| CSS中grid网格布局(秒懂如何实现网格布局) | 您所在的位置:网站首页 › 网格像素字怎么写图片 › CSS中grid网格布局(秒懂如何实现网格布局) |
CSS中grid网格布局(秒懂如何实现网格布局)
|
目录 一、概念 二、使用 1.网格元素 2.display属性 3.网格轨道 4.fr 单位 5.网格单元 6.网格区域 7.网格列与行 8.CSS 网格属性 三、网格容器 display: grid-template-columns 和 grid-template-rows: grid-gap、grid-row-gap 和 grid-column-gap: grid-template-areas: grid-auto-flow: grid-auto-columns 和 grid-auto-rows: 四、网格元素 网格元素的特点: 示例: 五、实例 六、应用场景 七、总结 一、概念网格是一组相交的水平线和垂直线,它定义了网格的列和行。 CSS 提供了一个基于网格的布局系统,带有行和列,可以让我们更轻松地设计网页,而无需使用浮动和定位。 二、使用 1.网格元素网格布局由一个父元素及一个或多个子元素组成。 菜鸟教程(runoob.com) .grid-container { display: grid; grid-template-columns: auto auto auto; background-color: #2196F3; padding: 10px; } .grid-item { background-color: rgba(255, 255, 255, 0.8); border: 1px solid rgba(0, 0, 0, 0.8); padding: 20px; font-size: 30px; text-align: center; } 网格元素网格布局父元素的 display 属性需要设置 grid 或 inline-grid。 网格容器内的直系子元素自动布局为网格元素。 1 2 3 4 5 6 7 8 9运行结果:
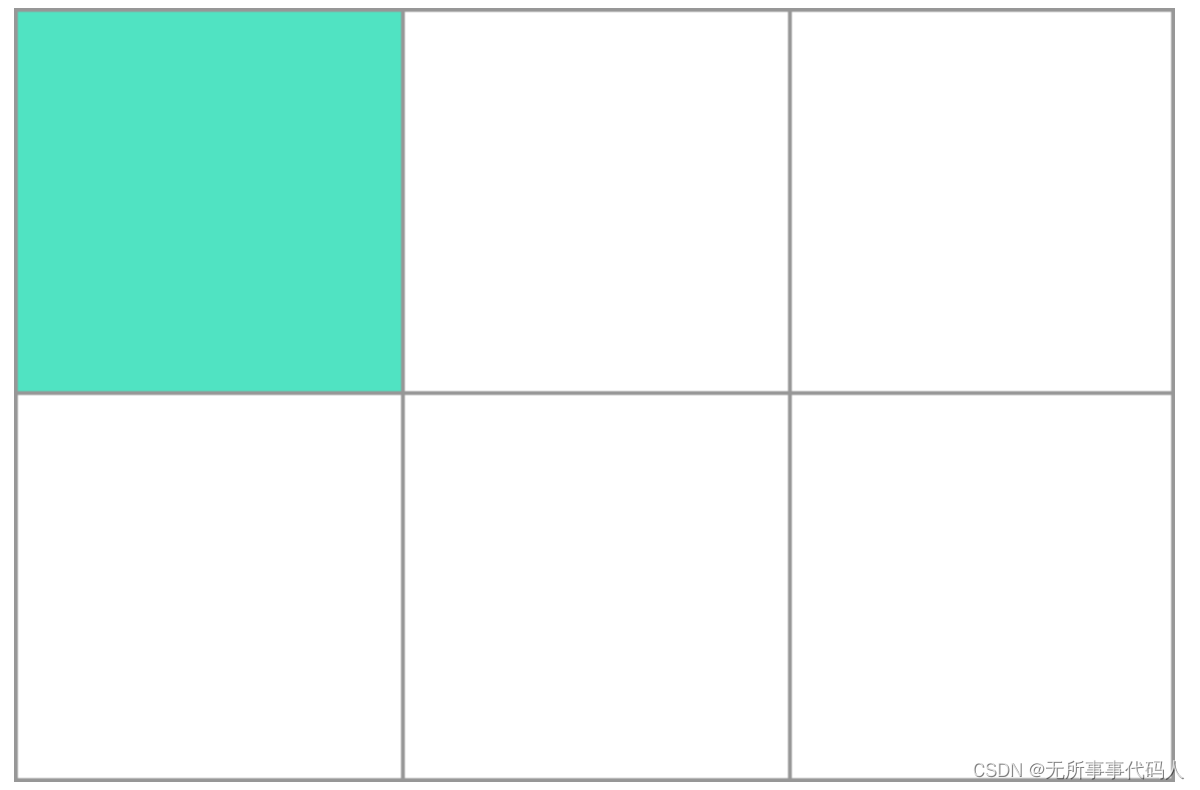
当一个 HTML 元素将 display 属性设置为 grid 或 inline-grid 后,它就变成了一个网格容器,这个元素的所有直系子元素将成为网格元素。 .grid-container { display: grid; } .grid-container { display: inline-grid; } 3.网格轨道我们通过 grid-template-columns 和 grid-template-rows 属性来定义网格中的列和行。 这些属性定义了网格的轨道,一个网格轨道就是网格中任意两条线之间的空间。 在下图中你可以看到一个绿色框的轨道——网格的第一个行轨道。第二行有三个白色框轨道。
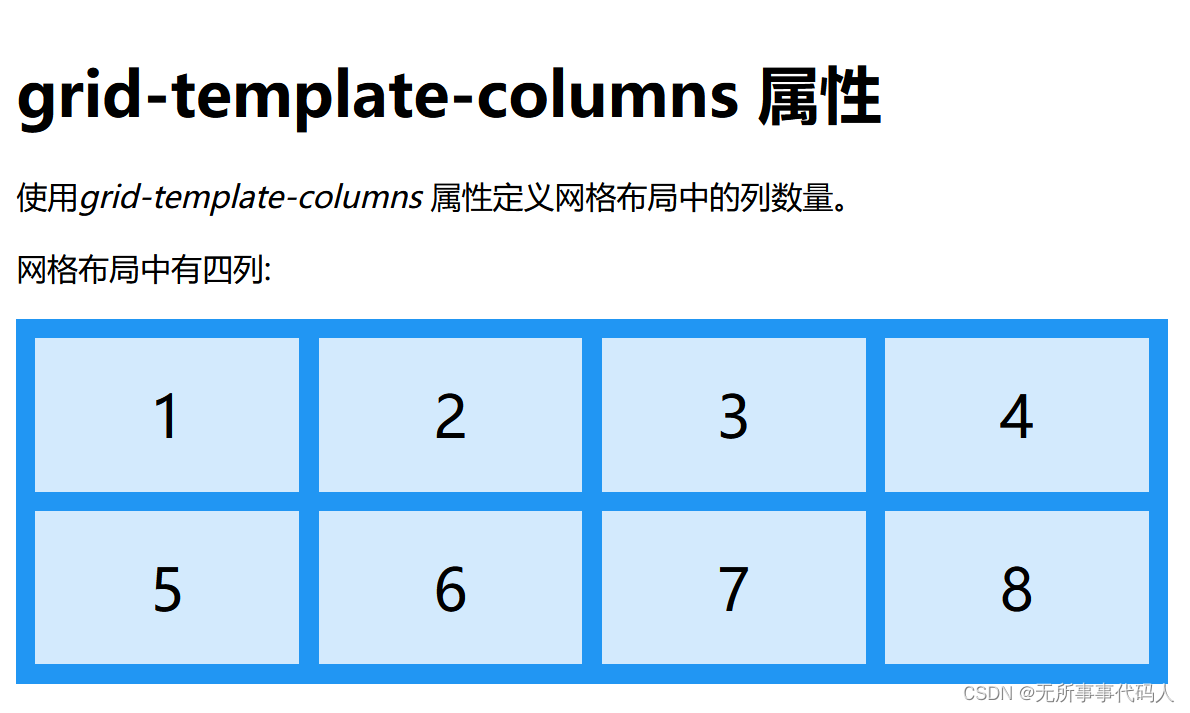
以下实例我们使用 grid-template-columns 属性在网格容器中创建四个列: 菜鸟教程(runoob.com) .grid-container { display: grid; grid-template-columns: auto auto auto auto; grid-gap: 10px; background-color: #2196F3; padding: 10px; } .grid-container > div { background-color: rgba(255, 255, 255, 0.8); text-align: center; padding: 20px 0; font-size: 30px; } grid-template-columns 属性使用grid-template-columns 属性定义网格布局中的列数量。 网格布局中有四列: 1 2 3 4 5 6 7 8运行结果:
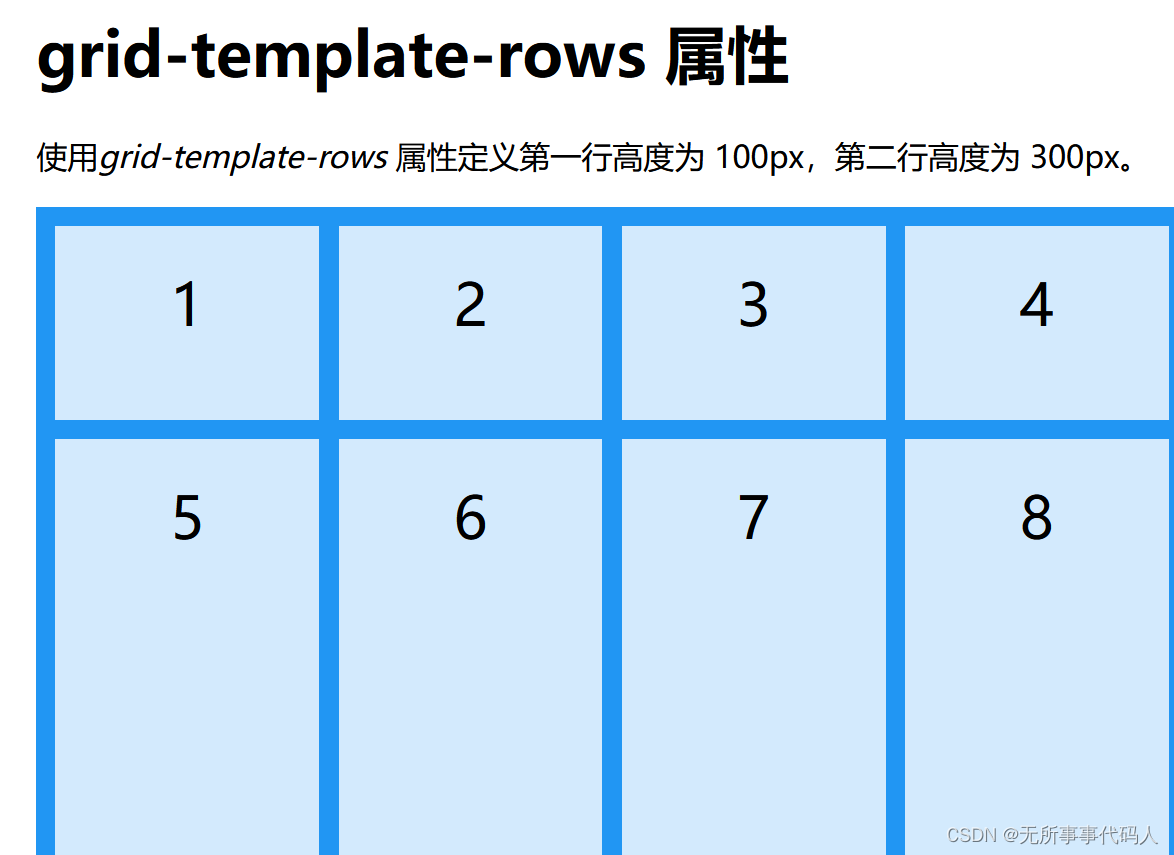
以下实例我们使用 grid-template-rows 属性在网格容器中设置行的高度: 菜鸟教程(runoob.com) .grid-container { display: grid; grid-template-columns: auto auto auto auto; grid-template-rows: 100px 300px; grid-gap: 10px; background-color: #2196F3; padding: 10px; } .grid-container > div { background-color: rgba(255, 255, 255, 0.8); text-align: center; padding: 20px 0; font-size: 30px; } grid-template-rows 属性使用grid-template-rows 属性定义第一行高度为 100px,第二行高度为 300px。 1 2 3 4 5 6 7 8运行结果:
轨道可以使用任何长度单位进行定义。 网格引入了 fr 单位来帮助我们创建灵活的网格轨道。一个 fr 单位代表网格容器中可用空间的一等份。 以下实例定义了一个网格定义将创建三个相等宽度的轨道,这些轨道会随着可用空间增长和收缩。 菜鸟教程(runoob.com) .grid-container { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-gap: 10px; background-color: #2196F3; padding: 10px; } .grid-container > div { background-color: rgba(255, 255, 255, 0.8); text-align: center; padding: 20px 0; font-size: 30px; } fr 单位 1 2 3 4 5 6 7 8运行结果:
一个网格单元是在一个网格元素中最小的单位, 从概念上来讲其实它和表格的一个单元格很像。现在再看回我们前面的一个例子, 一旦一个网格元素被定义在一个父级元素当中,那么他的子级元素将会排列在每个事先定义好的网格单元中。在下面的图中,我会将第一个网格单元作高亮处理。
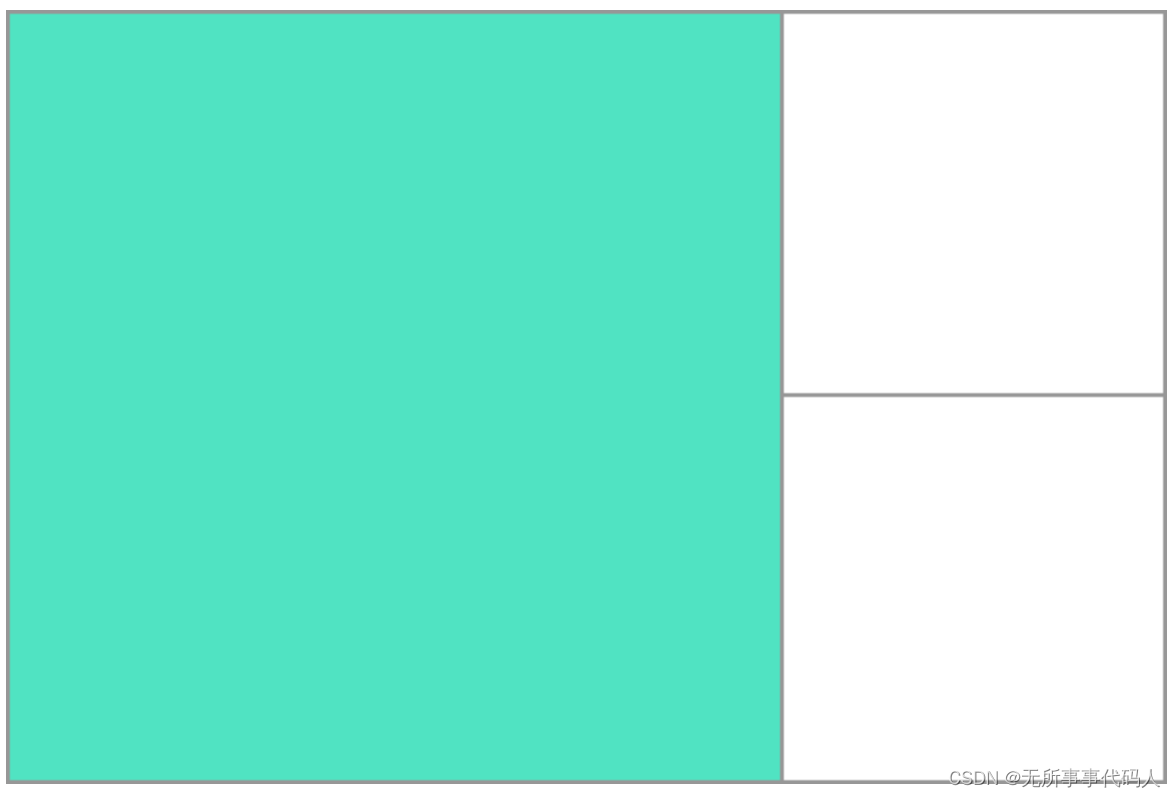
网格元素可以向行或着列的方向扩展一个或多个单元,并且会创建一个网格区域。网格区域的形状应该是一个矩形 - 也就是说你不可能创建出一个类似于"L"形的网格区域。下图高亮的网格区域扩展了2列以及2行。
CSS Grid(网格布局)是一种用于网页设计的布局系统,旨在帮助开发者更好地组织网页内容,并且在不同设备上具有良好的响应式表现。网格布局通过定义网格容器和网格项来创建可配置的布局。 网格容器: 网格容器是CSS Grid布局的基础。任何一个使用了 display: grid 或 display: inline-grid 的元素都会成为一个网格容器。以下是一些与网格容器相关的重要属性: display: 使用 display: grid 将元素定义为网格容器。元素的直接子元素将成为网格项。 grid-template-columns 和 grid-template-rows: 定义网格的列和行。例如,grid-template-columns: repeat(3, 1fr); 定义了一个包含 3 列的网格,每列的宽度相等。可以使用 auto、fr、px 等单位,或者使用 repeat() 函数来定义重复的列或行。 grid-gap、grid-row-gap 和 grid-column-gap: 定义网格项之间的间距。grid-gap 同时设置行和列之间的间距。grid-row-gap 和 grid-column-gap 分别设置行和列之间的间距。 grid-template-areas: 用于为网格区域定义名称,从而可以方便地定位网格项。 grid-auto-flow: 控制网格项的自动布局方式,支持 row、column、dense 等选项。 grid-auto-columns 和 grid-auto-rows: 用于定义自动生成的列和行的尺寸。示例: Grid Example .grid-container { display: grid; /* 将元素设置为网格容器 */ grid-template-columns: repeat(3, 1fr); /* 设置三列,每列宽度相等 */ grid-gap: 10px; /* 设置网格项之间的间距 */ } .grid-item { background-color: #f0f0f0; padding: 20px; text-align: center; } 1 2 3 4 5 6在这个示例中,.grid-container 被设置为一个网格容器,它拥有三列,每列的宽度相等,并且网格项之间有一定的间距(grid-gap 设置为 10px)。这种网格布局可以很方便地实现各种类型的网页布局。 四、网格元素在CSS Grid布局中,网格元素是网格容器的直接子元素,它们是构成网格布局的基本组成部分。网格元素可以根据网格容器的定义在网格中自动布局,并根据网格容器的布局规则进行定位。 网格元素的特点:位置决定: 网格元素的位置由网格容器的定义以及网格项的位置规则决定。通过指定网格元素所在的行和列,可以将其放置在网格布局中的特定位置。 尺寸自动调整: 网格元素的尺寸可以根据网格容器的定义自动调整。可以使用CSS属性来控制网格元素的尺寸,如grid-column-start、grid-column-end、grid-row-start、grid-row-end等。 支持命名区域: 可以为网格容器中的特定区域命名,并通过指定命名区域将网格元素放置在相应的区域中。这使得网格布局更加灵活和可读性更强。 示例: Grid Item Example .grid-container { display: grid; grid-template-columns: repeat(3, 1fr); grid-gap: 10px; } .grid-item { background-color: #f0f0f0; padding: 20px; text-align: center; } /* 定义特定的网格元素位置 */ .item1 { grid-column-start: 1; grid-column-end: 3; grid-row-start: 1; grid-row-end: 3; } .item2 { grid-column-start: 3; grid-column-end: 4; grid-row-start: 2; grid-row-end: 4; } 1 2 3 4 5 6在这个示例中,.grid-item 类表示网格容器中的网格元素。.item1 和 .item2 类是具有特定位置的网格元素,它们分别占据了网格布局中的特定区域,通过指定 grid-column-start、grid-column-end、grid-row-start、grid-row-end 属性来确定其位置。 五、实例 CSS Grid Example .container { display: grid; /* 使用网格布局 */ grid-template-columns: repeat(3, 1fr); /* 定义三列,每列宽度相等 */ gap: 10px; /* 列之间的间隔 */ } .item { background-color: #f0f0f0; padding: 20px; text-align: center; } 1 2 3 4 5 6 7 8 9在这个例子中,我们创建了一个具有三列的网格布局。.container 类是网格的容器,.item 类表示网格中的每个项目。grid-template-columns 属性定义了列的宽度和数量,repeat(3, 1fr) 表示重复三次,每列宽度相等。gap 属性定义了列之间的间隔。 六、应用场景网站布局: 使用CSS Grid可以轻松地创建复杂的网站布局,包括多列布局、分栏布局、网格瀑布流布局等。通过定义网格容器和网格项,可以快速实现各种布局结构。 响应式设计: CSS Grid布局对于创建响应式设计非常有用。可以使用网格模板来定义不同设备上的布局,使网页在各种屏幕尺寸下都能良好地显示和排版。 网格图库/相册: 对于展示图片或图像的网页,可以使用CSS Grid来创建网格图库或相册。通过网格布局可以轻松地排列和定位图片,同时实现响应式设计以适应不同屏幕尺寸。 表单布局: CSS Grid可以用于创建复杂的表单布局,包括多列表单、分组表单等。通过网格布局可以使表单元素在页面上有序地排列,并且易于调整和扩展。 博客/新闻网站布局: 对于博客、新闻网站等内容密集型网站,CSS Grid可以帮助设计师更好地组织和呈现内容。可以使用网格布局来创建文章列表、侧边栏、广告位等不同部分,并且灵活地调整布局。 网页部件布局: CSS Grid也可用于创建各种网页部件,如导航菜单、卡片布局、信息面板等。通过网格布局可以轻松实现部件的排列和定位,使网页具有更好的可读性和视觉吸引力。 七、总结网格容器与网格项: 在CSS Grid中,网格布局由网格容器和网格项组成。网格容器是包含网格项的父元素,而网格项则是网格容器的直接子元素,可以在网格中自动布局和定位。 网格线与网格轨道: 网格线是网格布局中水平和垂直方向上的分隔线,它们用于定义网格的行和列。网格轨道是相邻网格线之间的区域,可以用来放置网格项。 网格单元: 网格单元是网格布局中的最小单位,由网格线围成,可以放置网格项或者作为空白区域。网格单元的大小由网格容器的定义以及网格项的规则决定。 网格属性: CSS Grid提供了一系列属性来控制网格布局,包括grid-template-columns和grid-template-rows用于定义网格的列和行,grid-gap用于设置网格间隙,grid-template-areas用于命名网格区域等。 自动布局与手动定位: 网格布局支持自动布局和手动定位两种方式。通过定义网格容器的网格属性,可以让网格项自动布局在网格中;而通过指定网格项的位置属性,可以手动将其定位在网格布局中的特定位置。 响应式设计: CSS Grid布局对于创建响应式设计非常有用,可以使用媒体查询和自适应单位等技术来实现不同设备上的布局适配,使网页在各种屏幕尺寸下都能良好地显示和排版。 |
【本文地址】