| js | 您所在的位置:网站首页 › 笔画是什么词 › js |
js
|
console.log(arr) 这时arr就是真数组了。
二: let arr = Array.prototype.slice.call(pagis);利用了slice传一个数组/集合,就会直接返回这个集合的原理。拿到的也是数组。 也就可以使用数组的各种方法了。
三: 1 var arr1 = [], 2 len1 = pagis.length; 3 for (var i = 0; i < len1; i++) { 4 arr1.push(pagis[i]); 5 }就是简单的for循环,把类数组的每一项都push到真正的数字arr1中 与之类似的另一种写法:(转换函数中的arguments伪数组为真数组,是在学习es6时,将扩展运算符的收集功能在经过babel转换后得到的es5代码) 1 for (var _len = arguments.length, arr = new Array(_len), _key = 0; _key < _len; _key++) { 2 arr[_key] = arguments[_key]; 3 }
四: 1 var func = Function.prototype.call.bind(Array.prototype.slice); 2 console.log('类数组转换成数组:', func(pagis));
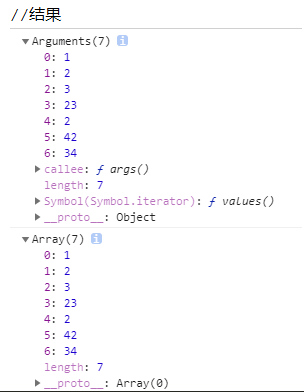
五:...解构赋值 1 function args(){ 2 console.log(arguments); 3 let newArr = [...arguments]; 4 console.log(newArr); 5 } 6 args(1,2,3,23,2,42,34);
|
【本文地址】
公司简介
联系我们