| 快速查看网页最后修改时间 | 您所在的位置:网站首页 › 网页被修改 › 快速查看网页最后修改时间 |
快速查看网页最后修改时间
|
前言
一、掌握开发者工具与JavaScript bookmarklet,轻松查看网页最后修改时间
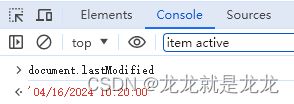
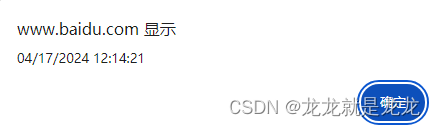
在数字化时代,网页的更新速度非常快,了解网页的最后修改时间对于许多用户来说非常重要,例,进行网络爬虫时,需要定时爬取数据就需要用到网页的最后修改时间来确定定时时间。那么,如何快速查看网页的最后修改时间呢?本文将介绍两种方法:使用JavaScript bookmarklet和使用开发者工具。 二、方法一:使用开发者工具 开发者工具简介开发者工具是浏览器内置的一组工具,用于调试和编辑网页。在Chrome、Firefox等主流浏览器中,都可以通过按下F12键或右键点击网页选择“检查”来打开开发者工具。 使用开发者工具查看网页最后修改时间 打开你想要检查的网页。右键点击网页,然后选择“检查”(Inspect)或者按键盘上的F12键打开开发者工具。在开发者工具中,找到“Console”(控制台)标签。在控制台输入框中输入以下代码并按回车键: document.lastModified展示如下: 执行这段代码后,控制台会直接显示最后修改时间,而不会弹窗。 如若想要弹框,可使用如下代码: alert(document.lastModified)展示如下: Bookmarklet是一种特殊的书签,它包含一段JavaScript代码,当你在浏览器中点击这个书签时,这段代码会在当前加载的网页上执行。它们可以用来执行各种有用的操作,比如改变网页的布局、显示隐藏信息等。 创建bookmarklet要创建一个能够显示网页最后修改时间的bookmarklet,你只需要在你的浏览器中创建一个新的书签,并将以下代码作为书签的URL: javascript:alert(document.lastModified)然后,给你的书签起一个容易识别的名字,比如“显示修改时间”。 使用bookmarklet使用这个bookmarklet非常简单。首先,导航到你想要检查的网页。然后,点击你的书签栏中的“显示修改时间”书签。浏览器会弹出一个警告框,显示该网页最后一次被修改的日期和时间。 结语通过使用JavaScript bookmarklet或开发者工具,我们可以轻松地查看网页的最后修改时间。这两种方法各有优势:bookmarklet使用简单,适合普通用户;开发者工具功能更强大,适合对网页有深入分析需求的用户。希望本文能帮助你更好地了解网页的更新情况。 |
【本文地址】
公司简介
联系我们