| 关于在Idea里面修改html代码后,打开网页没改变的问题 | 您所在的位置:网站首页 › 网页修改器能修改什么 › 关于在Idea里面修改html代码后,打开网页没改变的问题 |
关于在Idea里面修改html代码后,打开网页没改变的问题
|
在用idea时候修改HTML代码或者把HTML文件js文件css文件以及图片拷贝到其他项目下时候,打开页面不能显示正确的样子,所以在网上查找了资料发现可以用下面步骤解决这个问题。 并且遇到一个问题用了下面的步骤也没解决。idea启动tomcat,html中的javascript就出错,但不启动tomcat就正常运行js文件内容。 查看项目部署路径的out–artifact中的html和js文件,发现已经更新了,但是打开浏览器的控制台查看代码却发现没有及时更新,这时候可能就是浏览器问题,需要清除缓存。再重启idea的tomcat 就可以了。如果有错误的地方请纠正,有些地方可能凑巧解决了。 下面是当时我启动tomcat打开浏览器出错的代码: js代码:
各个文件路径:
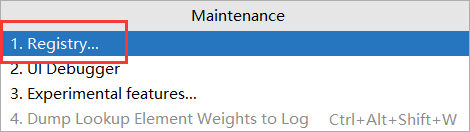
HTML代码 这是启动tomcat后用浏览器打开时控制台的代码:(不启动tomcat时打开浏览器就正常) 除了上面我那个问题可以试试下面这种方法试试可以解决不步骤如下: 1.拷贝文件到其他项目时候先注意路径问题。 2.看下下面步骤需要打勾的地方。 第一步:打开idea的设置: 第二步:点击进入设置里面的(Build)看到(Compiler) 在旁边勾选(Build project automatically) 第三步:按快捷键Ctrl+Shift+Alt+/进入一个界面打开第一个
第四步:找到compiler.automake.allow.when.app.running并打勾再关闭重启idea就可以了 |
【本文地址】
公司简介
联系我们