| HTML三:字体<font></font>;段落<p></p>;注释<! | 您所在的位置:网站首页 › 网页font在哪里 › HTML三:字体<font></font>;段落<p></p>;注释<! |
HTML三:字体<font></font>;段落<p></p>;注释<!
|
●HTML部分主要了解HTML标签,其标签主要是字体、段落、注释、标题、图片、超链接、锚点、列表、表格、图表等。
这篇博客只要介绍:字体,段落 ,注释,标题,图片目录 1.字体标签:<font></font> 2.段落标签:<p></p> 3.注释标签:<!----> 4.HTML中常见的转义字符 5.标题标签:<h1></h1> 6.图片img标签:<img src=‘‘> 7.超级链接标签:<a></a> 8.锚点 9.列表 1.字体标签: 作用:这个标签,可以设置字号,字体,字体颜色等; (1)size:字体大小,1-7,数字越大,字越大;当超过7后,字体就不再继续大了,还是7号字; (2)face:字体,一般word里常用的字体,在face属性中都可以使用; (3)color:字体颜色;可以用颜色的英文单词,RGB颜色表示方式;十六进制颜色表示方式;(不同的属性之间用空格间隔)
(4)h5已经不支持标签了。现在可以在CSS中改变文本的字体字号颜色等;
作用:主要作用是定义一个段落;因为中IDE中的文字像下图这样分段写的话,其实是再浏览器中是不会分段的,只有使用段落标签,这些不同的文字才会在浏览器中以段落形式展现。
(1)有时可以省略 ,但不提倡这样做;
(2)标签:换行,不换段; 标签会让不同段落之间有一定空行;不会,换行后的内容还是一个段落;
(3)在实际开发中, 和具体选用哪个,需要根据业务需求来定;但对同一个界面,到时是使用,还是使用必须要统一,不要混着用;
作用:写给程序看的注释,提高程序可读性,不会显示到浏览器上; 一定要多加注释,随着开发经验的积累可能会简介,但要有多加注释意识;
(1)转义字符必须以;分号结尾; (2)转义字符区分大小写; (3)估计,这个转义字符使用的地方可能不太多,可能在项目中只有个别地方会使用的到;
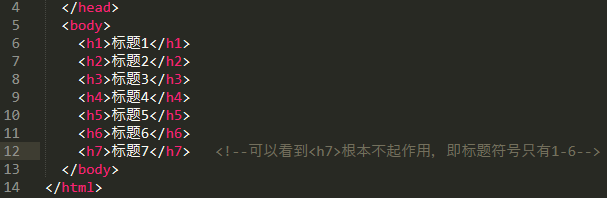
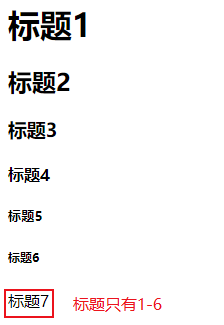
(1)1-3比较常用;1的权重最大,越往后权重越小;标题默认是独占一行的,即是行级元素,其会独占一行,除非行满了会换行;
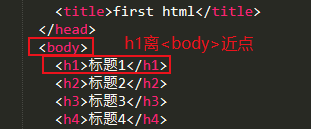
(2)标题不仅仅可以改变字体,还和SEO优化(关键词优化)有关;在百度等搜索引擎中,搜索页面抓取时会参照,所以网页的需要好好设置其内容,以使网页更容易被搜索到,但如果一个网页有太多的时,会被认为时违规界面;同时为了利于网页被搜索到,一般尽量离近一点:
(1)src:文件路径和文件名称;可以相对路径,也可以绝对路径;绝对路径从盘符出发;此外src,除了是本地的,还可以是网络上的,如:src="http://climg.mukewang.com/59c8742e0001bc9607120172.jpg"
(2)alt:图片不存在时的提示信息;
(3)height:高度;weight:宽度;这俩可以调整图片的大小;一般不在html中直接设置图片宽度,而是在CSS样式表里设置图片的高度和宽度;
(4)与前类似,在图片路径中,“..”俩点代表向上跳一级目录;
上跳目录:以前在做C#项目的时,项目的所有图片资源都导入到了固定的resource目录下,当时把这个路径定义成了一个常量。
(1)使用sublime新创建一个html文件时,只写html然后敲击tab键盘,可以快速创建界面:
(2)可以是另一个html界面,可以是某个网址,可以是某个图片,等等其他文件;
(3)如何在新的页面打开链接,而不是把老页面给覆盖:target属性
●超链接打开的是另一个新的独立的文件;锚点打开的是当前文档或某个文档的某个位置; ●所以,为了看到锚点的效果,页面内容要足够多,网页显示足够长,出现滚动条; ●name就相当于定义锚点, (1)打开当前界面的某个位置,首先通过给页面元素设置锚点,然后通过跳到锚点1设置锚点跳转的载体;
浏览器效果:如果点击“锚点3”,其会跳转到本页面num-3的位置:
(2)打开另一个界面的某个位置,href的值需要改变:
实际效果:如果点击“锚点3”,其会跳转到first页面num-3的位置:
●列表包括,无序列表,有序列表;无序列表和有序列表根据需求选用; ●每一个就是一个列表项,其可以是文字,图片,链接等等;估计以后实际开发中,什么情况都可能出现; (1)无序列表:
如果,想写多个,sublime中可以敲:li*5然后tab键,可以快速得5个。(sublime需要安装插件,然而并不行,是不是插件不对…?) (2)有序列表:
, |
【本文地址】







































 其中,把name改成id,效果相同。
其中,把name改成id,效果相同。