| CodeMirror使用说明书 | 您所在的位置:网站首页 › 编辑器的使用说明书 › CodeMirror使用说明书 |
CodeMirror使用说明书
|
CodeMirror使用说明书
作者: xiaozhu
发布时间: 2019-11-05
浏览: 4259 次
编辑
CodeMirror 使用方法初步建立步骤
npm install codemirror下载组件
引入核心配置包
import * as CodeMirror from 'codemirror/lib/codemirror'
import 'codemirror/lib/codemirror.css'
3.引入后在html界面中建立textarea标签,用于生成代码框 4.根据textarea的id获取到标签元素,将容器转换为编辑器 let myTextarea = document.getElementById('editor'); this.CodeMirrorEditor = CodeMirror.fromTextArea(myTextarea, { mode:'javascript'//编辑器语言 theme:'monokai', //编辑器主题 extraKeys: {"Ctrl": "autocomplete"},//ctrl可以弹出选择项 lineNumbers: true//显示行号 });5.根据设置的主题,引入相应的主题包,主题包存储在theme下,使用其他主题包时设置option中theme为对应主题 import 'codemirror/theme/monokai.css'6.根据设置的编辑器语言,引入相应工具包,以下为常用语言包 import 'codemirror/mode/javascript/javascript' import 'codemirror/mode/clike/clike' import 'codemirror/mode/go/go' import 'codemirror/mode/htmlmixed/htmlmixed' import 'codemirror/mode/http/http' import 'codemirror/mode/php/php' import 'codemirror/mode/python/python' import 'codemirror/mode/http/http' import 'codemirror/mode/sql/sql' import 'codemirror/mode/vue/vue' import 'codemirror/mode/xml/xml'7.初始化编译器时可设置属性: value:初始内容Mode:设置编译器编程语言关联内容,对应的mine值Theme:编译器的主题,需要引入对应的包tabSize:tab的空格宽度lineNumbers:是否使用行号smartIndent:自动缩进是否开启indentUnit:缩进单位keyMap:快捷键,default使用默认快捷键,除此之外包括emacs,sublime,vim快捷键,使用需引入工具import codemirror/keymap/sublime.js import codemirror/keymap/emacs.js import codemirror/keymap/vim.js extraKeys 快捷键,例如 {“Ctrl-Q”: “autocomplete”}:自动补全使用需要引入工具: import 'codemirror/addon/hint/show-hint' import 'codemirror/addon/hint/javascript-hint' import 'codemirror/addon/hint/sql-hint' import 'codemirror/addon/hint/html-hint' import 'codemirror/addon/hint/xml-hint' import 'codemirror/addon/hint/anyword-hint' import 'codemirror/addon/hint/css-hint' import 'codemirror/addon/hint/show-hint'extraKeys的快捷键绑定命令: selectAllCtrl-A :选择编辑器的全部内容。killLine:Emacs式的清除行。用于删除行内光标后的内容。如果只包含空白字符,行尾的新行(应该是指换行 字符)也会被删除。deleteLine :删除光标所在整行,包括行尾的新行。delLineLeft:删除行内光标前的内容。delWrappedLineLeft:删除光标所在可见行左边到光标处的部分。(这里是针对在行内有换行显示的情况,也就是说可能不是一行全部处理,而是只处理行的一部分)delWrappedLineRight:删除光标所在可见行光标处到右边的部分。(同上)undo:撤消最后一次更改。redo:重做最后一次撤消更改。undoSelection:撤消最后一次选择的更改,如果没有选择更改,那么就撤消最后一次文本更改。redoSelection:重做最后一次选择的更改,如果没有选择更改,那么就重做最后一次文本更改。goDocStart:移动光标到文档开始处。goDocEnd:移动光标到文档结束处。goLineStart:移动光标到行开始处。goLineStartSmartHome:移动光标到行文字开始处,如果光标已经在那,那么就移动到行的真正开始处。goLineEnd:移动光标到行结束处。goLineRight:移动光标到可见行右边。goLineLeft:移动光标到可见行左边。如果行内有换行,那么可能不会移动到行开始处。goLineLeftSmart:移动光标到行文字开始处,如果光标已经在那,那么就移动到行的真正开始处。goLineUp:移动光标到上一行。goLineDown:移动光标到下一行。goPageUp:移动光标到上一屏,(每次)向上滚动相同距离。goPageDown:移动光标到下一屏,(每次)向下滚动相同距离。goCharLeft:光标向左移动一个字符,如果在光标行首,那么移动到前一行。goCharRight:光标向右移动一个字符,如果在光标行尾,那么移动到后一行。goColumnLeft:光标向左移动一个字符,但是不会超过行边界。goColumnRight:光标向右移动一个字符,但是不会超过行边界。goWordLeft:光标移动到前一个词开始处。goWordRight:光标移动到后一个词结束处。goGroupLeft:移动光标到光标前的组的左边。组是词的扩展,扩展到标点符号,新行或者是多个空白字符。goGroupRight:移动光标到光标后的组的右边。组是词的扩展,扩展到标点符号,新行或者是多个空白字符。delCharBefore:删除光标前的一个字符。delCharAfter:删除光标后的一个字符。delWordBefore:删除光标前的一个词。delWordAfter:删除光标后的一个词。delGroupBefore:删除光标前的一个组。delGroupAfter:删除光标后的一个组。indentAuto:自动缩进当前行或选中行。indentMore:缩进当前行或选中行一个缩进单位。indentLess:反缩进当前行或选中行一个缩进单位。(移除一个缩进单元)insertTab:在光标处插入Tab字符。insertSoftTab:在光标处插入与Tab字符等宽的空格字符。defaultTabTab:如果有选中行,则缩进一个缩进单位;如果没有选择行,则插入一个Tab字符。transposeChars:交换光标前后的字符。newlineAndIndentEnter:插入新行并且自动缩进。toggleOverwriteInsert:反转overwrite标志。save:只存在快捷键中,核心库未定义。这是为了给用户编码提供一个简单的方法来定义保存命令。find:查找。findNext:向前查找。findPrev:向后查找。replace:替换。replaceAll:全部替换。scrollbarStyle: 设置滚动条,默认为"null"为不显示的滚动条,可以使用提供的其他滚动条:“simple”,"overlay"选择内侧与外侧的滚动条,使用需引入以下工具包:import 'codemirror/addon/scroll/simplescrollbars.css' import 'codemirror/addon/scroll/simplescrollbars' readOnly:设置为只读true/false;也可设置为"nocursor"失去焦点Autofocus:初始时是否自动获取焦点booleanstyleActiveLine: 设置光标所在行高亮true/false,需引入工具包:import 'codemirror/addon/selection/active-line'8.动态设置CodeMirror属性:(以设置支持语言mode为例) this.CodeMirrorEditor.setOption("mode",this.something) 编译器的事件触发器触发器使用方法:(change事件为例) this.CodeMirrorEditor.on("change",function(){ //事件触发后执行事件 alert("change") });取消触发器方法: this.CodeMirrorEditor.off("change") “changes”:每次编辑器内容更改时触发“beforeChange”:事件在更改生效前触发“cursorActivity”:当光标或选中(内容)发生变化,或者编辑器的内容发生了更改的时候触发。“keyHandled”:快捷键映射(key map)中的快捷键被处理(handle)后触发“inputRead”:当用户输入或粘贴时编辑器时触发。“electrictInput”:收到指定的electrict输入时触发“beforeSelectionChange”:此事件在选中内容变化前触发“viewportChange”:编辑器的视口( view port )改变(滚动,编辑或其它动作)时触发“gutterClick”:编辑器的gutter(行号区域)点击时触发“focus”:编辑器收到焦点时触发“blur”:编辑器失去焦点时触发“scroll”:编辑器滚动条滚动时触发“keydown”, “keypress”, “keyup”,“mousedown”, “dblclick”硬件事件触发器APIthis.CodeMirrorEditor.setValue(“Hello Kitty”):设置编辑器内容this.CodeMirrorEditor.getValue():获取编辑器内容this.CodeMirrorEditor.getLine(n):获取第n行的内容this.CodeMirrorEditor.lineCount():获取当前行数this.CodeMirrorEditor.lastLine():获取最后一行的行号this.CodeMirrorEditor.isClean():boolean类型判断编译器是否是clean的this.CodeMirrorEditor.getSelection():获取选中内容this.CodeMirrorEditor.getSelections():返回array类型选中内容this.CodeMirrorEditor.replaceSelection(“替换后的内容”):替换选中的内容this.CodeMirrorEditor.getCursor():获取光标位置,返回{line,char}this.CodeMirrorEditor.setOption("",""):设置编译器属性this.CodeMirrorEditor.getOption(""):获取编译器属性this.CodeMirrorEditor.addKeyMap("",""):添加key-map键值,该键值具有比原来键值更高的优先级this.CodeMirrorEditor.removeKeyMap(""):移除key-mapthis.CodeMirrorEditor.addOverlay(""):Enable a highlighting overlay…没试出效果this.CodeMirrorEditor.removeOverlay(""):移除Overlaythis.CodeMirrorEditor.setSize(width,height):设置编译器大小this.CodeMirrorEditor.scrollTo(x,y):设置scroll到position位置this.CodeMirrorEditor.refresh():刷新编辑器this.CodeMirrorEditor.execCommand(“命令”):执行命令效果图:(和编辑器好像啊)
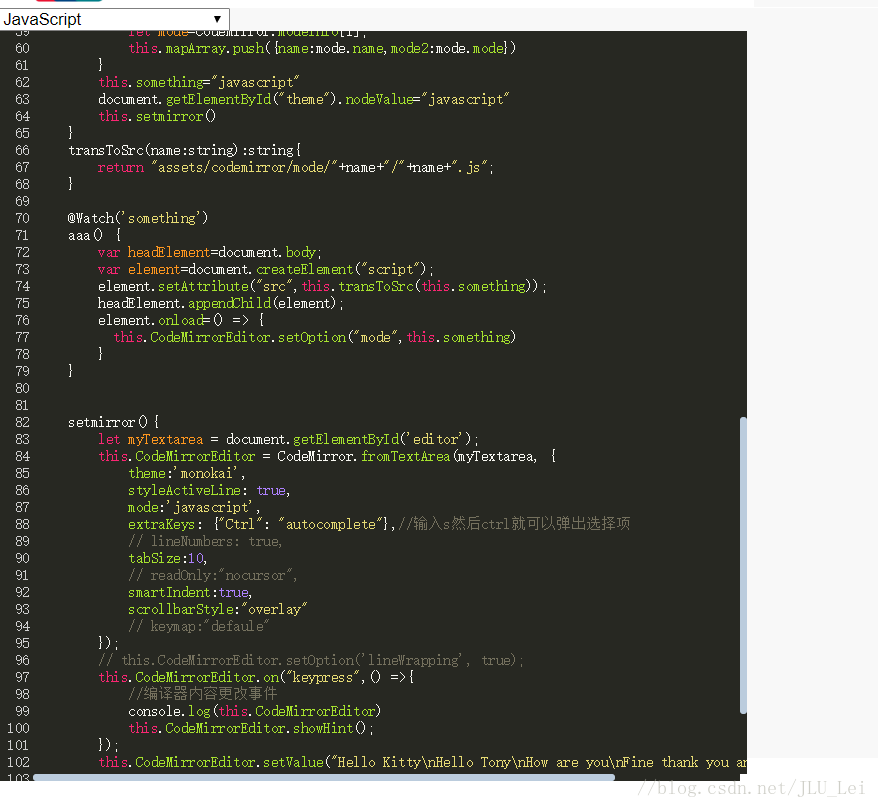
实现代码:setting.ts import Vue from 'vue' import { Component, Prop, Watch} from 'vue-property-decorator' import * as WithRender from './setting.html?style=./setting.less' import * as CodeMirror from 'codemirror/lib/codemirror' import 'codemirror/theme/monokai.css' import 'codemirror/lib/codemirror.css' import 'codemirror/mode/javascript/javascript' import 'codemirror/mode/clike/clike' import 'codemirror/mode/go/go' import 'codemirror/mode/htmlmixed/htmlmixed' import 'codemirror/mode/http/http' import 'codemirror/mode/php/php' import 'codemirror/mode/python/python' import 'codemirror/mode/http/http' import 'codemirror/mode/sql/sql' import 'codemirror/mode/vue/vue' import 'codemirror/mode/xml/xml' import 'codemirror/addon/scroll/simplescrollbars.css' import 'codemirror/addon/scroll/simplescrollbars' import 'codemirror/addon/hint/show-hint' import 'codemirror/addon/hint/javascript-hint' import 'codemirror/addon/hint/sql-hint' import 'codemirror/addon/hint/html-hint' import 'codemirror/addon/hint/xml-hint' import 'codemirror/addon/hint/anyword-hint' import 'codemirror/addon/hint/css-hint' import 'codemirror/addon/hint/show-hint.css' import 'codemirror/addon/fold/markdown-fold' import 'codemirror/mode/meta' import "codemirror/addon/fold/foldgutter.css" import "codemirror/addon/fold/foldcode" import "codemirror/addon/fold/brace-fold" import 'codemirror/addon/selection/active-line' @WithRender @Component export class Setting extends Vue{ nameArray=new Array(); modeArray=new Array(); mapArray=new Array(); CodeMirrorEditor; something=""; mounted(){ console.log(CodeMirror) for(var i=0;i { this.CodeMirrorEditor.setOption("mode",this.something) } } setmirror(){ let myTextarea = document.getElementById('editor'); this.CodeMirrorEditor = CodeMirror.fromTextArea(myTextarea, { theme:'monokai', styleActiveLine: true, mode:'javascript', extraKeys: {"Ctrl": "autocomplete"},//输入s然后ctrl就可以弹出选择项 // lineNumbers: true, tabSize:10, // readOnly:"nocursor", smartIndent:true, scrollbarStyle:"overlay" // keymap:"defaule" }); // this.CodeMirrorEditor.setOption('lineWrapping', true); this.CodeMirrorEditor.on("keypress",() =>{ //编译器内容更改事件 console.log(this.CodeMirrorEditor) this.CodeMirrorEditor.showHint(); }); this.CodeMirrorEditor.setValue("Hello Kitty\nHello Tony\nHow are you\nFine thank you and you \nI love you") this.CodeMirrorEditor.setOption("lineNumbers","true") // this.CodeMirrorEditor.addOverlay("coconut"); // this.CodeMirrorEditor.markText({line:0,ch:0},{line:0,ch:0}) this.CodeMirrorEditor.setBookmark({line:0,ch:0},{line:0,ch:1},{readOnly:true}); this.CodeMirrorEditor.setCursor(0) this.CodeMirrorEditor.setSize(600,600) } } ;i++){>setting.less .setting{ margin: 0; width: 1398px; height: 600px; background-color: rgb(248, 248, 248); h1{ margin: 0; } } 标签: codemirror CodeMirror使用说明书 上一篇: 有史以来最牛逼的一张程序员职业路线图 下一篇: Nginx负载均衡/SSL配置本文地址: https://niwoxuexi.com/blog/xiaozhu/article/1228 版权声明:本篇文章,如非注明,皆为博主 xiaozhu 原创。转载需注明本文链接并保证链接可用。 |
【本文地址】
公司简介
联系我们