| 【微信小程序】实现授权登入 | 您所在的位置:网站首页 › 纳税信息授权怎么弄 › 【微信小程序】实现授权登入 |
【微信小程序】实现授权登入
|
一、微信授权登陆简介
1.何为小程序授权登入
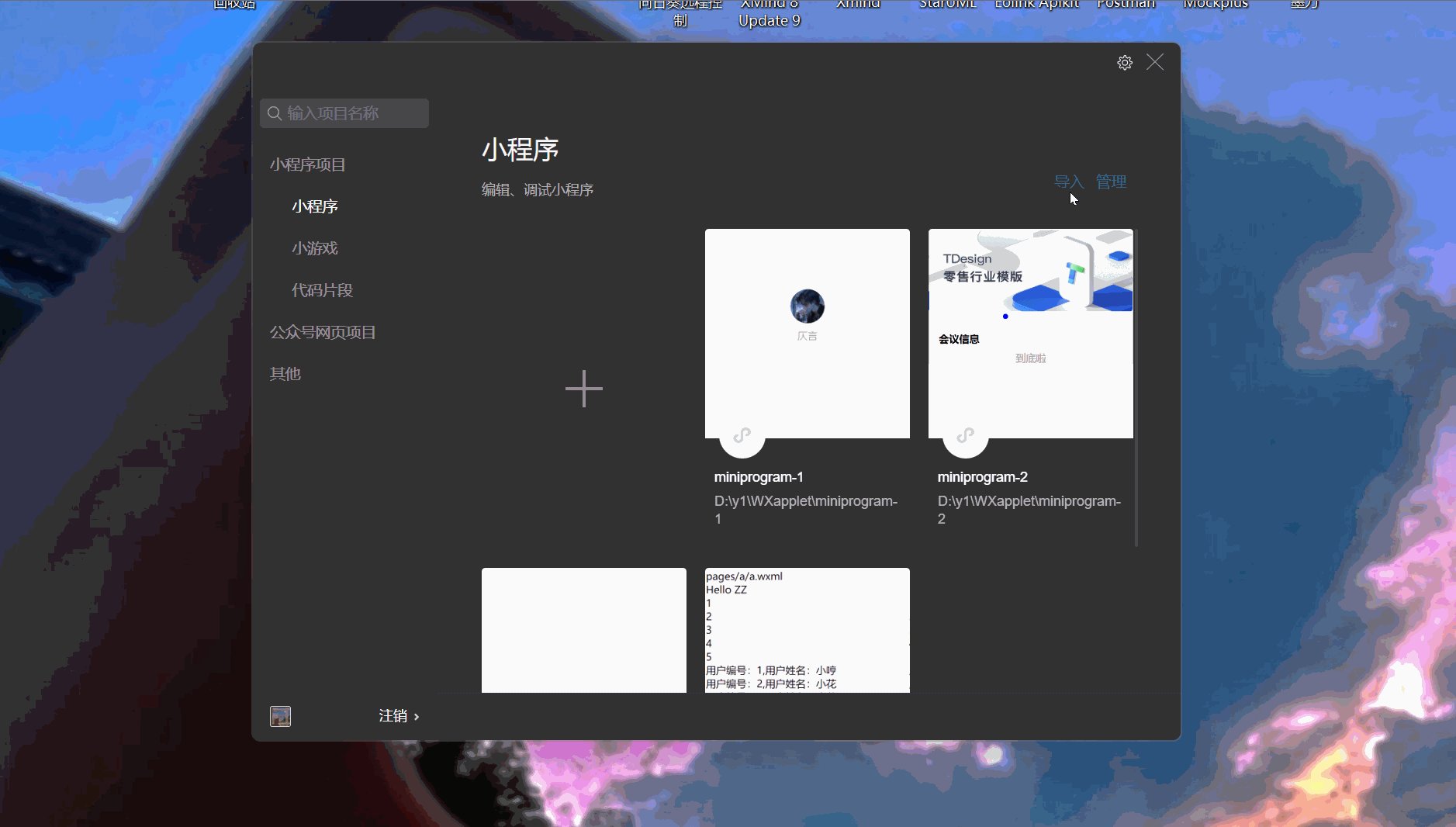
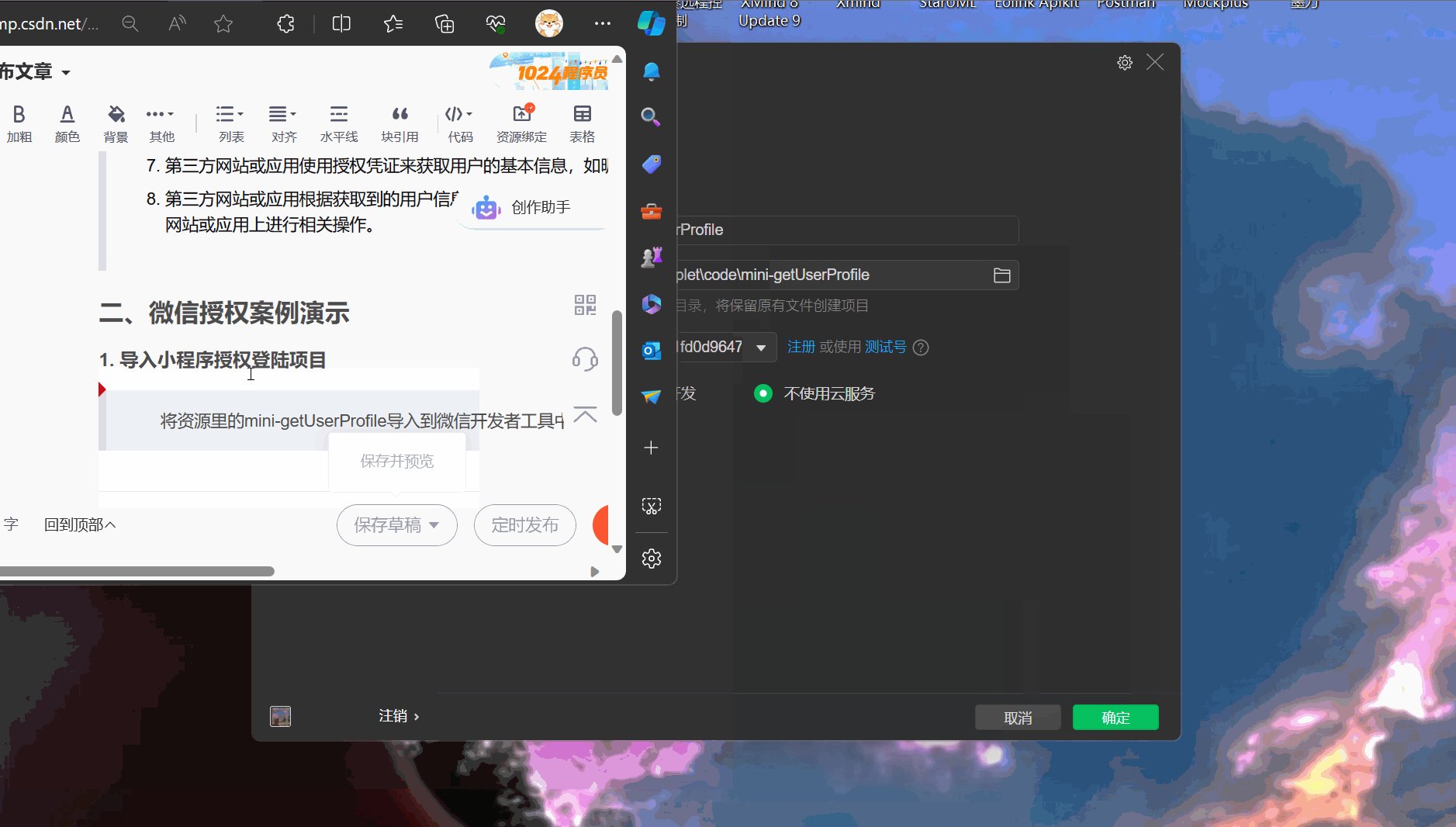
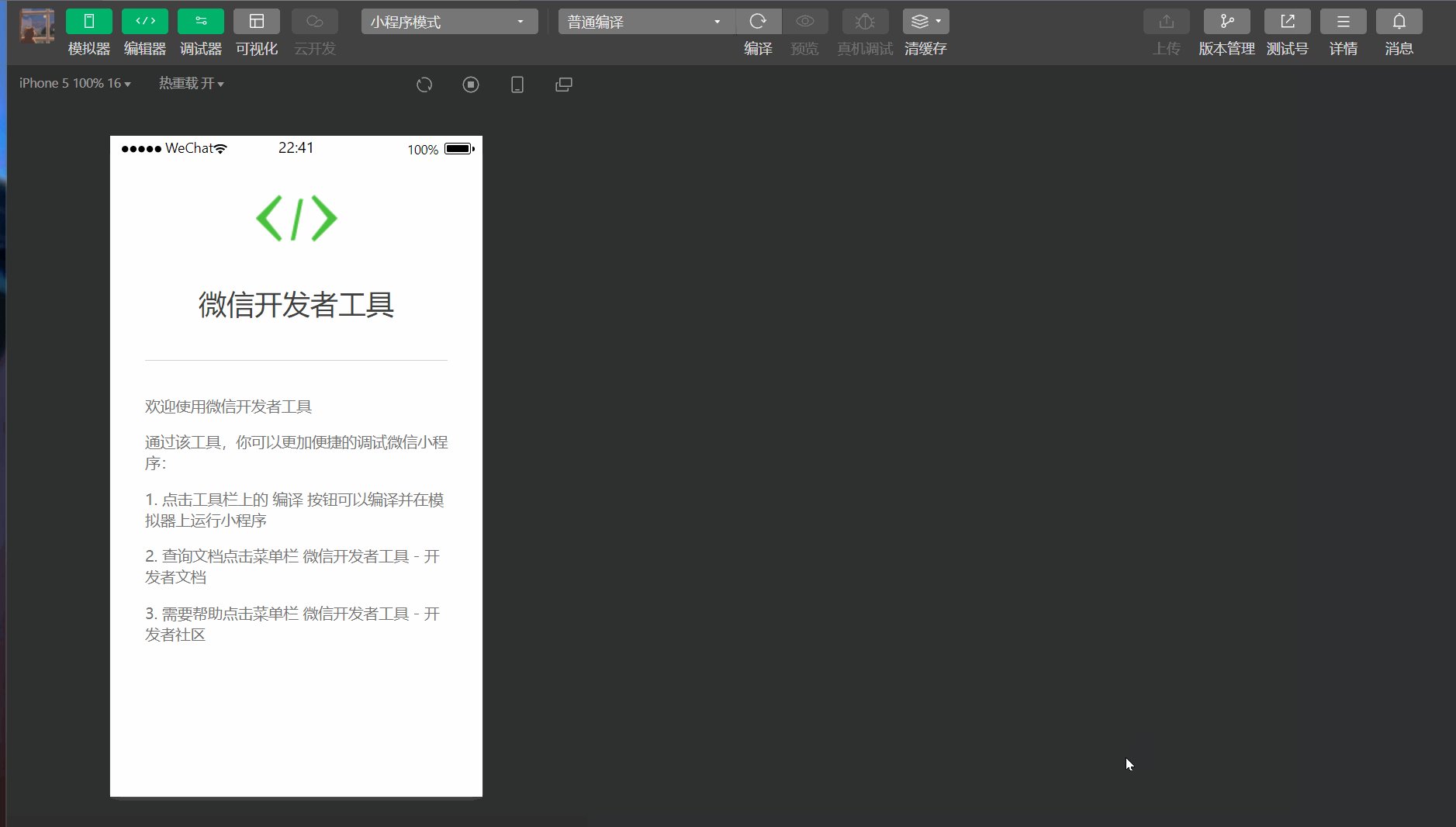
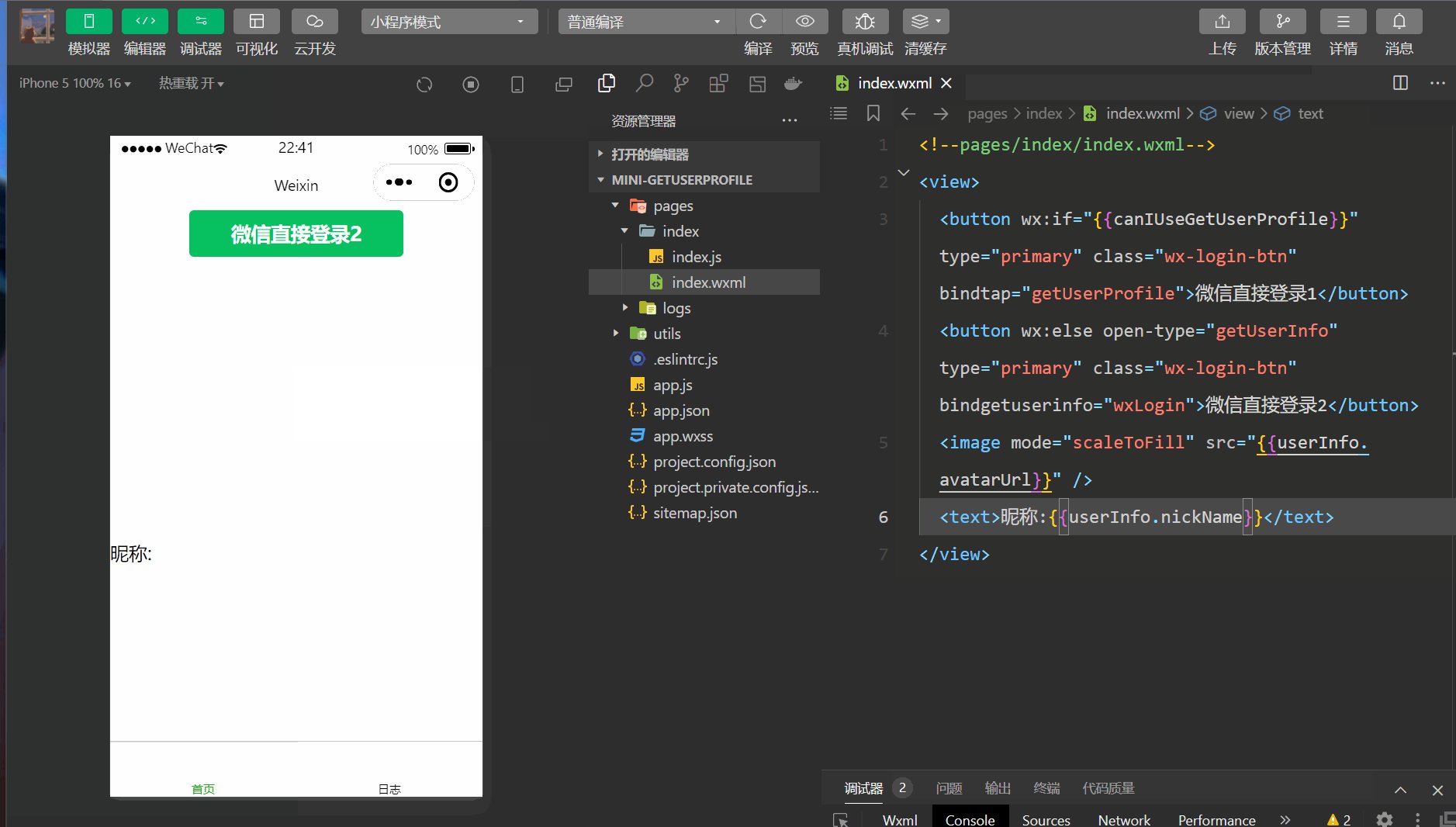
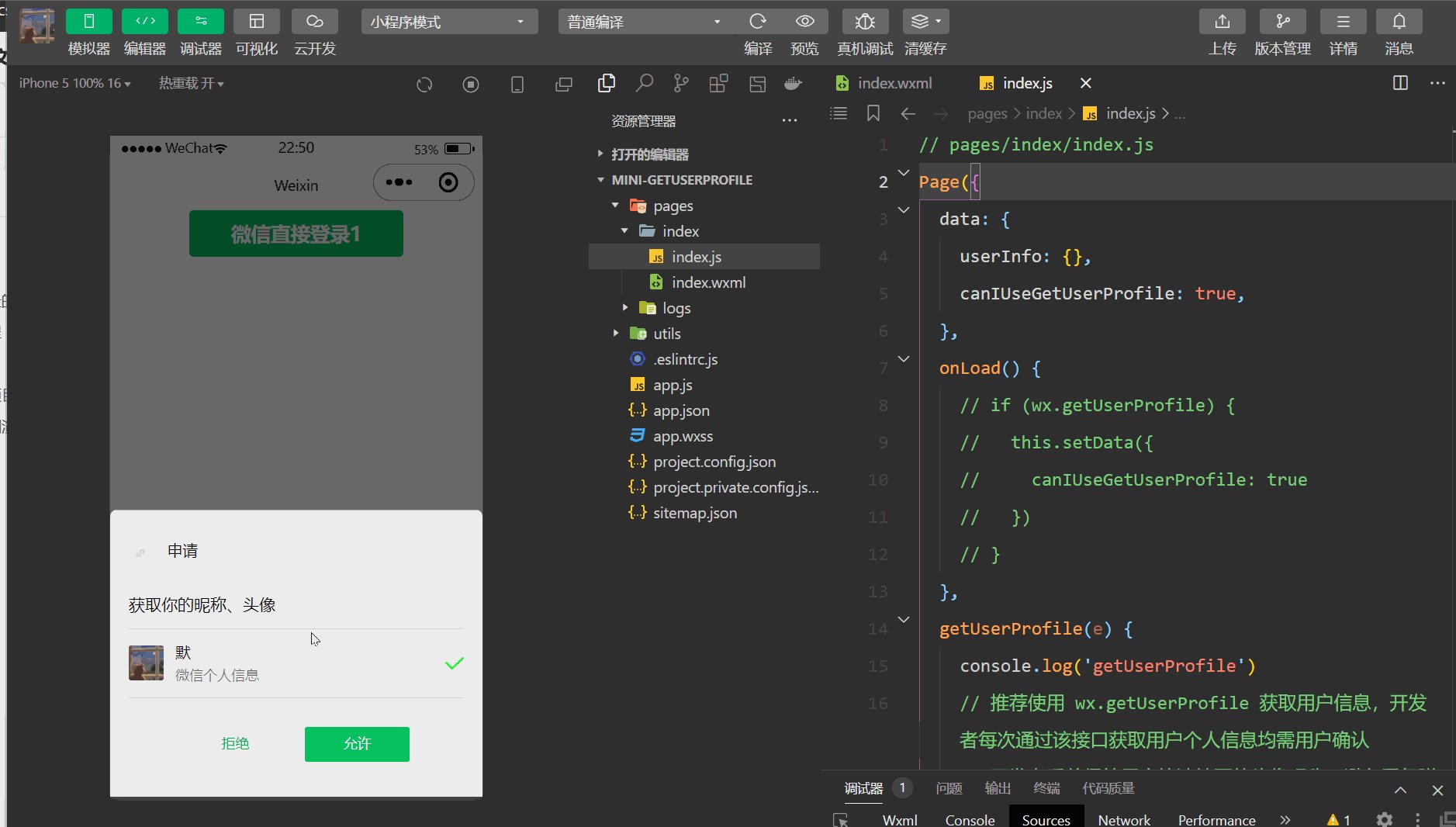
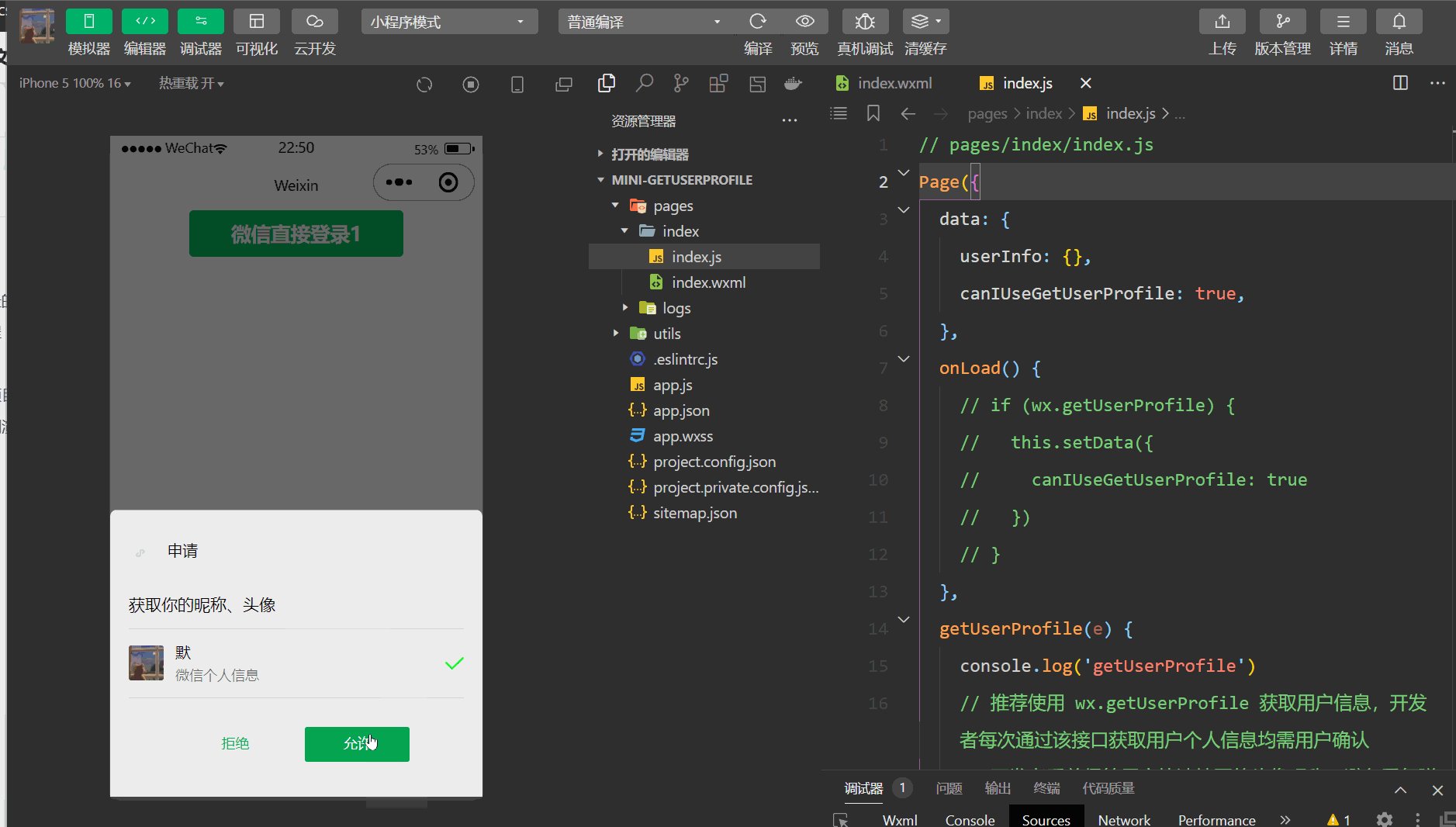
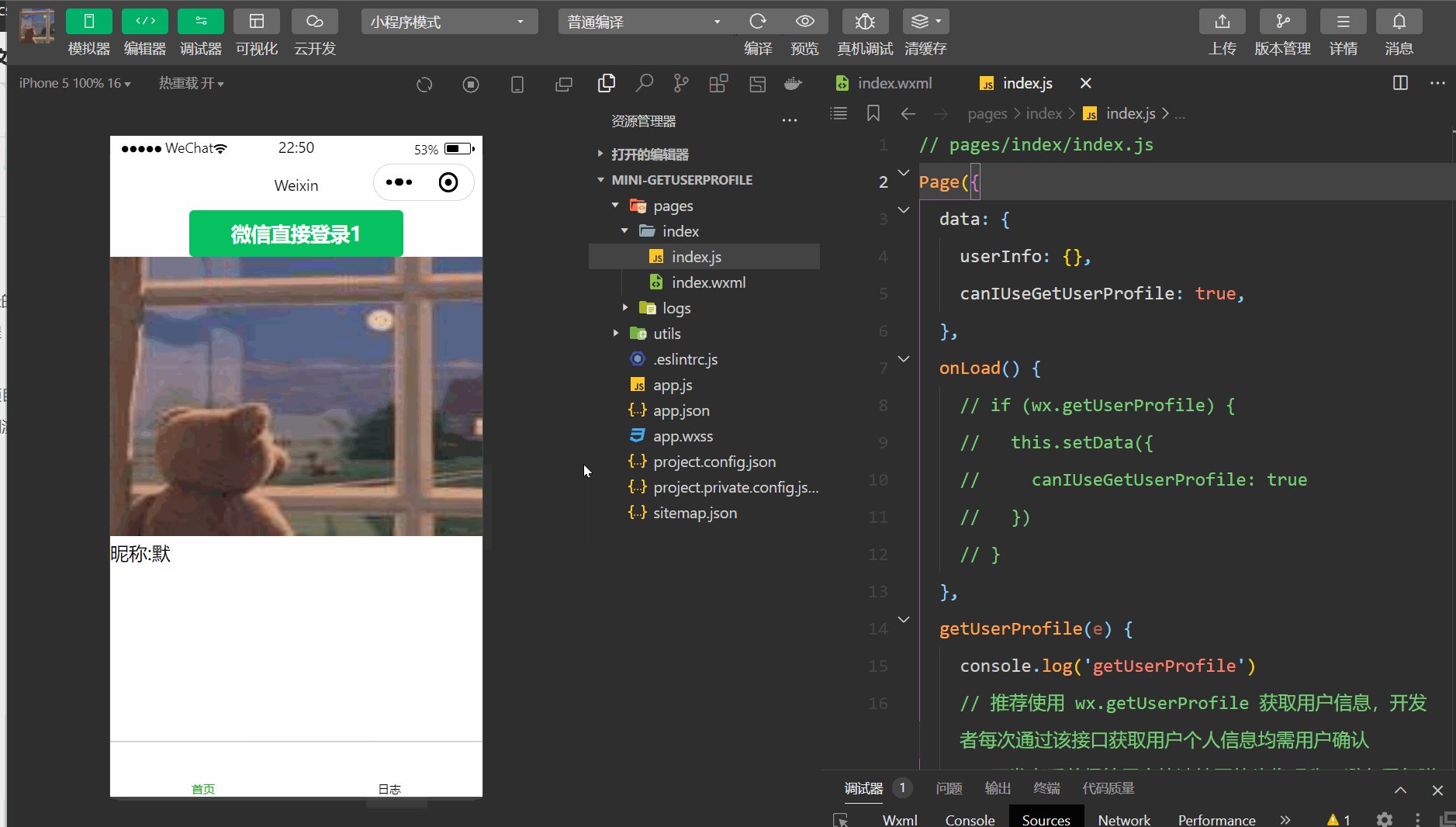
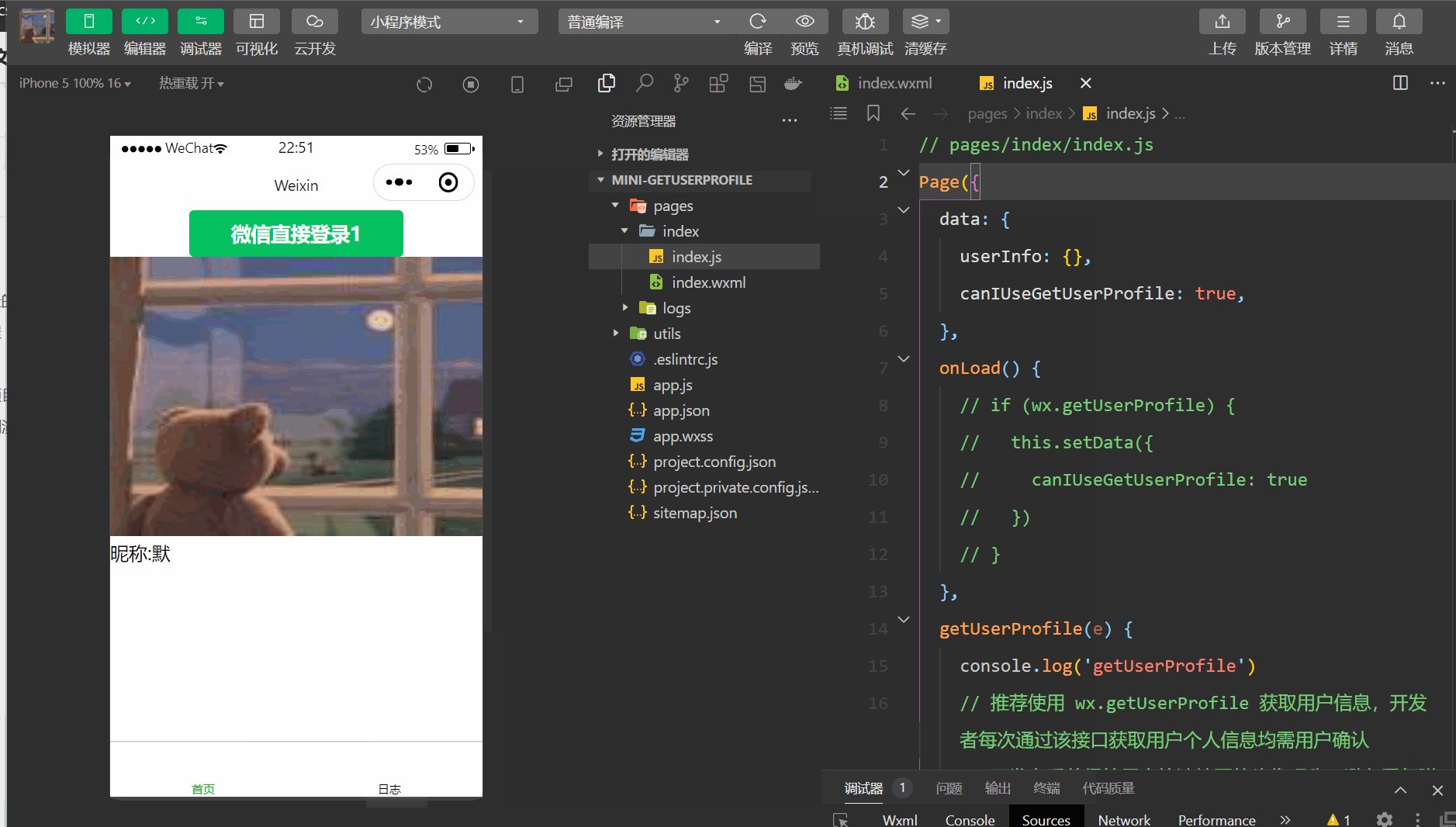
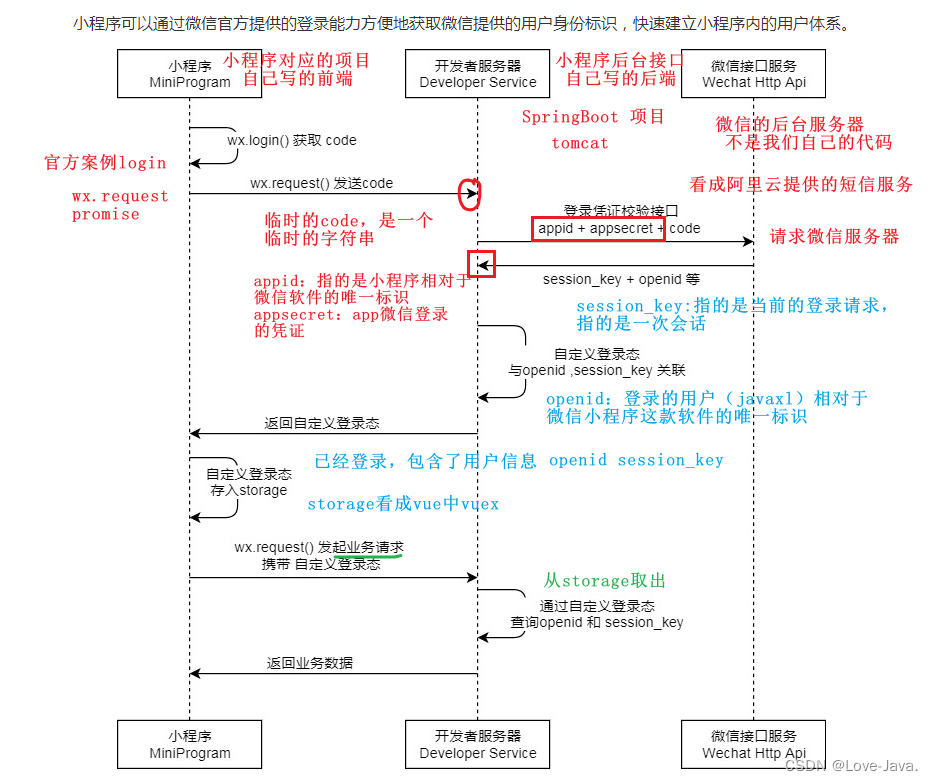
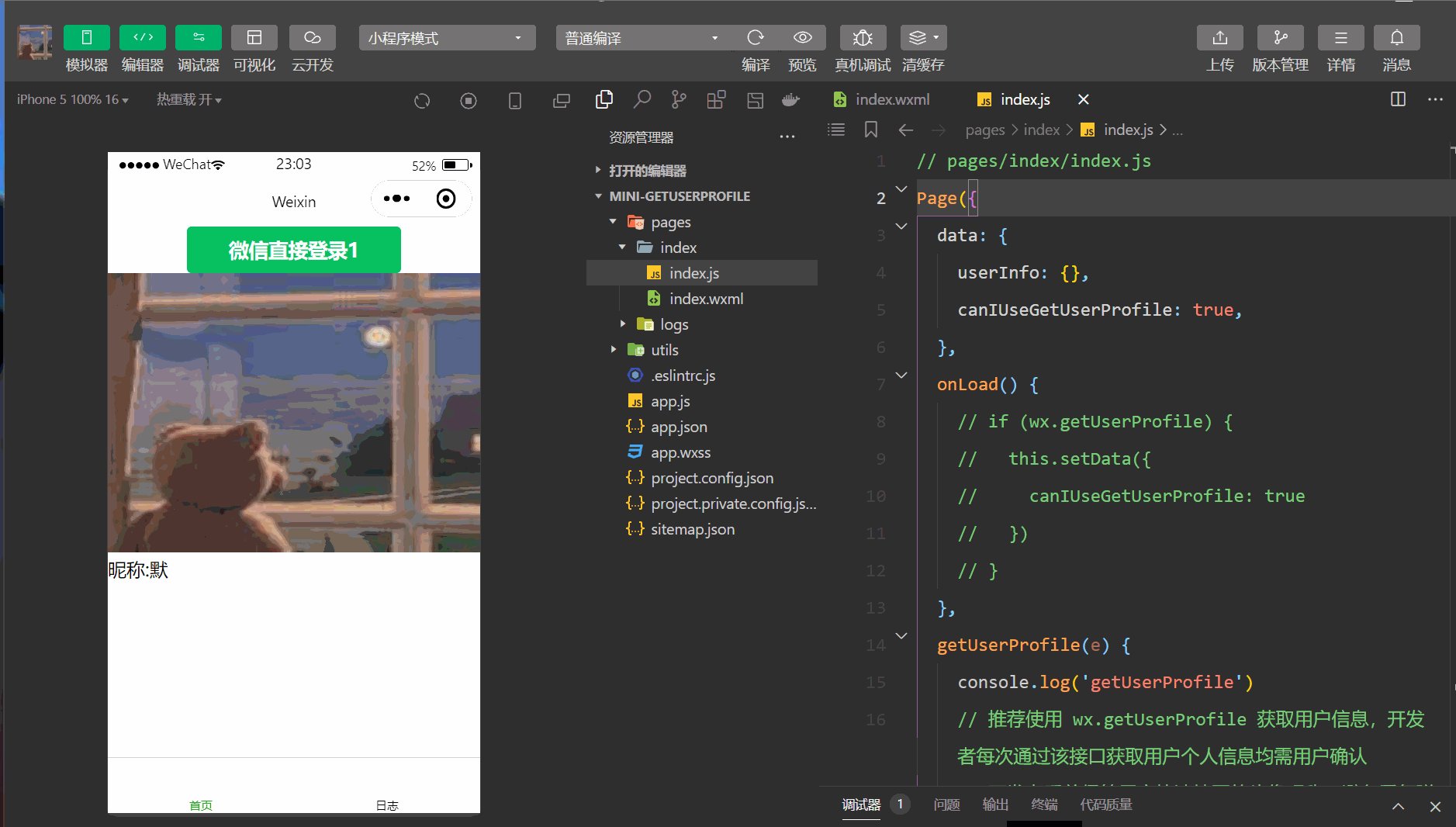
微信授权登录是指在使用某些第三方网站或应用时,用户可以选择使用自己的微信账号进行登录和验证身份。通过微信授权登录,用户可以免去繁琐的注册流程,只需点击授权按钮,即可使用自己的微信账号进行登录。当用户选择使用微信授权登录时,他们会被重定向到微信登录页面,在此页面上,用户登录自己的微信账号并确认是否授权给第三方网站或应用访问自己的基本信息。一旦用户授权,第三方网站或应用就可以获取用户基本信息(如昵称、头像等),并让用户在该网站或应用上直接使用微信账号进行登录和使用。 2. 小程序使用微信授权登录的优势小程序中运用微信授权登陆的优势有以下几点: 拥有便捷的登录体验:使用微信授权登录可以免去繁琐的注册流程,用户只需点击授权按钮,即可使用自己的微信账号进行登录。这样可以大大简化用户登录的步骤,提升用户的使用体验。提高账号安全性:使用微信授权登录可以提高账号的安全性。因为用户的账号信息不会被直接公开或泄露给小程序开发者,而是通过微信进行授权验证。微信有完善的安全措施来保护用户的账号安全,包括密码加密、登录异常检测等。 便捷的获取用户信息:通过微信授权登录,小程序可以获取用户的基本信息,如昵称、头像等。这些信息可以用于个性化的服务和推荐内容,提升用户体验和参与度。 综上所述,小程序使用微信授权登录能够提供便捷的登录体验、节约用户记忆负担,提高账号安全性,获取用户信息,以及方便的社交互动和分享功能,使用户能够更加方便地使用和享受小程序的服务。 3. 一般的微信授权登录流程 用户访问第三方网站或应用,并选择使用微信授权登录。第三方网站或应用将用户重定向到微信登录页面。用户在微信登录页面上输入自己的微信账号和密码,并进行身份验证。用户确认是否授权第三方网站或应用访问自己的基本信息。如果用户授权,微信将生成一个授权凭证(access_token)。微信将用户重定向回第三方网站或应用,并将授权凭证传递给该网站或应用。第三方网站或应用使用授权凭证来获取用户的基本信息,如昵称、头像等。第三方网站或应用根据获取到的用户信息进行登录或验证身份的操作,使用户可以在该网站或应用上进行相关操作。 二、微信授权案例演示 1. 导入小程序授权登陆项目将资源里的mini-getUserProfile导入到微信开发者工具中。 微信直接登陆2——是wx.login授权登陆的案例效果演示,效果演示如下。 微信直接登陆1——wx.getUserProfile是授权登陆的案例效果演示,效果演示如下。需要将index.js中的canIUseGetUserProfile的属性值改为true。 wx.login 和 wx.getUserProfile 是微信小程序中两个不同的授权接口,它们的作用和使用方式有一些区别。如下所示: wx.login: 功能:wx.login 用于获取用户的登录凭证,即 code。授权范围:只获取用户的登录凭证,不包含用户的个人信息。使用方法:调用 wx.login 后,小程序会将用户的登录凭证(code)发送给小程序的开发者服务器,开发者服务器可以通过该凭证向微信服务器换取用户的唯一标识(openid)和会话密钥(session_key),用于后续的登录验证和数据交互。wx.getUserProfile: 功能:wx.getUserProfile 用于获取用户的个人信息,如昵称、头像等。授权范围:获取用户的个人信息,需要用户授权。使用方法:调用 wx.getUserProfile 接口时,需要用户主动触发,并在回调函数中处理用户的授权结果。只有用户授权成功后,才能获取到用户的个人信息。总结: wx.login 是用于获取用户的登录凭证,用于进行登录验证和数据交互,不包含用户个人信息。wx.getUserProfile 是用于获取用户的个人信息,如昵称、头像等,需要用户进行授权才能获取。 三、 微信授权登陆的流程 1. 授权登陆流程图
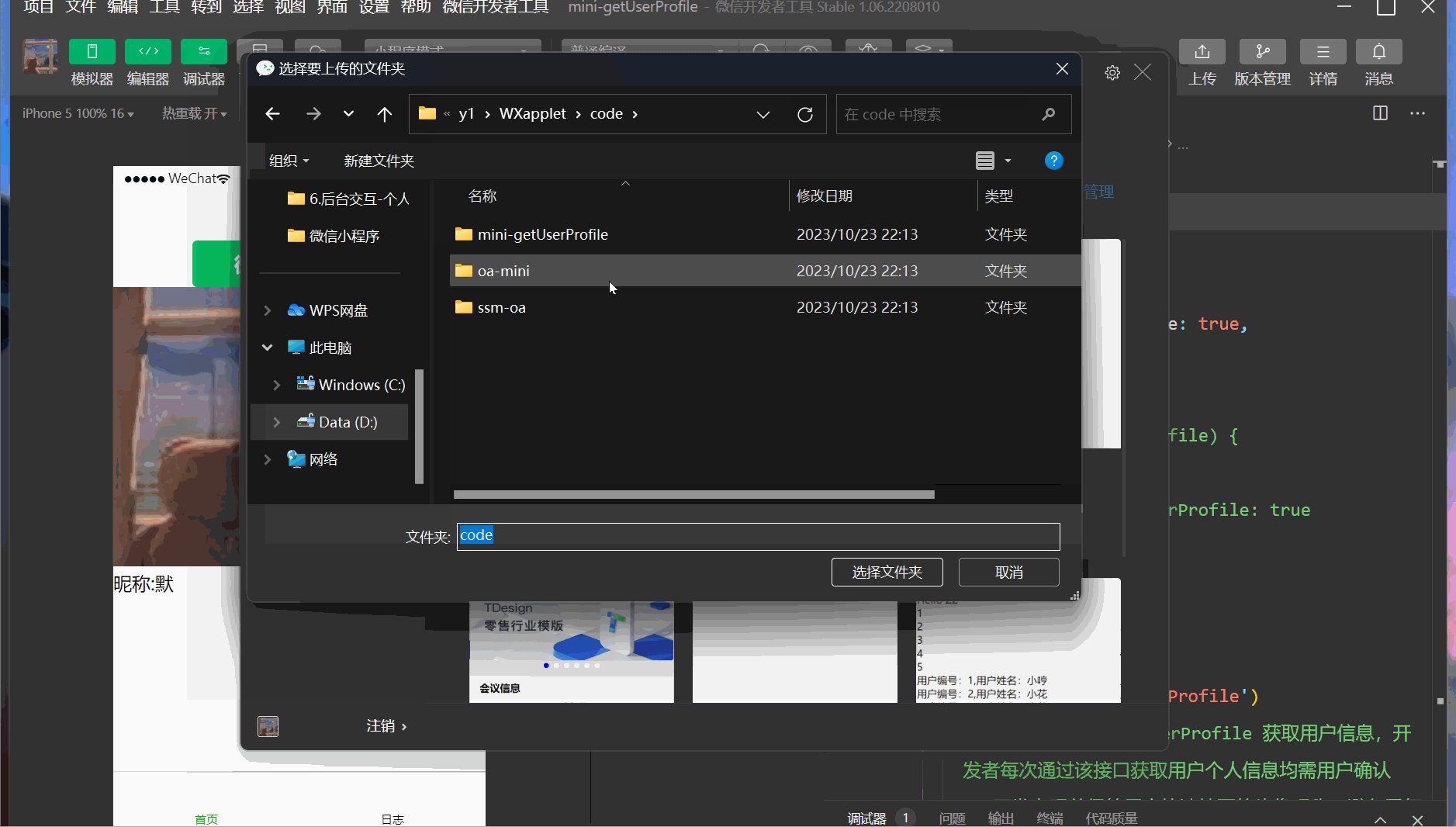
该流程图详细的结合项目、开发工具以及微信接口服务器仔细的为我们描述了一个个授权登陆的不走及调用的函数方法和传输的参数。 2. 文字描述微信授权登录小程序的流程原理的细节如下: 用户在小程序中选择使用微信授权登录功能。小程序调用 wx.login 接口,向微信服务器发起登录请求。微信服务器验证小程序的合法性,如果合法,会返回一个临时登录凭证 code 给小程序。小程序将收到的 code 发送到后台服务器。后台服务器接收到 code 后,使用自己的 AppID 和 AppSecret,以及收到的 code,调用微信接口向微信服务器发送请求,获取用户的唯一标识 openid 和会话密钥 session_key。后台服务器根据 openid 和 session_key,进行用户身份的验证和处理,可以将用户信息存储在后台数据库中。后台服务器将验证结果返回给小程序。小程序根据收到的验证结果,进行相应的登录状态处理,如登录成功后,显示用户相关的个性化内容。注意: 需要注意的是,小程序在获取到 code 后,必须将其发送到后台服务器进行二次验证和处理,因为直接使用 code 进行用户登录是不安全的。通过后台服务器的验证,可以确保用户的身份和信息安全。同时,后台服务器也可以拥有更多的灵活性和自定义功能,如用户信息的持久化存储和一些业务逻辑的处理。 3. 案例演示 3.1 导入演示项目 前端在微信开发者工具中导入oa-mini项目案例,这是前端页面效果代码
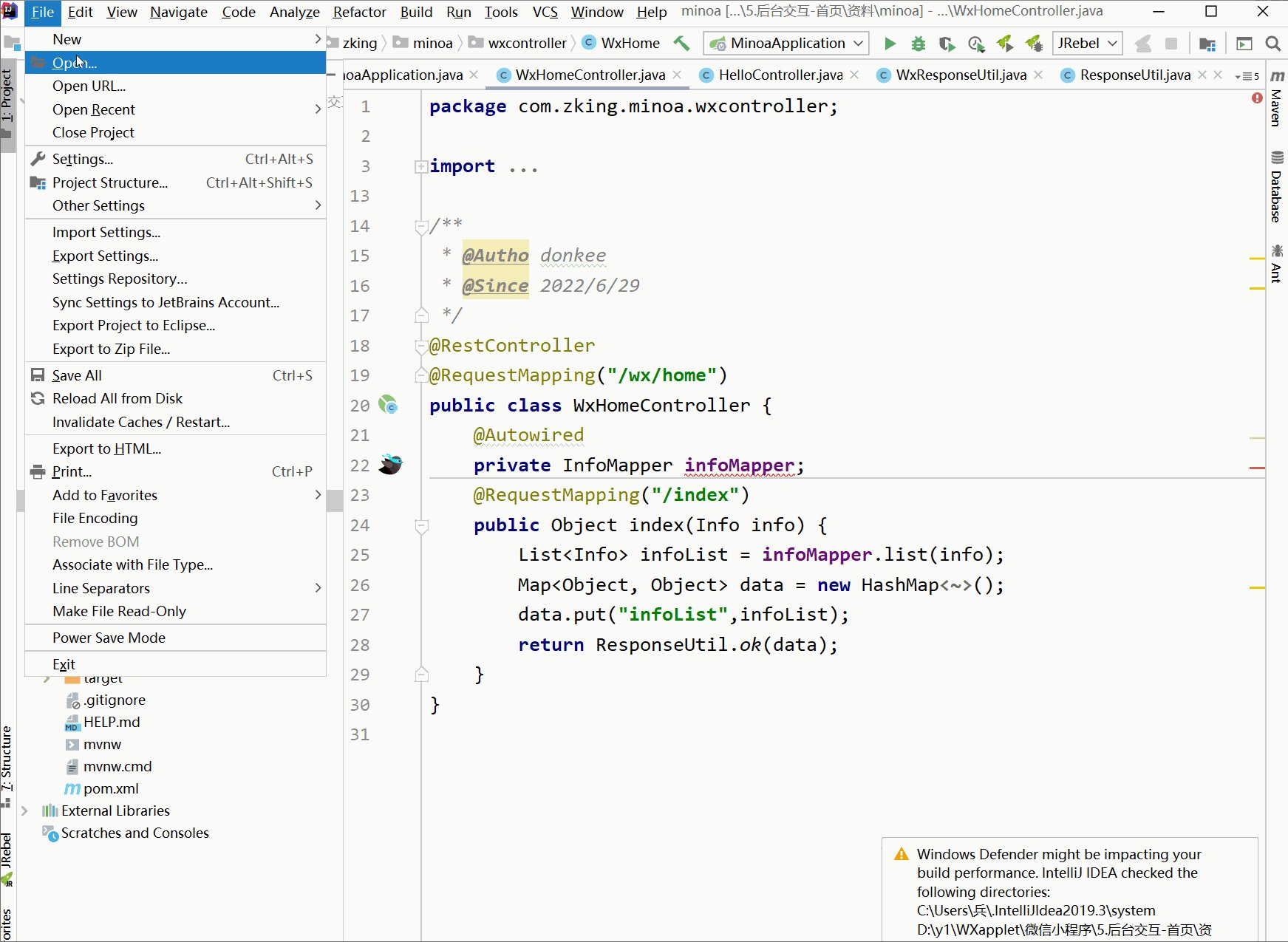
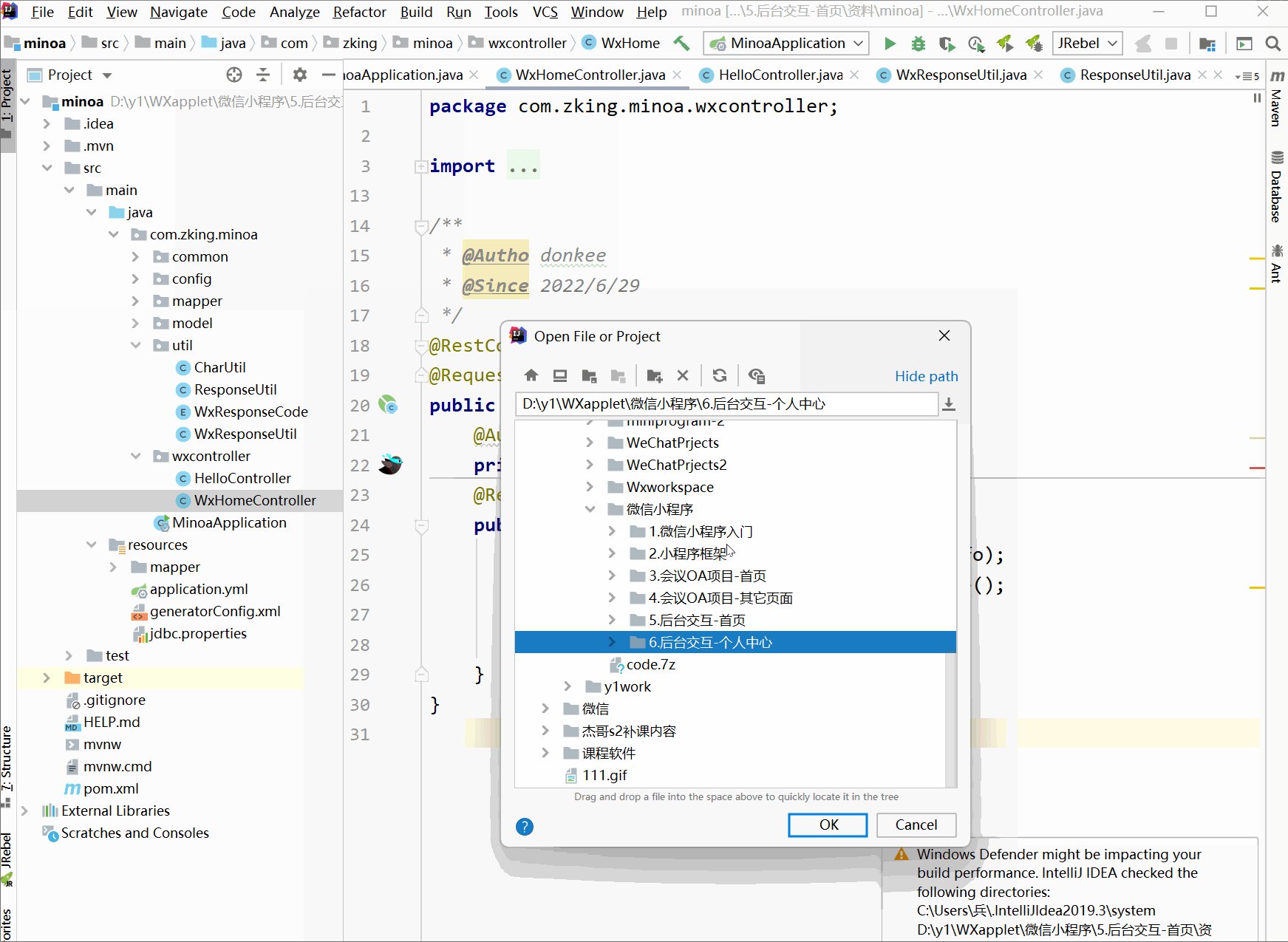
在IDEA编译工具中导入我们的后端下项目——(ssm-oa)

|
【本文地址】