|
流程分析:百度主页的制作可有分为4个部分
1、两个红色框,上面图片,下面输入框和百度一下啊按钮
2、下面红色框又可以分为两个左边输入框和相机按钮,右边百度一下按钮
3、左边的输入框和相机图片就可以用到position中“长兄如父”的思想,把input和img放到一个div中
div的position属性设置为 relative,img的position属性设置为 absolute,就可以完成它们两个的相对定位
4、右边的百度一下按钮就很容易完成了

Document
*{
margin: 0;
padding: 0;
}
.logo{
width: 300px;
margin:100px auto 20px;
display: block;
}
.inbox{
width: 600px;
margin:0 auto;
display: flex;
}
.inbox .inmain{
flex-grow: 1;
position: relative;
}
.inbox .inmain input{
width: 100%;
padding: 10px;
box-sizing: border-box;
border: 2px solid rgb(197,199,205);
border-right: none;
border-radius:6px 0 0 6px;
}
.inbox .inmain input:focus{
outline: none;
border: 2px solid rgb(78,110,242);
}
.inbox .inmain img{
position: absolute;
width: 20px;
height: 20px;
object-fit: cover;
top: 10px;
right: 9px;
cursor: pointer;
}
.inbox>input{
width: 100px;
background-color: rgb(78,110,242);
color: white;
border: none;
border-radius:0 6px 6px 0;
cursor: pointer;
}


将图片资源换成自己的即可直接使用
发现图片资源不能直接下载,我把资源放下面了,直接裁剪成自己想要的大小即可


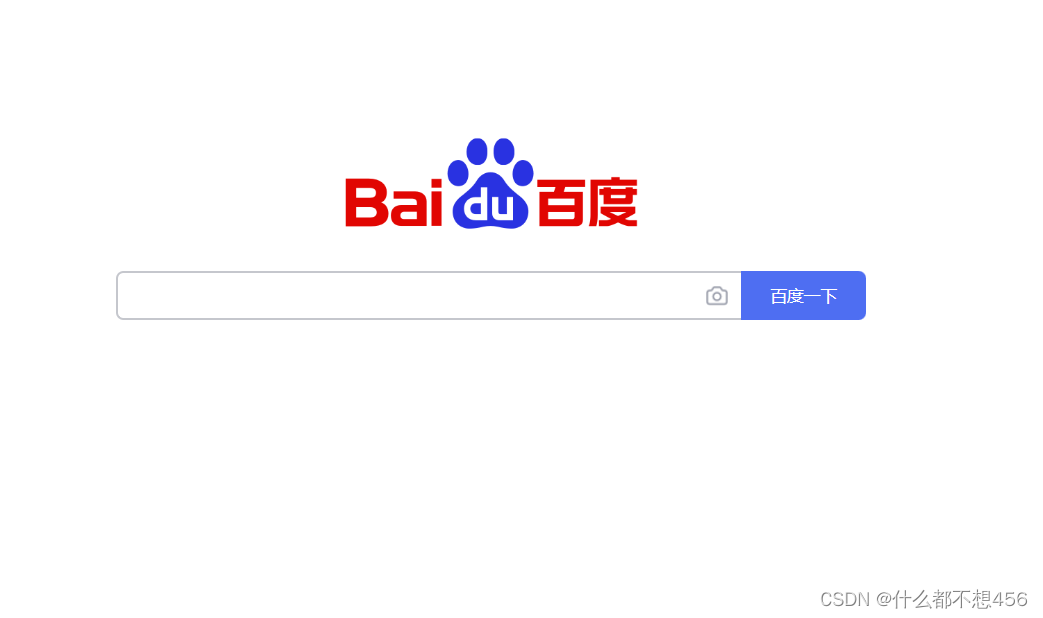
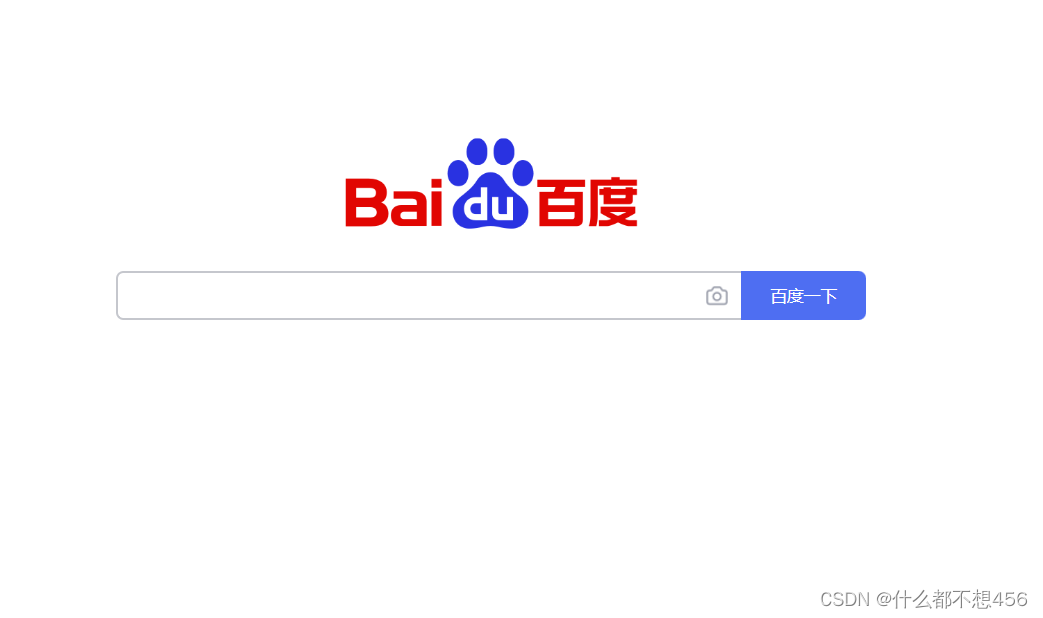
效果图:

|