| 使用Web Station搭建属于自己的静态导航网站 | 您所在的位置:网站首页 › 群晖日历怎么用 › 使用Web Station搭建属于自己的静态导航网站 |
使用Web Station搭建属于自己的静态导航网站
|
使用Web Station搭建属于自己的静态导航网站
2023-12-19 09:25:33
10点赞
118收藏
9评论
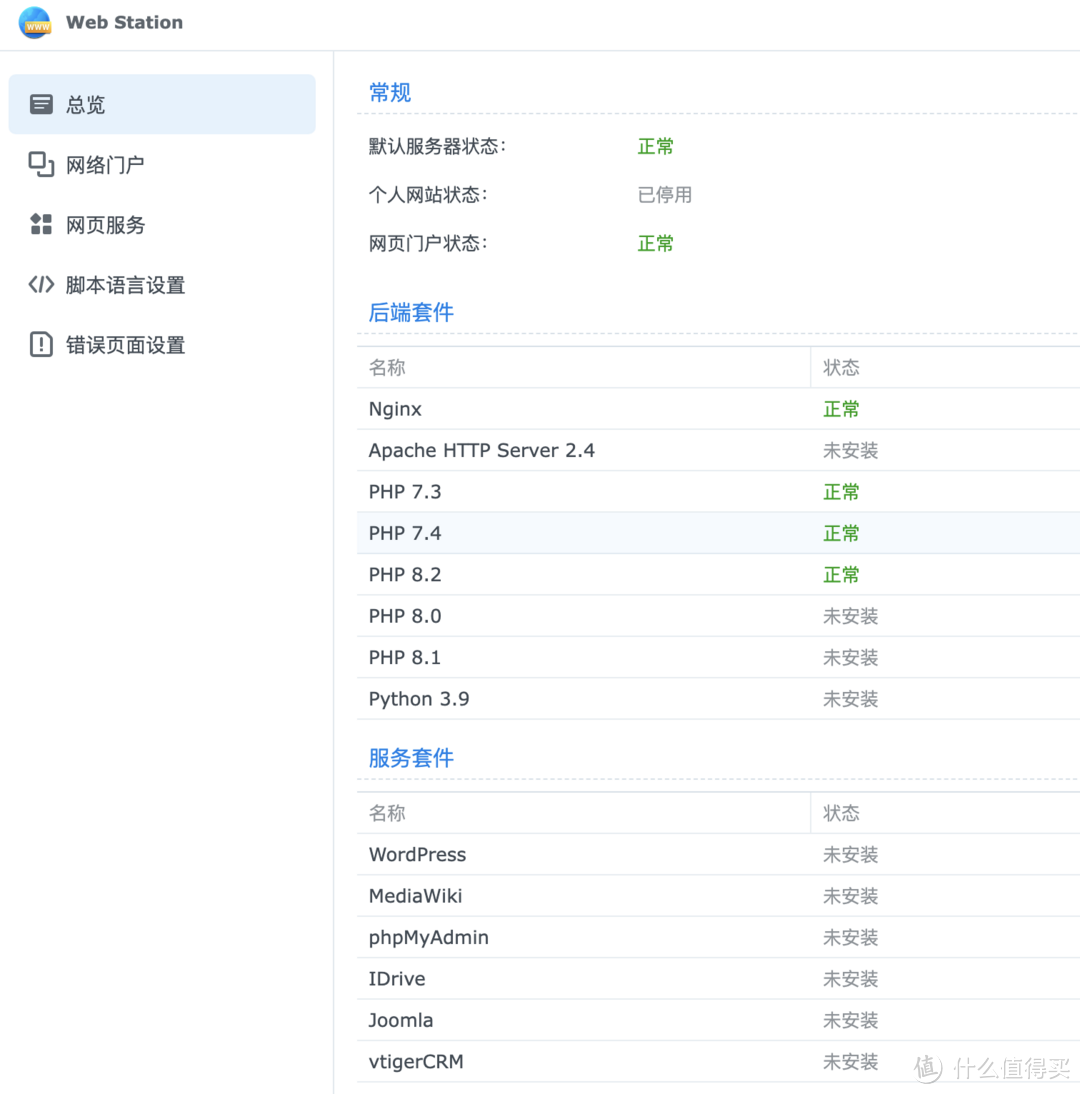
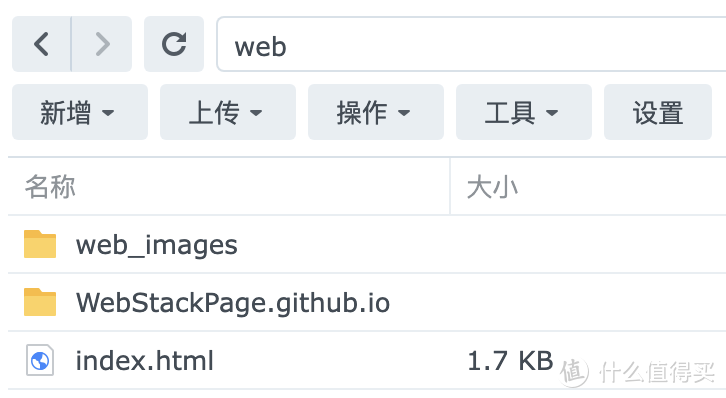
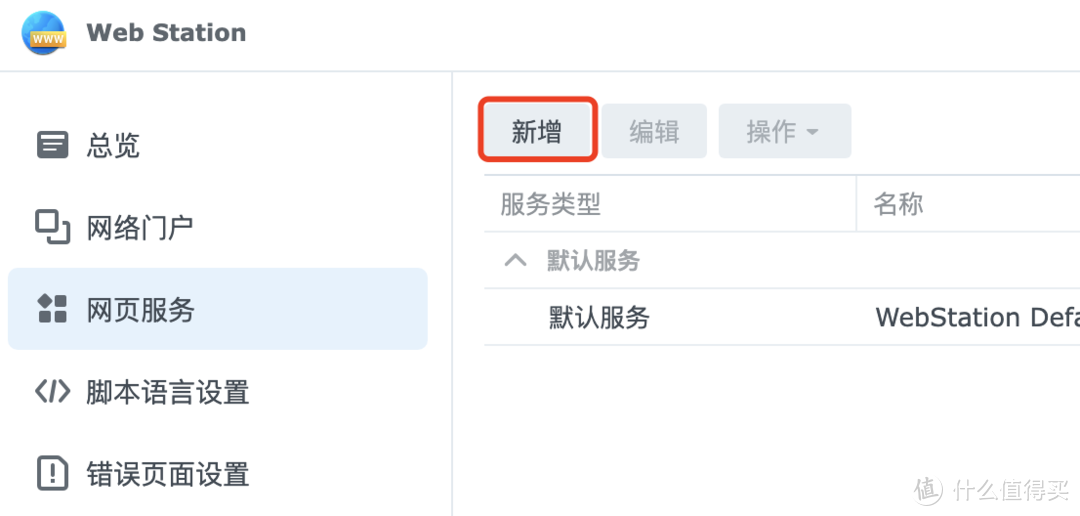
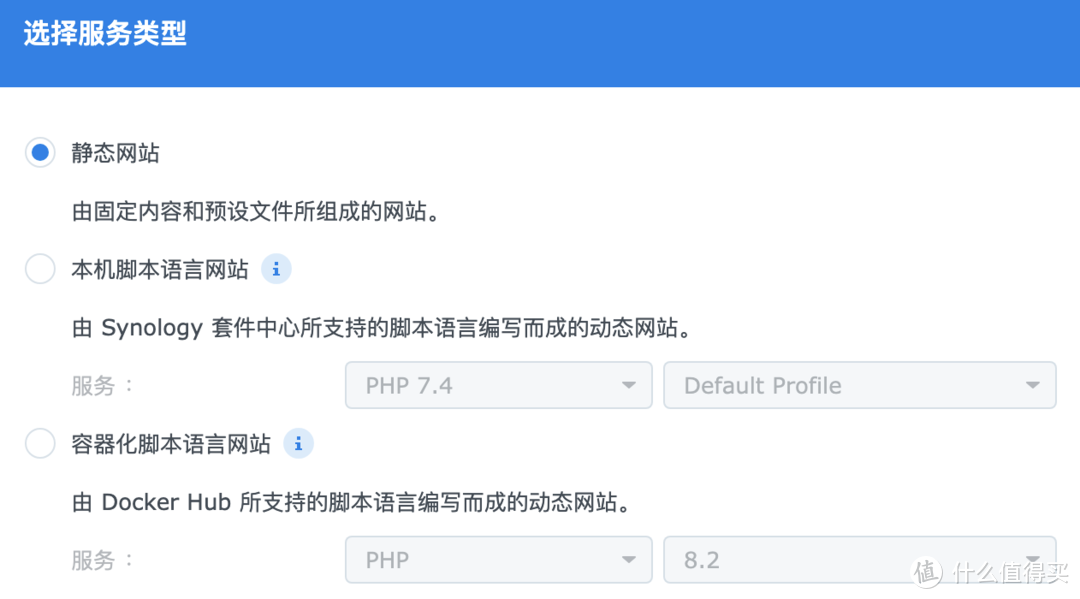
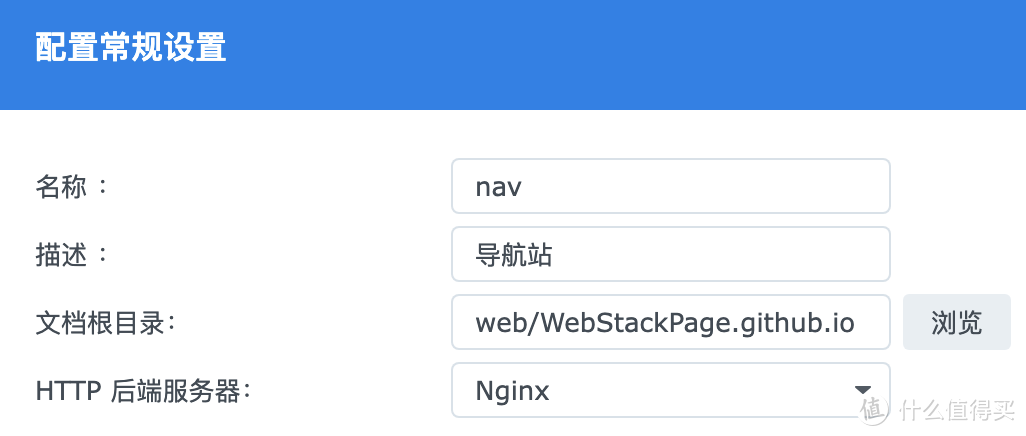
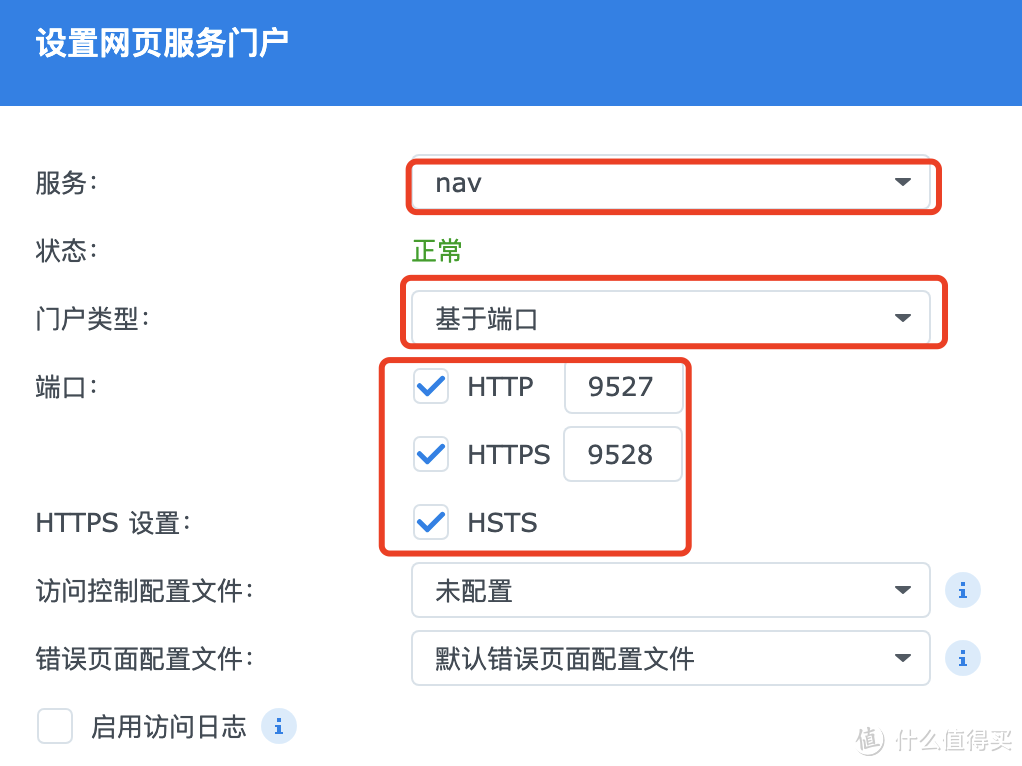
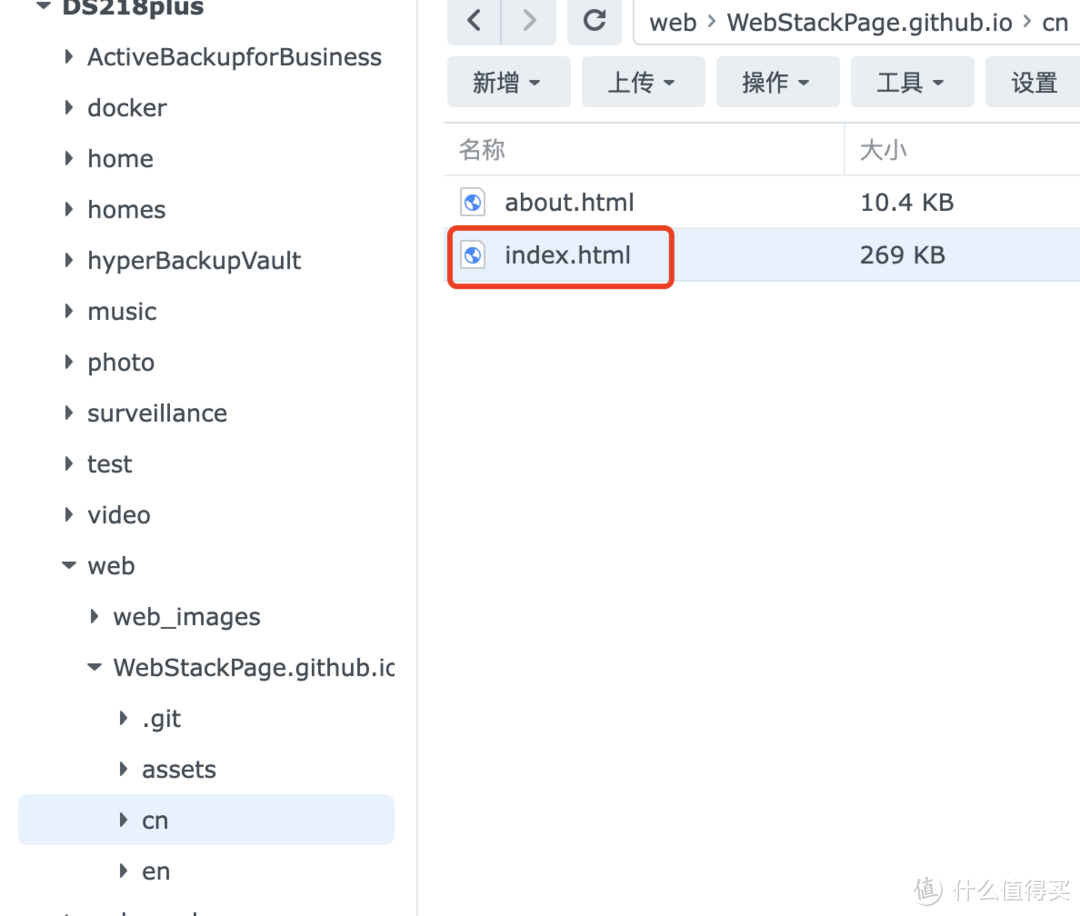
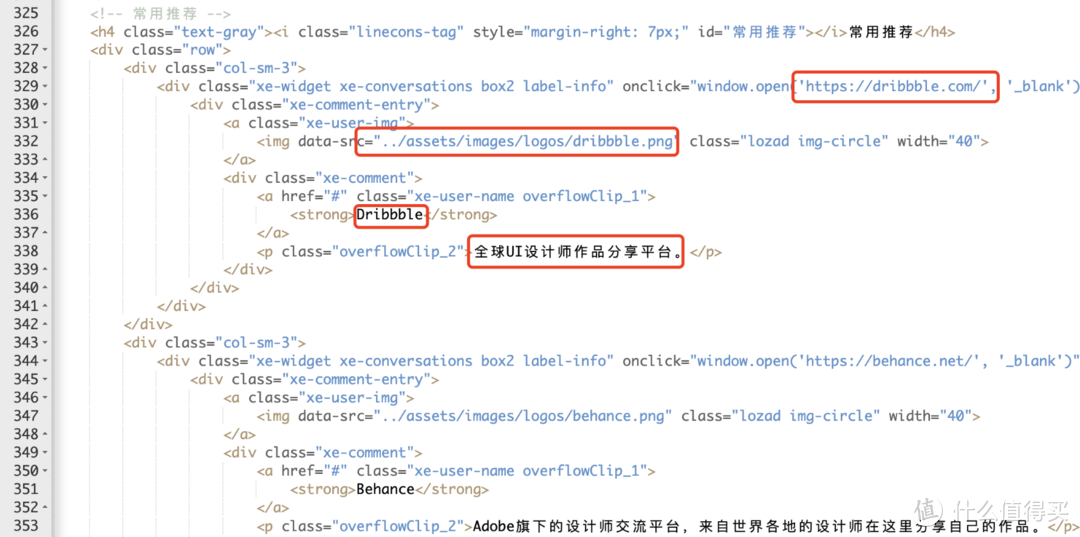
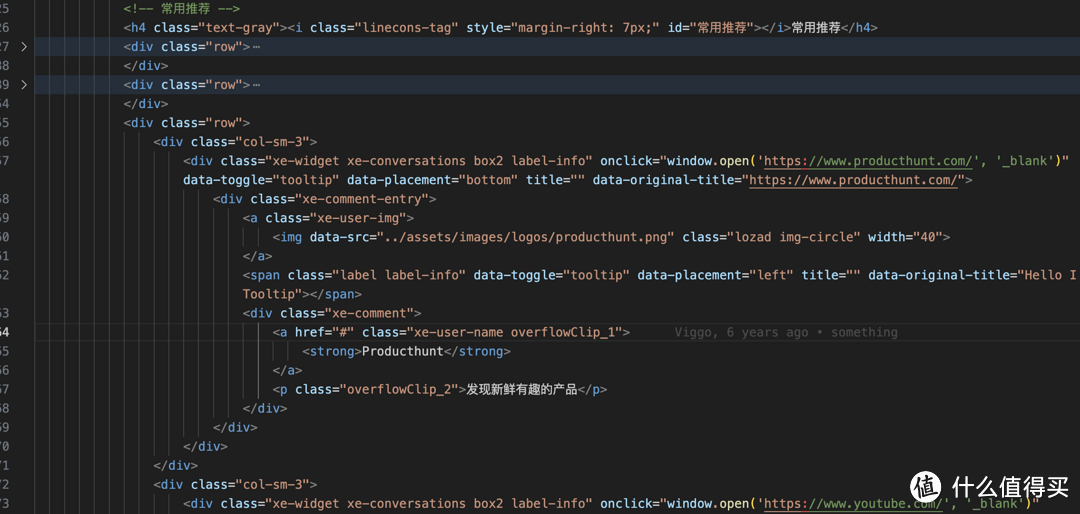
前言 Web Station 是一款强大的 Web 服务应用,为用户提供了简单而强大的搭建和管理服务,可视化的操作可以让我们轻松管理网站以及运行环境。今天就来说说如何通过 Web Station 搭建自己的静态导航网站 安装在群晖的【套件中心】搜索 Web Station 直接进行安装即可  当安装完毕后,可以在总览中看到已经安装好的后端套件和服务套件  打开 File Station,也会发现多出了 web 和 web_packages 文件夹,这两个文件夹都是Web Station 套件创建的  配置 配置现在去https://github.com/WebStackPage/WebStackPage.github.io把静态导航网站的代码下载下来,并上传到上面 web 文件夹下(WebStackPage.github.io)  回到 Web Station 套件,在网页服务选项下新增一个服务  服务类型选择静态网站,因为刚刚的代码可以不用其他服务直接运行起来  在常规配置中,名称和描述可以自行设置,需要注意的是文档跟目录必须要选择刚刚在 File Station 中的代码文件夹  确认没有问题后,就创建好了一个静态网站  接下来需要创建一个网络门户才能访问到刚刚的静态网站,在网络门户选项中点击新增  门户类型要选择网页服务门户  服务选择刚刚的创建的静态网站,门户类型选择基于端口,端口的HTTP、HTTPS以及HSTS都勾选上,并设置端口号为群晖上没有使用的端口号,其他保持默认  当创建完毕后,状态显示正常就成功了  现在可以通过【http://内网IP:9527】访问到导航站了,或者使用【https://群晖域名:9528】访问导航站  导航站配置 导航站配置打开以后发现网站里的内容很多都不是自己想要的,所以需要修改代码,可以直接打开 web 文件夹下的网站目录->cn文件夹,修改里面的 index.html 文件  需要修改如下几个地方:网址、图标、名称、描述,修改完毕后直接保存即可  当然也可以直接下载到本地用编辑器打开,全局搜索关键词进行修改,修改完毕后保存再上传到群晖  后记 后记如果感觉修改起来十分麻烦,也可以使用带后台版本的https://github.com/owen0o0/WebStack,它也是基于 WebStack 开发的,这就需要我们在群晖 Web Station 中安装 WordPress 套件了,基于WordPress 创建出来的网站就是动态网站了。既然都安装好了 WordPress,那用它来搭建个人博客也是非常简单的事情 作者声明本文无利益相关,欢迎值友理性交流,和谐讨论~ 
|
【本文地址】