| Vue3中实现聊天室界面滚动条默认滑动到最底部 | 您所在的位置:网站首页 › 聊满一个字母 › Vue3中实现聊天室界面滚动条默认滑动到最底部 |
Vue3中实现聊天室界面滚动条默认滑动到最底部
|
1、背景:
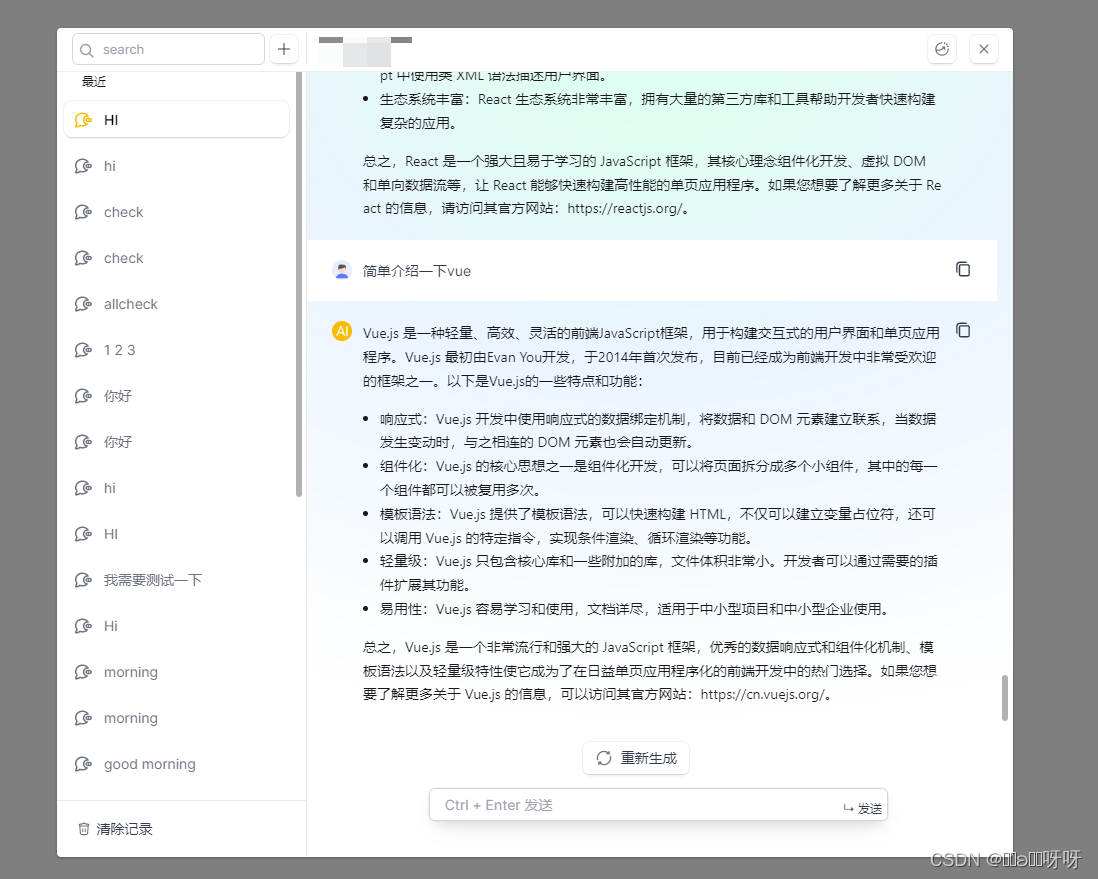
实现一个类似于chatGpt的聊天界面,左侧具有创建会话以及聊天记录列表界面,如图:
用户单击左侧聊天记录列表,以及新发送消息,右侧会话历史滚动条需要实时保持在聊天记录最底部,并且当用户滚动滚动条时,取消滚动到底部的效果(避免页面抖动),当用户再次将滚动条滚动到底部时,再次触发滚动到底部效果 //通过class绑定会话容器 .height { height: 800px; } 3、只需要封装方法,在需要触发会话界面的地方调用即可 当点击左侧会话历史时,右侧内容需要保持到最底部 const handleClickItem = (item: any, index: number) => { //...代码 //实时滚动 setTimeout(() => { scrollToBottom() }, 200) } 当发送了新消息后 // 滚动到底部 const chatContent: any = ref(null)//装会话的容器 const isScrolling = ref(false)//用于判断用户是否在滚动 function scrollToBottom() { nextTick(() => { //注意要使用nexttick以免获取不到dom if (!isScrolling.value) { chatContent.value.scrollTop = chatContent.value.scrollHeight - chatContent.value.offsetHeight } }) } function handleScroll() { const scrollContainer = chatContent.value const scrollTop = scrollContainer.scrollTop const scrollHeight = scrollContainer.scrollHeight const offsetHeight = scrollContainer.offsetHeight if (scrollTop + offsetHeight < scrollHeight) { // 用户开始滚动并在最底部之上,取消保持在最底部的效果 isScrolling.value = true } else { // 用户停止滚动并滚动到最底部,开启保持到最底部的效果 isScrolling.value = false } } // 创建一个连接 var connection = new signalR.HubConnectionBuilder() //... // 监听到消息 connection.on('ReceiveMessage', function (message, isOver, isFirst) { // 在监听到ai回复的地方调用滚动到底部方法 scrollToBottom() }) onMounted(async () => { await nextTick chatContent.value = document.getElementsByClassName('checkdom')[0] scrollToBottom() // 监听滚动事件,判断用户滚动状态 chatContent.value.addEventListener('scroll', handleScroll) }) |
【本文地址】
公司简介
联系我们