| 在html网页设计中如何制作表格? | 您所在的位置:网站首页 › 网页制作怎么合并表格 › 在html网页设计中如何制作表格? |
在html网页设计中如何制作表格?
|
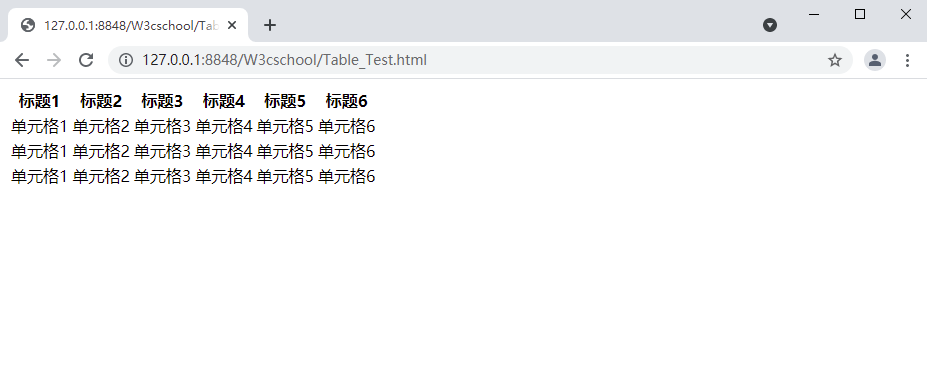
在我们的一个日常的学习Web前端知识中遇到的问题肯定的比较多的,那么今天我们就来讨论一下在html网页设计中如何制作表格?吧! 步骤如下:1.首先我们向在Web前端开发工具中新建一个 .html 文件(这边小编用的是HBuilderX),在文件中输入下面这些代码就可以看到我们的一个表格的雏形,代码截图如下:
标题1 标题2 标题3 标题4 标题5 标题6
单元格1 单元格2 单元格3 单元格4 单元格5 单元格6
单元格1 单元格2 单元格3 单元格4 单元格5 单元格6
单元格1 单元格2 单元格3 单元格4 单元格5 单元格6
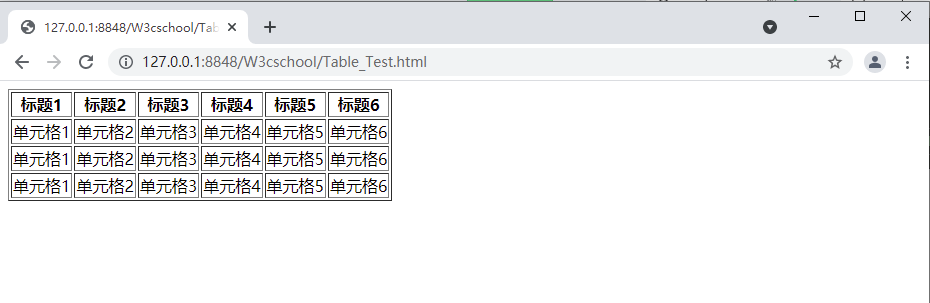
通过代码的运行我们看到了一个表格的雏形。 2.我们通过使用borde元素在网页中添加一个值就可以得到一个表格了,代码截图如下: 标题1 标题2 标题3 标题4 标题5 标题6 单元格1 单元格2 单元格3 单元格4 单元格5 单元格6 单元格1 单元格2 单元格3 单元格4 单元格5 单元格6 单元格1 单元格2 单元格3 单元格4 单元格5 单元格6
这样子我们就完成了一个表格的设置了。 总结:以上就是一个简单的有关于怎么在html网页设计中如何制作表格的一个代码和运行的结果图,当然这个设置方法肯定不止一个小编只是分享最简单的给大家进行一个了解,当然如果我们要对表格进行一个装饰的话也是很简单的,更多的相关知识都可以在W3cschool中学习和了解。
|
【本文地址】
公司简介
联系我们