|
一、常见布局方案
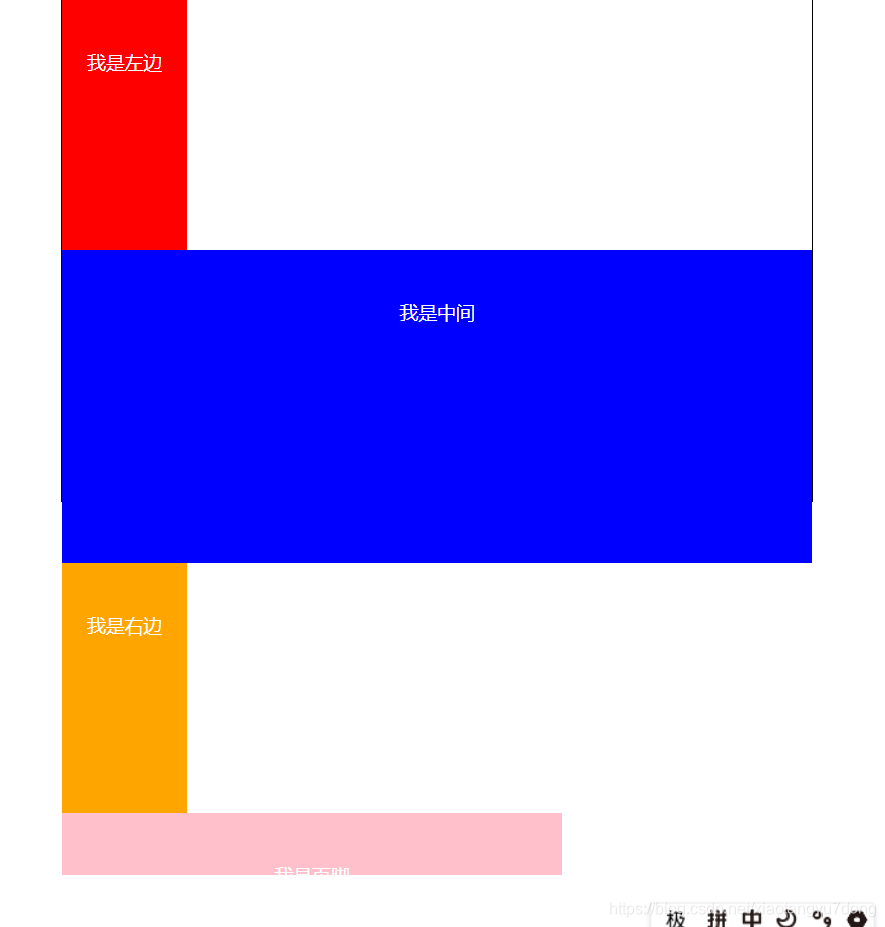
常见的三栏布局
CSS
*{
margin: 0;
padding:0 ;
text-align: center;
color: #fff;
font-size: 30px;
}
.box{
width:1200px;
margin: 0 auto;
border: 2px solid black;
height: 800px;
}
.left{
width:200px;
height: 400px;
background-color: red;
}
.content{
height: 500px;
background-color: blue;
}
.right{
background-color: orange;
width: 200px;
height: 400px;
}
.footer{
width: 800px;
height: 100px;
background-color:pink;
}
我是左边
我是中间
我是右边
我是页脚

浮动解决方案1
CSS
*{
margin: 0;
padding:0 ;
text-align: center;
color: #fff;
font-size: 30px;
}
.box{
width:1200px;
margin: 0 auto;
border: 2px solid black;
height: 800px;
}
.left{
width:200px;
height: 400px;
background-color: red;
float: left;
}
.content{
height: 500px;
background-color: blue;
margin: 0 200px;
/* padding: 0 200px; */
/* overflow:hidden; */
}
.right{
background-color: orange;
width: 200px;
height: 400px;
float: right;
}
.footer{
width: 800px;
height: 150px;
background-color:pink;
margin: 0 auto;
}
我是左边
我是右边
我是中间
我是页脚
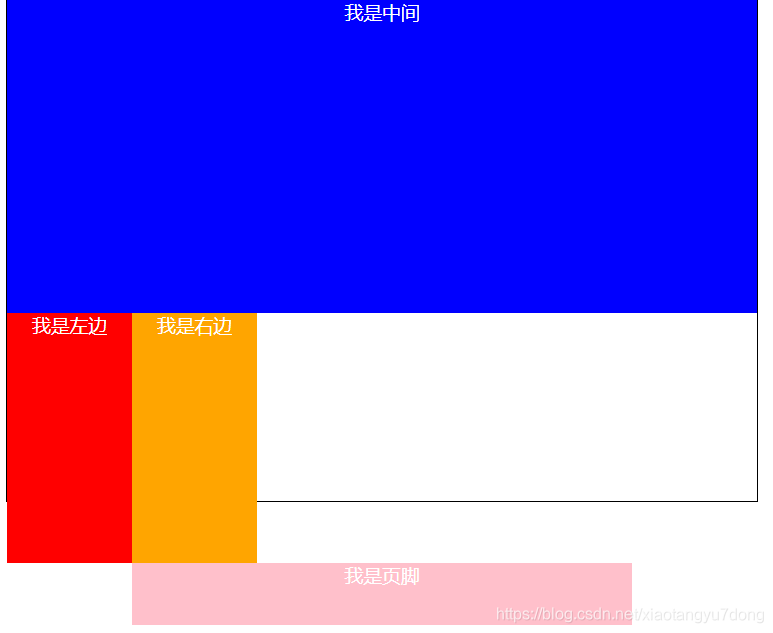
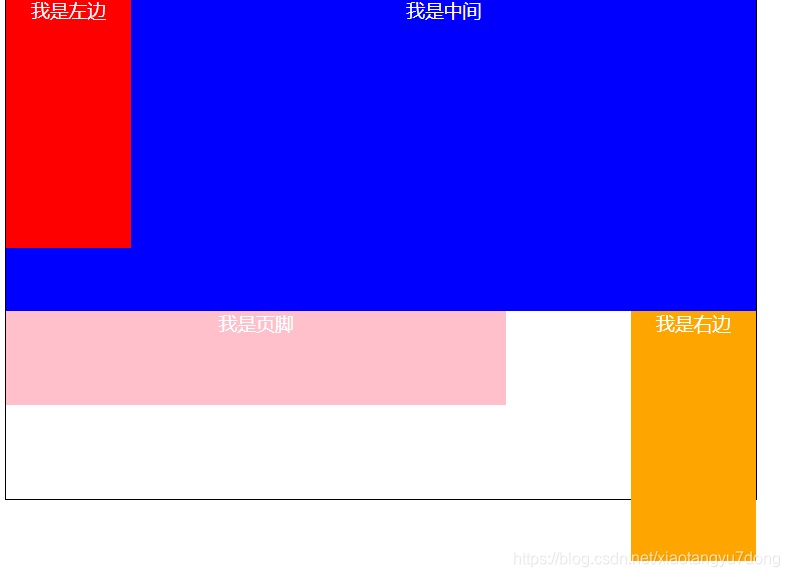
首先将左边部分浮动
.left{
width:200px;
height: 400px;
background-color: red;
float: left;
}
 由于浮动之后,会失去位置,所以中间部分会顶上,并且会占据左边部分下方的位置,布局会混乱。 如果此时浮动右边部分,会因为中间部分占据了位置,而导致右边部分会在中间部分的下方。解决方法为中间部分和右边部分互换位置 由于浮动之后,会失去位置,所以中间部分会顶上,并且会占据左边部分下方的位置,布局会混乱。 如果此时浮动右边部分,会因为中间部分占据了位置,而导致右边部分会在中间部分的下方。解决方法为中间部分和右边部分互换位置 
.right{
background-color: orange;
width: 200px;
height: 400px;
float: right;
}
我是左边
我是右边
我是中间
我是页脚
 此时中间部分就都在左边部分和右边部分的下方然而占据了一定的位置,需要将这一部分去掉 方法为margin 或者 padding 或者 overflow 此时中间部分就都在左边部分和右边部分的下方然而占据了一定的位置,需要将这一部分去掉 方法为margin 或者 padding 或者 overflow
.content{
height: 500px;
background-color: blue;
margin: 0 200px;
/* padding: 0 200px; */
/* overflow:hidden; */
}
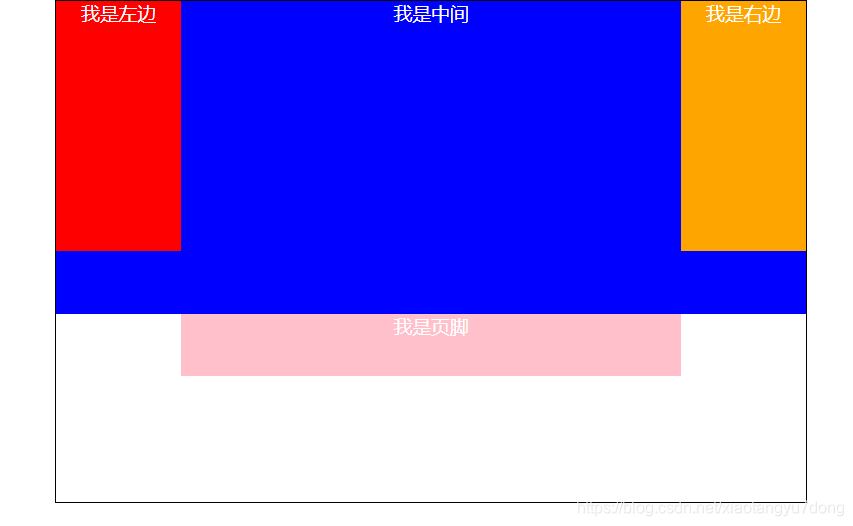
 最后就是页脚位置 最后就是页脚位置
.footer{
width: 800px;
height: 150px;
background-color:pink;
margin: 0 auto;
}
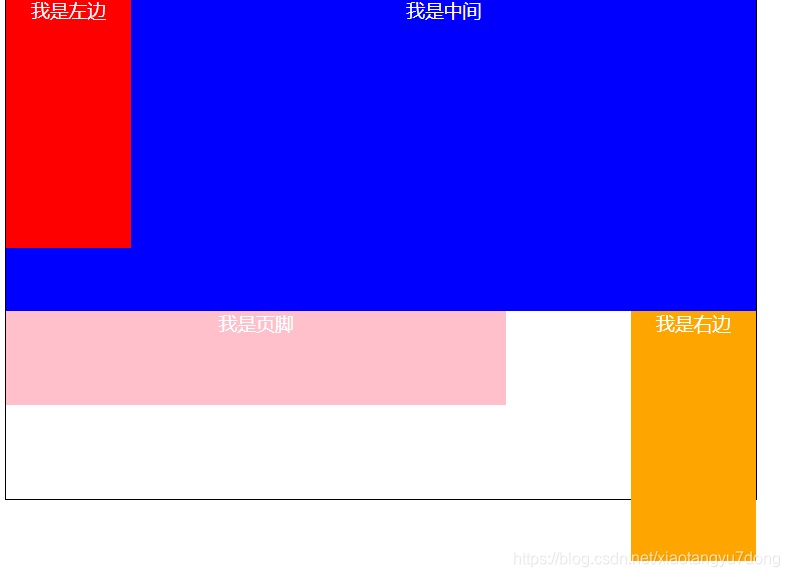
最终效果  这种解决方法有一种不好的地方,一般来说中间部分都是最重要的部分,而这种方法先加载了左边和右边。 这种解决方法有一种不好的地方,一般来说中间部分都是最重要的部分,而这种方法先加载了左边和右边。
圣杯布局方案
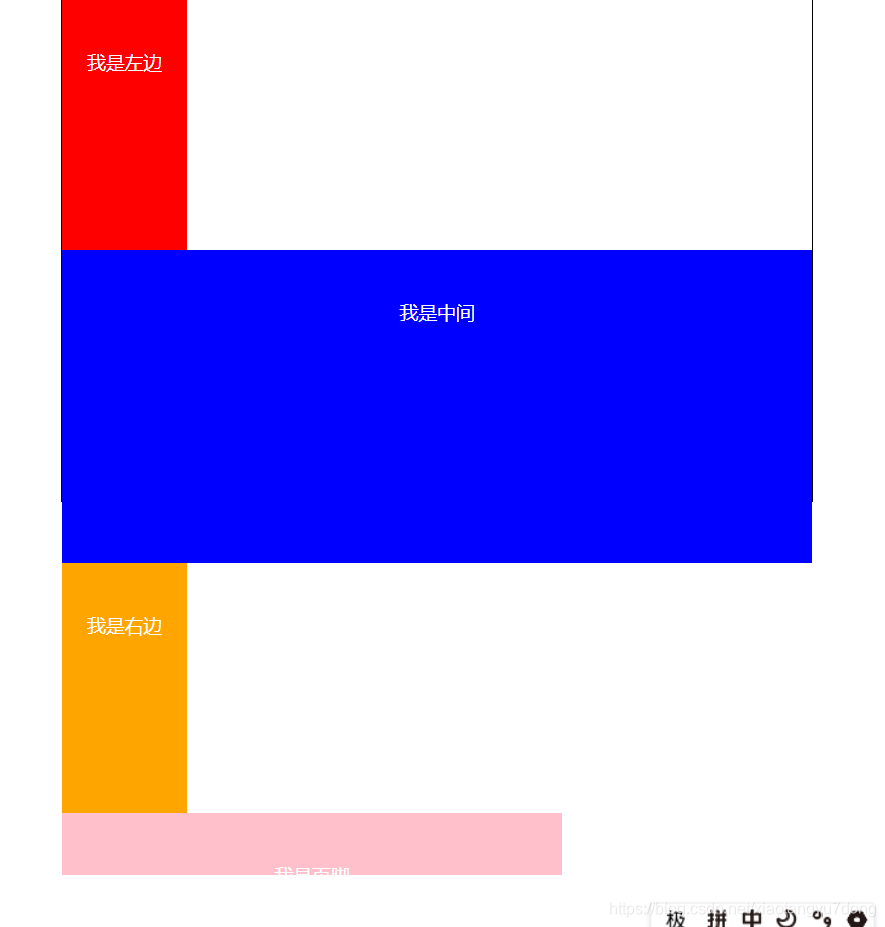
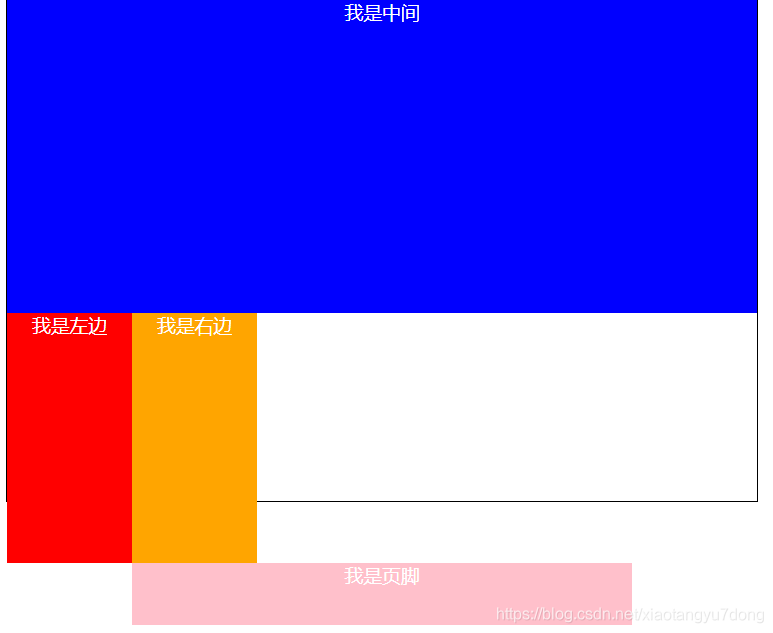
首先将中间部分提到最上面位置
我是中间
我是左边
我是右边
我是页脚
再然后三个元素(不包括页脚)都浮动向左
.left{
width:200px;
height: 400px;
background-color: red;
float: left;
}
.content{
height: 500px;
background-color: blue;
float: left;
}
.right{
background-color: orange;
width: 200px;
height: 400px;
float: left;
}
 由于页脚没有浮动,先将它设置好位置 由于页脚没有浮动,先将它设置好位置
.footer{
width: 800px;
height: 100px;
background-color:pink;
clear: both;
margin: 0 auto;
}
 再将中间部分扩展 再将中间部分扩展
content{
height: 500px;
background-color: blue;
float: left;
width: 100%;
}

接下来的问题就是如何将左边、右边部分提到上方。左边相对与自己的位置,margin-left:-100% 右边,相对于自己的位置-200px
.left{
width:200px;
height: 400px;
background-color: red;
float: left;
margin-left: -100%;
}
.right{
background-color: orange;
width: 200px;
height: 400px;
float: left;
margin-left: -200px;
}

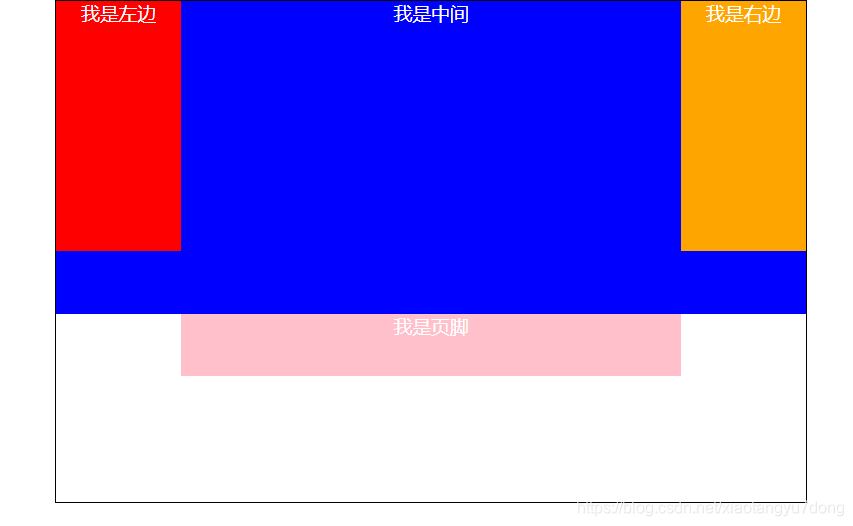
浮动解决方案2
左边部分,中间部分都左浮动,中间部分给定宽度,右边部分右浮动,页脚clear:both,居中
CSS
*{
margin: 0;
padding:0 ;
text-align: center;
color: #fff;
font-size: 30px;
}
.box{
width:1200px;
margin: 0 auto;
border: 2px solid black;
height: 800px;
}
.left{
width:200px;
height: 400px;
background-color: red;
float: left;
}
.content{
height: 500px;
background-color: blue;
float: left;
width: 800px;
}
.right{
background-color: orange;
width: 200px;
height: 400px;
float: right;
}
.footer{
width: 800px;
height: 100px;
background-color:pink;
margin: 0 auto;
clear: both;
}
我是左边
我是中间
我是右边
我是页脚
二、文章排版
26分钟砍28分!阿联高效一面 下半场7中6难阻挡
.box{
width: 800px;
margin: 80px auto;
}
.box h1{
font-size: 30px;
}
.box h3{
font-size: 15px;
color: teal;
margin-bottom: 20px;
}
.box p{
line-height: 30px;
margin-bottom: 30px;
}
26分钟砍28分!阿联高效一面 下半场7中6难阻挡
2019-01-26 22:12
广东主场面对着山西队时,依然展现出自身强势的一面,狂轰140分,以14分的优势轻松胜出,豪取9连胜依然保持着领跑的势头。易建联在这场比赛里,依然有着颇为突出的发挥,全场19投10中,罚球9中7,轻松砍下28分6篮板,依然展现出大杀器的本色!
粤晋之战,由于双方的整体实力相差较为悬殊,故而并不存在着太大的悬念,广东队明显强于山西队一大截。正是因为这样的原因,阿联也在场上并未发挥的淋漓尽致。毕竟杀鸡焉用宰牛刀?阿联只需随便打打便能够轻松获胜的比赛,又怎需使用全力?在广东队能够确保胜局的情况下,阿联保留一些战斗力,为接下来的比赛养精蓄锐,这才是最为关键的。所以在这场比赛里,阿联的出场时间也得到控制,只上场26分钟。
但在首节比赛里,易建联依然是广东队在场上当之无愧的主攻点!但由于受到山西队在场上的重点盯防,也令阿联的效率并不是太高,7投2中,罚球2中2的表现,看起来也太过中规中矩。虽然阿联拿到9分,但却并不顺利。然而,由于山西队将太多的精力,放置在对易建联的遏制上,这也导致广东队在场上呈现多点开花的态势,仅半场便疯狂砍下41分,确立起了17分的优势。

三、图片列表
猫和老鼠
*{
padding: 0;
margin: 0;
}
ul{
list-style: none;
width: 600px;
margin: 20px auto;
height: 200px;
border: 1px solid yellow;
}
li{
width: 180px;
float: left;
margin-right: 30px;
position: relative;
}
li img{
width: 100%;
height: 200px;
display: block;
}
.last{
margin-right: 0px;
}
li p{
height: 40px;
line-height: 40px;
background-color:rgba(255,255,255,0.3);
position: absolute;
top: 0;
left: 0;
width: 100%;
text-align: center;
}
li:hover p{
background-color: rgba(255,255,255,0.6);
}
晚安鸭
忍不住流泪
瞅你咋地

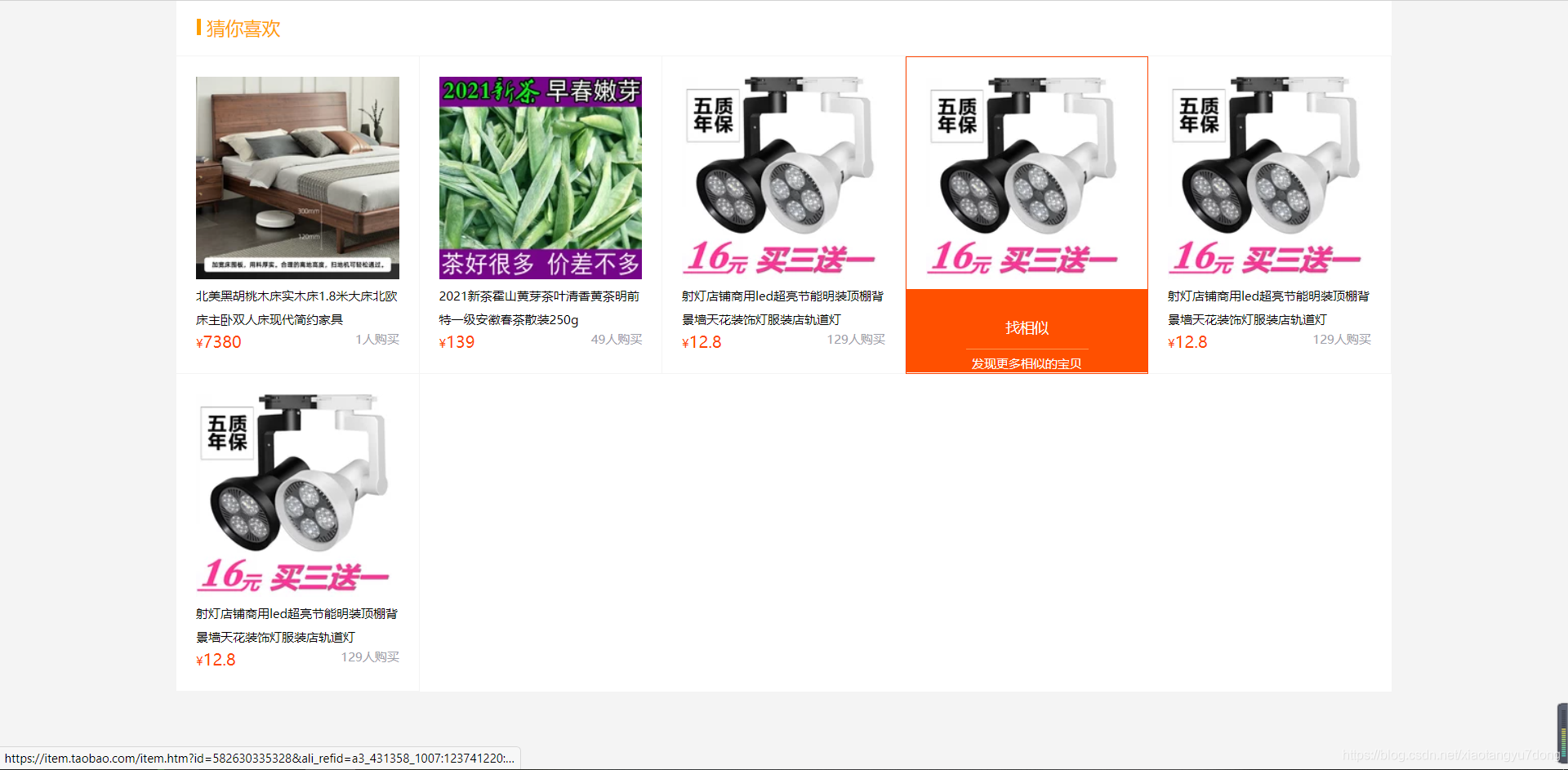
四、淘宝列表
淘宝网 - 淘!我喜欢的
* {
margin: 0;
padding: 0px;
}
body {
background-color: #f4f4f4;
}
.box {
width: 1190px;
margin: 0 auto;
background-color: #fff;
}
a{
color: inherit;
text-decoration: none;
}
ul {
list-style: none;
}
.box .title {
padding: 0 20px;
font-size: 18px;
color: #ff9f00;
border-bottom: 1px solid #f4f4f4;
height: 53px;
line-height: 53px;
}
.box .title i {
display: inline-block;
width: 4px;
height: 16px;
background-color: #ff9f00;
}
.box .list{
overflow: hidden;
}
.box .list li{
padding: 20px 19px;
width: 199px;
border-right: 1px solid #f4f4f4;
border-bottom: 1px solid #f4f4f4;
float: left;
position: relative;
}
.box .list li img{
width: 100%;
}
.box .list li .name{
line-height: 22px;
font-size: #666;
font-size: 12px;
}
}
.box .list .bot{
overflow: hidden;
margin-top: 16px;
}
.box .list .bot .price{
float: left;
font-size: 16px;
color: #ff4400;
}
.box .list .bot .price i{
font-style: normal;
font-size: 12px;
}
.box .list .bot .num{
float: right;
font-size: 12px;
color: #9ca0aa;
}
.box .list .fix{
height: 82px;
width: 100%;
position: absolute;
background-color:#ff5000;
left: 0;
bottom: 0;
text-align: center;
display: none;
}
.box .list .fix h3{
font-weight: normal;
text-align: center;
width: 120px;
line-height: 40px;
height: 40px;
color: #fff;
border-bottom: 1px solid #fe964a;
margin: 18px auto 6px;
font-size: 14px;
}
.box .list .fix p{
font-size: 12px;
color: #fff;
}
.box .list li:hover{
width:198px;
border: 1px solid #ff4400;
border-color: #ff4400;
}
.box .list li:hover .fix{
display: block;
}
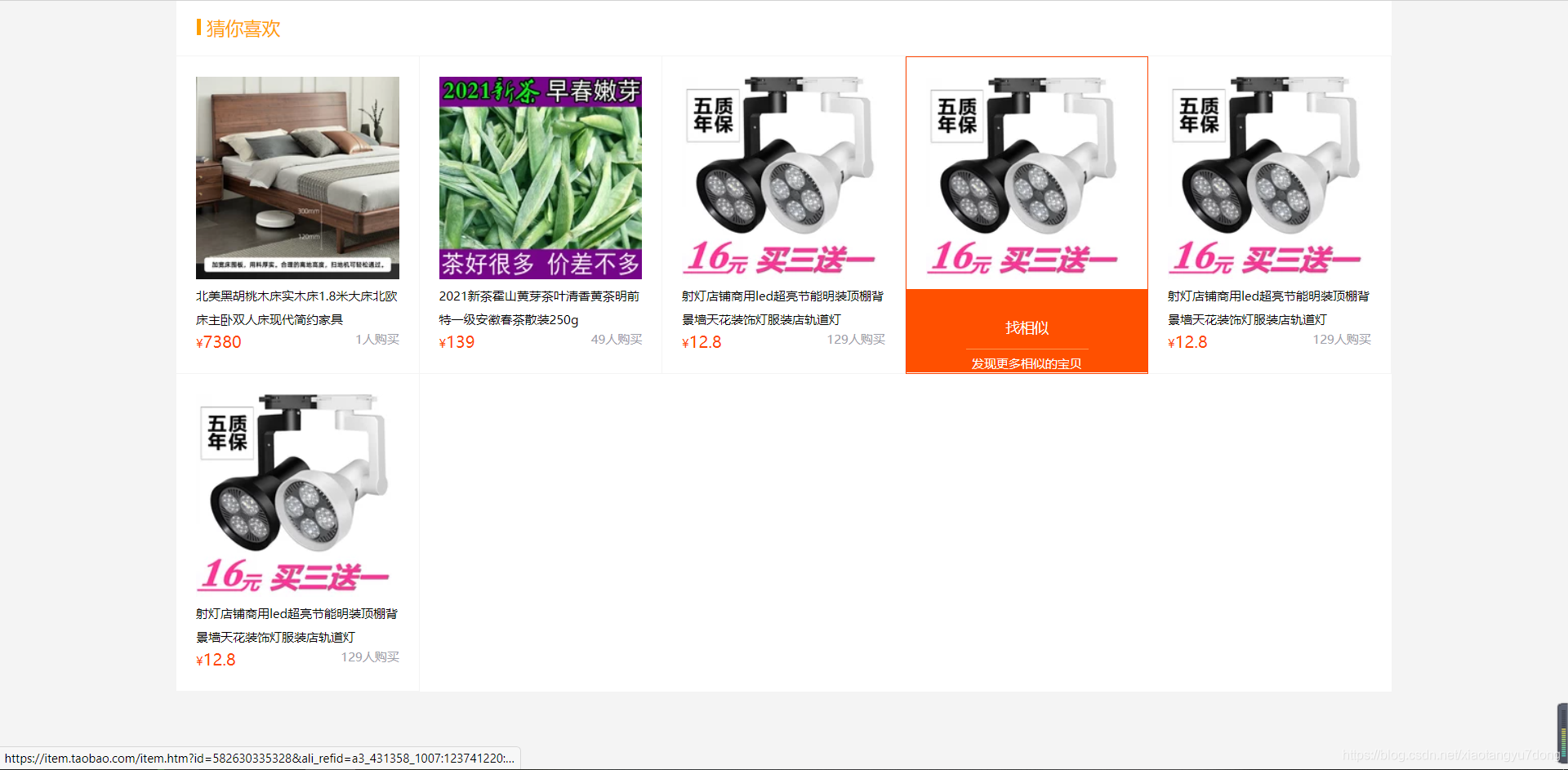
猜你喜欢
北美黑胡桃木床实木床1.8米大床北欧床主卧双人床现代简约家具
¥7380
1人购买
找相似
发现更多相似的宝贝
2021新茶霍山黄芽茶叶清香黄茶明前特一级安徽春茶散装250g
¥139
49人购买
找相似
发现更多相似的宝贝
射灯店铺商用led超亮节能明装顶棚背景墙天花装饰灯服装店轨道灯
¥12.8
129人购买
找相似
发现更多相似的宝贝
射灯店铺商用led超亮节能明装顶棚背景墙天花装饰灯服装店轨道灯
¥12.8
129人购买
找相似
发现更多相似的宝贝
射灯店铺商用led超亮节能明装顶棚背景墙天花装饰灯服装店轨道灯
¥12.8
129人购买
找相似
发现更多相似的宝贝
射灯店铺商用led超亮节能明装顶棚背景墙天花装饰灯服装店轨道灯
¥12.8
129人购买
找相似
发现更多相似的宝贝

| 
 由于浮动之后,会失去位置,所以中间部分会顶上,并且会占据左边部分下方的位置,布局会混乱。 如果此时浮动右边部分,会因为中间部分占据了位置,而导致右边部分会在中间部分的下方。解决方法为中间部分和右边部分互换位置
由于浮动之后,会失去位置,所以中间部分会顶上,并且会占据左边部分下方的位置,布局会混乱。 如果此时浮动右边部分,会因为中间部分占据了位置,而导致右边部分会在中间部分的下方。解决方法为中间部分和右边部分互换位置 
 此时中间部分就都在左边部分和右边部分的下方然而占据了一定的位置,需要将这一部分去掉 方法为margin 或者 padding 或者 overflow
此时中间部分就都在左边部分和右边部分的下方然而占据了一定的位置,需要将这一部分去掉 方法为margin 或者 padding 或者 overflow 最后就是页脚位置
最后就是页脚位置 这种解决方法有一种不好的地方,一般来说中间部分都是最重要的部分,而这种方法先加载了左边和右边。
这种解决方法有一种不好的地方,一般来说中间部分都是最重要的部分,而这种方法先加载了左边和右边。 由于页脚没有浮动,先将它设置好位置
由于页脚没有浮动,先将它设置好位置 再将中间部分扩展
再将中间部分扩展