| 微信小程序开发(超详细保姆式教程) | 您所在的位置:网站首页 › 签到领东西的小程序 › 微信小程序开发(超详细保姆式教程) |
微信小程序开发(超详细保姆式教程)
|
介绍:
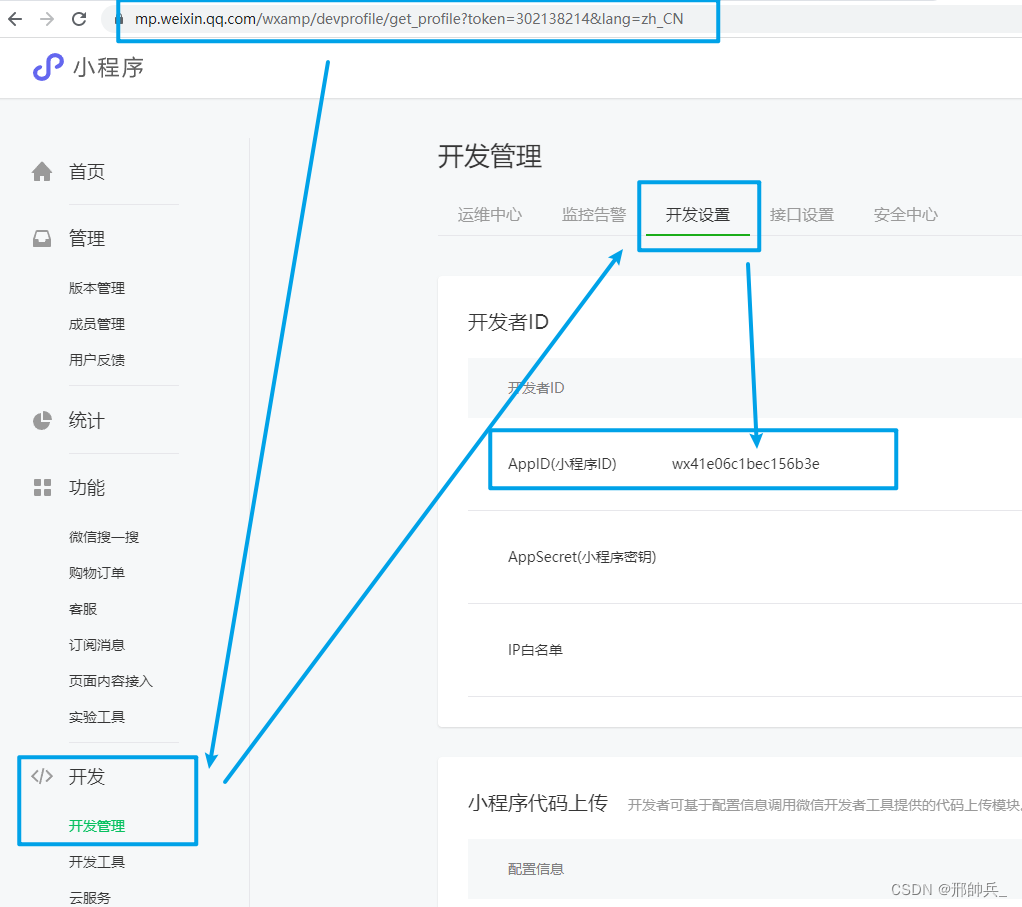
微信里面app,16年推出 竞品:支付宝小程序,钉钉,美团,头条,抖音qq小程序 优点 1,在微信里面自由分享,2,不用下载app,3,能快速的开发,使用微信的api接口 开发者 内存,源码,图片,存储,接口与数据都有限制 一,注册微信小程序如果你还没有微信公众平台的账号,请先进入微信公众平台首页,点击 “立即注册” 按钮进行注册。注册的账号类型可以是订阅号、服务号、小程序以及企业微信,我们选择 “小程序” 即可。 接着填写账号信息,需要注意的是,填写的邮箱必须是未被微信公众平台注册、未被个人微信号绑定的邮箱,而且每个邮箱仅能申请一个小程序。 激活邮箱之后,选择主体类型为 “个人类型”,并按要求登记主体信息。主体信息提交后不可修改,该主体将成为你使用微信公众平台各项服务和功能的唯一法律主体与缔约主体,在后续开通其他业务功能时不得变更或修改。
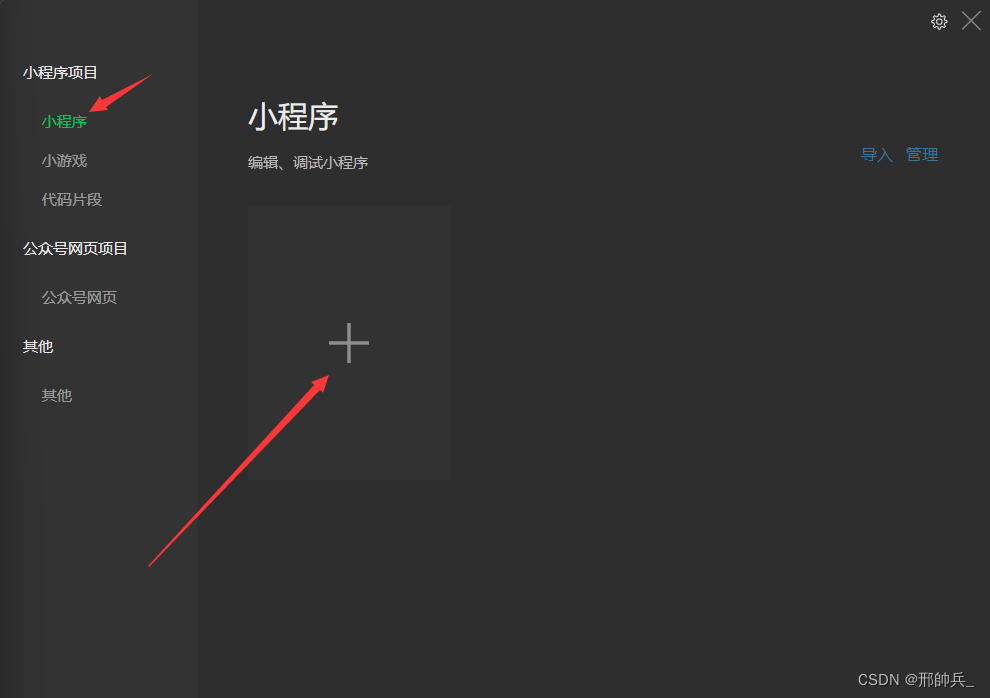
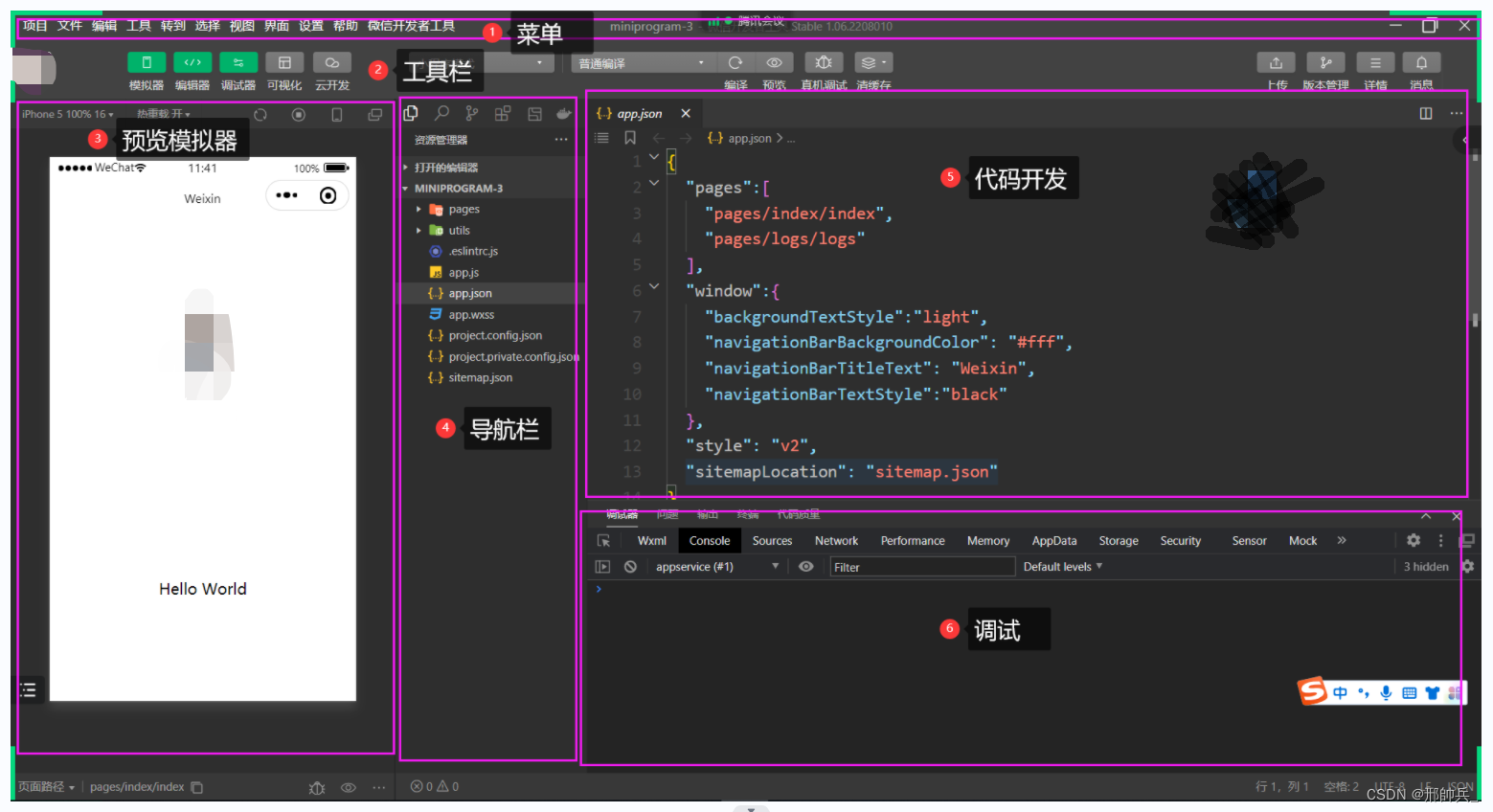
下载微信web开发者工具,根据自己的操作系统下载对应的安装包进行安装即可。 1,新建项目
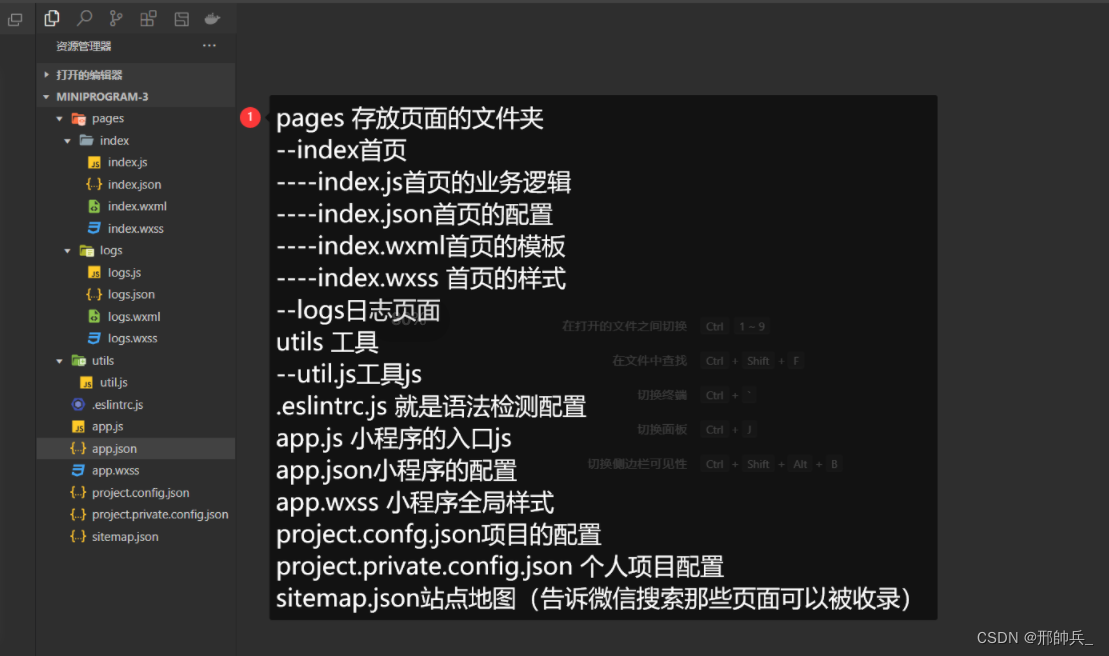
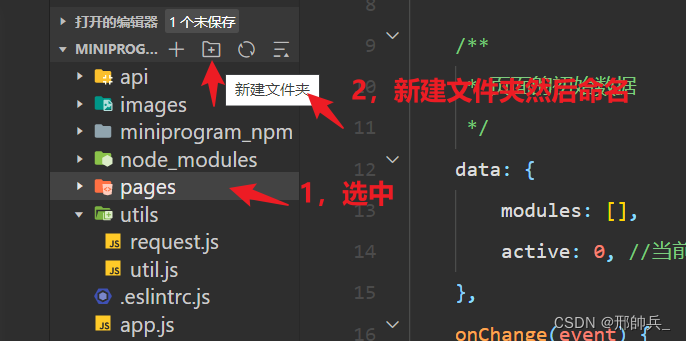
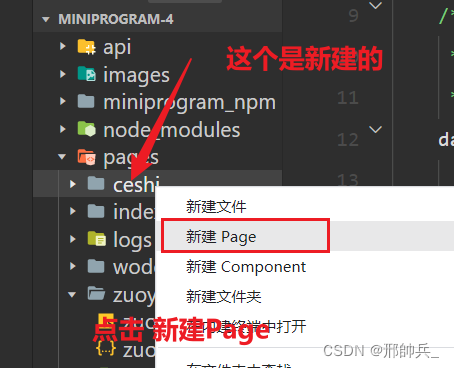
pages 注册页面 window 窗口信息 5,新建页面 在pages文件夹右键建立新的文件夹在文件中右键新建页面哪个page在最上面,默认显示哪页json要求严格语法,不能有多余的注释和逗号
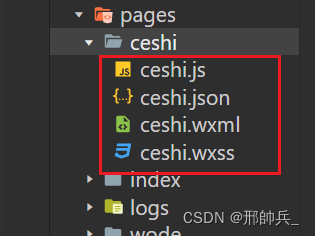
ceshi.wxml 模板文件 ceshi.js 业务逻辑 ceshi.wxss 样式 ceshi.json 页面配置
小程序的模板语法约等于vue的模板语法 1,文本渲染 {{ msg}}可以执行简单的js表达式 {{2+3}} {{msg.length}} 2,条件渲染 wx:if="" wx:elif="" wx:else 3,列表渲染 wx:for="{{list}}" wx:key="index" {{item}} {{index}} 4,自定义列表渲染 定义item与index的名称 wx:for="{{list}}}" wx:for-item="myitem" wx:for-index="myidx" {{myidx}} {{myitem}} 5,导入(不常用) import 只能导入template内容 template/utils.wxml < template name=“userCart”> 用户名:{{name}} < /temlate> home.wxml < import src=“/template/utils.wxml”> < tempate is=“userCart” data=“{{…u1}}”> include 只能导入非template内容 template/foot.wxml < view> {{内容}} home.wxml < include src=“/template/foot.wxml”> 6,wxss 默认单位是rpx 750rpx 等于一个屏幕的宽 375就是50%的宽 7,事件 bindInput 表单输入时 bindconfirm 表单输入确认 bindtap 点击时候 8,内置组件 view 组件块组件 text 组件行内组件 button 组件按钮 input 组件表单 9,事件的传参 获取事件的参数 e.target.dataset.msg 10,表单的绑定 |
【本文地址】










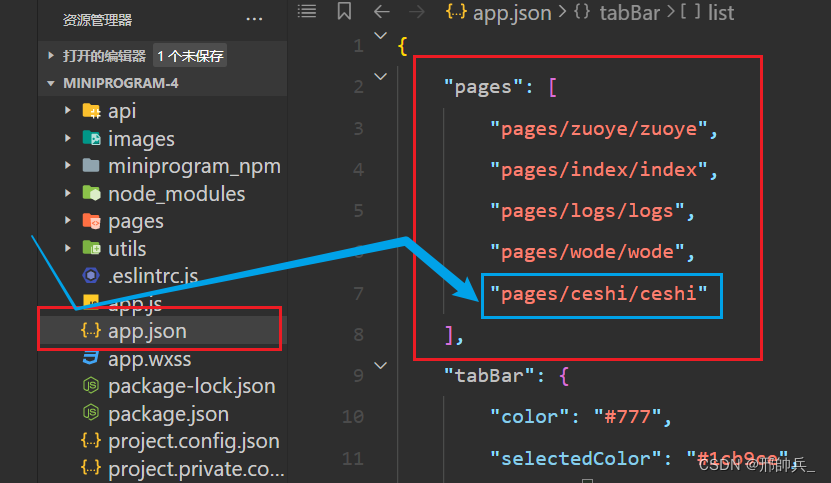
 把新建的文件路径调到最上面那就是主页了,意思就是,第一个路径就是首页的路径!
把新建的文件路径调到最上面那就是主页了,意思就是,第一个路径就是首页的路径!