| HTML 表格教程和示例代码 | 您所在的位置:网站首页 › 示例表的图片怎么画的 › HTML 表格教程和示例代码 |
HTML 表格教程和示例代码
|
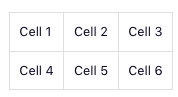
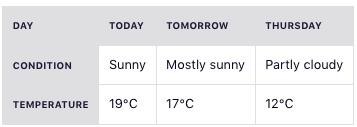
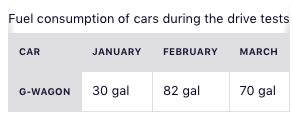
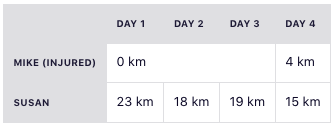
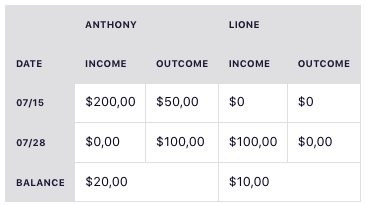
当你构建需要以视觉方式表示数据的项目时,你将需要一种很好的方式来显示信息,以便于阅读和理解。 现在,根据数据类型,你可以使用 HTML 元素在不同的表示方法之间进行选择。 在大多数情况下,表格更便于很好地显示大量结构化数据。这就是为什么在本文中,我们将学习如何在 HTML 中使用表格,然后如何设置它们的样式。 但是,首先要考虑的是什么是 HTML 中的表格。 HTML 中的表格是什么表格是一种以行和列表示数据的方式。我们还可以将表格定义为一组行,每行包含一组单元格。 HTML 表格允许 Web 开发人员将数据排列成行和列。使用表格,你可以将文本、图像、链接、其他表格等数据排列到单元格的行和列中。 你可以使用元素在 HTML 中创建表格。可以使用三个主要元素来声明表格,即: - 这是主容器 - 代表行 - 用于创建数据单元格HTML 表格语法: Cell 1 Cell 2 Cell 3 Cell 4 Cell 5 Cell 6 现在我们已经了解了基本的 HTML 表格结构,是时候创建一个更有用的具有高级功能的表格了——就像我们可以在 中使用的其他元素一样。 如何在 HTML 中添加表格表头你可以使用 标签添加表格表头。此标记将替换用于表示实际数据单元格的 标记。 通常,你会将顶行作为表格表头,如下所示。但是你也可以在任何行中使用 元素。 标签中定义的表头默认居中加粗。 示例: Company Contact Country TechMania Maria Germany Centro comercial Francisco Mexico在上面的例子中,我们可以看到 标签所起的作用——它为它所属的列中的其余单元格提供信息。 如何在 HTML 中使用 scope 属性scope 属性定义了一种将表中的表头单元格和数据单元格关联起来的方法。 scope 属性标识单元格是列的表头还是行的表头。 此属性只能在表头单元格中声明,并采用值 “col”、“row”、“colgroup” 和 “rowgroup”。值 “col” 和 “row” 表示表头单元格(分别)为其所在的列或行中的其余单元格提供表头信息。 scope 属性语法代码示例 Day Today Tomorrow Thursday Condition Sunny Mostly sunny Partly cloudy Temperature 19°C 17°C 12°C 如何向表格添加说明 如何向表格添加说明这是使表格更具可读性的另一个属性。说明的主要用途是提供有关表格中显示的数据的描述。 要插入说明,请在表格的开始标记之后使用 元素。 语法 代码示例 Fuel consumption of cars during the drive tests Car January February March G-Wagon 30 gal 82 gal 70 gal 如何在 HTML 表格中使用单元格跨度 你可能已经看到单元格跨越表格中的两个或多个列或行,这叫作单元格跨度。 你可以使用 和 这两个属性创建跨越行和列的单元格。你需要另外两个单元格属性来完成这项工作,colspan 用于水平跨度,rowspan 用于垂直跨度。 你可以为这些属性分配一个大于零的整数值,表示你希望它跨越的单元格数。 代码示例: Day 1 Day 2 Day 3 Day 4 Mike (injured) 0 km 4 km Susan 23 km 18 km 19 km 15 km 请注意,在上面的示例中,我们有一个跨 3 个单元格的单元格,如 colspan 所示。同样的事情发生在 rowspan 的情况下,但在这种情况下,它将是垂直跨越。 代码示例: Basic Full Setup Free! $49.99 First year $19.99 Second year $9.99 $29.99 使用 colspan 和 rowspan 时,请确保正确声明它们以避免重叠单元格。 如何在 HTML 表格中添加表格表头、正文和页脚就像具有三个主要部分的网站一样,表格也是如此。我们可以将表格分为三个主要部分:表头、正文和页脚。 – 用于为表格创建单独的表头 — 表示表的主体 – 为表格创建一个单独的页脚为了更好地理解这是如何工作的,让我们看一个使用两组数据的示例。该表有一个带有行的表头、一个带有数据摘要的页脚以及一个包含表主体的行块: Anthony Lione Date Income Outcome Income Outcome 07/15 $200,00 $50,00 $0 $0 07/28 $0,00 $100,00 $100,00 $0,00 Balance $20,00 $10,00 一张表可以有多个主体。在这种情况下,每个主体将相关的行分组在一起。 如何使用 CSS 为 HTML 表格设置样式你看到的大多数表格使用不同的颜色和样式方法来区分它们的功能和重要值。毕竟,谁会想要查看仅被一行分割的数据? 要为表格添加样式,你需要创建一个 .css 文件,你将在主 HTML 文件中链接到该文件。 在上面的代码中,我们使用本文中介绍的一些结构元素创建了一个简单的表格。 我们还继续添加了一些样式,使我们的表格更具吸引力。该表还有一个固定的表头,因此你可以滚动浏览大量数据并仍然看到特定列的表头。 什么时候在 HTML 中使用表格很多时候你可能希望在 HTML 中使用表格。 当你想要比较和对比具有共享特征的数据时,可以使用表格。 如果你想概述数值数据,也可以使用一个表格。 表格可以帮助读者快速找到以清晰方式排列的特定信息。 总结表格是展示数据的好方法,你可以使用基本的 HTML 元素(例如 、、)来创建它们。 你还可以添加一些样式,使它们看起来不错并清晰地呈现数据。 最后,让我们使用本文中涵盖的主要内容创建一个表: 原文:HTML Tables – Table Tutorial with Example Code,作者:Hillary Nyakundi |
【本文地址】