| 使用canvas绘制海报,包含文字、图片、base64图片 | 您所在的位置:网站首页 › 简单的海报图片怎么画 › 使用canvas绘制海报,包含文字、图片、base64图片 |
使用canvas绘制海报,包含文字、图片、base64图片
这里写目录标题
步骤1. 创建画布2. 画图片3. 画文字4. 画base64图片
保存
完整代码jsvue
这里介绍使用js(jQuery)或者vue使用画布绘制海报,小程序uniapp可参考我的另一篇博客
canvas画布,小程序端画base64、网络图片
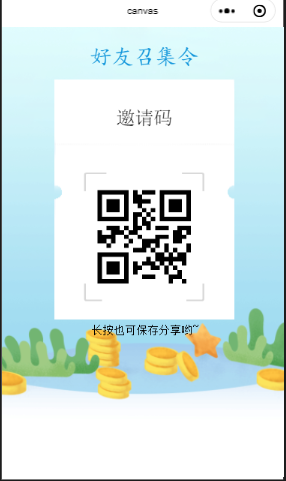
 这是一个常见的邀请效果图,可以看成这几部分:
这是一个常见的邀请效果图,可以看成这几部分:
1. 背景图 2. 中间的白色背景图 3. 中间的二维码 4. 文字 这次的步骤使用js制作,vue、jQuery同理,最后会放出源码 步骤 1. 创建画布 2. 画图片让我们先把背景图画上去,我这现在用的是本地的图片; 先声明画布,不声明怎么画是不; var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); var img1 = new Image(); img1.src = "bg.png"; //背景图 img1.onload = function() { ctx.drawImage(img1, 0, 0,360,570); //图片路径 , x轴位置 , y轴位置 , 宽度 , 高度 var img2 = new Image(); img2.src = "ffffff.png"//白色方块图 img2.onload = function() { ctx.drawImage(img2, 70, 70, 240, 320) } }白色图片也是这种方法,只是注意顺序即可,就会覆盖到第一张图片上面,效果图: 剩下的就是在画布上面写文字; ctx.fillStyle = '#1296db'; ctx.textAlign = 'center'; ctx.font = 'normal 29px 楷体'; ctx.fillText('好友召集令', 190, 50); ctx.fillStyle = '#000000'; ctx.font = 'normal 25px 宋体'; ctx.fillText('邀请码', 190, 130) ctx.font = 'normal 15px 宋体'; ctx.fillText('长按也可保存分享哟~', 190, 410);按照这样的写法,设置样式,内容等,按照顺序写进去即可;效果图: 效果图: 图片路径建议使用网络路径 保存 export default { mounted() { var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); var img1 = new Image(); img1.src = "blog.csdnimg.cn/20200408175542410.png"; //背景图 img1.onload = function() { ctx.drawImage(img1, 0, 0, 360, 570) var img2 = new Image(); img2.src = "../assets/ffffff.png" img2.onload = function() { ctx.drawImage(img2, 70, 70, 240, 320) ctx.fillStyle = '#1296db'; ctx.textAlign = 'center'; ctx.font = 'normal 29px 楷体'; ctx.fillText('好友召集令', 190, 50); ctx.fillStyle = '#000000'; ctx.font = 'normal 25px 宋体'; ctx.fillText('邀请码', 190, 130) ctx.font = 'normal 15px 宋体'; ctx.fillText('长按也可保存分享哟~', 190, 410); var base = "请求的base64资源" var img3 = new Image(); img3.src = base; img3.onload = function() { ctx.drawImage(img3, 90, 180, 200, 200); } } } }, methods: { saveAsPNG(canvas) { return canvas.toDataURL("image/png"); }, downLoad(url) { var oA = document.createElement("a"); oA.download = ''; // 设置下载的文件名,默认是'下载' oA.href = url; document.body.appendChild(oA); oA.click(); oA.remove(); // 下载之后把创建的元素删除 }, save() { this.downLoad(this.saveAsPNG(myCanvas)); } } } |
【本文地址】
公司简介
联系我们