| 简洁的jQuery日历签到插件 | 您所在的位置:网站首页 › 签到日期表 › 简洁的jQuery日历签到插件 |
简洁的jQuery日历签到插件
|
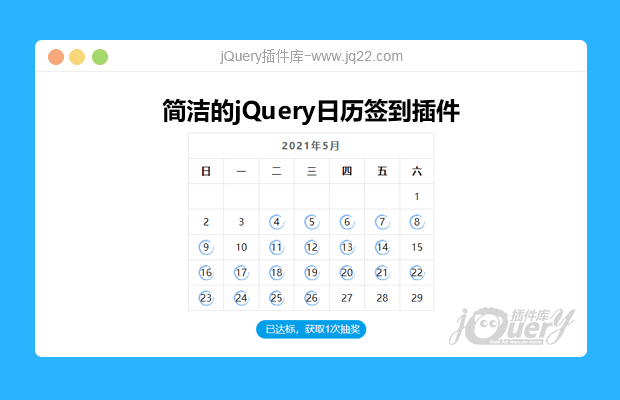
简洁的jQuery日历签到插件
所属分类:输入-日期和时间 13380 45 查看评论 (0) 分享到微信朋友圈X
 查看演示
website
立即下载
查看演示
website
立即下载
 插件描述:jQuery简洁的日历签到插件 采用div+css3设计日历,POST提交签到,jQuery日历签到表,日期签到表, 能每日签到打勾的日历。
插件描述:jQuery简洁的日历签到插件 采用div+css3设计日历,POST提交签到,jQuery日历签到表,日期签到表, 能每日签到打勾的日历。
更新时间:2021-05-10 01:37:44 //当前日历显示的年份 showYear:2021, //当前日历显示的月份 showMonth:5, //当前日历显示的天数 showDays:6, eventName:"load", //初始化日历 init: function(signList) { calUtil.setMonthAndDay(); calUtil.draw(signList); calUtil.bindEnvent(); }, draw: function(signList) { //绑定日历 var str = calUtil.drawCal(calUtil.showYear, calUtil.showMonth, signList); $("#calendar").html(str); //绑定日历表头 var calendarName = calUtil.showYear + "年" + calUtil.showMonth + "月"; $(".calendar_month_span").html(calendarName); }, //获取当前选择的年月 setMonthAndDay: function() { switch (calUtil.eventName) { case "load": var current = new Date(); calUtil.showYear = current.getFullYear(); calUtil.showMonth = current.getMonth() + 1; break; case "prev": var nowMonth = $(".calendar_month_span").html().split("年")[1].split("月")[0]; calUtil.showMonth = parseInt(nowMonth) - 1; if (calUtil.showMonth == 0) { calUtil.showMonth = 12; calUtil.showYear -= 1; } break; case "next": var nowMonth = $(".calendar_month_span").html().split("年")[1].split("月")[0]; calUtil.showMonth = parseInt(nowMonth) + 1; if (calUtil.showMonth == 13) { calUtil.showMonth = 1; calUtil.showYear += 1; } break; } }, //ajax获取日历json数据 var signList = [{ "signDay": "09" }, { "signDay": "11" }, { "signDay": "12" }, { "signDay": "13" }]; calUtil.init(signList); PREVIOUS: NEXT: jQuery九宫格手机锁屏插件fcode.js 原生js滚动时钟特效 相关插件-日期和时间 查看更多 Jquery时间,日期控件
Jquery时间,日期控件,高端大气,可以设置小时分钟。
日期和时间
88888
489
Jquery时间,日期控件
Jquery时间,日期控件,高端大气,可以设置小时分钟。
日期和时间
88888
489
 时间日期插件
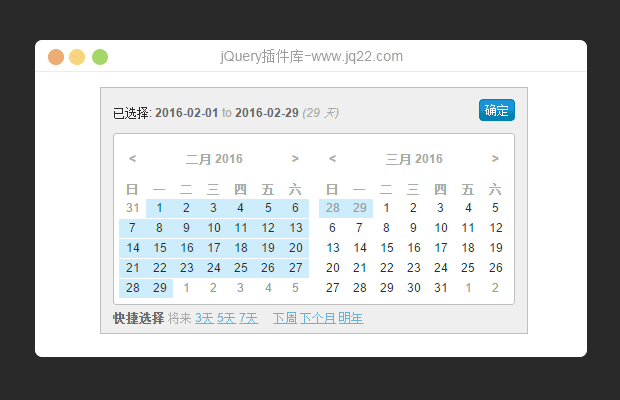
jQuery可选择日期范围的日期选择器插件
日期和时间
74336
397
时间日期插件
jQuery可选择日期范围的日期选择器插件
日期和时间
74336
397
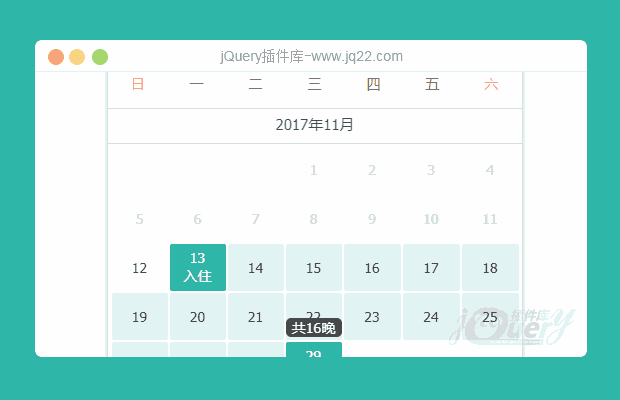
 仿美团酒店的日期插件,修改过的
插件仿美团的日期选择插件,有需要的可以下载看看
日期和时间
48778
411
仿美团酒店的日期插件,修改过的
插件仿美团的日期选择插件,有需要的可以下载看看
日期和时间
48778
411
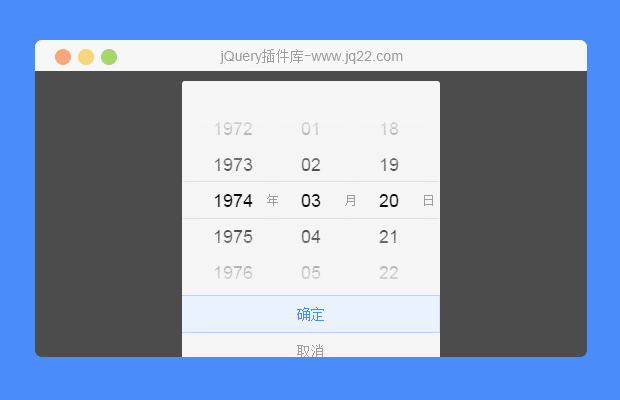
 仿苹果时间控件
模仿苹果时间控件
日期和时间
58400
482
讨论这个项目(0)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
查看更多评论
登录后才可以评论
30秒后在评论吧!
😃😀😉😥😵😫😘😡👍🌹👏🍺🍉🌙⭐💖💔
😃😀😉😥😵😫😘😡👍🌹👏🍺🍉🌙⭐💖💔
取消回复
仿苹果时间控件
模仿苹果时间控件
日期和时间
58400
482
讨论这个项目(0)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
查看更多评论
登录后才可以评论
30秒后在评论吧!
😃😀😉😥😵😫😘😡👍🌹👏🍺🍉🌙⭐💖💔
😃😀😉😥😵😫😘😡👍🌹👏🍺🍉🌙⭐💖💔
取消回复
|
【本文地址】
公司简介
联系我们
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |