| html边框是啥意思,css中border是什么意思 | 您所在的位置:网站首页 › 网页设计border是什么意思 › html边框是啥意思,css中border是什么意思 |
html边框是啥意思,css中border是什么意思
|
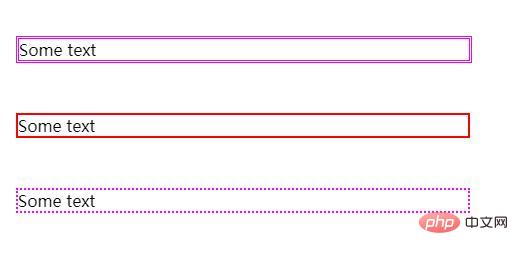
css中border是什么意思?有什么用? border是边框的意思,它是css的一个简写属性,用于在一个声明设置所有的边框属性。可以设置的边框属性有:边框的宽度、边框的样式、边框的颜色。 说明: 可以按顺序设置如下属性:border-width,border-style,border-color。其中 ● border-width:指定边框的宽度 ● border-style:指定边框的样式 ● border-color:指定边框的颜色 如果不设置其中的某个值,也不会出问题,比如 border:solid #ff0000; 也是允许的。 css border属性的使用示例 p { width: 450px; margin: 50px 0px; } .p1 { border: medium double rgb(250,0,255) } .p2 { border:2px solid red; } .p3 { border:2px dotted rgb(250,0,255); } Some text Some text Some text 效果图:
|
【本文地址】
公司简介
联系我们