| dw添加下拉菜单 | 您所在的位置:网站首页 › 网页设计APDIV教案 › dw添加下拉菜单 |
dw添加下拉菜单
|
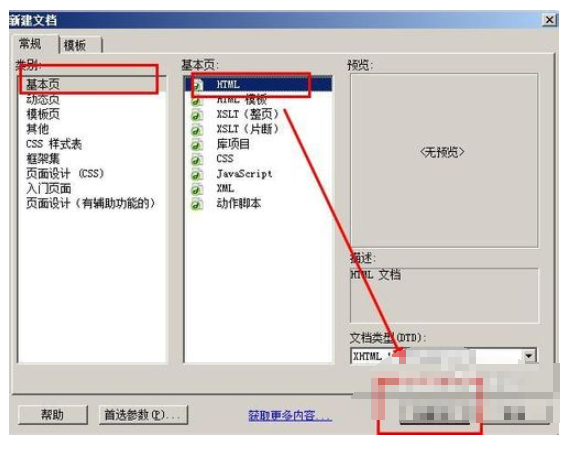
在设计网页时,需要添加下拉菜单并向下拉菜单添加列表值,让我们一起进入下文看一下爱站技术频道小编用dreamweaver制作网站下拉菜单的实现教程,感兴趣的小伙伴们可以参考一下。 打开软件,我们按快捷键ctrl+n,建立一个新的文件。
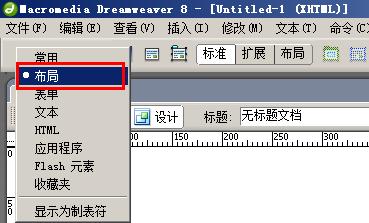
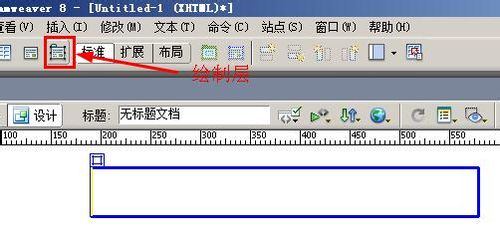
点击常用,选择布局。
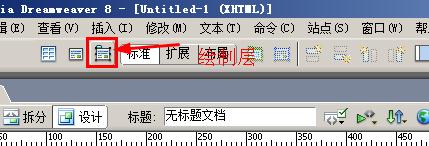
点击绘制层。
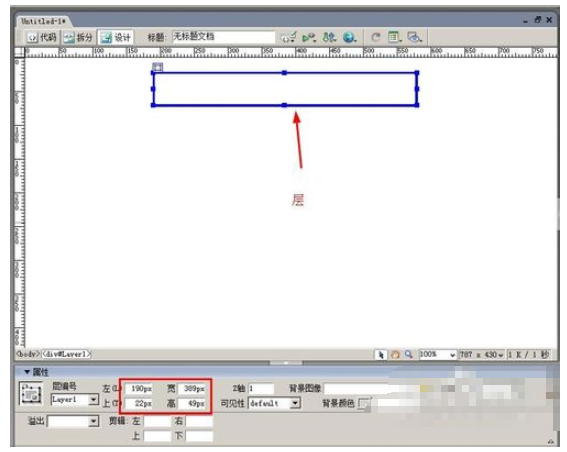
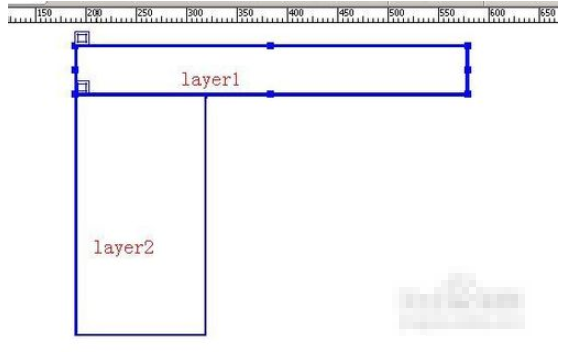
鼠标拖动,可以建立一个层。层的宽度是389,高度是49.
我们再点击层,再绘制一个。我们看到,第一个层是layer1,第二个是layer2,这都是系统默认的。
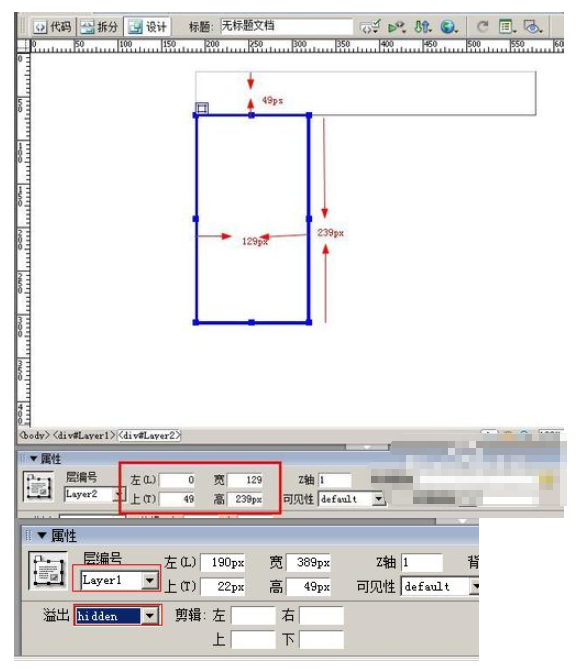
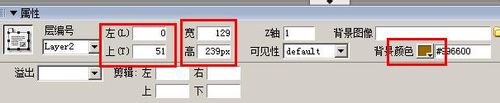
通过界面下方属性栏,设置layer2的属性。益处设置为hidden,他的意思是,如果这个层装不下文字,就隐藏文字。
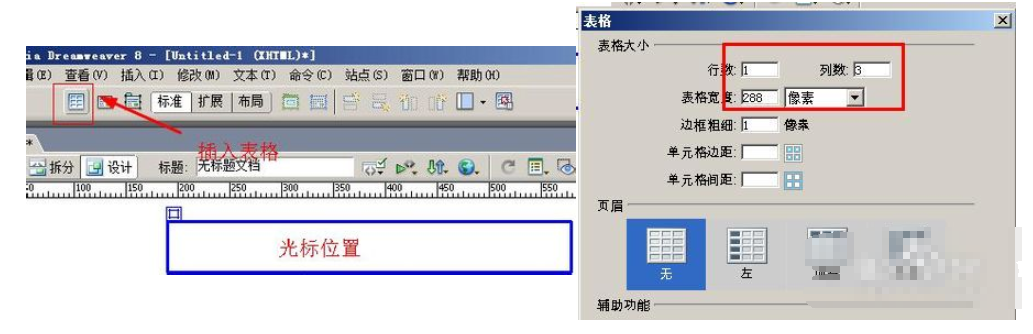
将光标放在layer1,然后点击插入表格。建立一个一行三列,宽388的表格。
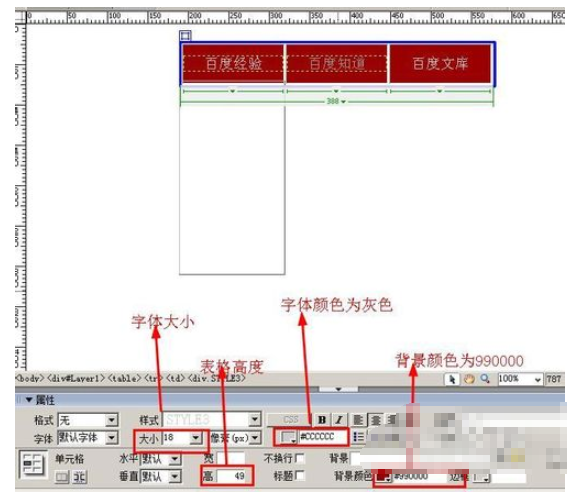
在表格内输入百度经验,百度知道,百度文库,然后在属性栏设置如下属性。
选中layer1,然后设置layer1的属性。
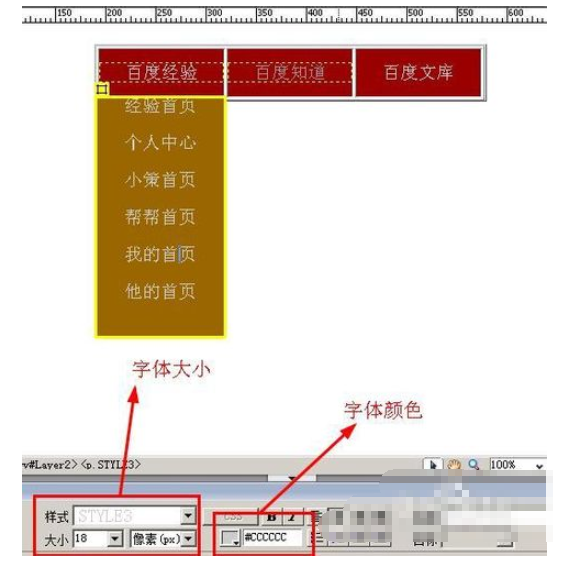
在layer2中输入经验首页,个人中心,小测首页,帮帮首页。然后设置如下属性。
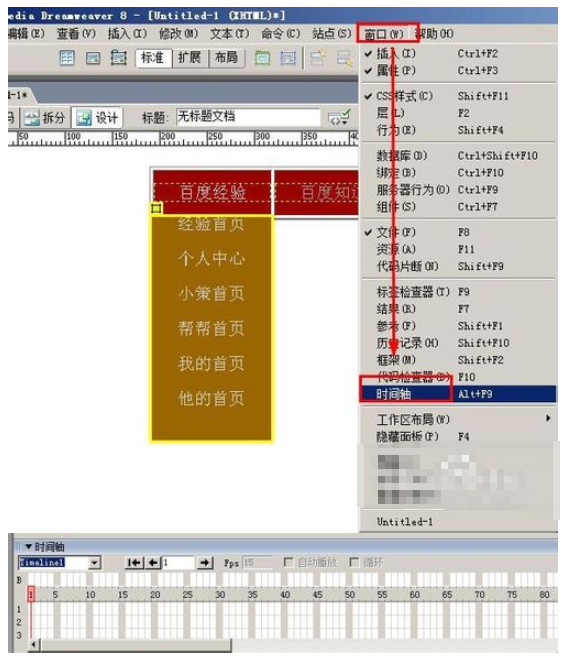
我们调处时间轴:点击窗口——时间轴。
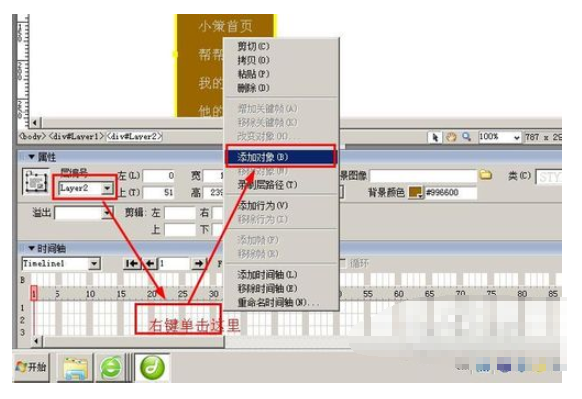
需阿泽layer2,右键单击图中所示,然后选择添加对象。
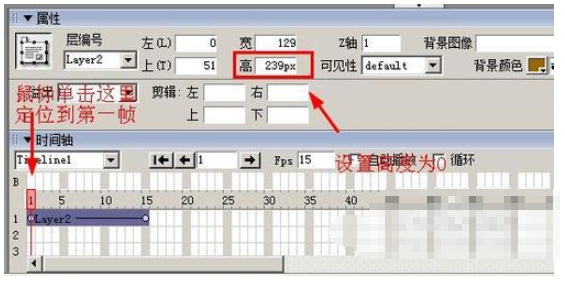
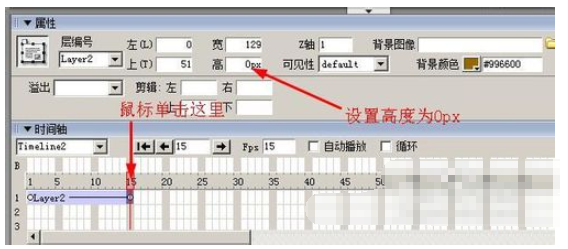
鼠标将时间针定位在第一帧,然后设置layer2的高度为0。
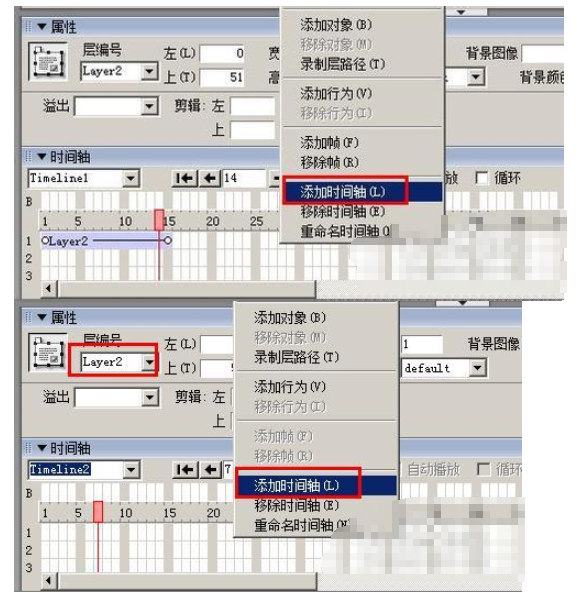
之后我们再在时间轴上右键单击,选择添加时间轴。
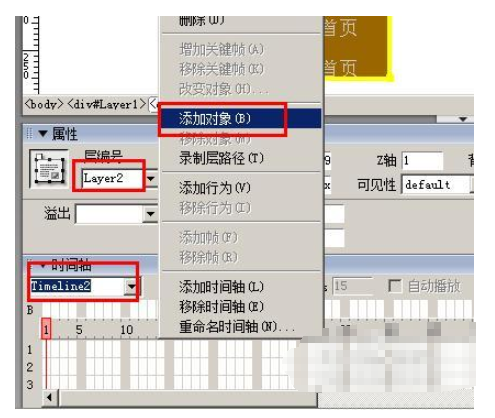
右键单击,选择添加对象。
将时间针定位在第十五帧,然后让layer2的高度为0.
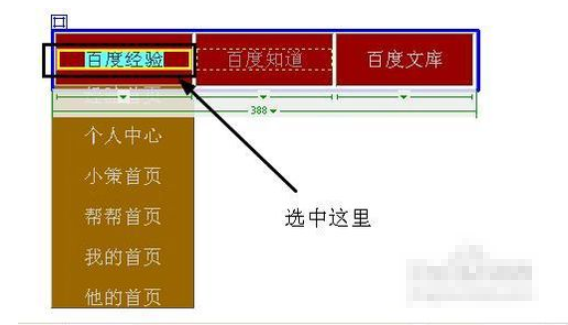
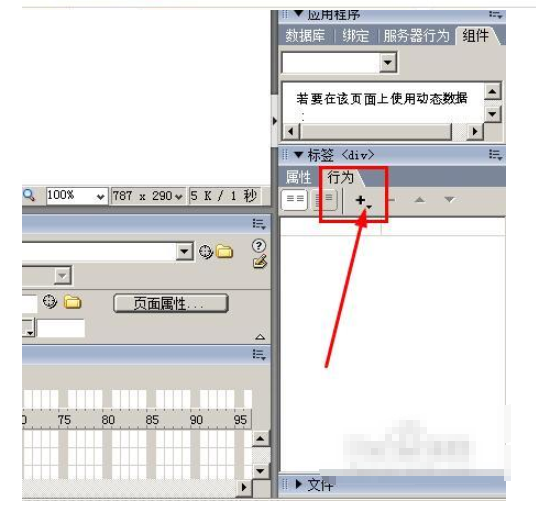
以上步骤就添加了两个时间轴timeline1和timeline2.接着,我们选中“百度经验”这个表格,在右侧的标签对话框,选择行为,点击“+”。
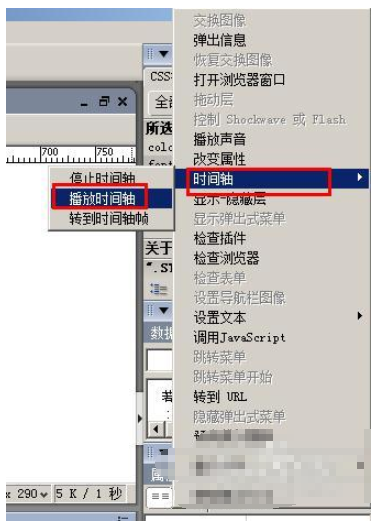
选择时间轴,播放时间轴。
弹出这个对话框,我们选择timeline1,点击确定。
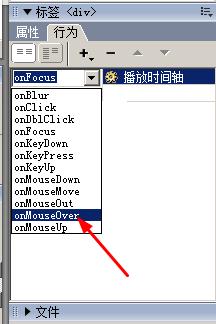
接着在标签栏设置鼠标动作为onmouseover,意思是鼠标移动到上面就执行时间轴1,就会展开layer2.
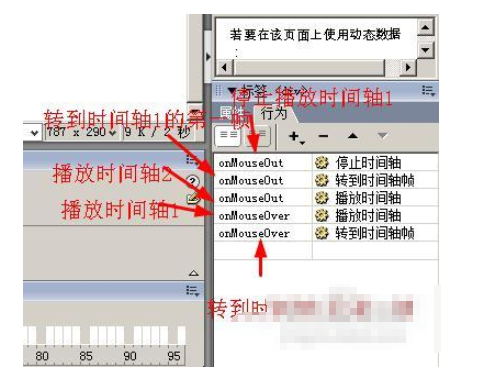
同样的方法,我们添加如下动作,下图有各个动作的解释。
我们按快捷键F12,来到了浏览器,看看这是一开始的效果。
接着把鼠标移动到百度经验,展开了下拉菜单。你学会了吗。
上文是爱站技术频道小编为大家搜集到的相关介绍,希望对你了解用dreamweaver制作网站下拉菜单的实现教程有所帮助! |
【本文地址】