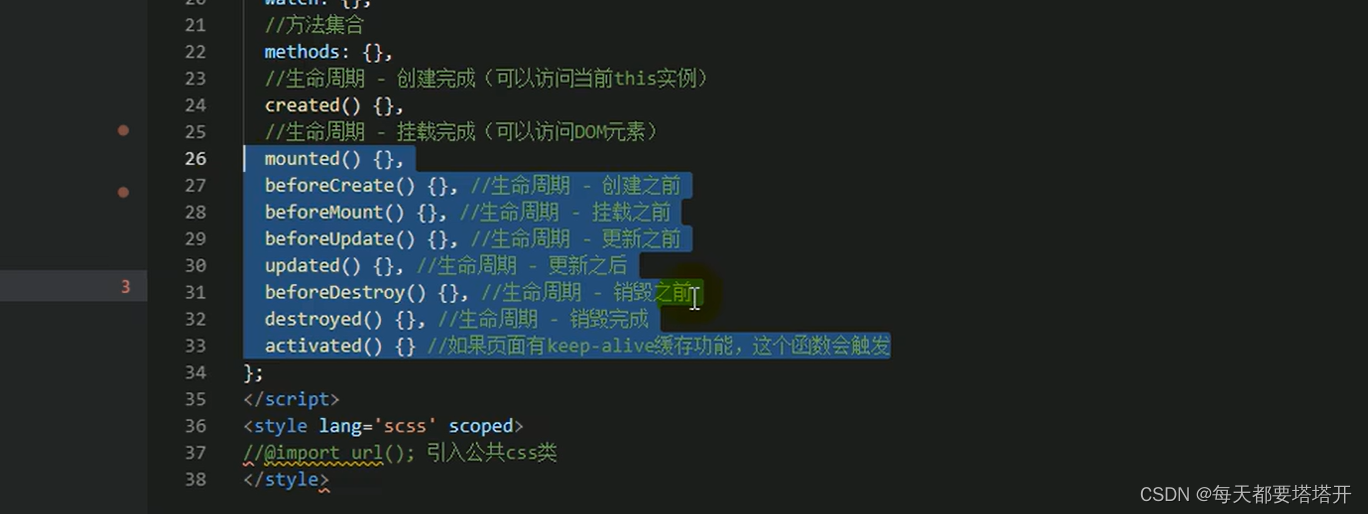
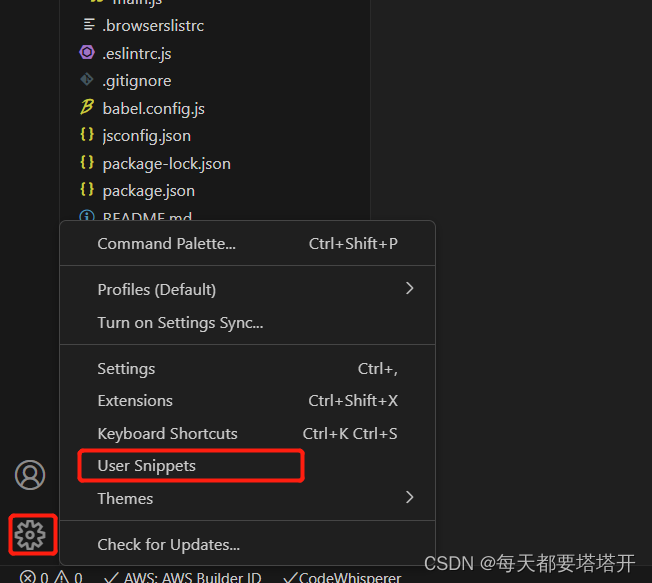
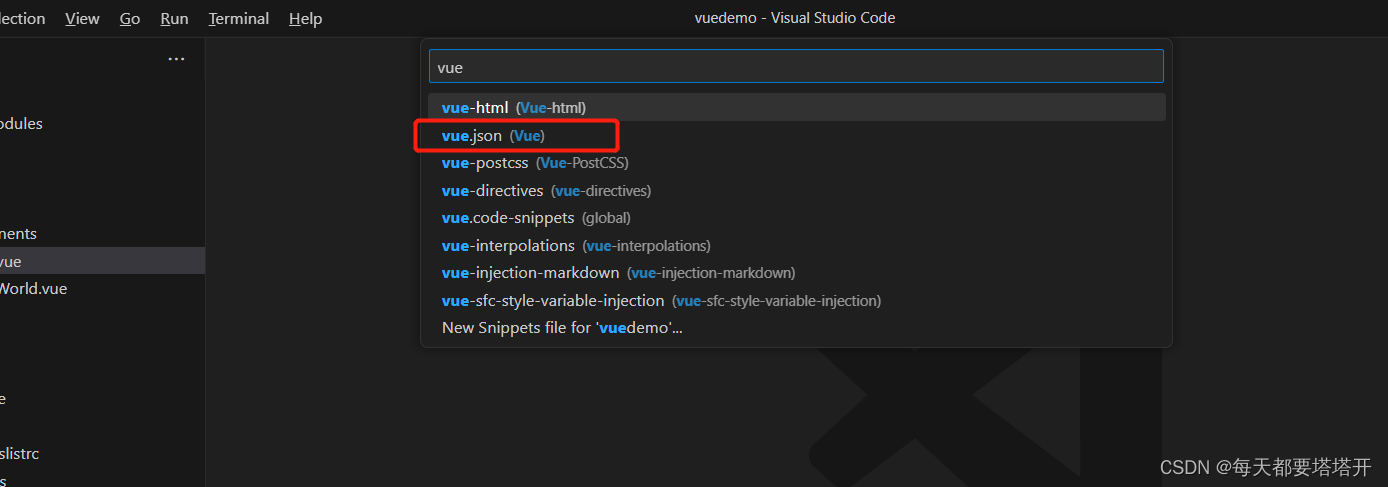
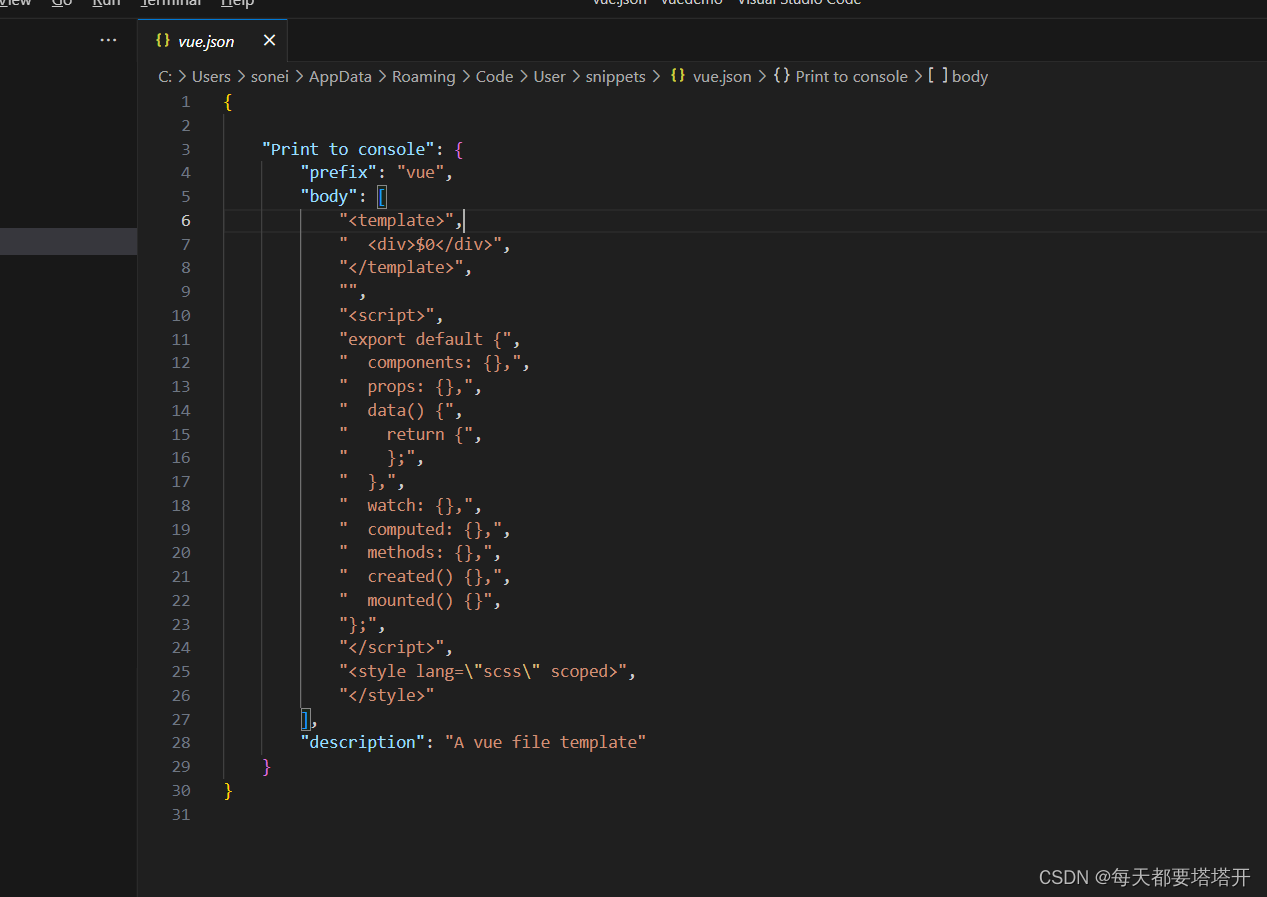
{ "Print to console": { "prefix": "vue", "body": [ "", " $0", "", "", "", "export default {", " components: {},", " props: {},", " data() {", " return {", " };", " },", " watch: {},", " computed: {},", " methods: {},", " created() {},", " mounted() {}", "};", "", "", "" ], "description": "A vue file template" }}
Error: @vitejs/plugin-vue requires vue (>=3.2.13) or @vue/compiler-sfc to be present in the dependency tree. npm install [email protected] --save-dev npm install @vue/compiler-sfc --save-dev npm |
【本文地址】


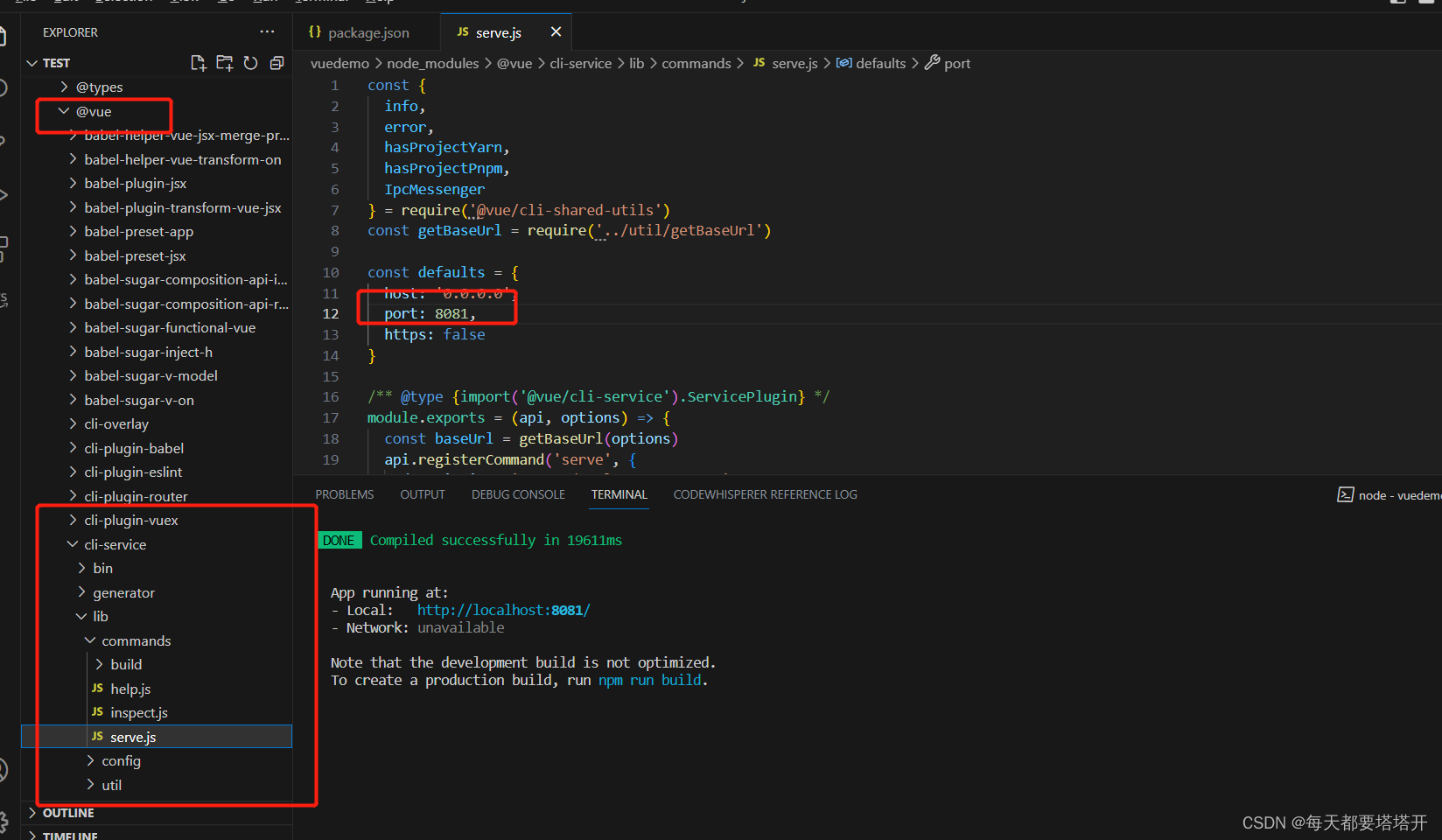
 vue/cli3修改默认端口 node_modules>>@vue>>cli-service>>lib>>commands>>serve.js
vue/cli3修改默认端口 node_modules>>@vue>>cli-service>>lib>>commands>>serve.js