| CSS定位的学习笔记 | 您所在的位置:网站首页 › 百度网盘搜索引擎在哪找 › CSS定位的学习笔记 |
CSS定位的学习笔记
|
定位的目的:移动一个元素去任意位置。 元素的定位属性包括定位模式(类型)和偏移量(值)。 定位的方式: 
相对定位 position:relative;/*相对定位移动的是空间,以原始所在的空间作为起点,不改变文档流结构*/ 绝对定位(可用于不影响整体布局的定位) position:absolute;/*只移动自己,会改变文档流结构*/ 补充: (1)自绝父相 子元素移动的位置是以父元素的位置为基准的(如果没有相对定位,就以上一个(往上级找)以及定位好的元素为基准)。 父级没有定位:父亲没有定位,子以body为基准点对齐。 父级有定位:父亲有定位,则以父亲为基准点对齐。 父元素设置定位属性相对定位 不给父元素设偏移量 不会影响其他元素 绝对定位给会相对最近有定位属性的父级进行定位,所以绝对定位不要滥用 (2)当都为绝对定位的时候,遵守后来者居上 (3)要加上偏移量 left:1px;与左侧的距离 right:10px;与右侧的距离 top:10px;与顶部的距离 bottom:10px;与底部的距离 (4)调节次序 当多个元素同时设置定位时,定位元素之间有可能发生重叠。 要想调整重叠定位元素的堆叠顺序,可以对定位元素使用z-index层叠等级属性,其取值可为正整数、负整数、0。 z-index:10000; /*z-index代表堆叠的次序,没有值的限制,不给z-index的值的时候都默认为0,为负值可以用来隐藏*/ 固定位置 当对元素设置固定定位后,它将脱离标准文档流的控制,始终依据浏览器窗口来定义自己的显示位置。不管浏览器滚动条如何滚动,也不管浏览器窗口大小如何变化,该元素都会始终显示在浏览器窗口的固定位置。 设置了top:0;那么相对于浏览器窗口顶部定位没加这个属性,相对于body标签的原点进行定位的,所以正常情况下 给元素设置固定定位时一定要加偏移量属性 注意:当块级元素设置了绝对定位、固定定位,会导致元素隐式转换为inline-block; 此时元素不会再像block宽度表现为父级的100%,而是需要手动设置100%,这与浮动是一样的,其实是当元素完全脱离文档流时,就需要手动设置。 position:fixed;/*以浏览器作为基准*/ top:0px; left:1px; 其他 定位设置垂直水平居中 --padding: ;/*注意盒子大小改变*/ --text-align: ; --margin:0 auto;/*居中*/ --left:50%;/*偏移量*/ margin-left:-100px;/*自身盒子的一半*/ 隐藏与显示 (1)display:none; display:none彻底不显示元素,元素不占空间。 (2)visibility:hidden/visible; visibility: hidden只是把元素隐藏不显示。 练习:侧边栏 代码: HTML部分:
1a
2a
3a
4a
5a
6a
7a
8a
9a
10a
CSS部分: *{ margin: 0; padding: 0; } .box { width: 1440px; height: 800px; background-color: antiquewhite; position: relative; left: 1px;
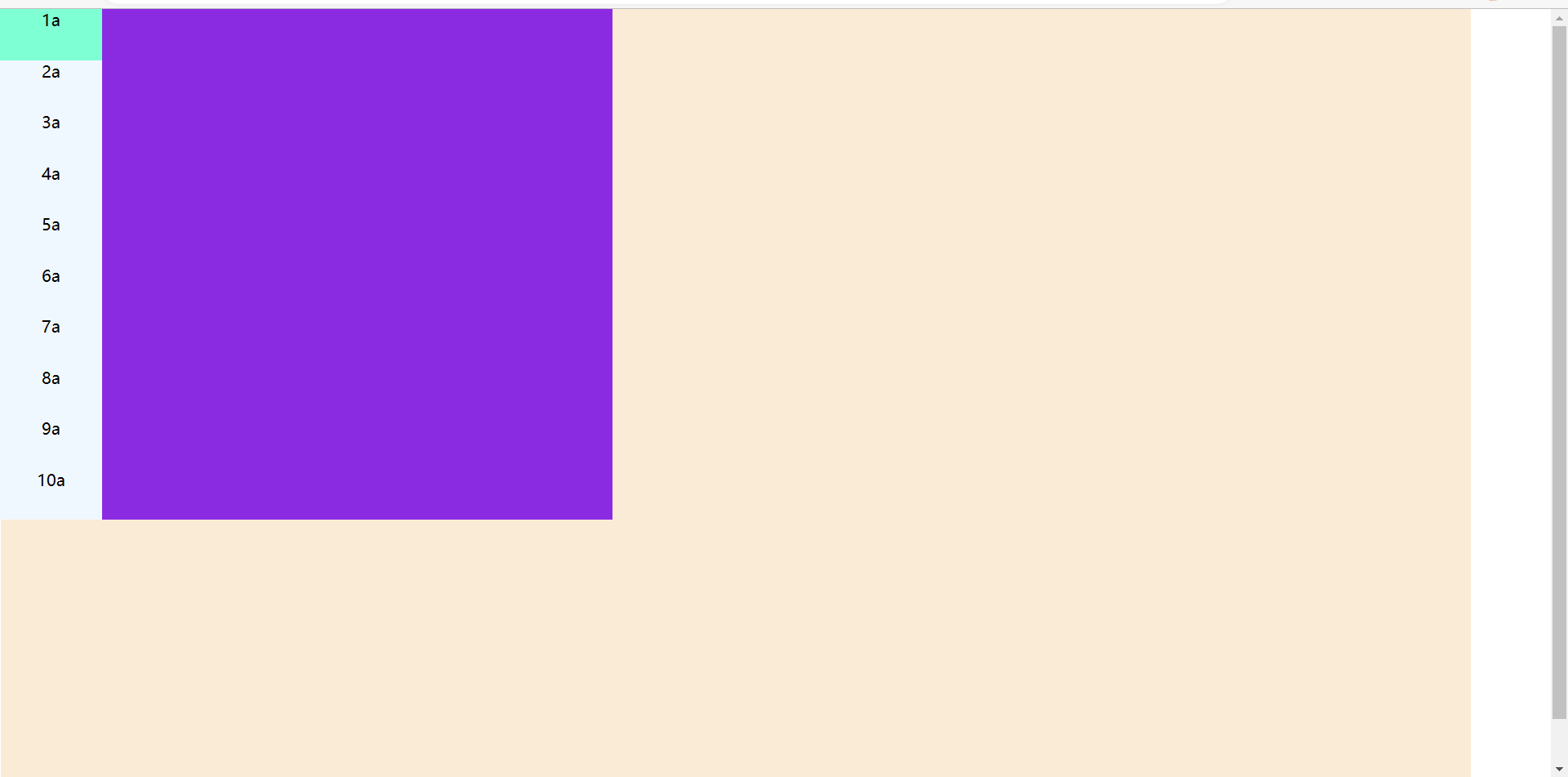
} .left { width: 100px; height: 500px; text-align: center; background-color: aliceblue; position: fixed; top: 0; left: 0; } .left li { width: 100px; height: 50px; text-align: center; } .left li:hover{ background-color: aquamarine; cursor: pointer; } .hezi { width: 500px; height: 500px; position: absolute; left: 100px; top: 0; visibility: hidden; background-color: blueviolet; } li:hover div { visibility:visible; } 效果: 
|
【本文地址】