| 制作web网页头部导航栏 | 您所在的位置:网站首页 › 网页个人介绍头部图片素材 › 制作web网页头部导航栏 |
制作web网页头部导航栏
|
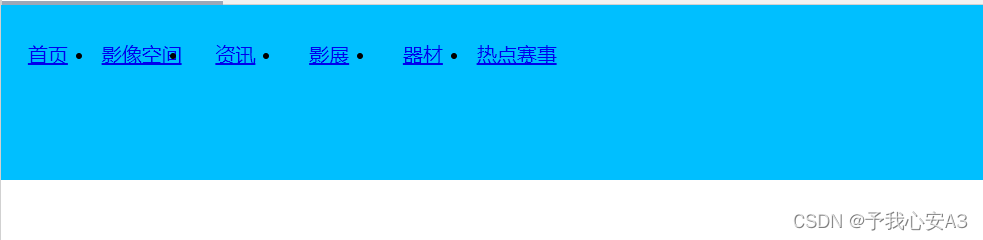
(1)新建HTML文件。写入代码。 Title(2) 网页头部导航栏的一堆按钮实际是由和标签制作的,在body中写入代码。 首页 影像空间 资讯 影展 器材 热点赛事插入后的代码 Title 首页 影像空间 资讯 影展 器材 热点赛事运行效果图。
(3)现在都是竖着摆的,所以很明显需要修改属性,新建index.css文件。并在标签中加入如下代码调用css样式表. 插入位置别错了
在index.css文件中,写入代码,用以使网页主体铺满html页面。 body{ width: 100%; height: 100%; } *{ /*清除所有标签的初始内外边距*/ padding:0; margin:0; } 效果 给头部导航栏加个色,一样在index.css文件中写入 .nav{ background-color: deepskyblue; /*颜色*/ height:140px;/*高度140像素*/ width: 100%;/*宽度为的100%,也就是相同宽度*/ line-height:80px;/*行高,看文字位置你就明白了*/ position: absolute;/*绝对定位*/ top: 0px;/*距离顶部0像素*/ left: 0;/*距离左侧边界0px*/ }效果如下,导航栏长度是拉满 ,左右不会空出来,行高80px你也看得懂了吧。
对头部导航栏中的li进行属性设置 .nav li{ float:left;/*浮动*/ width:75px;/*设置一个宽度75px*/ text-align:center;/*文本居中*/ }效果
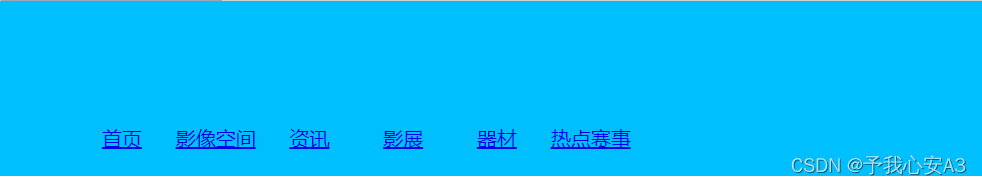
再对标签进行设置 .ul_top{ list-style: none;/*去除列表格式,消除小黑点*/ position: absolute; top: 70px;/*距离顶部70px*/ left: 60px;/*距离左侧70px*/ }效果如图,位置还可以
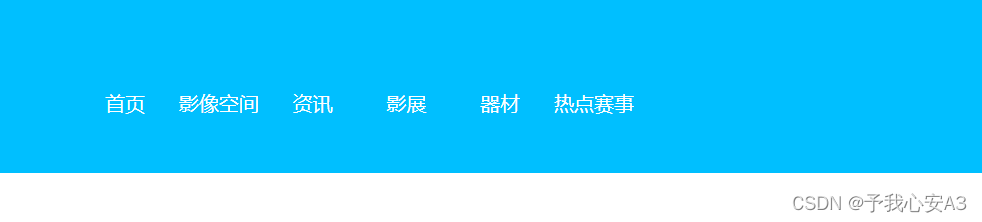
接下来对标签处理,下划线太丑了 .nav a{ display:block;/*块状显示,一块块的整齐*/ color:white;/*内容颜色白色*/ text-decoration: none;/*去掉下划线*/ width: 80px;/*每个宽度80px*/ line-height: 30px;/*行高30px*/ }效果图,是不是好多了
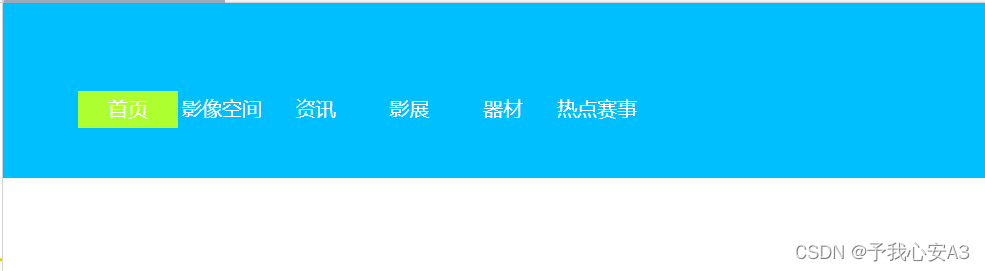
鼠标放上去 还可以美化一下,在之前的.nav{ }中加上一句 background-image: url("图片路径");放上一张和头部导航栏一样的图片作背景,
还可以吧
|
【本文地址】
公司简介
联系我们