|
写在前面,小程序必须是热认证的企业小程序,个人小程序不支持WebView组建。
方法一:
在做微信小程序开始时,大家都能遇到,WebView组件使用的URL必须要在小程序的后台设置业务域名,并且在对应域名服务器根目录下要放置对应的验证文件,否则发布后是无法正常打开的。
在开发测试时,我在小程序中嵌入了一个别人的网页。自己又不能在别人的服务器上放置验证文件,导致了发布后小程序的WebView中的内容无法正常显示。  解决办法 因为这里有服务器和域名,因此使用了以下的方法 解决办法 因为这里有服务器和域名,因此使用了以下的方法
使用nginx将目标网址的代理到自己的二级域名下将小程序验证文件的请求指向我本地服务上的验证文件:
server {
listen 8778;
server_name ltzf.agribigdata.com.cn;
#charset koi8-r;
#access_log /var/log/nginx/host.access.log main;
# iframe 跨域问题
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Real-IP $remote_addr;
proxy_hide_header X-Frame-Options;
add_header X-Frame-Options ALLOWALL;
add_header Access-Control-Allow-Origin *; # 必须要有
add_header Access-Control-Allow-Headers *; # 必须要有
#location / {
# root /usr/share/nginx/ltzf;
# index index.html index.htm;
#}
location =/4nzqVbVMLP.txt {
root /usr/share/nginx/ltzf;
index 4nzqVbVMLP.txt;
}
location ^~/ {
proxy_set_header Accept-Encoding "";
proxy_set_header Referer "https://h5.aicloudav.com/";
proxy_pass https://h5.aicloudav.com/;
add_header Access-Control-Allow-Origin *;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/nxh5cj;
}
}
这样配置后,通过了微信的认证,小程序端正常显示
方法二:
微信小程序跳转微信内置浏览器
查阅了大量资料,发现有两种实现方式。
1、通过微信公众号文章实现
小程序可以使用web-view打开关联的公众号文章,公众号文章可以在阅读全文放任一链接,小程序打开此文章后点击阅读全文就可以跳到微信内置浏览器。
需要相关联的公众号,而且需要用户先点开一篇文章,再点击阅读全文才能跳转到相应的链接。
2、通过微信小程序客服消息实现
当用户点击小程序客服按钮进入会话,给后台传送参数,后台接收并处理,经过接口实现自动回复。
3、通过云开发实现
https://blog.csdn.net/baidu_38493460/article/details/124241960
主要讲解的是第二种实现方式。
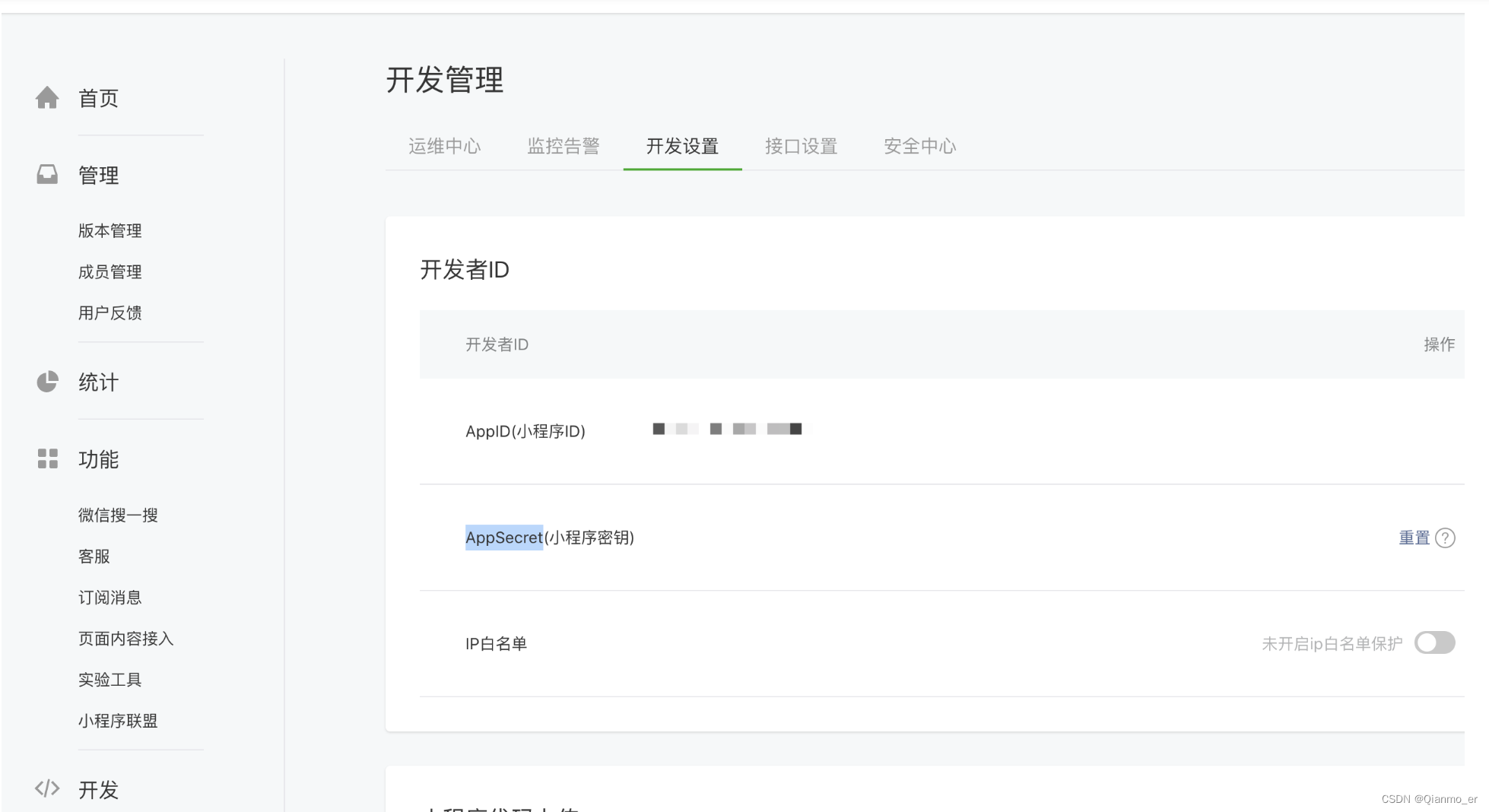
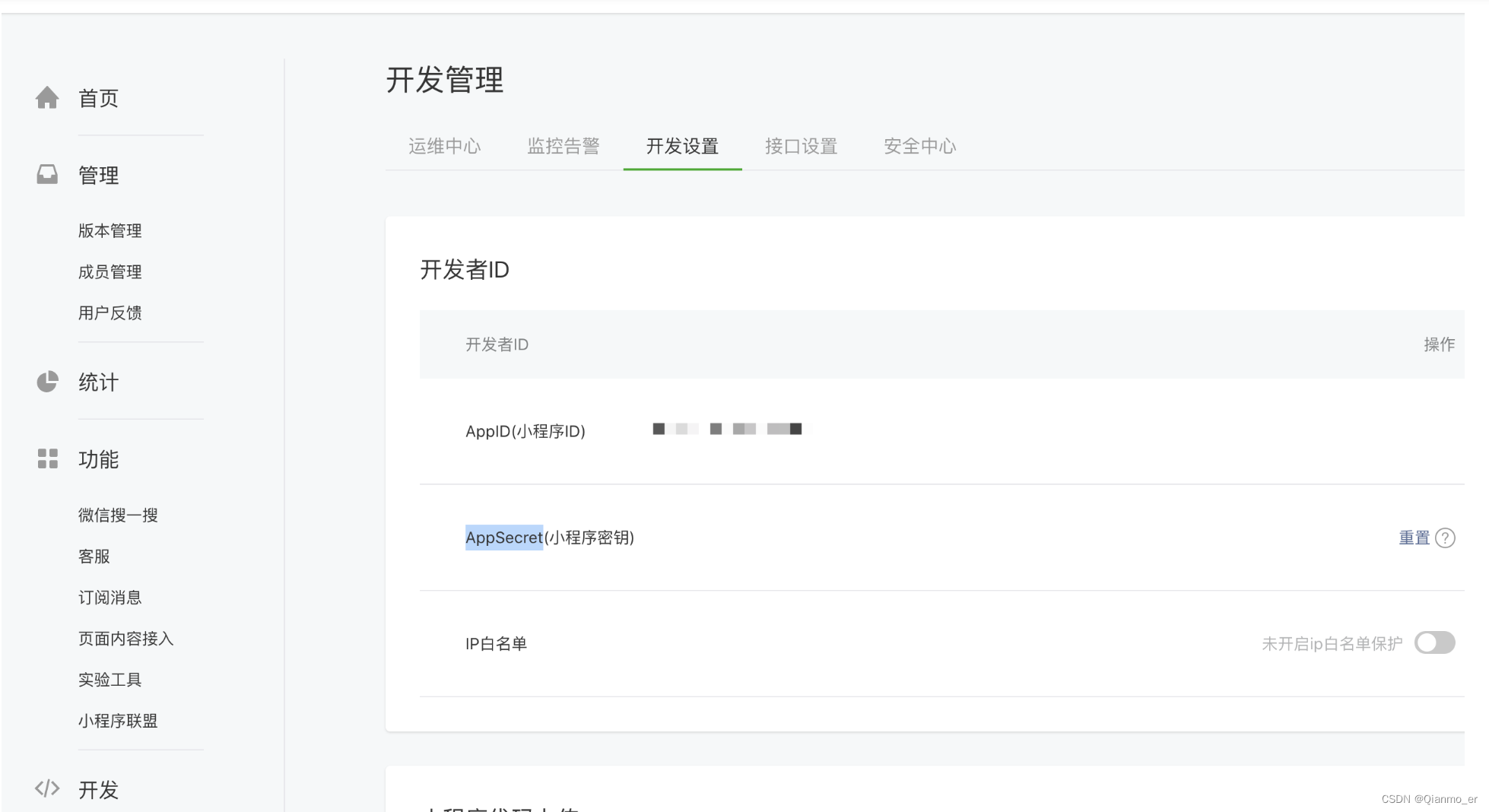
1)微信公众平台开通客服消息  2)生成AppSecret 2)生成AppSecret
注意:AppID是明文显示的,可以直接获得。AppSecret需要点击右侧的重置获得,需要注意的是AppSecret只会显示一次,需要自己保存下来,下次无法获得之前的AppSecret,只能重置。  3)接入消息推送 3)接入消息推送
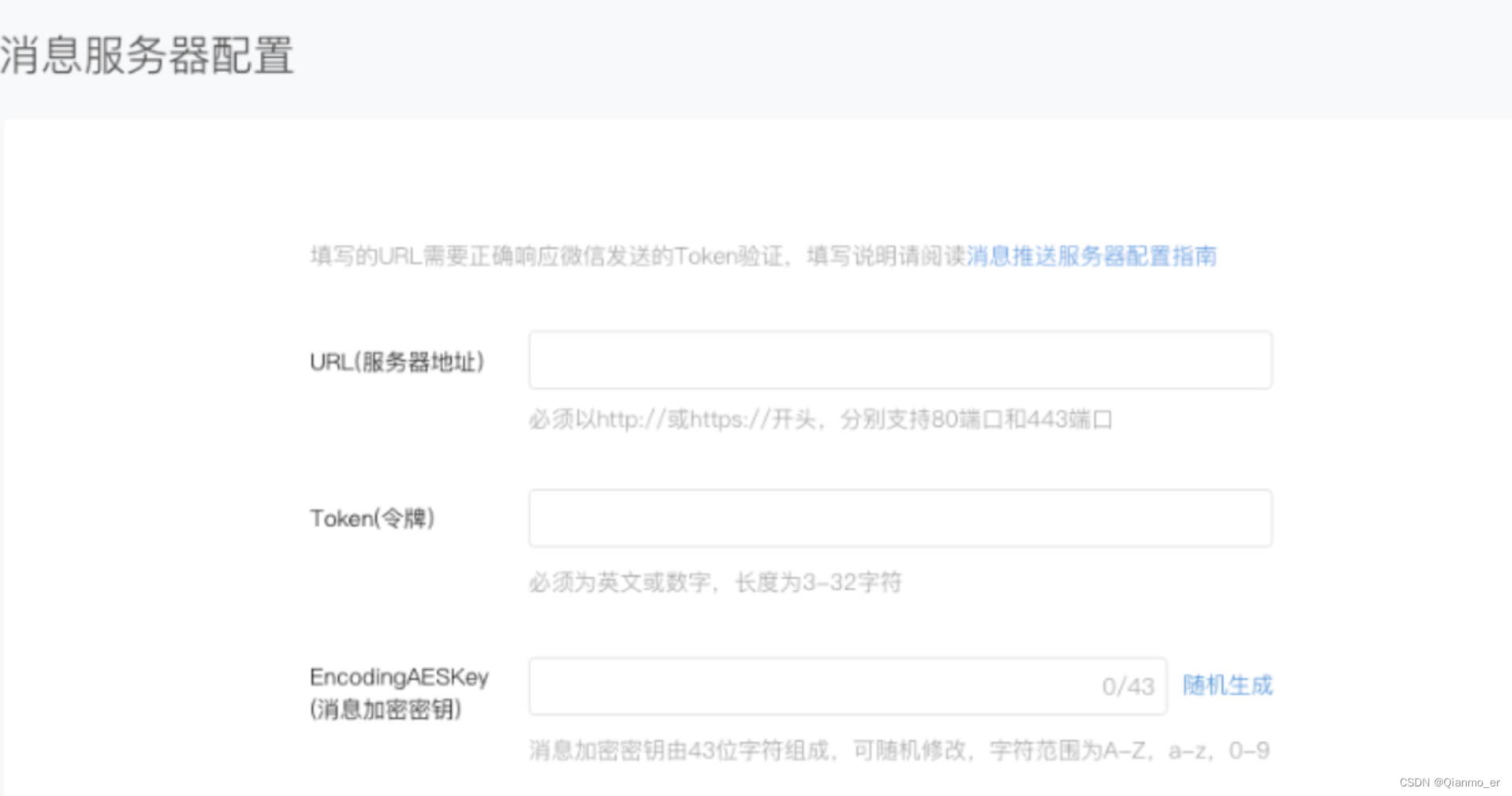
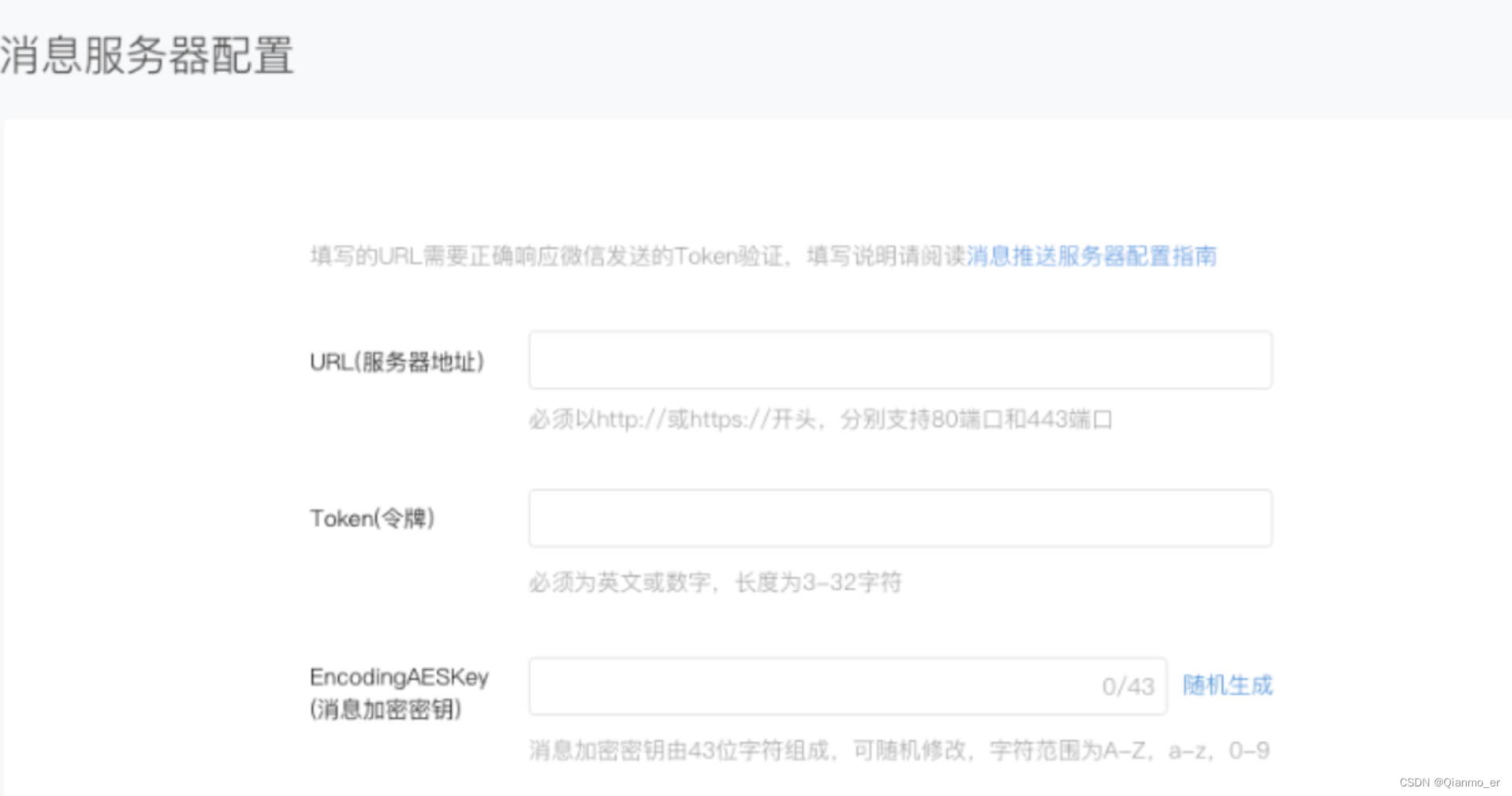
开发管理-开发设置-消息推送,填写相关配置
URL:接口地址,可以先不写
Token:随意设置,接口调用微信时使用
EncodingAESKey:自动生成,接口调用微信时使用
 把AppID、AppSecret、Token、EncodingAESKey发给后端人员开发消息推送接口,然后把后端人员写好的接口地址填入消息推送的URL中 把AppID、AppSecret、Token、EncodingAESKey发给后端人员开发消息推送接口,然后把后端人员写好的接口地址填入消息推送的URL中
4)接入客服功能
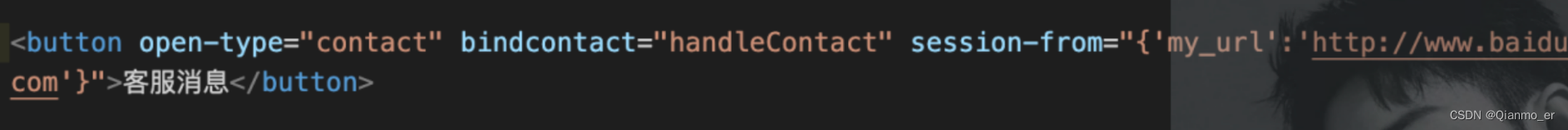
小程序客服会话功能,用户进入客服会话可以传递参数到后端api地址,使用post方法接收,保存到txt就可以。使用属性:session-from就可以。如下图:  5)以上步骤设置好以后,就可以得到默认回复了。 5)以上步骤设置好以后,就可以得到默认回复了。 
|  解决办法 因为这里有服务器和域名,因此使用了以下的方法
解决办法 因为这里有服务器和域名,因此使用了以下的方法 2)生成AppSecret
2)生成AppSecret 3)接入消息推送
3)接入消息推送 把AppID、AppSecret、Token、EncodingAESKey发给后端人员开发消息推送接口,然后把后端人员写好的接口地址填入消息推送的URL中
把AppID、AppSecret、Token、EncodingAESKey发给后端人员开发消息推送接口,然后把后端人员写好的接口地址填入消息推送的URL中 5)以上步骤设置好以后,就可以得到默认回复了。
5)以上步骤设置好以后,就可以得到默认回复了。 