| CSS | 您所在的位置:网站首页 › 网页设计中合并单元格 › CSS |
CSS
|
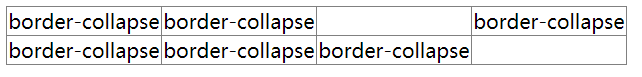
在 CSS 中可以通过 border-collapse 样式属性来设置表格的相邻边框是否合并 属性值作用separate默认值,边框会被分开,不会忽略 border-spacing 和 empty-cells 样式属性collapse相邻边框会合并成一条单一的边框,边框宽度不变border-spacing 设置相邻单元格边框间的距离,只在边框未合并的情况下有效 属性值有两个,属性值可以是 px(像素)、cm(厘米)等,不允许使用负值如果设置了一个属性值,那么这个属性值设置的是水平和垂直间距如果设置了两个属性值,那么第一个设置水平间距,第二个设置垂直间距empty-cells 设置是否显示表格中的空单元格(绘制边框),同样只在边框未合并的情况下有效 属性值作用hide不在空单元格周围绘制边框show默认值,在空单元格周围绘制边框 table, tr, td { border: 1px solid gray; } border-collapse border-collapse border-collapse border-collapse border-collapse border-collapse
|
【本文地址】
公司简介
联系我们
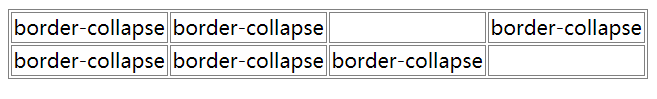
 设置边框的间距:
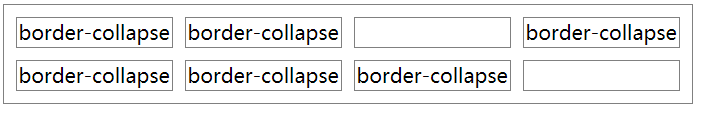
设置边框的间距: 空白单元格不显示:
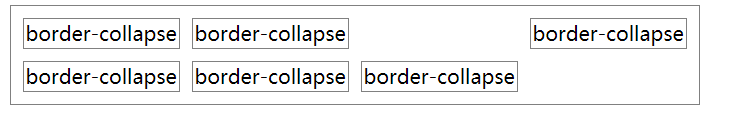
空白单元格不显示: 设置边框合并:
设置边框合并: