| UI设计之留白的艺术:轻松打造引人入胜的界面布局和意境 | 您所在的位置:网站首页 › 网页留白的作用和用途 › UI设计之留白的艺术:轻松打造引人入胜的界面布局和意境 |
UI设计之留白的艺术:轻松打造引人入胜的界面布局和意境
|
而在网页或app界面设计中,留白则是影响其可用性和引导性的一个重要因素。而且,进一步细分,围绕布局元素的空白区域,常被称作"宏空间"。而它们(包括界面文字和单个笔画元素)之间和内部的空白区域,则常被称做"微空间"。 总之,留白,无论在平面设计,还是网页或app设计中都是极其重要的设计元素。
White Space 和 Negative Space 两个术语之间有什么不同? 其实答案很简单:没有不同!因为两个术语是完全可以相互替换的。 既然如此,设计师们为什么还要继续同时使用这两个术语呢?追根溯源,答案其实也并不复杂。"White space" 最初起源,且广泛应用于印刷设计。 由于彼时页面大多都是白色,所以White space就用于指代包括页面字母,符号以及插画内外的一切白色区域。 而今,应用到网页或App界面设计中,White space却不再与白色相关。因为相较于单纯表示界面中的白色区域,White space更多趋向于指代界面中的空白区域。而"Negative space"则起源于摄影: 在拍照的过程中,人们需要定义正空间(即吸引注意的物体)和负空间(即背景)进行拍摄。 而且,值得注意的是:网页设计中所提及的negative space,并不一定只使用白色进行设计。相反,设计师们可以根据需要使用任何颜色,纹理,甚至图案或背景进行设计,打造更有艺术性和意境的UI设计。 留白为何如此重要? 想象一下,当你走进一个房间,房间内却挤满工作人员。各类物品,例如书架、箱子、袋子、书以及衣物等,也都毫无规律的随意摆放,一片狼藉。你还能轻易地注意并找到其中的某个物品吗?所有这些物品真的都是需要的吗?找到真正需要的物品,又需要花费多长时间呢? 同理,这与用户打开网页时的感受一样,没有留白设计帮助优化界面布局,用户找到需要的界面信息,也会非常困难。由此可见,留白设计对于设计师打造清晰直观的界面布局和分类也尤为重要。 诚然,很多客户和设计师都希望页面能够尽可能容纳更多的功能和组件。因为在他们看来,如此就可以节省更多产品设计和研发时间,并且对用户而言,也非常实用,一举两得,何乐而不为!但事实却并非如此。因为,这一想法本身就是个错误:在实际使用过程中,用户并不会同时需要界面上的所有组件或功能。更重要的是:没有足够留白的UI设计,由于囊括过多设计元素,反而会大幅增加界面噪音,分散用户注意力。 换句话说,当界面挤满各类无关紧要的内容和交互时,用户必然需要花费更多时间和精力,才能找到他们需要的信息。正如,Aarron Walte说所的那样:"如果界面的所有元素都在试图吸引用户注意,那么用户可能什么都注意不到"。
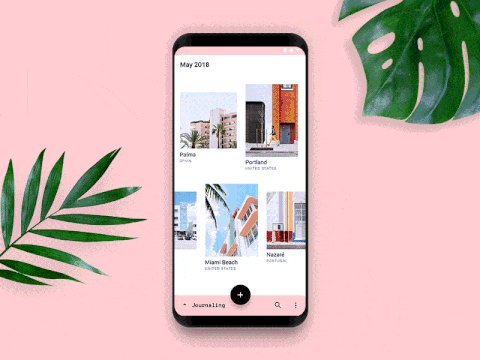
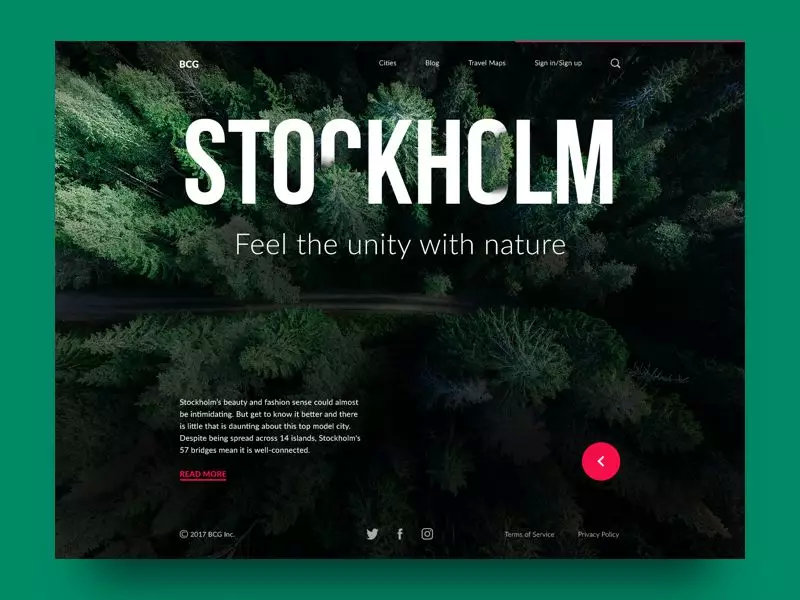
此外,在网页或App界面设计中,极具创意的留白设计,往往也具有很多的优点: 提升界面可读性 增强界面视觉层次感 轻松自然地展现界面元素之间的联系,无需借助其它部件或手段(比如通过添加表格、框架布局、箭头等) 帮助预留足够的空间,有效避免杂乱无章等类似情况的出现 突出页面核心内容,降低界面噪音 打造更加简洁优雅,风格独特的UI设计 以下图Big City Guide的landing page页面设计为例。设计师就利用了整张图片为背景,充当界面的negative space进行设计,巧妙而极富创意。此外,更值得关注的是:其背景图片还与UI中的文本字母,相互搭配,相互呼应。从而使界面的留白更赋活力,为用户呈现更加和谐统一的UI设计。
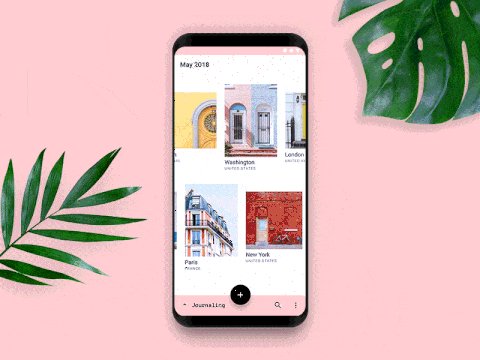
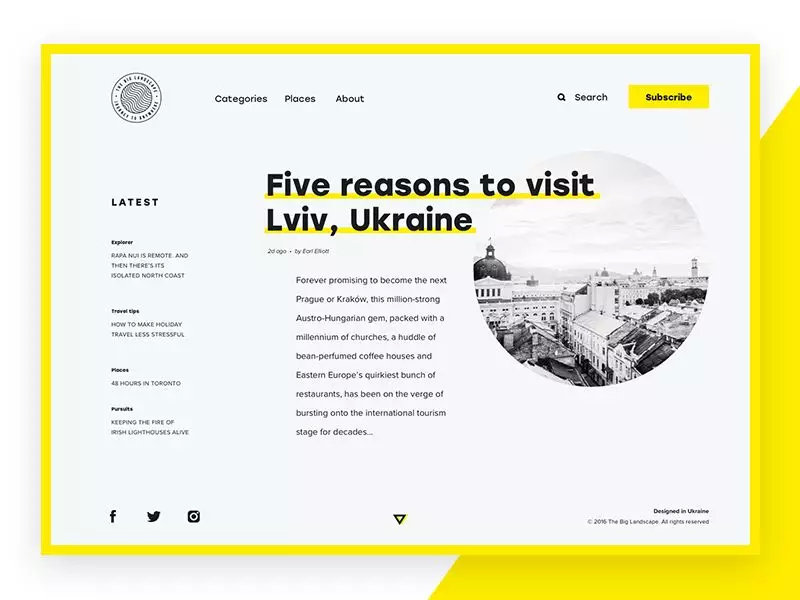
留白设计对用户体验的影响有哪些? 留白的准确应用,同时也会影响到用户体验: 提升界面可读性 如若界面元素之间未留有足够空间,用户浏览阅读起来就会非常困难。这可能就是导致用户在浏览网页时,时常会眼睛疲劳和大脑不自觉紧张的一个重要的原因。尽管许多用户可能并未意识到这一问题。而适当的留白, 特别是适当添加微空间设计, 能够有效地解决这一问题, 使整个浏览阅读过程更加自然,从而提升用户体验。 所以,由此可见,留白直接影响着整个页面的排版效率。就如同在乐曲中,停顿和音符的作用同等重要一样。用户浏览阅读网页的过程也是如此:优秀的设计留白能够有效提升界面可读性。 优化品牌设计 查看logo设计规范或指南时,不难发现:设计师们也会预先为logo设计定义适当的留白, 以确保logo本身能够被用户准确地感知。如若违背这些规范准则,则会极大地影响整款设计的视觉效应,这一点不容小视。 影响界面整体设计基调 此外,留白还会影响到界面的整体设计基调。例如,新闻类网站留白往往相对于博客类网站要少一些。以奠定网页设计基调,让用户明白,界面平台上动态展示了非常丰富的内容和信息。 提升界面内容关注度 足够的留白能够增强界面的视觉层次感,轻松引导用户集中于界面的重要信息 而且,留白会在以下几个方面对UI的视觉效应产生影响: 文本内容 图形内容 界面导航 界面辨识度还是不太明白?没关系!下面,让我们来看看几个例子。首先,我们先看看来自The Big Landscape的主页设计。在没有使用任何可视框架和表格的情况下,设计师通过创造性的使用留白,打造出了非常清晰鲜明的视觉层次结构,让用户能够轻松、快速找到需要的内容板块。这样的设计方式,往往更具组织性,轻便而实用。白色的背景和布局使它更像是一本真实的杂志,从而更加自然的告知读者,其网页的性质和作用
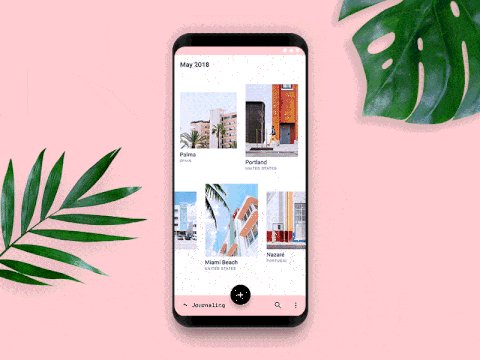
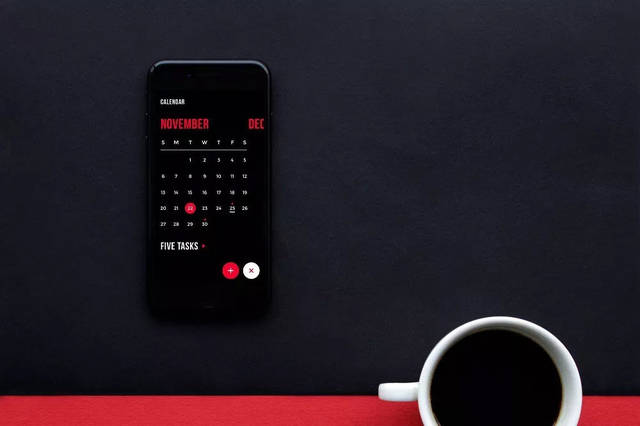
而另一个例子则是下图中,一款名为Upperapp移动应用程序:界面设计中所有的留白都采用了黑色进行填充,与界面的核心元素形成鲜明对比,从而轻松突出了界面内容。如此,整款设计,只需使用了一跟线条,即可轻松展现界面布局。 此外,整款设计,因为留白的巧妙运用,也拥有了更多空间,有效减少界面干扰的同时,使其界面布局更具条理性和可读性。而且,其简洁而优雅的设计,也是非常符合设计师们审美的
留白设计过程中需要注意什么? 1.注意解释相关术语 当为不太熟悉设计术语的客户解释类似术语时,请务必在讲解设计方案之前,准确解释negative space的真正含义。尽管,对于一些非设计师的人来说,要弄清为什么"界面设计需要更多留白空间"并非易事。因为在他们看来,全黑的背景以及留白设计,可能与不好的事情相关,或者可能会带来不好的反应。但事实并非如此,不是吗?所以,切勿忘记事先将此类术语解释清楚。 2.注意不要无谓的减少留白,以增加界面内容 在实际设计中,很多客户和设计师,都希望尽可能减少留白,增加页面内容。事实上,这样的想法,不仅仅发生在UI设计中。你也可能从室内设计师的口中听到,建议为用户预留更多的空间,在一个房间里摆放4个,而非2个书架。亦或听到建筑工程师解释,为什么建筑周围需要更多的空间,让它看起来更加舒适,更具实用性。更重要的是,有时更好地利用留白,重新规划元素,会帮助设计师打造一种空间感,搭建比实际空间更大的空间设计。 同理,这样的原理也同样适用于移动界面设计。如此,利用空间留白,展现出什么是最重要的,什么是次要的,什么是可以完全去除的。从而,更加直观地引导用户。而且,留白设计,还能够有效的打造和谐统一的外观,尽管整款界面设计布满各种信息和功能设计。 3.注意UI设计的优先级 留白设计并非万能。尤其是当经过深思熟虑设计的信息构架,并不适合某一软件界面时,留白设计或许就会带来不好的效果。所以,在开始界面主题设计之前,必须首先弄清用户一般查找和实现目的的方式如何,然后通过网页或app设计,帮助解决他们的问题。在进行界面外观设计之前,首先需要弄清用户流程。否则,即使通过应用包括留白在内的视觉元素,打造出了最佳外观设计,也不能发挥其应有的作用。返回搜狐,查看更多 |
【本文地址】