| 后端返回422处理过程 | 您所在的位置:网站首页 › 网络报错401什么意思 › 后端返回422处理过程 |
后端返回422处理过程
|
一、简介
背景:后端要求我传输一个值给他,但是我传给他之后首先报422状态码,我在这里分享顺便记录一下自己这次的处理过程 二、解决过程及问题出现当时后端要求我传几个值给他,按照我以前的习惯我习惯用json传值给他,结果后端还是给我返回422 1.首先我就去搜了一下422状态码是什么意思,我感觉说的太官方,我理解的意思就是服务器无法理解你传的值,在通俗点就是传值的格式或者类型有误。我马上就去检查了我传输的值得类型是否和后端需要的类型一样,有没有缺少什么字段又或者字段名错了(字段名错误当时我认为不太可能因为我是复制过去的~~) 2.我就去检查我的请求头token有没有封装上(因为我自己二次封装了一个axios),因为在后端需要传的字段里面是有token这个字段(浏览器和控制台都有)
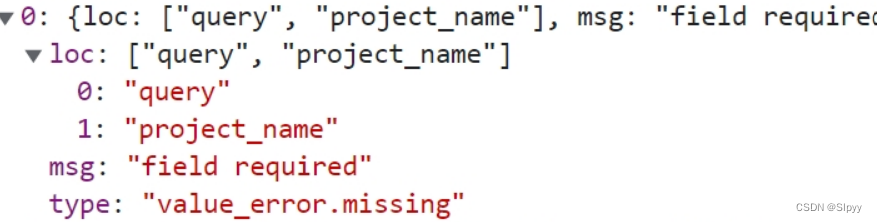
3. 我就又去看了一下接口文档(因为这次后端给我的接口文档叫fastAPI),所以我去查了一下fastAPI里面后端给我写了两种状态码情况,一直是成功的(200,不用说了),一种是失败的(422,返回的图在下面),错误大概意思就是说我缺失了什么必需的元素,后面我发现后端要求我传formData回去,我传的是json,肯定是会报错的,然后我又传formdata回去,至于formdata如何传值可以去网上自己搜索,一大堆。
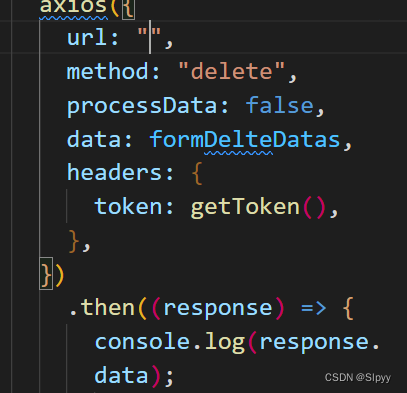
4.当我用formdata传值回去的时候,后端还是给我返回422,我当时去检查了一下formdata传值参数和写法有没有问题,我发现formdata传值回去我的请求头没有变化,formdata传值的话,那么请求头应该是Content-Type = 'multipart/form-data;'(如果是json的话请求头应该是这样的Content-Type= 'application/json;charset=utf-8',当然默认的都是json的)我又去我requst里面出现封装了一个专门基于formdata请求头新的axios封装,结果呢不生效,就是说axios二次封装没有把他封装上去还是以前的请求头,然后我就怀疑是二次封装的原因(具体原因我也不太清楚),我就打算用原生的axios ,结果呢我都不用封装请求头,只要你是formdata,axios会自动帮你拼接好请求头
5.请求头和传值都是按照formdata的形式传回去了,但是还是要报422,我就去network里面看看 我传回去的值有没有什么变化(因为现在用formdata传值与我以往传值不同了),在network里面我有一个字段后端是需要叫我将文件名是数组的形式传回去,结果我传回去的值是[object object],我当时认为的就是因为formdata它是以添加对象key和value的形式传回去的值,而我在传文件名的时候是直接将数组扔给后端的,肯定会出现上面那种情况,解决办法就是 6.我已经检查了我前端应该传的所有字段类型和名字加格式都没有错误结果还是报422,我实在没有办法了只能找后端看看他后台有没有什么问题 三、总结我写这篇文章的目的就是为了记录我这次遇到的问题方便下次长记性同时如果大家遇到了也可以参考一下我这篇文章,我技术很菜,这真的只是我第一遇见422状态码,不足的地方希望大家多多见谅,谢谢。。。。。。。。我最后的解决方法是使用原生axios,不使用任何封装axios,并且请求头都是自己去手写,最后使用formdata传值回去(注意,在写请求头Content-Type的时候 一定不用自己去写Content-Type = 'multipart/form-data;因为浏览器会识别传值的时候如果是form data传值他会自己给你修改Content-Type的值,而请求头你自己需要手写的是自己写token)
|
【本文地址】