| canvas文本绘制自动换行、字间距、竖排等实现 | 您所在的位置:网站首页 › 竖排版规则 › canvas文本绘制自动换行、字间距、竖排等实现 |
canvas文本绘制自动换行、字间距、竖排等实现
|
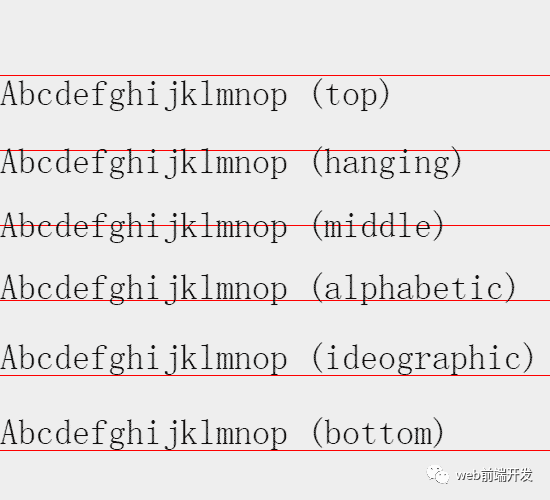
text text是需要绘制的文本。 x x是文本绘制的水平参考点坐标。随着CanvasRenderingContext2D.textAlign的设置不同,x的坐标位置也不同。可以表示这段文字内容左侧坐标,或水平中心坐标,或右侧坐标。 y y是文本绘制的垂直参考点坐标。随着CanvasRenderingContext2D.textBaseline的设置不同,y的坐标位置也不同。支持多种基线类型(CSS中也有对应概念),MDN上有一张图可以很好地表示文本基线和文本垂直位置的关系。
maxWidth maxWidth表示文本内容占据的最大宽度。这里的maxWidth概念和CSS中的max-width差别很大,其最终的文本表现是:当文本占据宽度超过maxWidth的后,所有的文本自动变窄以适应这个最大宽度限制。表现类似这样:
您可以狠狠地点击这里:maxWidth参数让文字变窄demo 相关测试代码如下: |
【本文地址】
公司简介
联系我们