| 互动不难,难的是创意 | 您所在的位置:网站首页 › 秀米如何设置图片滑动 › 互动不难,难的是创意 |
互动不难,难的是创意
|
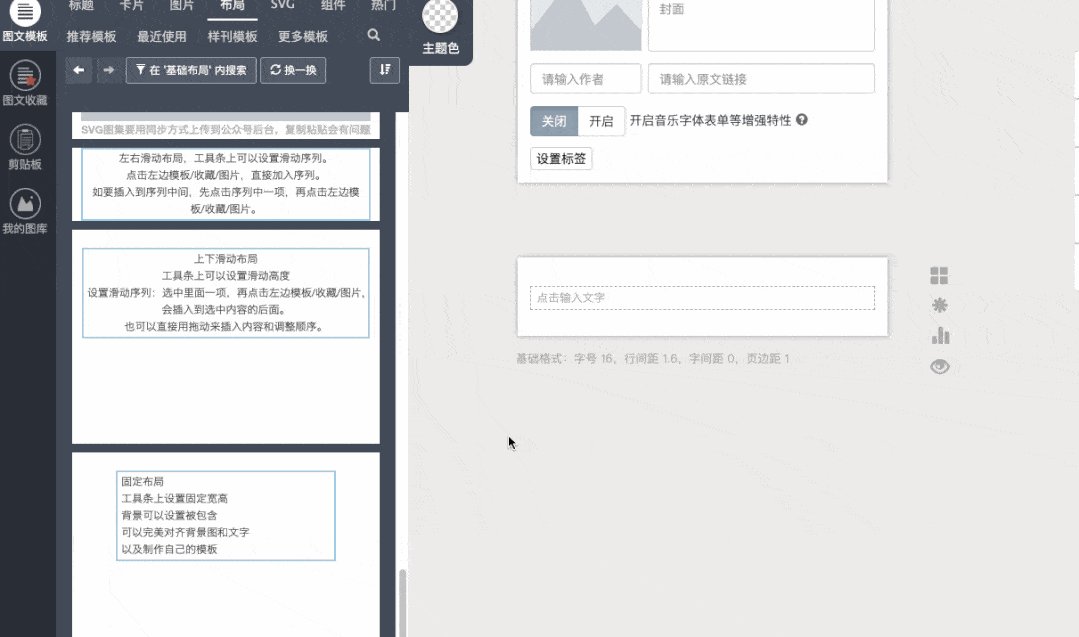
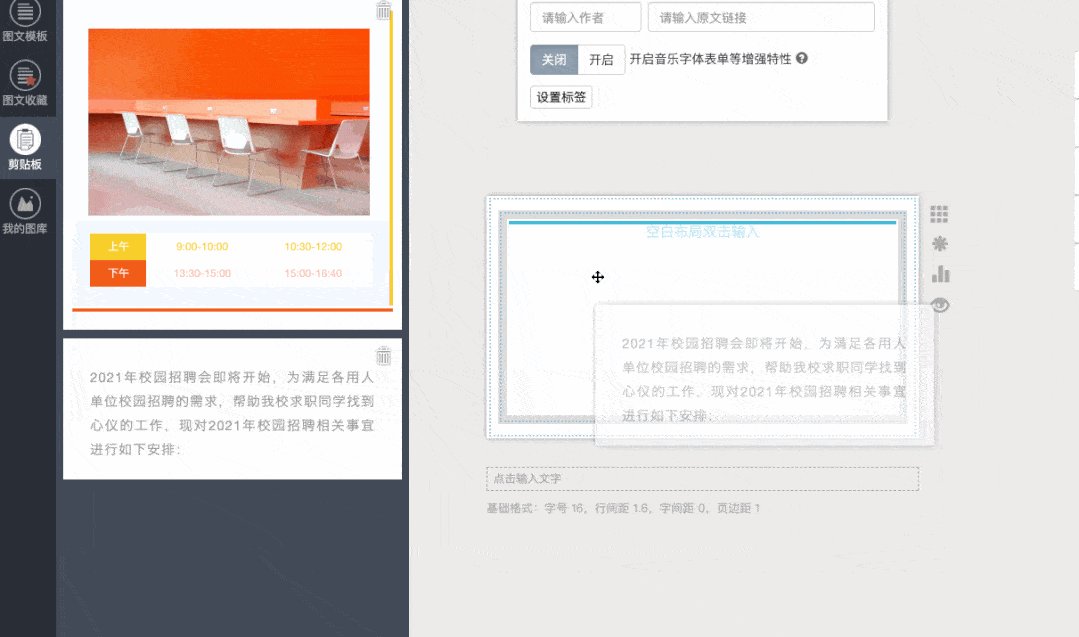
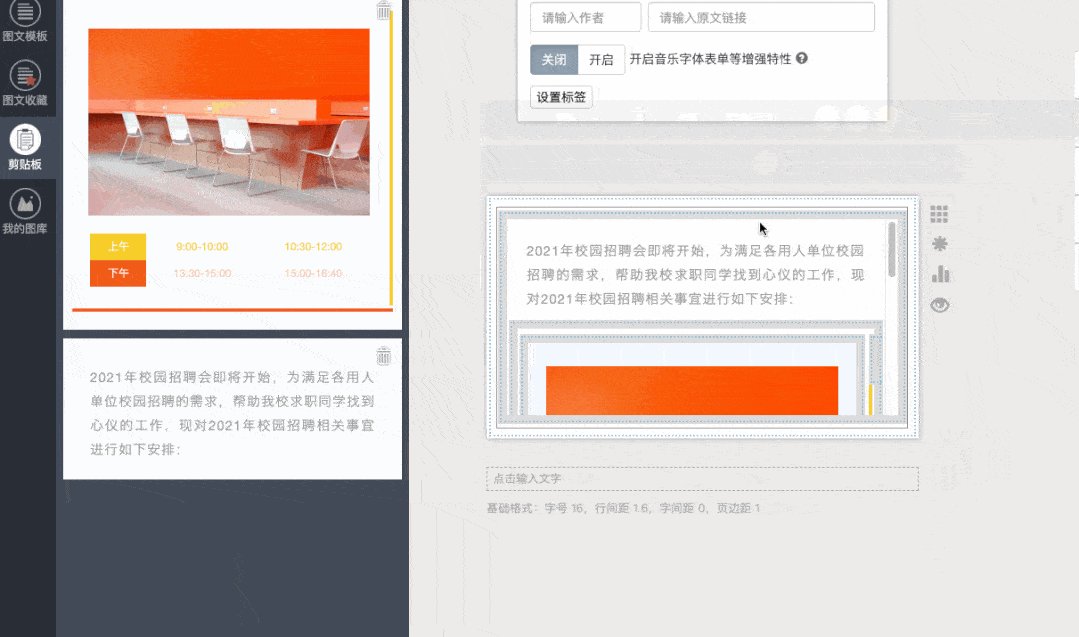
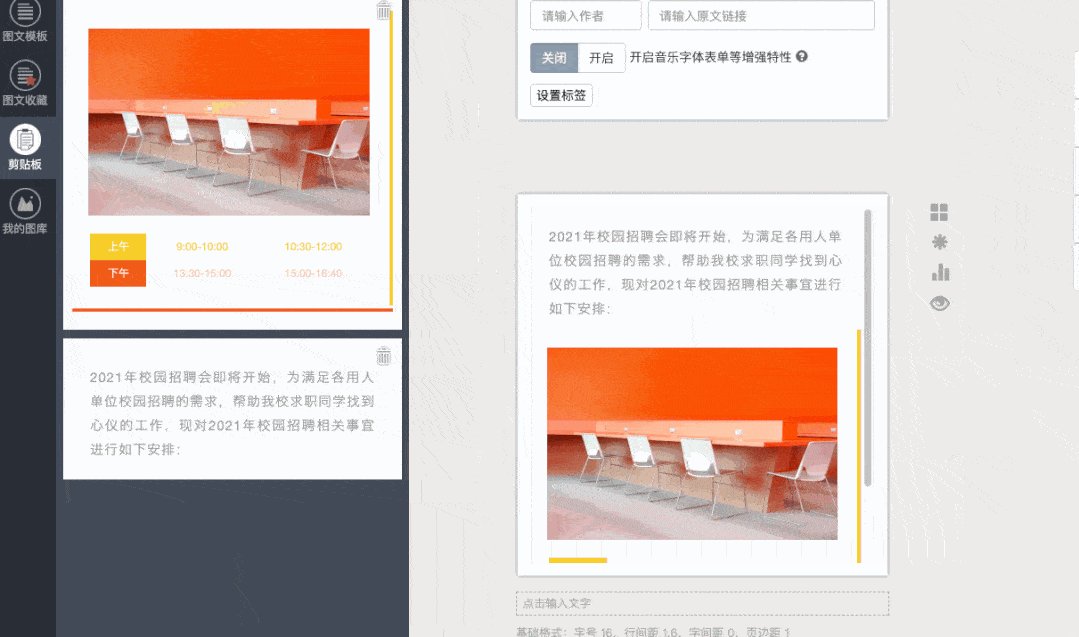
从“基础布局”内选择“上下滑动布局”进入编辑区,删除掉内部文字提示,从左侧剪贴板拖入布局
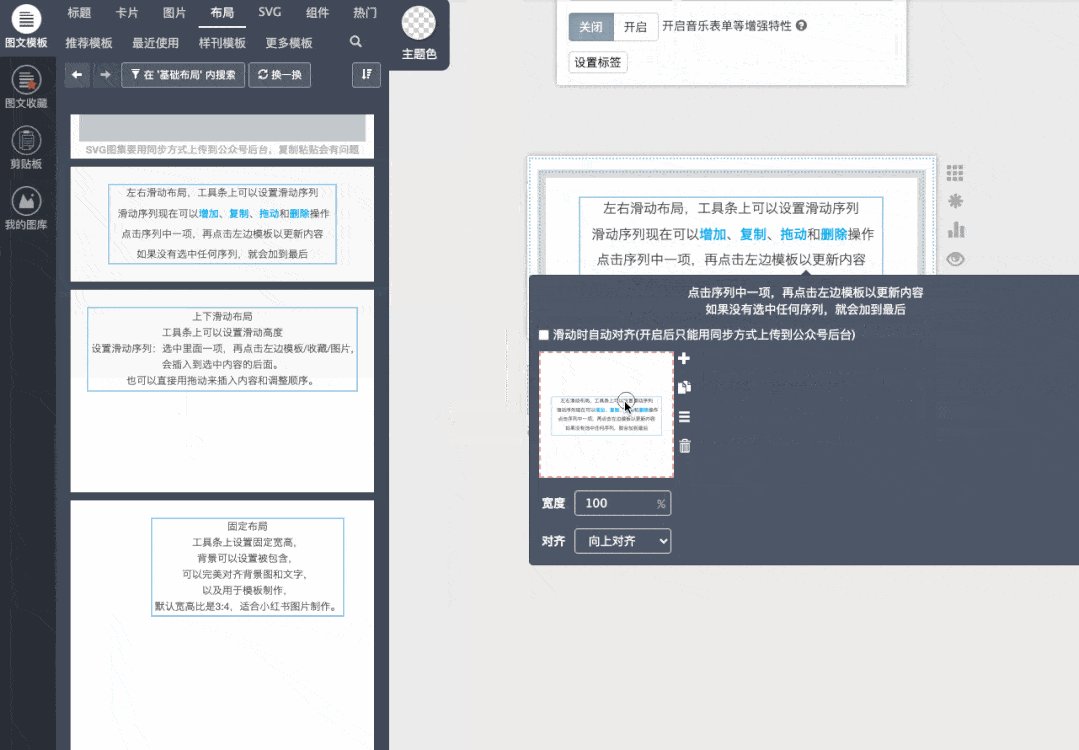
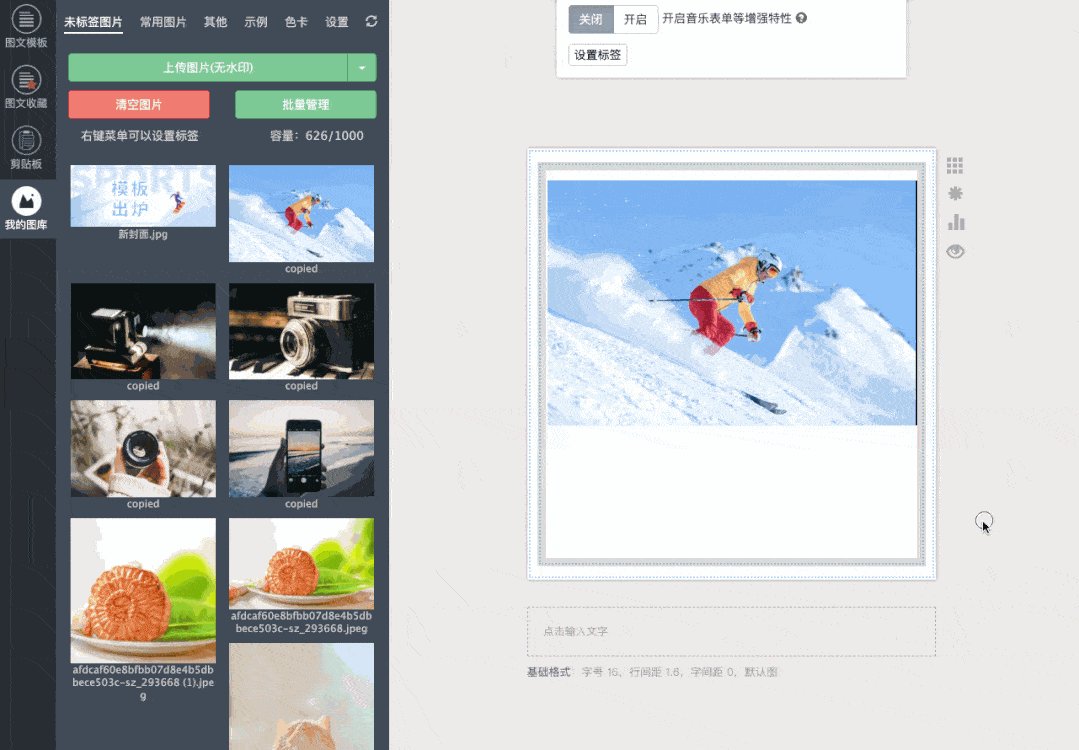
上下滑动布局 对比一下上下滑动布局与固定布局的调整栏,他们的选项几乎一致,添加内容的方式也一致,那么自然就不用过多介绍。 从“基础布局”内选择“左右滑动布局”进入编辑区,点击布局边框,选择“设置滑动序列”,选中序列,点击图库中图片加入;预览效果;
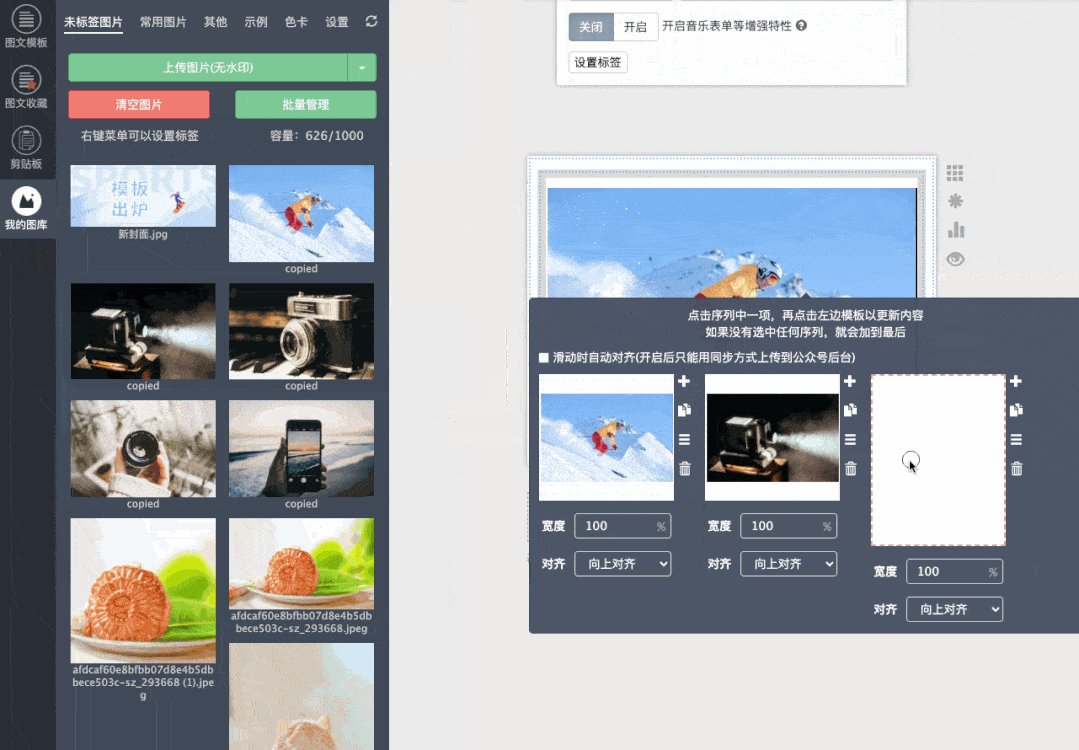
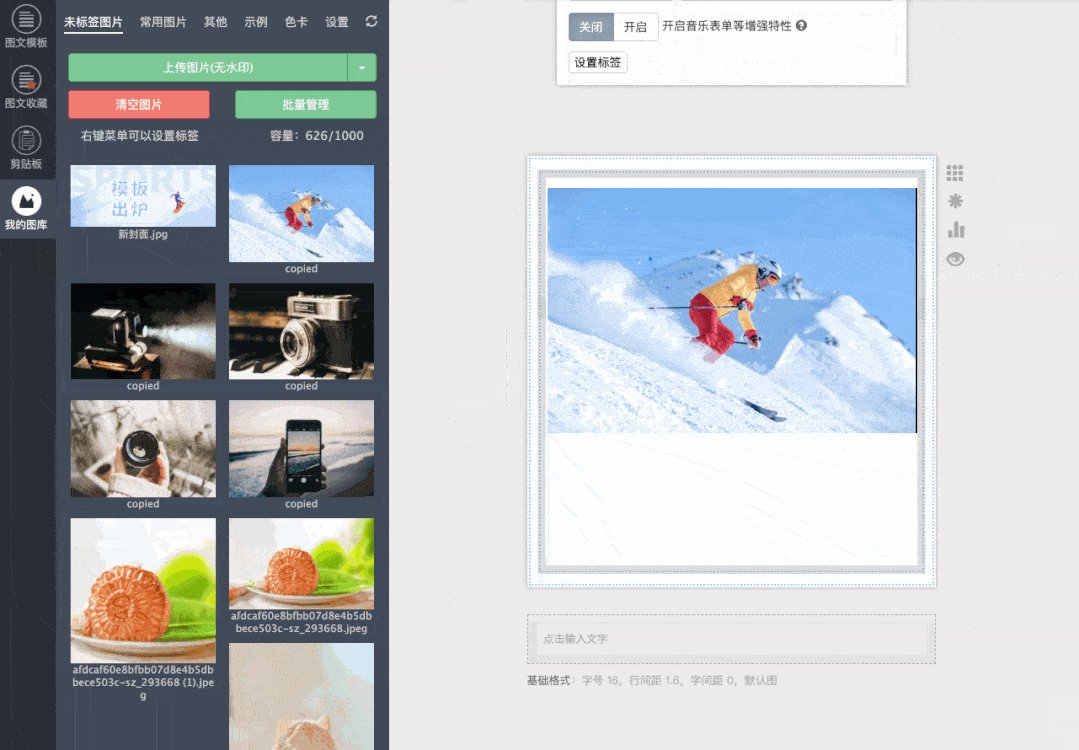
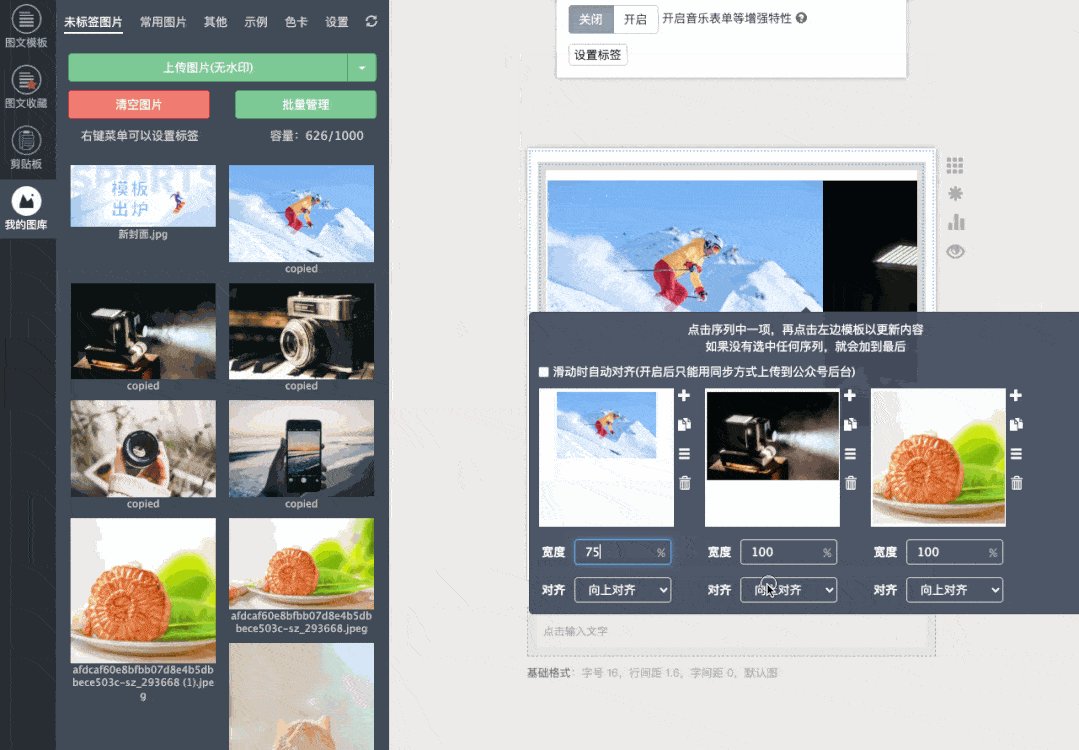
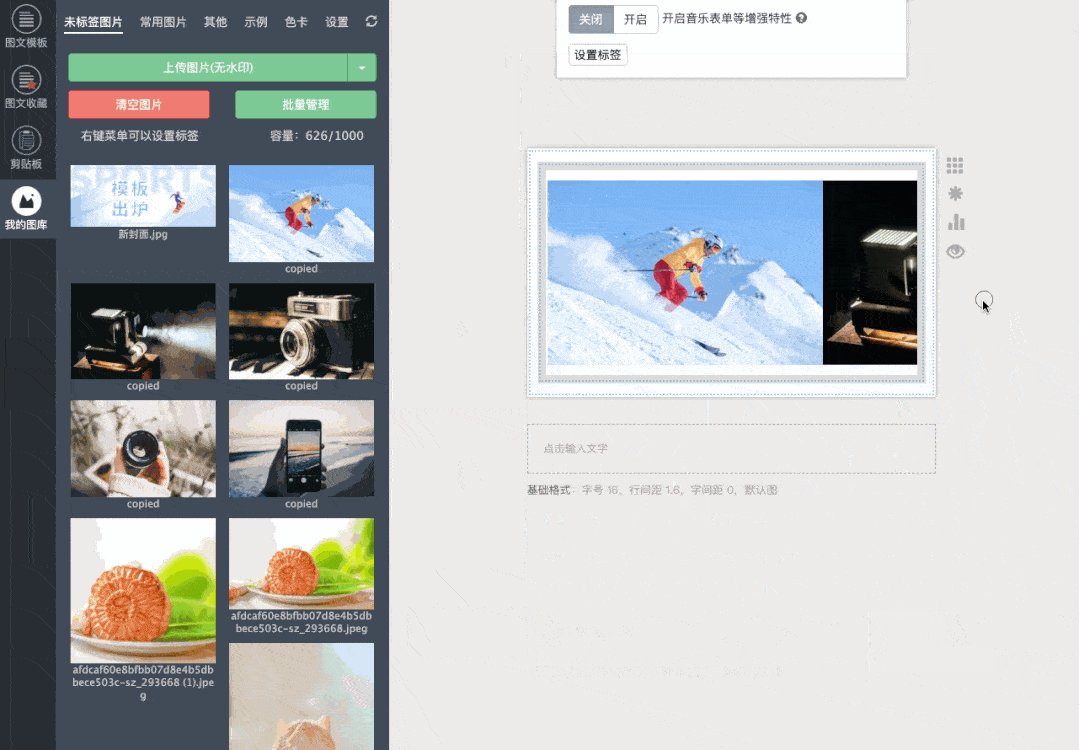
左右滑动布局 继续点进滑动序列设置,更改各序列的宽度,观察效果;
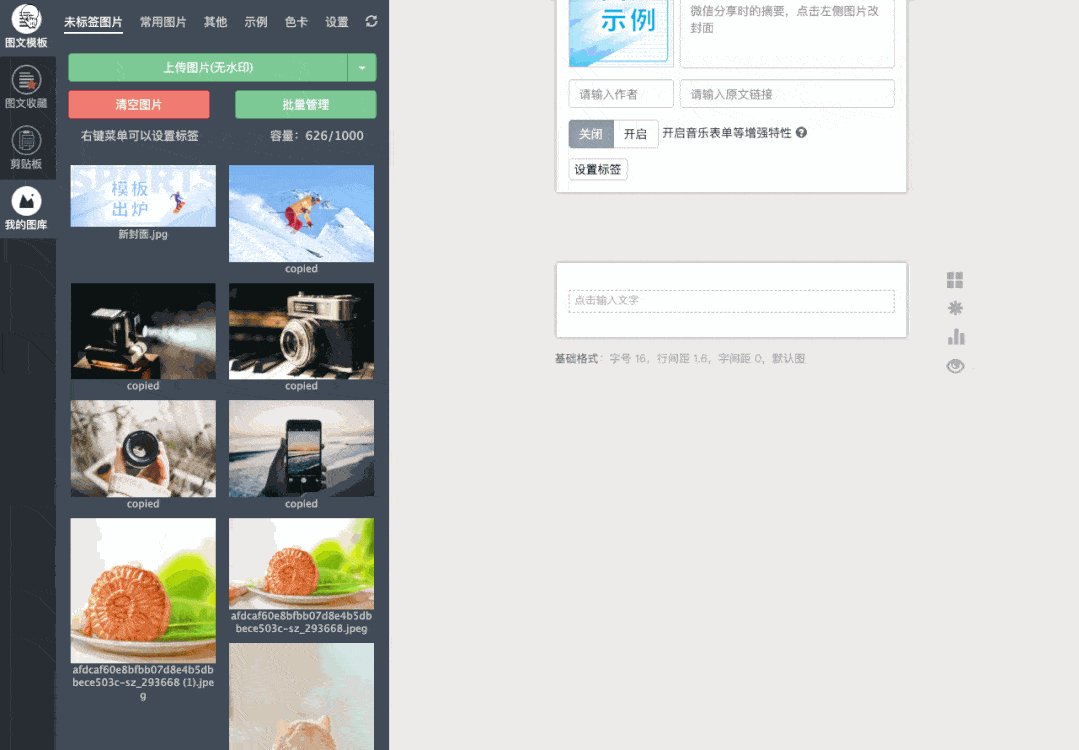
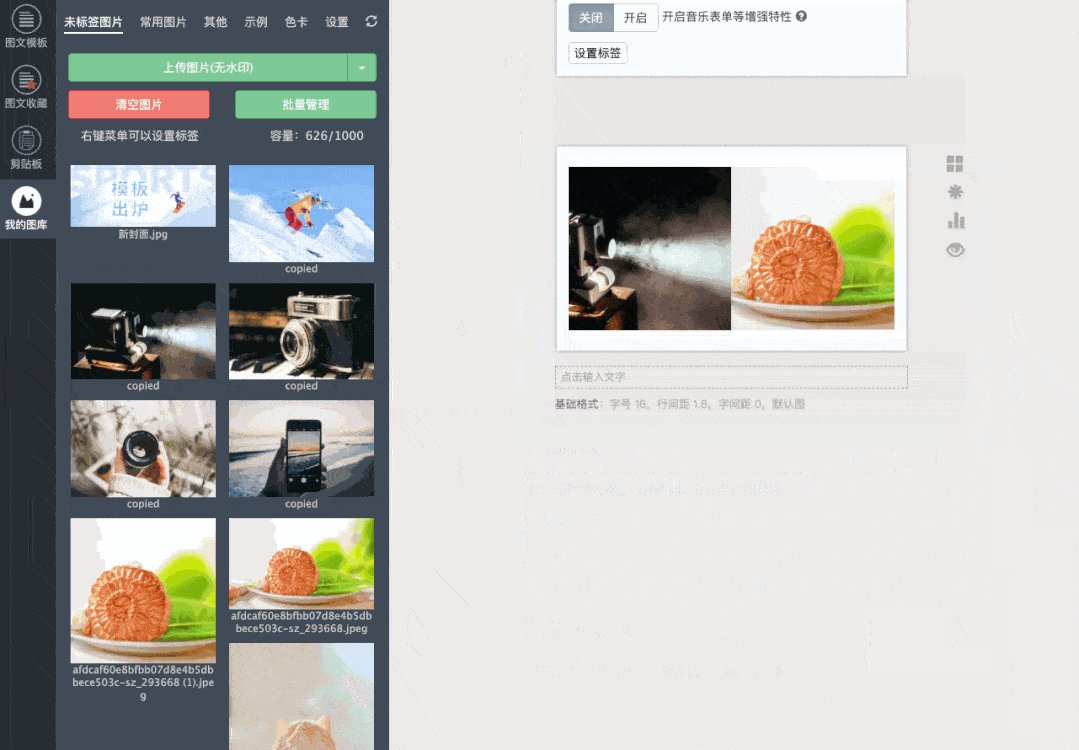
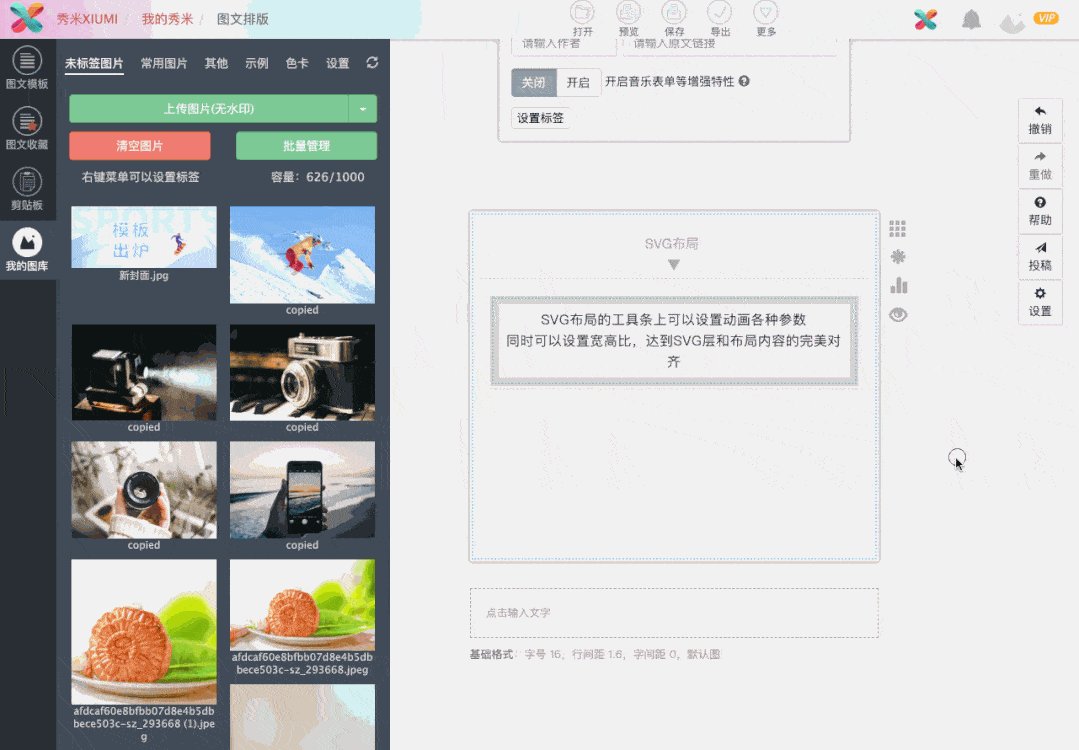
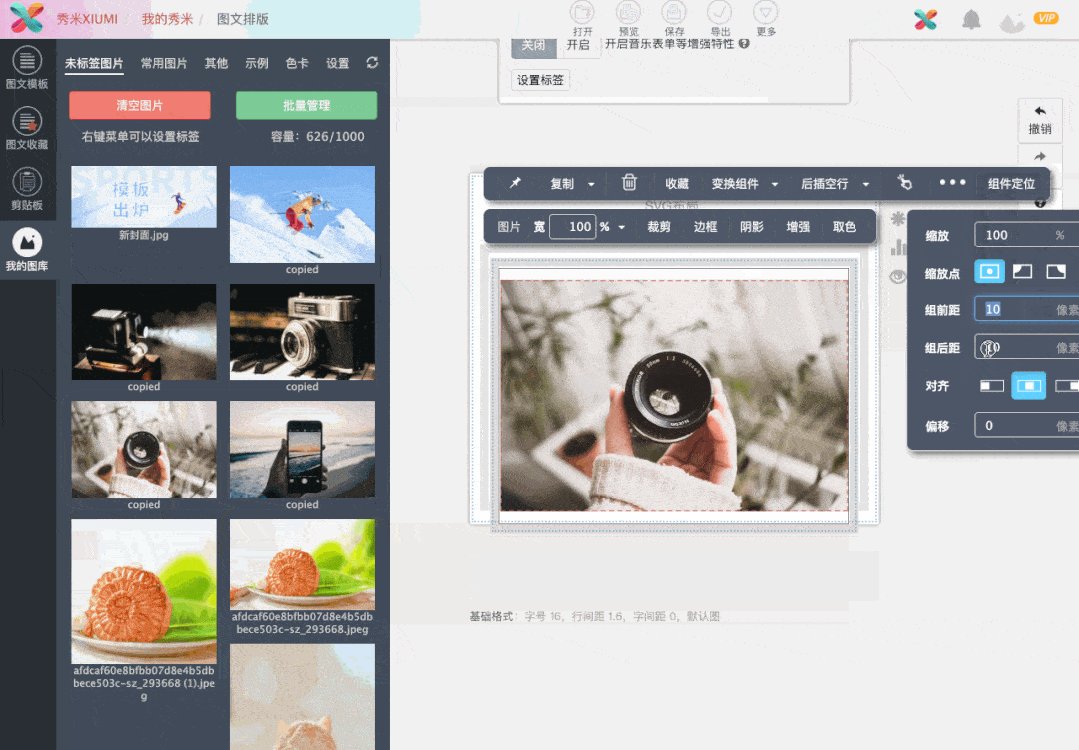
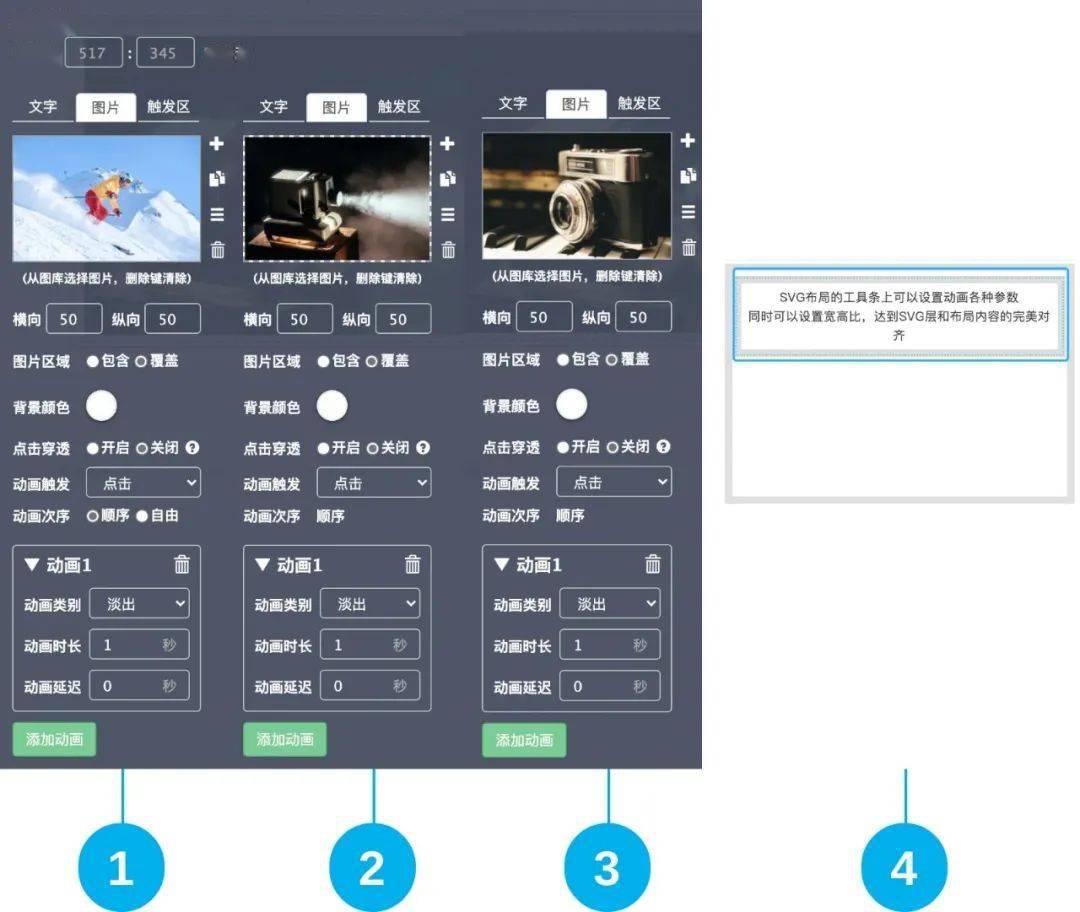
调整左右滑动布局序列的宽度 可以按照提示,加入左侧的任何东西。并列的滑动序列可以看作一行多列的布局,调整序列的宽度与对齐,等同于调整一个多列布局的宽度与对齐。 若勾选“滑动时自动对齐”,可以点击预览全文查看效果,每次滑动将会有一个吸附的动效。但仅支持同步上传方式上传到微信。 02 SVG布局 在基础教程中提到,SVG实则是矢量图形,他通过代码绘制,在内部添加一些动画标签就可以实现简单的动效或交互。 在秀米基础布局标签下,关于SVG的组件有两个,分别是“SVG布局”与“SVG图集”,他们属于特殊布局,可以提供动画与交互功能。 “ 1 SVG布局 SVG动画多种多样,而且随着更新,也可能继续增加,这里将以多层点击淡出动画为例讲解,掌握SVG动画的制作流程与基本思路。 点击“布局”标签下的“基础布局”,点击“SVG布局”,点击“动画”,选择“图片”按钮,点击白色区域,在左侧图库点击想要放入的图片
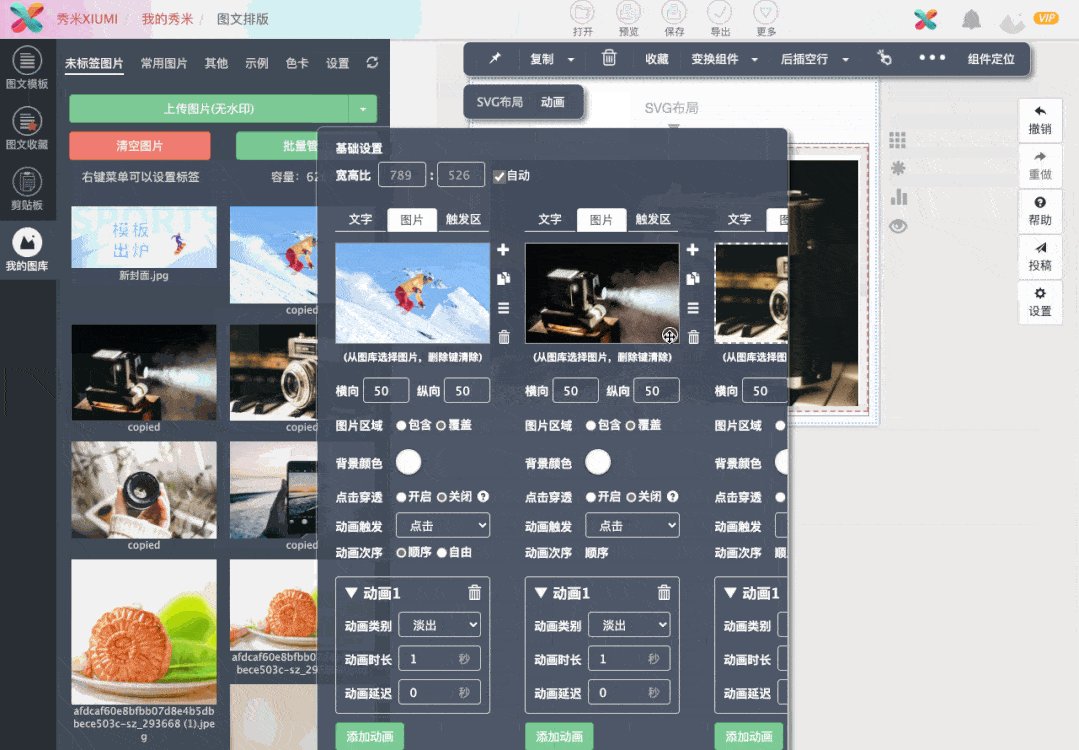
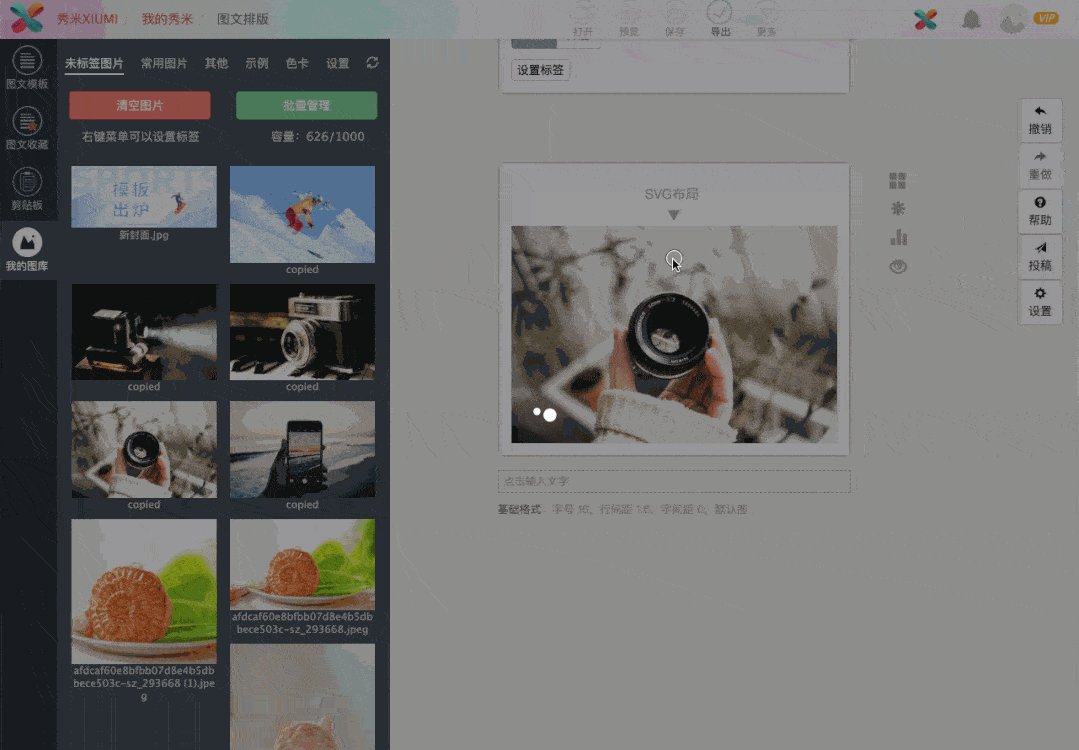
SVG布局动画层添加图片 如果插入的图片,四周会露出白边,可以将图片区域填充方式更改会“覆盖”。 动画触发方式选择“点击”,在动画1选项下,调整类别为“淡出”,时长设置为1s,预览效果 SVG布局设置动画 图片被点击后淡出消失,露出最底层的文字提示,也就是说,动画效果在上,基础布局内容在底层。 点击动画调板中白色的“➕”,会新增一层动画,点击“图片”选项下的白色区域,插入图片,设置好动画类型与时长,预览效果;
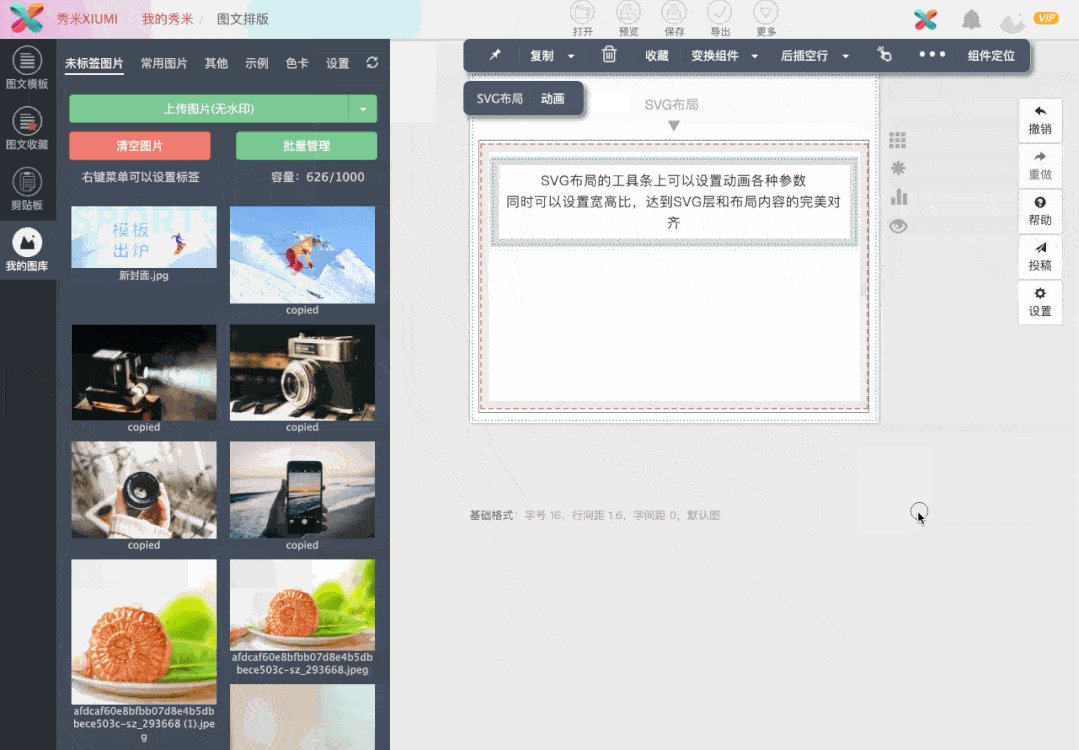
SVG布局添加多个图片动画层 接着,将底层的文字提示更改为一张图片,预览效果;
预览时可以发现,点击“➕”会在下方新增一层动画,底层布局始终位于动画的底部。
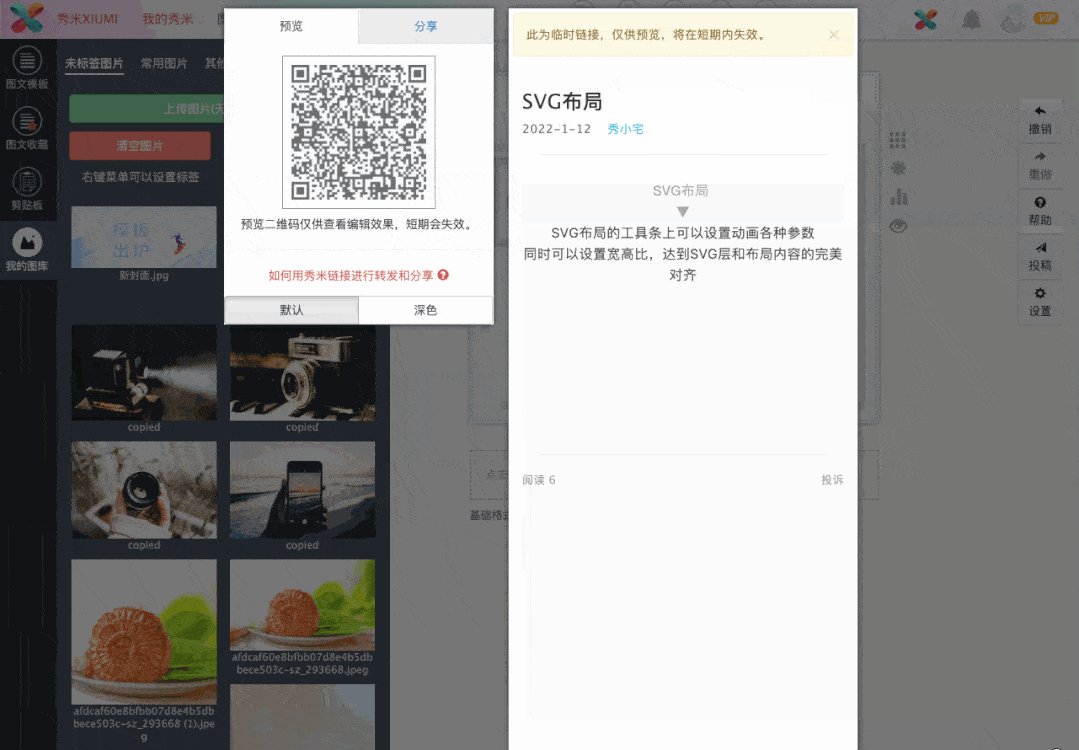
出场顺序:1→2→3→4 只要厘清层级关系,就能叠加覆盖多层动画,制作出交互性更强的效果。当然,SVG布局除了用来制作动效,还能通过“点击穿透”选项制作前景,如同背景图前置,此处不再演示。 “ 2 SVG图集 从“基础布局”内选择“SVG图集”进入编辑区,点击“图集设置”,选中图集序列,从左侧加入多张图片,类型改为“滚动”,触发改为“点击”,预览全文 SVG图集 添加图片的方式和左右滑动布局类似。预览全文,点击图片后,稍等片刻,就会播放图片切换的动效;若触发改为“自动”,那么不需要点击,即刻就会播放。可以尝试更多的动画效果与触发方式,每类动画的时间也可以调整。 小结 在秀米制作互动效果,滑动布局、SVG布局都能够做出来,交互不难,难的是创意。 理论教给你们啦,再发个小彩蛋吧~ 就是说,2021年一篇秀米总结,大家催教程催到了现在,视频终于做!好!啦! 不过想知道到底是怎么翻页的,估计要失望了~那真的是设计小哥哥事先做好的翻页动图,我只是在秀米里把它们放进SVG布局,用动画让它们合理出现而已呢 更多阅读
小白适用 系统介绍秀米的基础操作 长按识别二维码继续阅读 ☚☚☚ 向左滑动 秀米有那么多骚技能 不来学几招? 长按扫码关注我们 我知道你看到最后了 顺便帮我点下在看吧返回搜狐,查看更多 |
【本文地址】