| 【python】绘制地图:folium实用功能进阶 | 您所在的位置:网站首页 › 经纬线平面图题型 › 【python】绘制地图:folium实用功能进阶 |
【python】绘制地图:folium实用功能进阶
|
Python使用folium制作地图并生成png图片
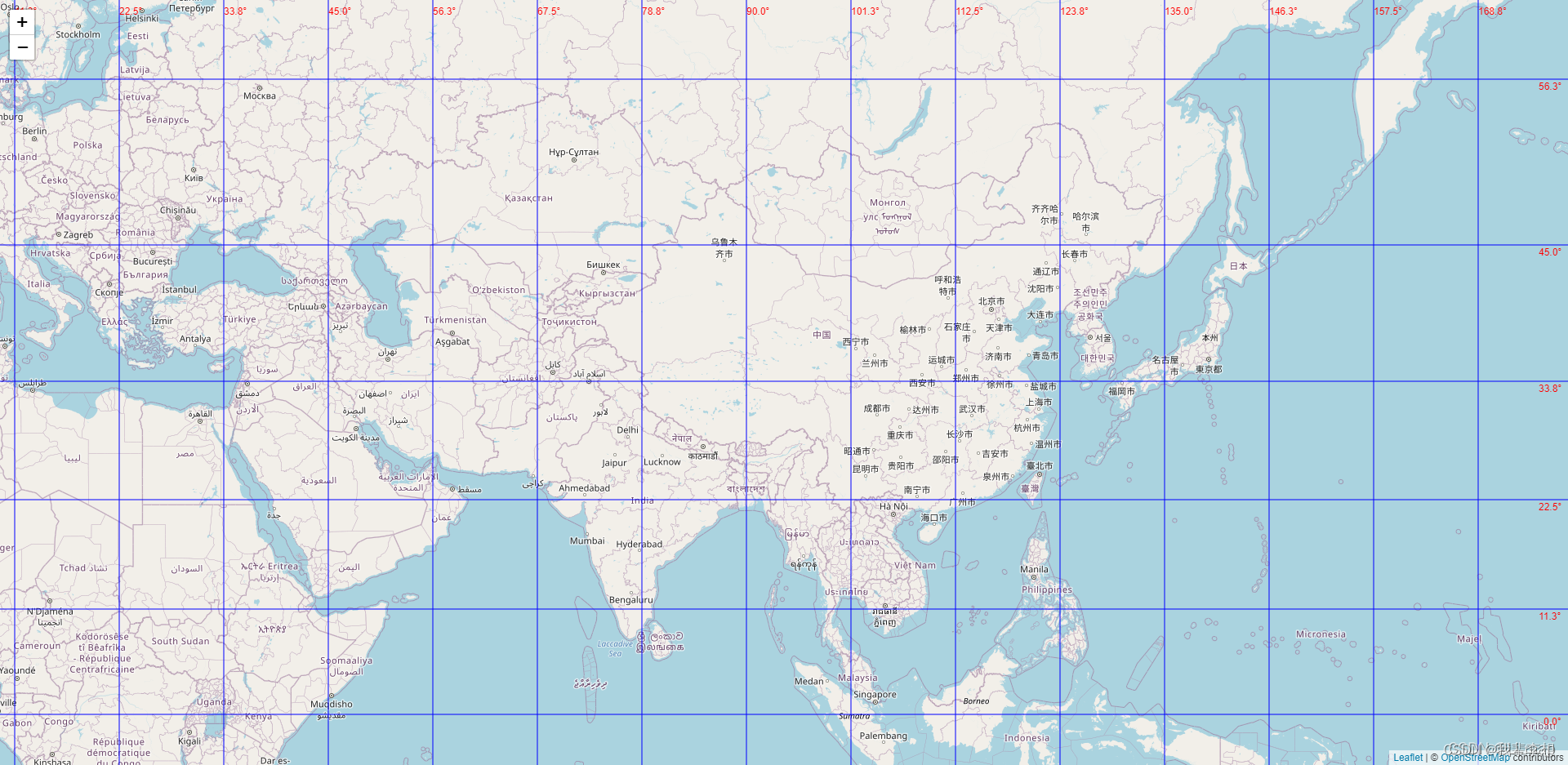
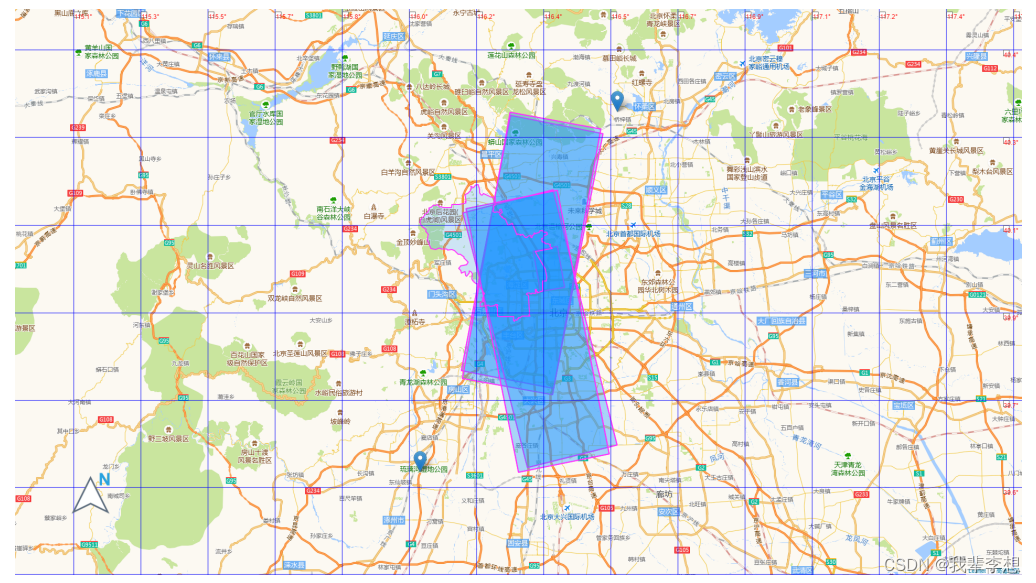
第一章 folium的方法和类的介绍(思维导图) 第二章 使用folium制作地图 第三章 folium实用功能进阶 第三章 使用Html2Image生成png图片 第四章 使用reportlab制作pdf报告 文章目录 Python使用folium制作地图并生成png图片前言一、效果图二、图层控制三、指北针四、folium添加js和css五、经纬网格线1.html页面实现经纬度网格2.自定义网格线的类3.实现网格线 总结 前言提示:这里可以添加本文要记录的大概内容: 本博客重点:folium的使用功能,图层控制、指北针、folium添加js和css、经纬网格线(栅格线) 在上一篇使用folium制作地图的博客中,我们介绍了folium制作一张地图和基本使用,然而在使用中我们还需要一些额外的标识提升我们图片的质量,folium提供了更清晰的方法和插件,虽然官方插件很全,但是有时我们也需要自定义我们自己的插件。 我讲一下我这个需求的来源,做的项目是一个地理空间查询和使用的系统,通过在前端调用高德地图api创建了一个查询区域,获取区域内的地理数据(数据库)。具体的需求就是,将查询区域和地理数据制作成一个覆盖率分析报告,报告中的其他内容都已完成,但报告中需要展示高德地图、查询区域、地理数据的完整图片这个功能卡了2个星期,主要原因是我对地理空间数据不熟悉,很多python相关库也不清楚,在构建图形的过程中走了很多弯路。 现在将整个实现过程梳理完成,希望对各位同道有帮助,跟其他文章和官网不同,本博客是以使用的优先级来讲解这个库。 一、效果图
上一篇博客讲的很基础,其实在folium官方还提供了一些更明确的方法供我们使用。就比如图层的控制。官方给方法名称是FeatureGroup,导入方式时from folium import FeatureGroup,或者folium.FeatureGroup()。具体原理我这里就不细说了,主要还是看示例: import folium def map2png(map_data,out_file='pdf.png'): # 1.直接构造,默认底图 mo = folium.Map(location=[0, 0]) # 2.图层1-高德底图+数据 fg = folium.FeatureGroup() # 2.1 高德地图 fg.add_child(folium.TileLayer( tiles='http://webrd02.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}', attr="© 高德地图", min_zoom=0, max_zoom=19, control=True, zoom_control=False, show=True)) # 2.2添加一个点 fg.add_child(folium.Marker( location=[45.3311, -121.7113], popup="Timberline Lodge", icon=folium.Icon(color="green"))) # 2.3添加一个线形 fg.add_child(folium.PolyLine( locations=[[38.68,115.67], [38.85,115.48], [38.65,115.37], [38.68,115.67]], color='green', weight=2, opacity=1)) # 2.4添加一个面 fg.add_child(folium.Polygon( locations=[[38.68,115.67], [38.85,115.48], [38.65,115.37], [38.68,115.67]], color='green', weight=2, fill=True,fill_color = 'red')) # 2.5将我们的图层加入map mo.add_child(fg) # 3.图层2-重点数据+最上层 fg2 = folium.FeatureGroup() fg2.add_child(folium.Polygon( locations=[[38.68,115.67], [38.85,115.48], [38.65,115.37], [38.68,115.67]], color='green', weight=2, fill=True,fill_color = 'red')) mo.add_child(fg2) # 4.将图层fg2显示在最上层,keep_in_front的参数必须是FeatureGroup或TileLayer对象 mo.keep_in_front(fg2) # 5.根据范围缩放地图 mo.fit_bounds([[38.68,115.67], [38.85,115.48], [38.65,115.37], [38.68,115.67]]) root = mo.get_root() html = root.render() # 这个拿到的就是一个html的内容 # mo.save('text.html') 三、指北针指北针这个功能对于地图来说不一定是必须的,但是加上总是好的。从官方和源码分析来看没有相关介绍,但是FloatImage放法可以完成这个功能。这个方法是官方文档中的插件,其实官方给了很多插件,网上使用最多的是热力图也就是HeatMap方法。 FloatImage方法实现的是将一张图片放到屏幕上,并指定图片的大小,和屏幕上的位置,参数为为整数(FloatImage方法实现了百分比转化)。我们在二代码的基础上,将图片加在了左下角。 fg.add_child(FloatImage(os.path.join(base, 'map_png', 'image', 'compass.png'), left=5, bottom=10, width=5)) 四、folium添加js和cssfolium官方未提供添加js和css的相关方法,网上很多方法应该都是在解读源码的基础上进行的抽取,相对来说比较的单一,没有针对如何添加js和css进行相关说明。这里可以画一个folium里各种类的继承关系,方便我们更清晰的明白整个过程。 官方链接:https://www.osgeo.cn/folium/plugins.html
2.body添加js和css init_script = """ var mapsPlaceholder = []; L.Map.addInitHook(function () {mapsPlaceholder.push(this);}); """ # 加在body中 mo.get_root().html.add_child(folium.Element(init_script))
3.script添加js和css init_script = """ var mapsPlaceholder = []; L.Map.addInitHook(function () {mapsPlaceholder.push(this);}); """ # 加在script中 mo.get_root().script.add_child(folium.Element(init_script))
上一步实现了在html文件不同位置添加js和css的方法,如果涉及到对map对象的操作,可能存在不满足的情况,比如添加经纬网格线。实现经纬网格线这个功能比较麻烦,主要存在以下困难: 1.官方没有相关的方法和插件(目前没有); 2.folium是依赖leadlet.js实现的第三方库,想实现经纬线需要熟悉leaflet(在网上只找到一篇相关文章); 3.上边的文章是前端完成,没有直接后端实现的方法。 4.前端实现的方法是直接构建的地图,我们这里是地图创建对象不可获取(地图对象随机生成)。 如何才能事项经纬网格线呢? 这里我们需要在map对象创建时将对象存储,在map对象创建后获取map对象并依据缩放实现网格线。这里有一个重点工作就是如何将js代码在map对象创建前后加入到html中。 其中map对象创建时将对象存储在四中已经实现,通过学习folium源码,重写了添加js的方法实现map对象创建后添加js。
通过源码的类继承关系,我采取继承MacroElement类。 from branca.element import MacroElement, from jinja2 import Template from folium.vector_layers import path_options class Jwwg(MacroElement): """自定义经纬线网格""" _template = Template(""" {% macro script(this, kwargs) %} var map = mapsPlaceholder.pop(); // 创建图层 let lonLatGridLineLayer = L.featureGroup().addTo(map); // 经纬网格生成方法 let addLonLatLine = () => { let zoom = map.getZoom(); let bounds = map.getBounds(); let north = bounds.getNorth(); let east = bounds.getEast(); // 经纬度间隔 let d = 90 / Math.pow(2, zoom - 1); // 经线网格 for (let index = -180; index 10) { text = index.toFixed((zoom - 8) / 2) + "°"; } let divIcon = L.divIcon({ html: `${text}`, iconAnchor: [0, -5], }); let textMarker = L.marker([north, index], {icon: divIcon}); lonLatGridLineLayer.addLayer(textMarker); } } if (d > 90) d = 90; // 纬线网格 for (let index = -90; index 10) { text = index.toFixed((zoom - 8) / 2) + "°"; } let divIcon = L.divIcon({ html: `${text}`, iconAnchor: [(text.length + 1) * 6, 0], }); let textMarker = L.marker([index, east], {icon: divIcon}); lonLatGridLineLayer.addLayer(textMarker); } } }; addLonLatLine(); map.on("zoomend move", () => { lonLatGridLineLayer.clearLayers(); addLonLatLine(); }); {% endmacro %} """) def __init__(self, **kwargs): super(Jwwg, self).__init__() self._name = 'Jwwg' self.options = path_options(line=True, **kwargs) 3.实现网格线 import folium def map2png(map_data,out_file='pdf.png'): # 1.直接构造,默认底图 mo = folium.Map(location=[0, 0]) # 2.图层1-高德底图+数据 fg = folium.FeatureGroup() # 2.1 高德地图 fg.add_child(folium.TileLayer( tiles='http://webrd02.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}', attr="© 高德地图", min_zoom=0, max_zoom=19, control=True, zoom_control=False, show=True)) # 2.2添加一个点 fg.add_child(folium.Marker( location=[45.3311, -121.7113], popup="Timberline Lodge", icon=folium.Icon(color="green"))) # 2.3添加一个线形 fg.add_child(folium.PolyLine( locations=[[38.68,115.67], [38.85,115.48], [38.65,115.37], [38.68,115.67]], color='green', weight=2, opacity=1)) # 2.4添加一个面 fg.add_child(folium.Polygon( locations=[[38.68,115.67], [38.85,115.48], [38.65,115.37], [38.68,115.67]], color='green', weight=2, fill=True,fill_color = 'red')) # 2.5将我们的图层加入map mo.add_child(fg) # 5.根据范围缩放地图 mo.fit_bounds([[38.68,115.67], [38.85,115.48], [38.65,115.37], [38.68,115.67]]) # 网格线 init_script = """ var mapsPlaceholder = []; L.Map.addInitHook(function () {mapsPlaceholder.push(this);}); """ mo.get_root().script.add_child(folium.Element(init_script)) Jwwg().add_to(mo) root = mo.get_root() html = root.render() # 这个拿到的就是一个html的内容 # mo.save('text.html') 总结提示:这里对文章进行总结: 本博客是以使用的优先级来讲解这个库。 |
【本文地址】

 从源代码中可以知道,folium中实现地图功能是通过jinjia2实现数据和地图加载html的。 源码中主要使用了三种添加数据和地图的方法。这些方法存在缺陷(只能加在最前面),这些方法可以使用大多数场景,如果不涉及对map对象的操作,此三种方法可以满足要求。 1.header添加js和css
从源代码中可以知道,folium中实现地图功能是通过jinjia2实现数据和地图加载html的。 源码中主要使用了三种添加数据和地图的方法。这些方法存在缺陷(只能加在最前面),这些方法可以使用大多数场景,如果不涉及对map对象的操作,此三种方法可以满足要求。 1.header添加js和css